Signal AI, a company that provides media monitoring and reputation management tools, has announced the release of a new API suite dedicated to supporting the integration of the company’s reputation data into existing business intelligence platforms.
Is there a way to track my Pinterest account in Google Analytics?
Hey, I just want to know if it can be done easily, since I'm trying to promote some items on Pinterest as well.
Ideal Adds Crypto Analytics API to its Financial Data Platform
Ideal, an investment analytics company, has announced a new API that will provide cryptocurrency market data to crypto trading firms. This data is extracted from the Pyth network, a source that offers more robust access to trading information on a real-time basis.
Why do Google Analytics and Ahrefs stats not match?
Hello everyone. I tried to find the answer here: https://www.daniweb.com/digital-media/digital-marketing/search-engine-strategies/threads/516774/google-analytics-vs-ahrefs but it didn't help. Can anyone explain?
How AI Will Reinvent the Market Analytics Industry
It has been consistently demonstrated that the use of AI improves efficiency, customer satisfaction, and ultimately drives higher sales and revenue. It comes as a surprise that the other half still does not consider AI its go-to when it comes to market analytics.
In this article, learn more about the 3 ways market analytics can make the most of AI, which are:
Closepin Adds Purchase Loan Processing API
Placer.ai Adds API for Its Consumer Foot Traffic Data
Placer.ai, an analytics company that provides data on consumer foot traffic, has announced the release of an API that will provide developers with access to location and consumer data that can be used to build retail analytics services.
Google Search Analytics API Gains Support for Discover, Google News, and Regex Data
Xignite Launches New ETF APIs
Xignite, a financial data services provider, has announced a new exchange-traded funds (ETF) API that is intended to provide developers with comprehensive market data and analytics tools. The XigniteGlobalETFs API release is timed to align with a surge in the popularity of ETFs over the past several years.
The company outlined the value provided by the new API in stating that:
Fenris Digital Announces API for Small Business Insurance Prefill
Fenris Digital, a data and analytics company focused on streamlining and modernizing the process of quoting insurance products for insurance agents, brokers, and carriers, today announced the launch of its latest data service, Small Business Insurance Prefill API. This is their tenth data and insight product launched in the past year and a half.
How to Verify Your WordPress Site on Pinterest (Step by Step)
Are you looking for a simple way to verify your WordPress site on Pinterest?
Verifying your website on Pinterest will unlock neat features like Pinterest analytics, ads program, stats for your photos, and more.
In this article, we will show you how to easily verify your WordPress site on Pinterest.

Why You Should Verify Your WordPress Site on Pinterest?
Pinterest is one of the most popular social media platforms to share your photos, videos, and other visual content. It allows you to create an account and manage your images like Instagram or Flickr.
It also allows other users to collect website links, and other visual content by creating boards.
If you are running a photography website or any other type of blog with images and videos, then Pinterest can be an important source of traffic.
Verifying your website on Pinterest will help you learn more about your visitors using Pinterest Analytics. You will also be able to participate in their ad program and plan a strategy to grow your Pinterest traffic.
That being said, let’s take a look at how to easily verify your WordPress blog on Pinterest.
How to Verify Your WordPress Site on Pinterest
Before we start, you’ll need to upgrade your Pinterest profile to a business account. This will allow you to use all their Pro tools like analytics, ads program, and more. The Pinterest business account is free and easy to set up.
Ready, let’s get started.
Step 1. Upgrade Your Pinterest Account to Business
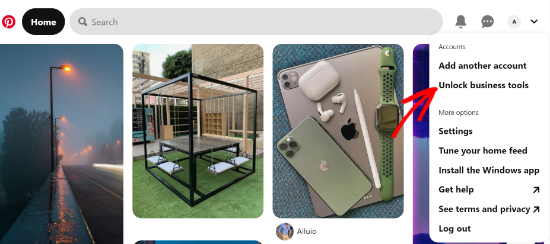
First, you need to log into your Pinterest account and click on the down arrow at the top right corner of your screen. Next, click on the ‘Unlock business tools’ option.

