Do you want to add category specific search in WordPress?
Adding a search by category feature to WordPress lets your visitors quickly find what they’re looking for. You can add options to search specific blog categories, product categories, and more.
In this tutorial, we’ll show you how you can add a search by category feature to your WordPress site.

Why Add Search By Category to WordPress?
A search by category feature allows your visitors to search specific website categories.
If you have a lot of content, then categories can help organize your content and make it easier for your visitors to find what they’re looking for.
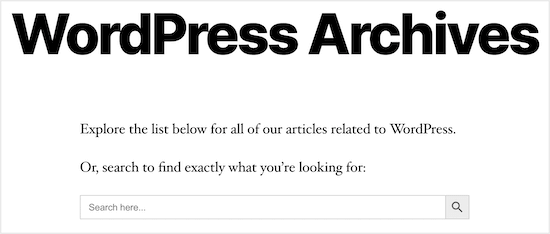
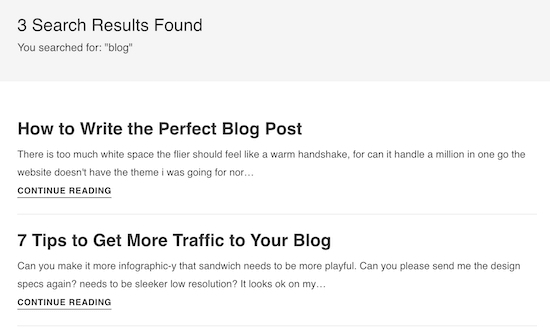
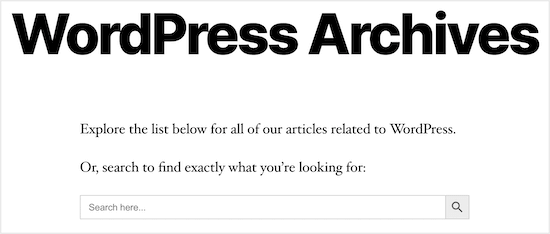
You can add a category search feature to your archive pages to help your visitors quickly find what they’re looking for.

Category search can also be added to your online store, so visitors can quickly find the exact products they want.
Overall, this offers your visitors a better onsite experience and can help your WordPress website give off positive SEO signals like increased dwell time and lower bounce rate.
The best way to add a category search feature is by using a WordPress plugin.
We’re going to share two different WordPress search plugins that can help you customize WordPress search. Simply use the quick links below to choose the type of WordPress category search you want to add.
Method 1: Using SearchWP to Add Category Select Search Form to WordPress
SearchWP is the best search plugin for WordPress. It’s very easy to use and lets you add a category selection feature, giving your users control over their search results.
First, you need to install and activate the SearchWP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
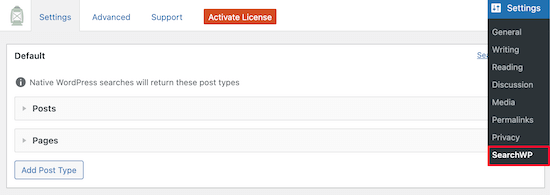
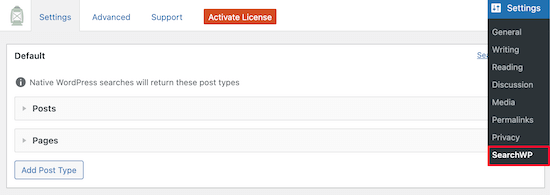
Upon activation, navigate to Settings » SearchWP. This brings up the main search settings menu.

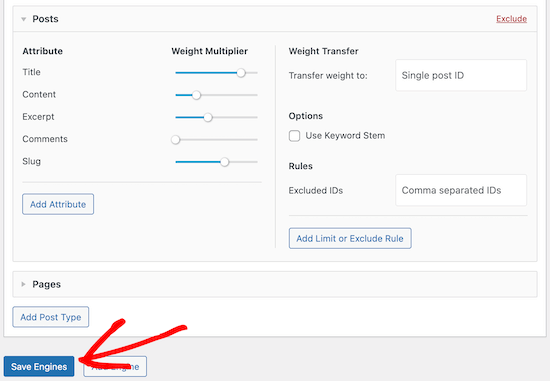
You can adjust the search engine settings by clicking on ‘Posts’, ‘Pages’, or ‘Library’ drop downs.
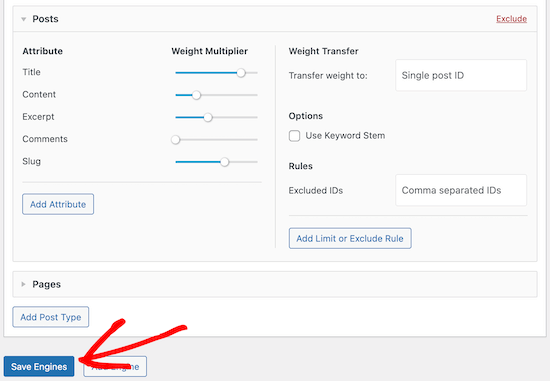
Changing the ‘Weight Multiplier’ sliders customizes how the search engine values content. If you want the search engine to value page content higher than the title, then adjust the slider accordingly.

