
Two and a half months after the launch of its public beta, Google released its Web Stories for WordPress plugin. So far, the plugin has over 10,000 active installations and has garnered a solid five-star rating from four reviews.
Google created the Web Stories format through its AMP Project to allow publishers to create visually-rich stories. It is primarily geared toward mobile site visitors, allowing them to quickly jump through story pages with small chunks of content.
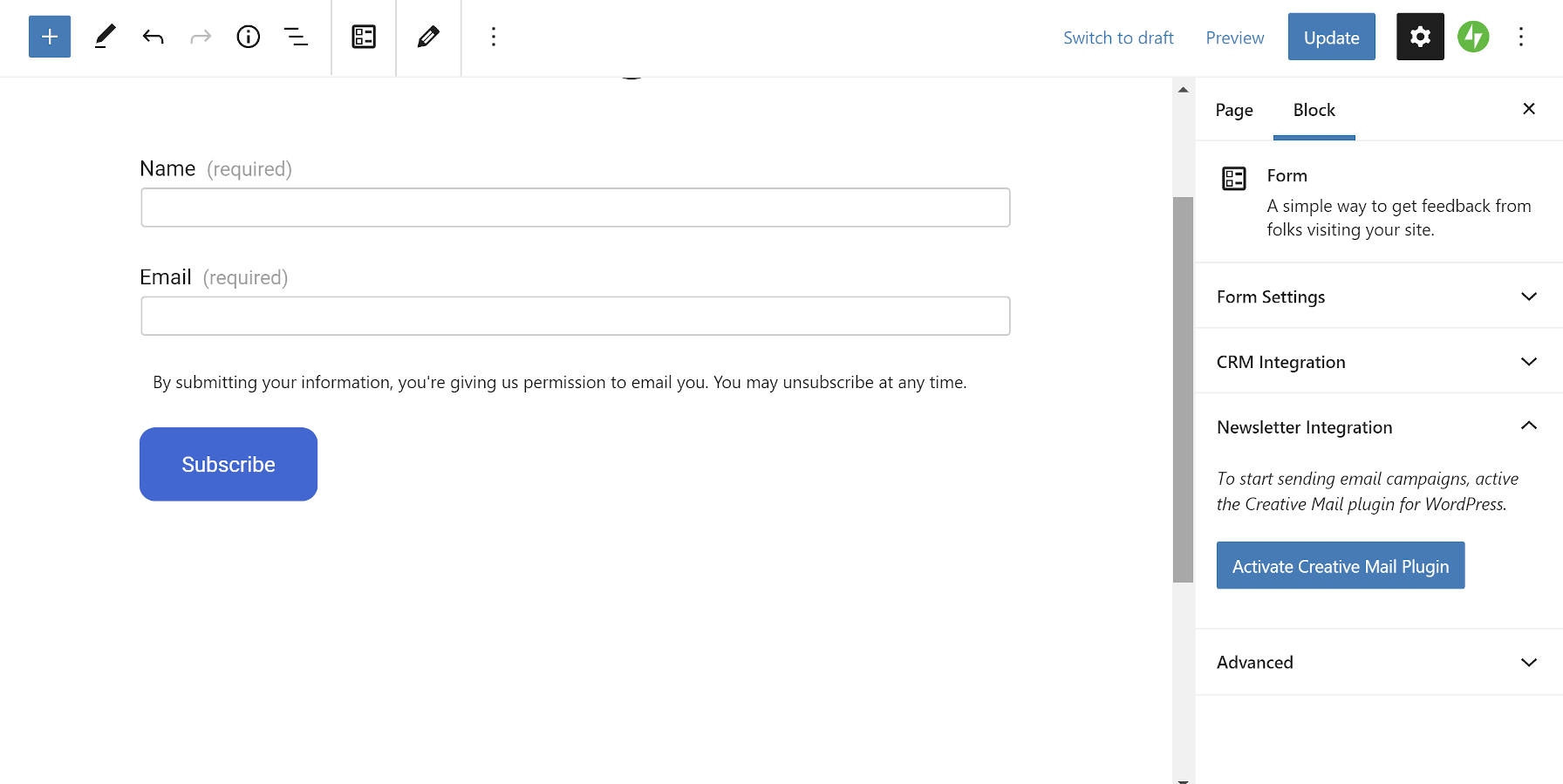
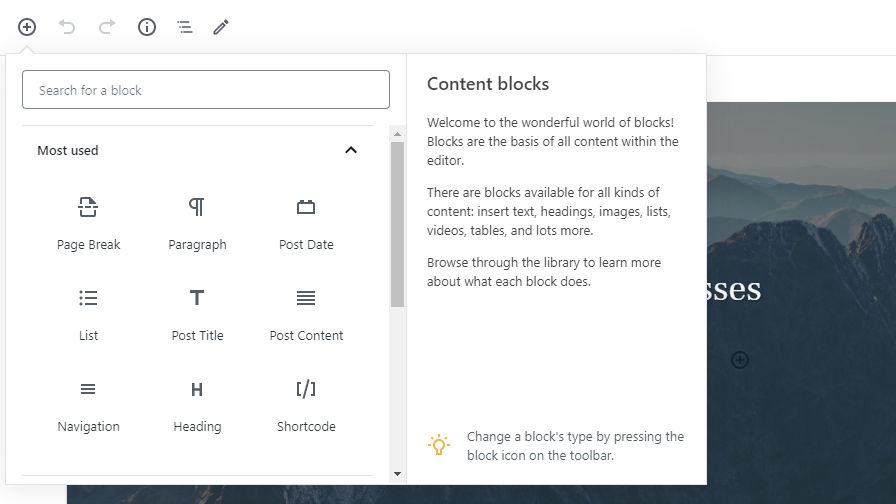
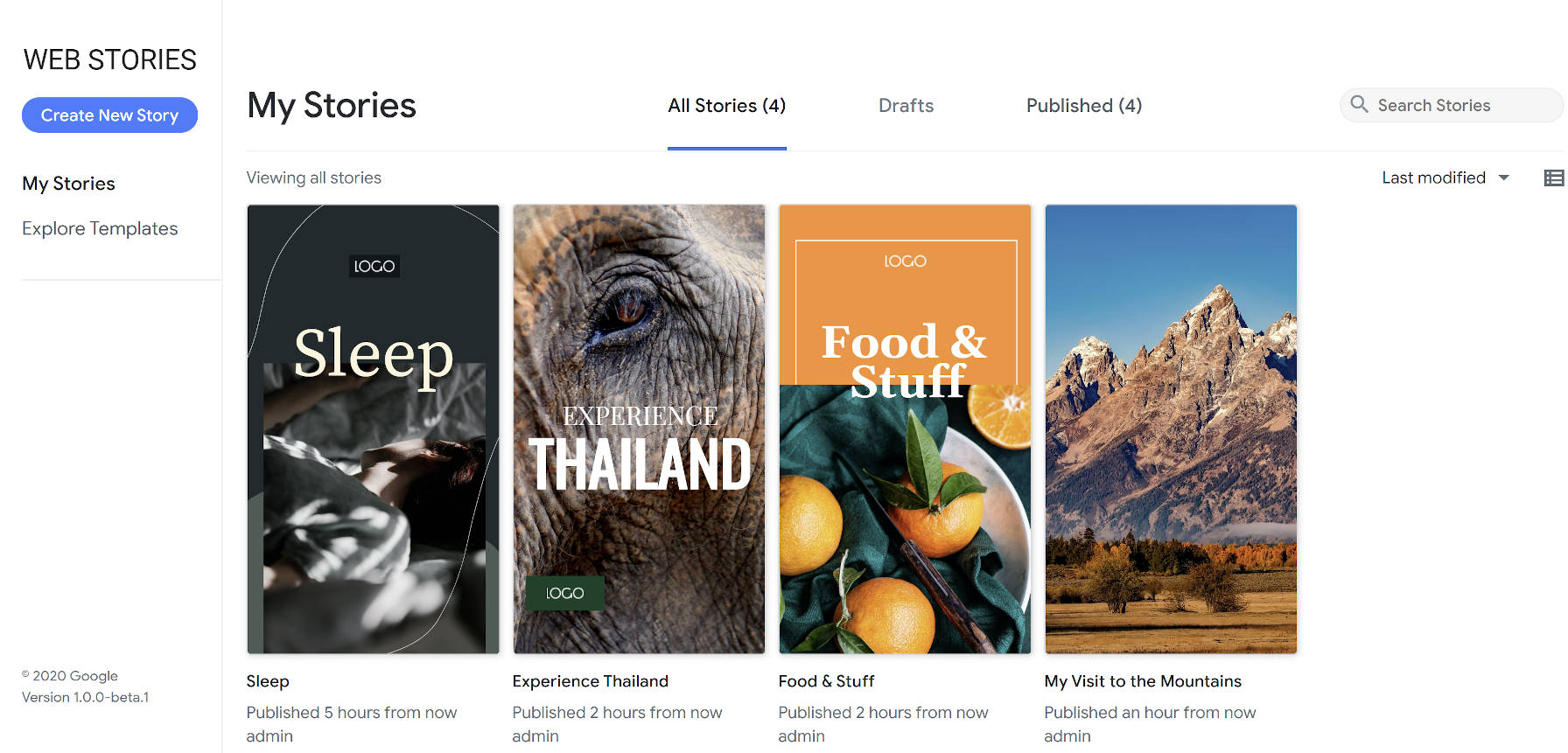
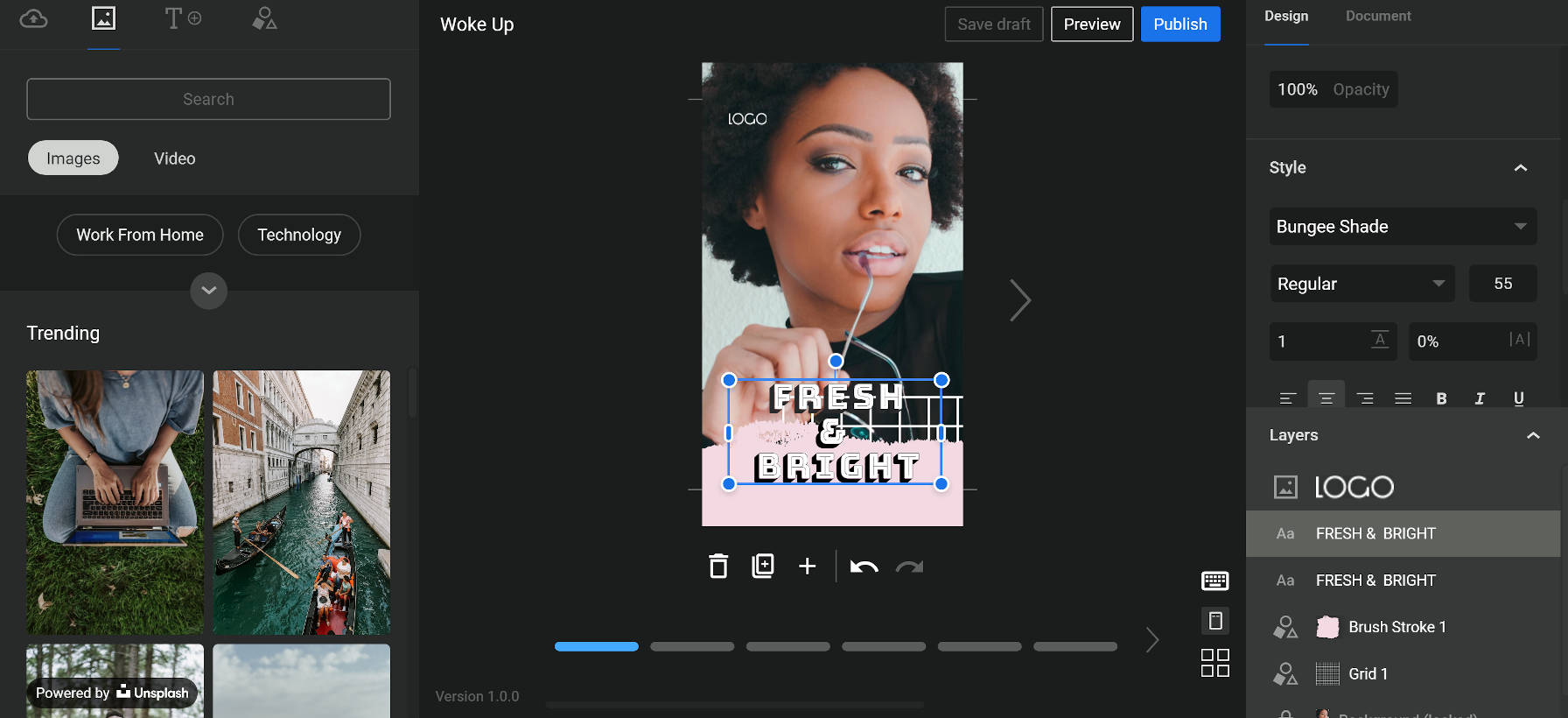