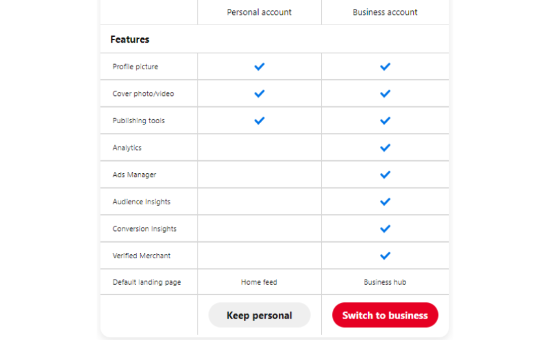
On the next screen, you will see a list of features the business account will offer. To use these features, click the ‘Switch to business’ button.

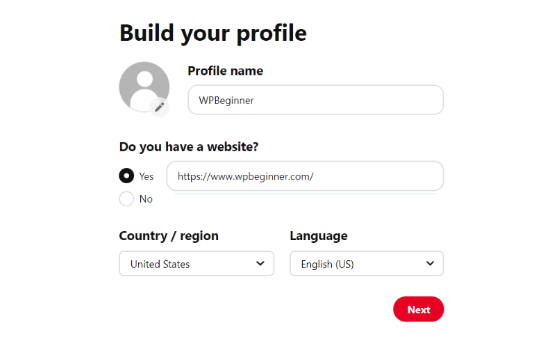
After that, enter your business account details like a profile name, website URL, country, and language. Once you have entered all these details, click the ‘Next’ button.

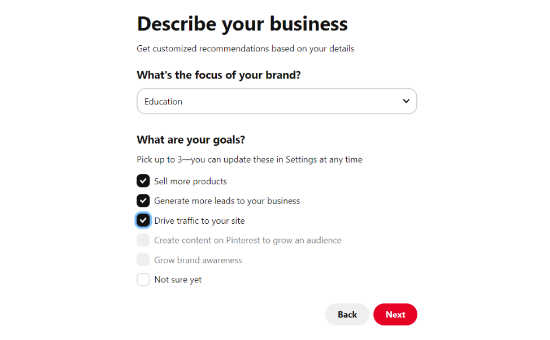
Pinterest will now ask you to describe your business. You can select an industry from the drop-down menu and pick 3 goals from the given options. After that, click the ‘Next’ button.

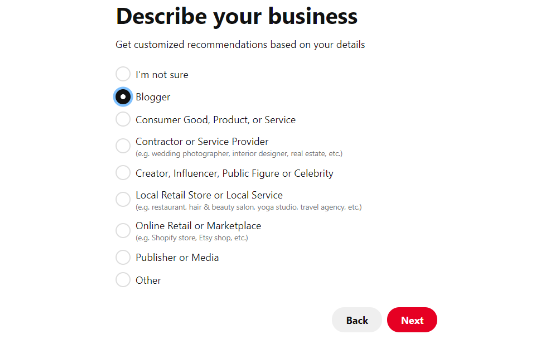
Now select an option to get customized recommendations and click the ‘Next’ button.

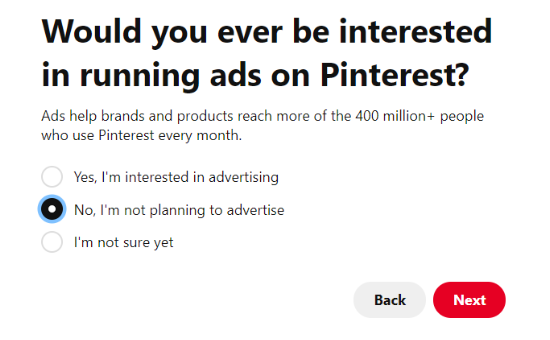
On the next screen, you can select an option if you are interested in advertising on Pinterest and then click the ‘Next’ button. For the sake of this tutorial, we selected the ‘No, I am not planning to advertise’ option.