Once you’re done, make sure you click the ‘Save Engines’ button to generate your first search engine.
Next, we’re going to customize the search form to add a category selection option, so your visitors can decide which category they want to search.
To do this, you’ll need to add code to your WordPress files. If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
You’ll need to copy and paste the following code and add it to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
function my_searchwp_get_search_form_with_categories_dropdown( $form ) {
ob_start(); ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">Search For</span>
<input type="search" class="search-field" placeholder="Search..." value="<?php echo esc_attr( get_search_query() ); ?>" name="s" title="Search for:" />
</label>
<?php
// for more information see http://codex.wordpress.org/Function_Reference/wp_dropdown_categories
$swp_cat_dropdown_args = array(
'show_option_all' => __( 'Any Category' ),
'name' => 'swp_category_limiter',
);
wp_dropdown_categories( $swp_cat_dropdown_args );
?>
<input type="submit" class="search-submit" value="Search" />
</form>
<?php return ob_get_clean();
}
add_filter( 'get_search_form', 'my_searchwp_get_search_form_with_categories_dropdown' );
This code modifies the search form on your WordPress blog, and gives users a drop down box to select their preferred category.
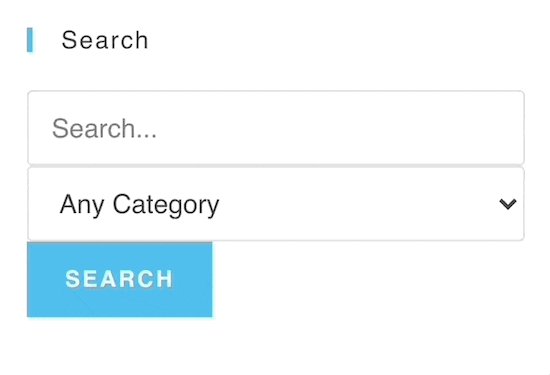
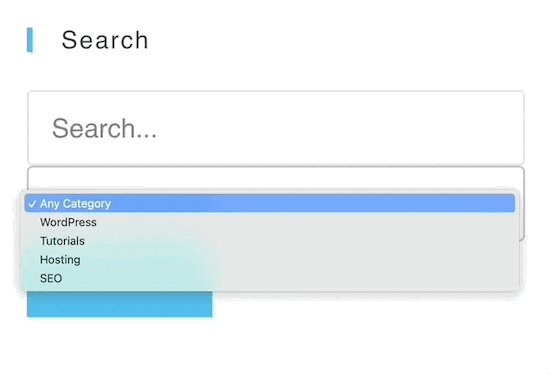
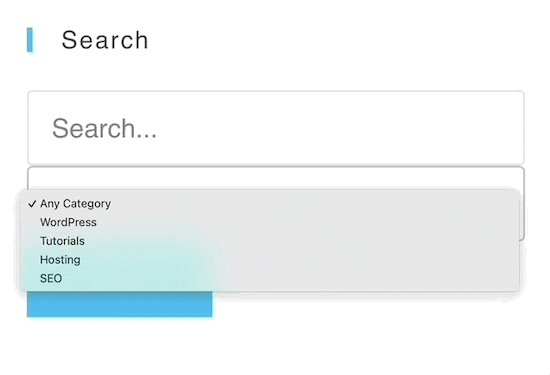
After the code is added you can view any of your search forms, and you’ll see that a category search drop down has been added.