The Web Stories plugin creates a visual interface within WordPress for creating Stories. It breaks away from the traditional WordPress interface and introduces users to an almost Photoshop-like experience for building out individual Stories. The Stories editor is completely drag-and-drop.
The plugin also offers eight predesigned templates out of the box that cover a small range of niches. However, according to Google’s announcement, the company plans to add more templates in future updates.
Web Stories Are for Storytelling
“Firstly…the power of Stories,” wrote Jamie Marsland, founder of Pootlepress, in a Twitter thread. “Stories are how we (humans) see the world and share our experiences. Up to now the platforms that we have to tell stories have been limited to books/films/tv/websites/blogs/instagram stories etc.”
“Websites are ok for telling stories but in many ways the format doesn’t really fit the linear arc of storytelling. When Marshall McLuhan said ‘the medium is the message’ in 1964 he was talking about how the medium itself has a social impact, and change the communication itself…and the possibilities for what is communicated and how it is perceived. But we should keep coming back to Stories. Stories are the key here imo. Now we have an open format to tell Stories, and we have an open platform (WordPress) where those Stories can be told easily.”
Marsland finished his thread by saying that using Stories as a replacement for a brochure or website is a missed opportunity. He said that it was a platform for storytelling and should be used as such.
It is far too early to tell if Web Stories will simply be a fad or still in wide use years from now. The technology certainly lends itself well to telling stories, particularly in mobile format, but I doubt we have seen the best of what is possible on the web. The format feels too limited to be the end-all-be-all of storytelling. It is merely one medium that will live and die by its popularity with users.