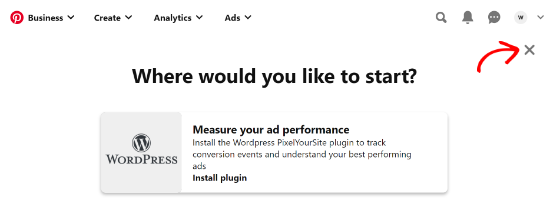
Next, Pinterest will show you different options to get started with your business account. You can click the ‘cross’ icon in the top right corner to skip this part.

Step 2. Claim Your Website on Pinterest
The next step is to claim your website on Pinterest.
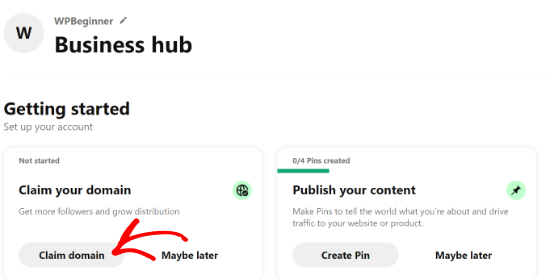
To do that, you can click on the ‘Claim domain’ button from your Pinterest Business hub page, and it will directly take you to the claim settings page.

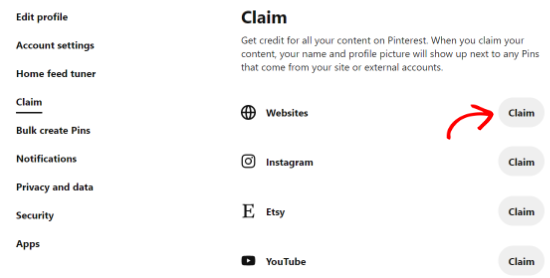
Another way to claim your website is by clicking on the down arrow in the top right corner and selecting the ‘Settings’ option. Then head over to the ‘Claim’ section in the left menu.
To get the credit for your content on Pinterest, click the ‘Claim’ button for Websites.

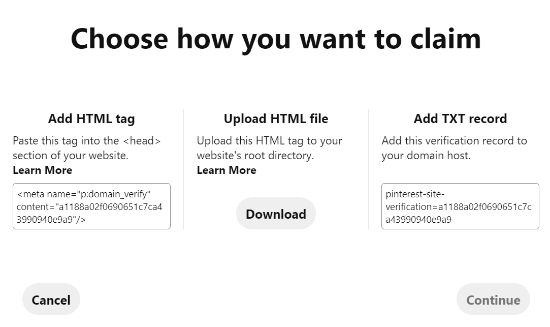
Once you click the button, a popup window will appear with three options to claim your WordPress website.

We are choosing the ‘Add HTML tag’ option because it is the easiest.
However, if you prefer, you can choose the other option where you download the HTML file and upload it to your website’s root directory using an FTP client or your WordPress hosting file manager.
Alternatively, you can also add a verification record to your domain settings using your domain registrar.
Step 3. Add HTML Tag to Your WordPress Website
There are multiple ways to add an HTML tag to your website’s header, but we will only cover the two easiest methods.
First, you can use the All in One SEO (AIOSEO) WordPress plugin and enter the HTML tag to your website. For more details, follow our guide on how to install a WordPress plugin.
AIOSEO is the best SEO plugin for WordPress and makes it very easy to optimize your site for search engines without hiring an expert.
While we recommend the Pro version, you can also use the free version of AIOSEO to add Pinterest verification.
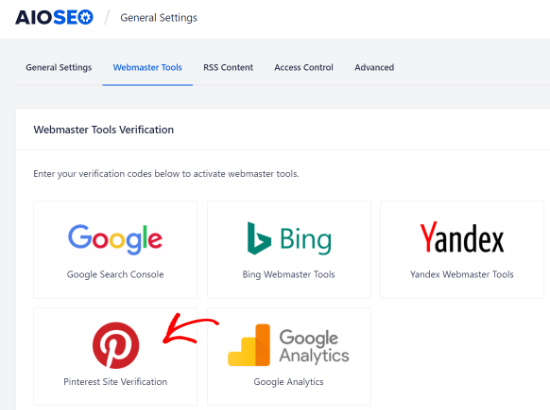
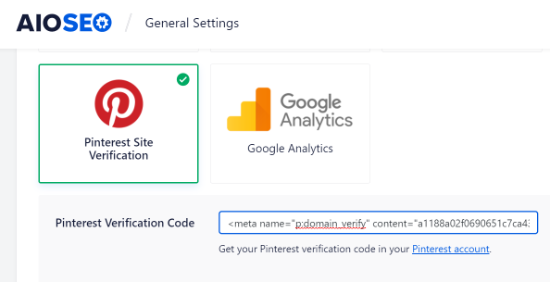
To add the HTML tag, go to All in One SEO » General Settings and then click the ‘Webmaster Tools’ tab from the top menu.
After that, click the ‘Pinterest Site Verification’ block.