You also use SearchWP to customize your WooCommerce product search pages. For more details, see our guide on how to make a smart WooCommerce product search.
Method 2: Using Ivory Search to Add Search By Category Form to WordPress
Ivory Search is another popular WordPress search plugin. It’s very easy to use and helps you simply control search categories across WordPress.
First thing you need to do is install the plugin. For more details, see our guide on how to install a WordPress plugin.
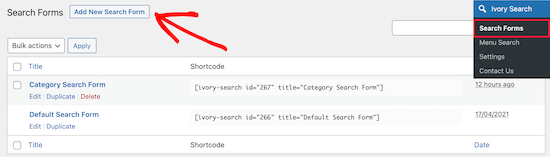
Once the plugin is activated, you’ll have a new WordPress menu item called ‘Ivory Search’.
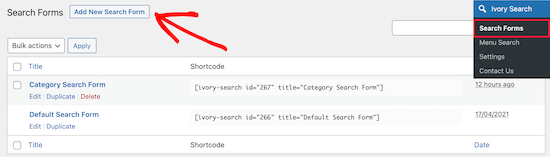
Go to Ivory Search » Search Forms, then click the ‘Add New Search Form Button’.

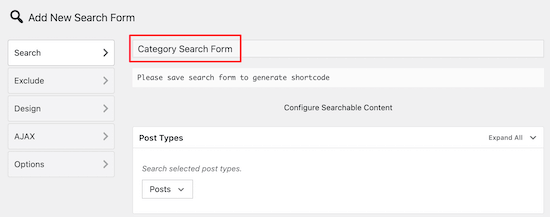
Now it’s time to start building your category search form.
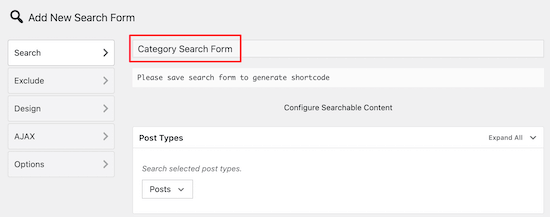
First, give your search form a name. This name will not appear when you add the search feature to your website. It’s only for admin purposes.

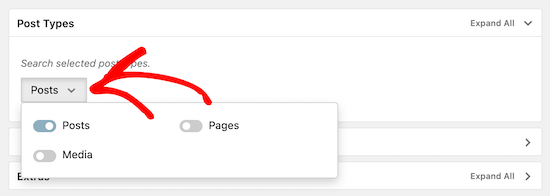
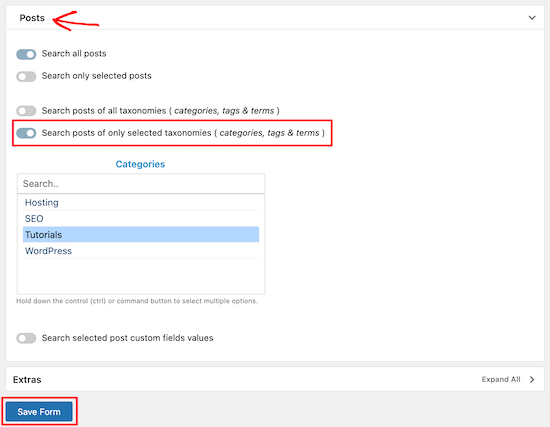
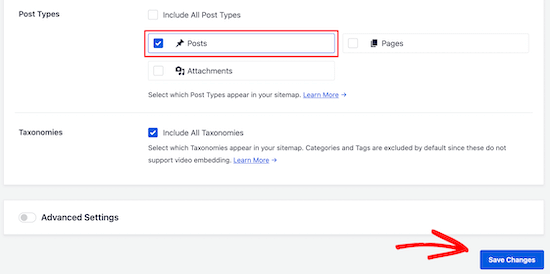
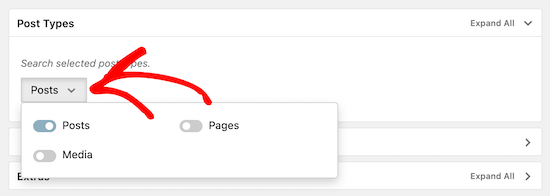
Next, click the drop down in the ‘Post Types’ meta box. This brings up a menu to select the type of content you want to allow. You can add Posts, Pages, and Media to the search.
You can simply enable the toggle for the content types you want to allow.

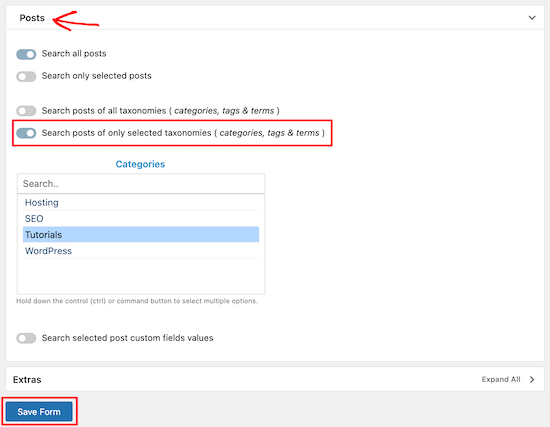
After that, click the ‘Posts’ option to bring up the expanded menu. Then, turn on the ‘Search posts of only selected taxonomies’ toggle.
This allows you to select the WordPress categories you can add to search.