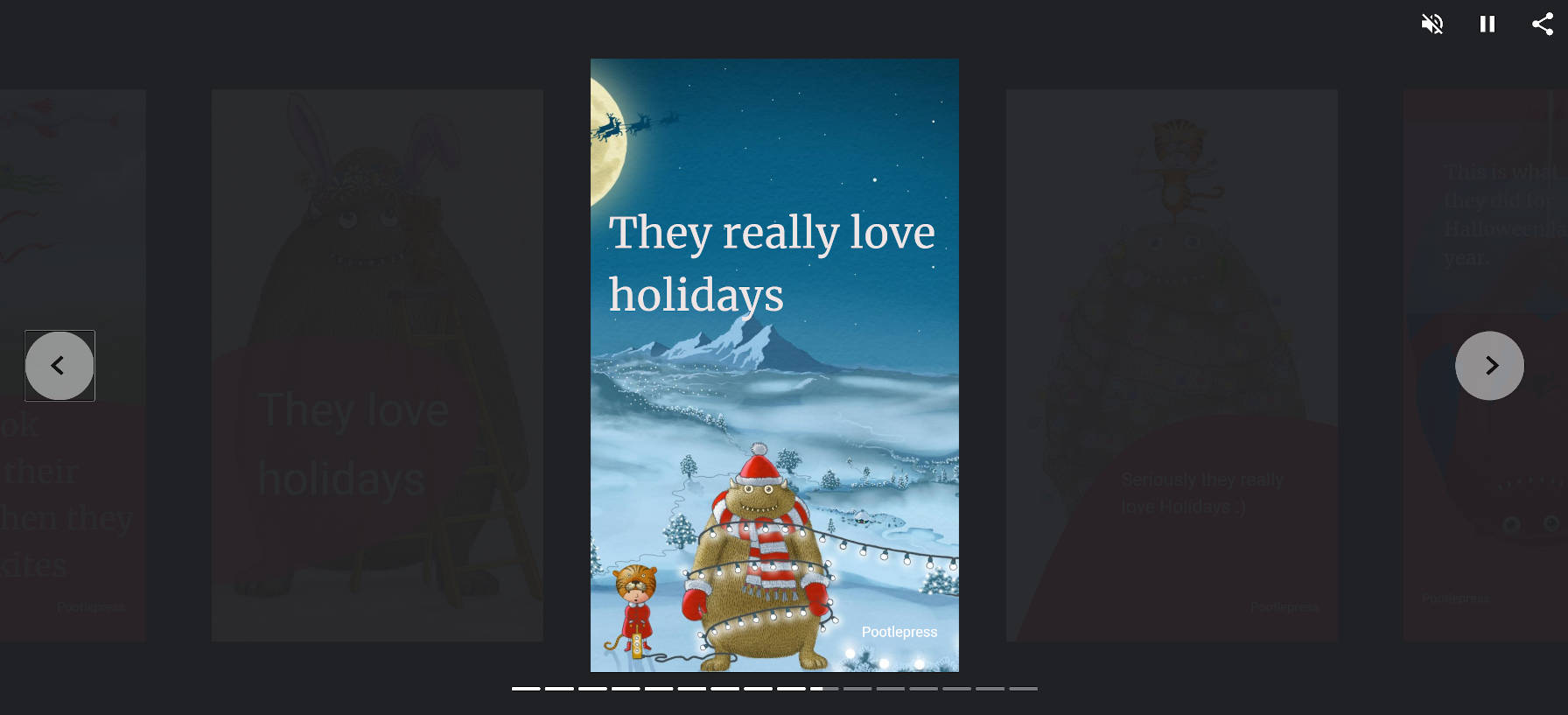
With the right design skills, some people will craft beautiful Web Stories. And, that is just what Marsland has done with the first Story he shared:

I agree with his conclusion. Web Stories should be about storytelling. When you move outside of that zone, the technology feels out of place.
Where I disagree is that websites are not ideal for storytelling. Ultimately, the WordPress block editor will allow artistic end-users to craft intricate stories, mixing content and design in ways that we have not seen. We are just now scratching the surface. I expect our community of developers to build more intricate tools than what the Web Stories plugin currently allows, and we can do so in a way that revolutionizes storytelling on the web.
New Features

The Web Stories plugin now adds support for Unsplash images and Coverr videos out of the box. The plugin adds a new tab with a “media” icon. For users of the first beta version of the plugin, this may be a bit confusing. The previous media icon was for a tab that displayed the user’s media. Now, the user’s media is under the tab with the “upload” icon.
It is also not immediately clear that the Unsplash images and Coverr videos are not hosted on the site itself. There is a “powered by” notice at the bottom of the tab, but it can be easy to miss because it blends in with the media in the background.
Media from Unsplash and Coverr is hosted off-site and not downloaded to the user’s WordPress media library. I could find no mention of this in the plugin’s documentation. Such hotlinking was a cause for debate over the recent official release of the Unsplash plugin.
Google also announced it planned to add more “stock media integrations” in the near future. According to a document shared via a GitHub ticket, such future integrations may include Google Photos and GIF-sharing site Tenor.