Now enter the HTML tag you copied in the previous step in the Pinterest Site Verification field and click the ‘Save Changes’ button.

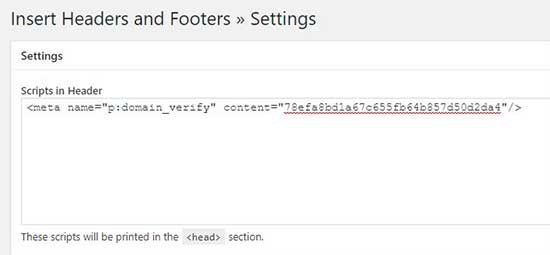
Aside from using AIOSEO, another way of adding the HMTL tag is by installing and activating Insert Headers and Footers plugin.
Upon activation, you need to visit Settings » Insert Headers and Footers page in your WordPress admin area. In the Scrips in Header section, you need to paste the HTML tag and click on the Save button.

Once the HTML tag is added in your website’s header section, you need to go back to the Pinterest screen and click on the Continue button in the popup.
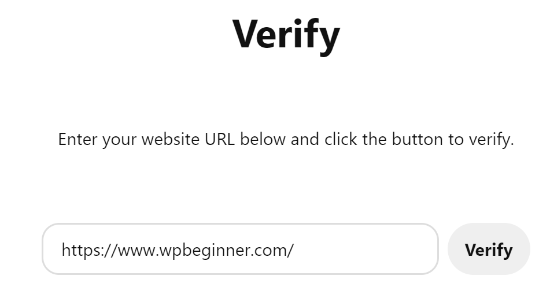
It will now ask you to enter the URL of your website and then click the ‘Verify’ button.

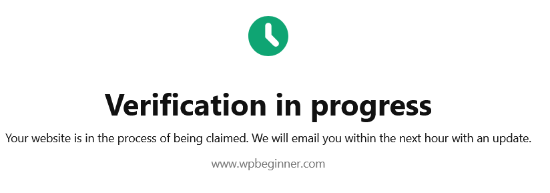
Once you do that, you will see a message saying ‘Verification in progress.’ Normally, the process takes 24 hours, and you get an email about your website’s verification.

That is it, you have now successfully verified your WordPress website on Pinterest.
Tip: If Pinterest fails to verify after you’ve added the verification code, then it means you need to clear your WordPress cache.
We hope this article helped you learn how to verify your WordPress site on Pinterest. You may also want to see our expert pick of the must-have WordPress plugins for your website, and our comparison of the best business phone services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Verify Your WordPress Site on Pinterest (Step by Step) appeared first on WPBeginner.
How to Highlight Author’s Comments in WordPress
Do you want to highlight the author’s comments in WordPress posts on your website?
Highlighting the author’s comments in your WordPress blog can help you build engagement. Users are more likely to leave a comment when they see the author is actively participating in the discussion.
In this article, we’ll show you how to easily highlight the author’s comments in WordPress to boost engagement.