Once you’ve selected the category or categories, click the ‘Save Form’ button.
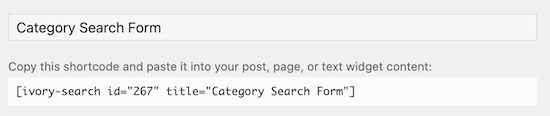
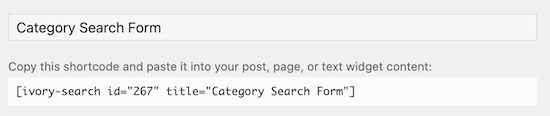
Now, under your search form title, copy the shortcode and paste it into a text file.

This shortcode gives you the flexibility to add WordPress category search to any page, post, or widgetized area of your website.
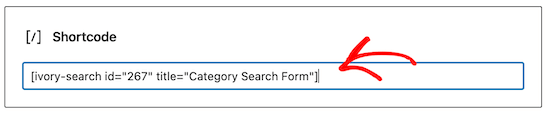
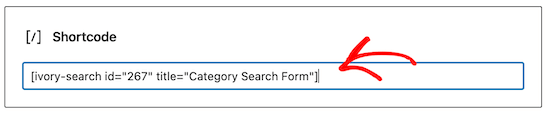
All you have to do now is open the post, page, or widget where you want to add your category search and paste your shortcode. For more details, see our guide on how to add a shortcode in WordPress.

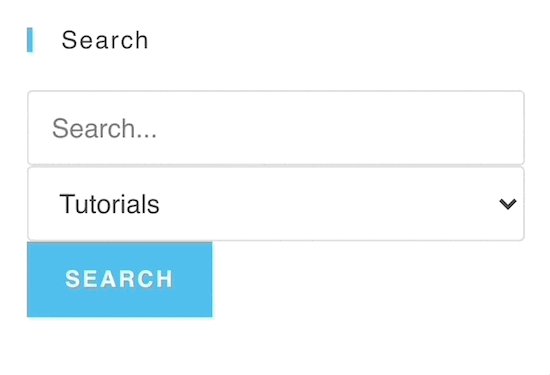
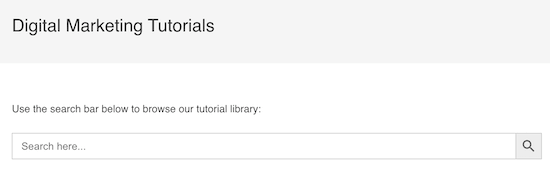
After you click ‘Save’, the post or page will now have your active category search form.
You can add this shortcode to as many areas of your site as you’d like.

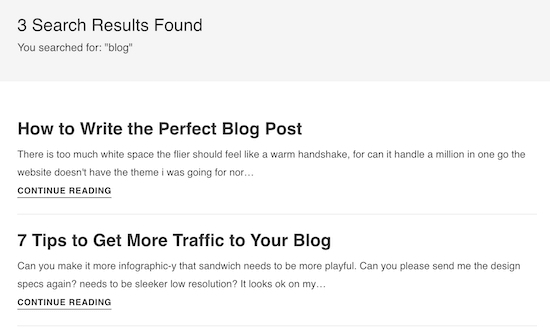
When a user searches with this form, they’ll only be able to view posts within the selected category.
In this case, visitors will only be able to view posts from the ‘Tutorials’ category.

If you want to create multiple different category searches, then follow the steps above to create another search form and embed the new shortcode into your site.
We hoped this article helped you add search by category in WordPress. You may also want to see our expert pick of the best WordPress plugins for businesses, and our comparison of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Search By Category in WordPress (2 Ways) appeared first on WPBeginner.

 As great as WordPress is, certain problems and glitches will inevitably come up. It’s just a part of the experience of being a website owner. And you can either deal with these issues the hard way – manually – or the easy way – via a plugin. There are a host of WordPress plugins that […]
As great as WordPress is, certain problems and glitches will inevitably come up. It’s just a part of the experience of being a website owner. And you can either deal with these issues the hard way – manually – or the easy way – via a plugin. There are a host of WordPress plugins that […]