Why Highlight Author’s Comments in WordPress?
Comments are a great way to build user engagement on your website. If you want to get more comments on your articles, then you can encourage that by actively participating in the discussions.
For a new WordPress blog, you can easily reply comments during comment moderation. If you run a multi-author blog, then you can encourage authors to take part in the discussion as well.
However, most WordPress themes don’t distinguish between comments and list them using the same style.

A casual reader may scroll through the comments, not realizing the additional content contributed by the author in the discussion.
Highlighting author’s comments helps you remedy that and makes the author’s comments stand out and be more noticeable.
The ultimate goal here is to encourage new users to join in the comments and ultimately subscribe to your newsletter or become a customer.
That being said, let’s take a look at how to easily highlight author comments in WordPress.
Highlighting Comment Author in WordPress
The easiest way to highlight comments by post author is by adding custom CSS to your WordPress theme. This allows you to easily add the code needed and see a live preview of how it would look on your website without saving it.
First, you need to visit Appearance » Customize in WordPress admin area. This will launch the WordPress theme customizer interface. You’ll notice a bunch of options in a column on your left and a live preview of your website.

From here, you need to click on the Additional CSS tab. This will open a text area where you’ll be adding the Custom CSS.

However, you would want to see how the custom CSS will look when applied. To do that, you need to navigate to a blog post that contains comments by a post author.

Scroll down to the comments section and then add the following custom CSS in the Custom CSS box on the left.
.bypostauthor {
background-color: #e7f8fb;
}
You’ll immediately notice the author comment change matching the Custom CSS you entered.

So how does this all work?
You see WordPress adds some default CSS classes to different areas of your website. These CSS classes are there regardless of which WordPress theme you are using.
In this sample code, we have used the .bypostauthor CSS class which is added to all comments added by a post author.
Let’s add some more CSS styles to make it even more prominent. Here is a sample code that adds a small ‘Author’ label to the comments by the post author and a border around the author’s avatar image.
.bypostauthor:before {
content:"Author";
float:right;
background-color:#FF1100;
padding:5px;
font-size:small;
font-weight:bold;
color:#FFFFFF;
}
.bypostauthor .avatar {
border:1px dotted #FF1100;
}
This is how it looked on our test website.

Highlighting Comments by User Role in WordPress
Now, many WordPress blogs have team members responsible for answering comments. Popular websites may have post author, administrator, and moderators all answering comments to boost user engagement.
How do you highlight a comment added by a staff member that is not the actual author of the post?
There is an easy hack to achieve that. However, it requires you to add custom code to your WordPress website. If you haven’t done this before, then see our article on how to easily add custom code in WordPress.
First, you need to add the following code to the code snippets plugin or your theme’s functions.php file.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
This code simply adds the user role label next to the comment author’s name. This is how it would look without any custom styling.

Let’s make it a little prettier by adding some custom CSS. Go to Appearance » Customize page and switch to the Additional CSS tab.
After that, you can use the following CSS to style the user role label in the comments.
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
This is how it looked on our test site. Feel free to modify the code to match your theme’s colors and style.

For more details, you may want to read our article on how to add user role labels to WordPress comments.
We hope this article helped you learn how to highlight author comments in WordPress. Want to see how users interact with your website? See our tutorial on how to track user engagement in WordPress, and how to add web push notification on your WordPress site to grow your traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Highlight Author’s Comments in WordPress appeared first on WPBeginner.
Google Analytics 4: 7 Biggest Pitfalls of the Revamped GA
With the launch of Google Analytics 4, Google has delivered its biggest alteration to analytics in the company’s long and successful history. But with the removal of core features and a complex new interface, is GA4 really ready to start driving the growth of businesses?
The new system has been developed to unify the measurement of apps and websites and is intended to offer marketers a much deeper level of understanding regarding their campaign performance.
Visitor Analytics: WordPress Site Stats & User Analytics
 Do you have a website? Of course, you do, and I can wager all my money that you want more people to find your site, hence your business. Creating a website is all fun and everything good. It’s exciting building an online space where you can share the things you’re passionate about. But building a […]
Do you have a website? Of course, you do, and I can wager all my money that you want more people to find your site, hence your business. Creating a website is all fun and everything good. It’s exciting building an online space where you can share the things you’re passionate about. But building a […]
The post Visitor Analytics: WordPress Site Stats & User Analytics appeared first on WPExplorer.
Introducing…Blog XChange! Contribute Your Knowledge To Our Blog And Get Hero Points Plus Links To Your Site
Are you looking for great tips, tutorials, and hacks from experienced web developers to take your skills to the next level and help you solve client problems faster? Well, so are we! That’s why we are launching The BLOG XCHANGE!

tl;dr – The Blog XChange is a new initiative for WPMU DEV members aimed at providing better engagement with our member community by focusing on the content that matters most to you. Help us to help you and we’ll reward you with Hero points and links to your site.
Blog XChange…What The Heck Is That??
Here at WPMU DEV’s secret content lab, we are always searching for new blog content ideas.
You would think that hiring the most brilliant writers in the WordPress universe would result in endless blog content, but alas, this isn’t so.
Which is ironic, I know, given that one of us is the author of a best ok-selling book called “Infinite Content Creation (How to Never Run out of Content Ideas for Your Blog).”
The WPMU DEV blog, however, is a different beast. We don’t publish fluffy filler content about WordPress. We know that our audience (yes, YOU!!) would never stand for it.
We know that you expect us to write articles and tutorials with substance. Beefy content (or tofurkey if you prefer non-meaty adjectives) that you can apply in your business to improve not only your skills but also solve real challenges for your clients and deliver them better and faster websites that will help them get results.

Writing blog content targeted to your needs requires us to spend a lot of time researching previous post comments, scouring our members’ forum, analyzing analytics, doing keyword research, peeking into our competitors’ sites, reading through tons of industry newsletters, etc.
Sometimes, we come near, but near just isn’t close enough.
We want to post content on our blog that reflects who you are, what you do, and how you solve everyday challenges in your business working at the coalface and deep in the trenches.
Since we can’t be you (somebody’s gotta write the blog, right?) we came up with an ingenious idea:
“Why not tap into your knowledge and experiences as a WordPress web developer and reward you for all contributions you make to our blog?”
A Fair Trade
When we recently floated the suggestion to create an area where members could exchange their knowledge for hero points and links to their sites, we received overwhelmingly positive feedback and support from our members…“provided it’s a fair trade,” said all of you in unison.
We know you’re busy running a business and that you pay us to serve you, so we don’t expect you to give us something for nothing.
We’re all about fair trading here at the DEV…(you’re probably not even aware of this, but did you know that you can now get hero points just for commenting on our blog posts?)
Hence, Blog XChange (and not Blog XPloitation!)
By sharing your knowledge and experiences on the Blog XChange, you will be helping other members and helping us too! In return, we will reward you for your contributions with loads of hero points and, if we use your content on our blog, with links to help promote your business.

In this post, I’ll briefly tell you how it works and how to get started if you’d like to contribute. For full details, including guidelines for posting content and exactly how we will reward you for your contributions, see the pinned post inside the Blog XChange. (Check it out…it’s now live in your Member’s Area!)
Blog XCh-ch-ch-Changes – How It Works In A Nutshell
First off, we’re not looking for Pulitzer-prize-winning authors. You don’t have to submit polished prose or perfectly-presented publish-ready posts…we’ll take care of that.
What we’re looking for is a good ‘chunky’ piece of content that comes from your experience as a WordPress web developer, website builder, digital agency, tech support services provider, etc.
In your own words, tell us about a problem you have solved or a solution, fix, or hack you discovered that improved some Aspect of your or your client’s website or business.
Test and compare different plugins you are currently using against ours and share your results.
If you like, also feel free to share code snippets, screenshots, links to your favorite time-saving tools and resources, etc.
Preferably, it would be ideal if the content you share on the Blog XChange includes using our plugins or services (you’ll get extra points for that!) but it’s not a requirement.
Every contribution you make on the Blog XChange will earn you points. After all, just by posting it, you are helping other members.

What the blog team will do, is regularly scan the contributions posted on the Blog XChange. We will then reward you for anything we use on the blog. This includes quotable sentences, paragraphs, or sections of text, code snippets, mini-tutorials, video reviews,…even links to great tutorials published on your own sites, or a great headline idea for a new post will earn you a point.
In some cases, we may contact you to discuss publishing a full-blown article, tutorial, or case study. This is exactly what happened when one of our members posted a comment on one of our discussions. We then created a case study and promoted her business throughout the post…so, win-win!
Obviously, there are some things we will not publish, like content designed to promote affiliate links or hyped-up self-promotional stuff…basically we’ll apply the same editorial guidelines and criteria to whatever you submit that we ourselves use to ensure that we maintain our blog to the highest standards.
The Times, They Are A-Blog XChangin’ – How To Get Started
Contributing content to the Blog XChange is super easy. Any WPMU DEV member can do it.
As soon as you get an idea for a post, head on over to the Members section and click on the Blog XChange link (or click here to go there now.)

Click ‘Start Discussion’.

Enter the title of your post in the ‘Subject’ field (it doesn’t have to be a snazzy title or an SEO-optimized headline…just tell us what it’s about!)
Under ‘Topic’ select ‘Blog XChange’.
Type or paste in your content in the ‘Discussion’ field. Feel free to use the formatting, quotation, and hyperlink tools too!)
If you’d like to keep track of any discussions on your thread, check the ‘Notify me by Email’ box.
Click the Post button to submit your contribution.

Your contribution is now added to the Blog XChange. If you need to make any adjustments to your post, just click on the Edit link.

That’s it! you’re all done.
Thank you! Hero points coming right up…check your sidebar!
We’ll get in touch with you if we use your content on our blog (e.g. to confirm the URL we’ll be linking to) and to discuss things further if we have any questions.

To XChange is to Grow
As web developers and WordPress service providers, you know the challenges that you and your clients face every day. Better still, you know how good it feels to solve these challenges and come up with better, faster, more efficient ways to get things done.
By sharing your knowledge and experiences with us, you’ll be helping us write the exact content you’d like to see on our blog, helping other members, and helping yourself too!
As Winston Churchill famously never stated…
“To improve is to XChange; to be perfect is to XChange often.”
We look forward to seeing your contributions and to working more closely with you to benefit our valued members and help improve your businesses.
See you at the Blog XChange!
How to Create a Menu in WordPress
 You’ve been enjoying your WordPress adventure so far. You chose a great WordPress theme, put together a nice website, and brought your WordPress SEO machinery to life. The visitors started trickling in to your new WordPress-based business, but few convert into loyal fans or customers. You check out Google Analytics, and your bounce rate is […]
You’ve been enjoying your WordPress adventure so far. You chose a great WordPress theme, put together a nice website, and brought your WordPress SEO machinery to life. The visitors started trickling in to your new WordPress-based business, but few convert into loyal fans or customers. You check out Google Analytics, and your bounce rate is […]
The post How to Create a Menu in WordPress appeared first on WPExplorer.
How to Create a Privacy Policy for WordPress
 If you own a website that collects personal information through contact forms and tools such as Google Analytics, you may be legally required to provide a Privacy Policy that’s compliant with multiple privacy laws. Between forms, advertising programs, analytics, and social media integration, your typical WordPress website collects a lot of data. Disclosing everything isn’t […]
If you own a website that collects personal information through contact forms and tools such as Google Analytics, you may be legally required to provide a Privacy Policy that’s compliant with multiple privacy laws. Between forms, advertising programs, analytics, and social media integration, your typical WordPress website collects a lot of data. Disclosing everything isn’t […]
The post How to Create a Privacy Policy for WordPress appeared first on WPExplorer.
How to Track domain and subdomain using same Google analytics code
Hello Guys,
I want to track main domain and sub domain of my website uswing same google analytics code. Can any one help me. I have put the same code on both the website. But, It treats same user as different user when user switches website from main domain to subdomain. Is there any way to do this. Please help me













