Common Mistakes That Make A WP Website Vulnerable to Cyber Attacks
How to Add Custom Fonts in WordPress
Do you want to add custom fonts in WordPress? Custom fonts allow you to use beautiful combination of different fonts on your website to improve typography and user experience.
Apart from looking good, custom fonts can also help you improve readability, create a brand image, and increase time users spend on your website.
In this article, we will show you how to add custom fonts in WordPress using Google Fonts, TypeKit, and CSS3 @Font-Face method.

Note: Loading too many fonts can slow down your website. We recommend choosing two fonts and use them across your website. We’ll also show you how to properly load them without slowing down your website.
Before we look at how to add custom fonts in WordPress, let’s take a look at finding custom fonts that you can use.
How to Find Custom Fonts to Use in WordPress
Fonts used to be expensive, but not any more. There are many places to find great free web fonts such as Google Fonts, Typekit, FontSquirrel, and fonts.com.
If you don’t know how to mix and match fonts, then try Font Pair. It helps designers pair beautiful Google fonts together.
As you are picking your fonts, remember that using too many custom fonts will slow down your website. This is why you should select two fonts and use them throughout your design. This will also bring consistency to your design.
Video Tutorial
If you don’t like the video or prefer the written guide, then please continue reading.
Adding Custom Fonts in WordPress from Google Fonts

Google Fonts is the largest, free, and most commonly used font library among website developers. There are multiple ways you can add and use Google Fonts in WordPress.
Method 1: Adding Custom Fonts Using Easy Google Fonts Plugin
If you want to add and use Google Fonts on your website, then this method is by far the easiest and recommended for beginners.
First thing you need to do is install and activate the Easy Google Fonts plugin. For more details, see our step by step guide on how to install a WordPress plugin.
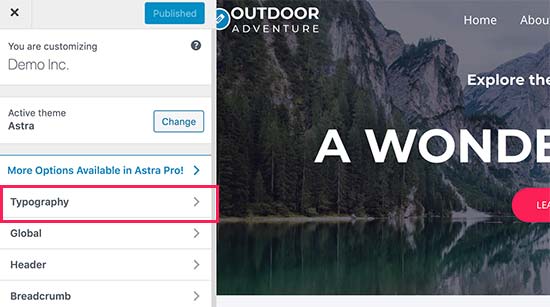
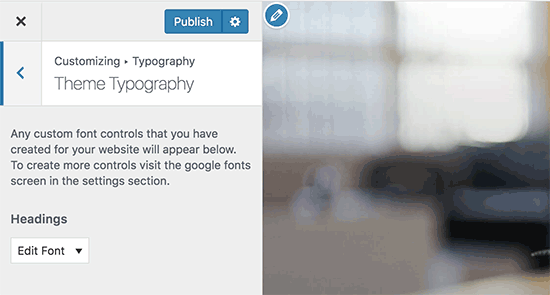
Upon activation, you can go to Appearance » Customizer page. This will open the live theme customizer interface where you’ll see the new Typography section.

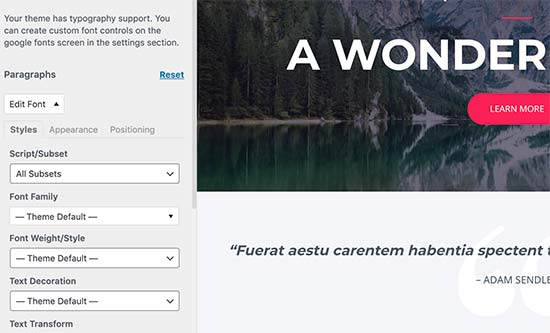
Clicking on Typography will you show different sections of your website where you can apply Google Fonts. Simply click on ‘Edit Font’ below the section you want to edit.

Under the font family section, you can choose any Google Font you want to use on your website. You can also choose font style, font size, padding, margin, and more.
Depending on your theme, the number of sections here could be limited and you may not be able to directly change font selection for many different areas of your website.
To fix this, the plugin also allows you to create your own controls and use them to change fonts on your website.
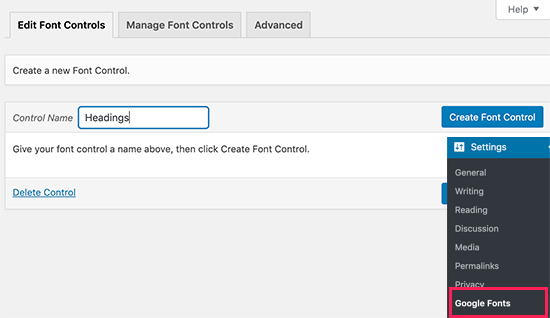
First, you need to visit Settings » Google Fonts page and provide a name for your font control. Use something that helps you quickly understand where you will be using this font control.

Next, click on the ‘Create font control’ button and then you will be asked to enter CSS selectors.
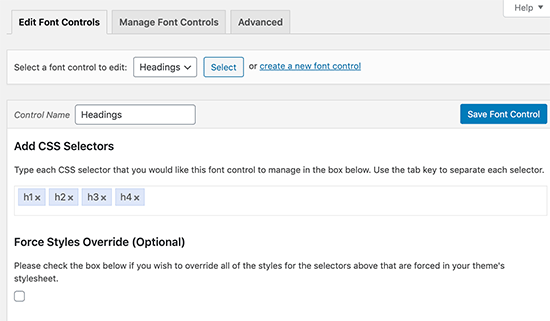
You can add HTML elements you want to target (for instance, h1, h2, p, blockquote) or use CSS classes.
You can use Inspect tool in your browser to find out which CSS classes are used by the particular area you want to change.

Now click on the ‘Save font control’ button to store your settings. You can create as many font controllers as you need for different sections of your website.
To use these font controllers, you need to head over to Appearance » Customizer and click on the Typography tab.
Under Typography, you will now see a ‘Theme Typography’ Option as well. Clicking on it will show your custom font controls you created earlier. You can now just click on the edit button to select the fonts and appearance for this control.

Don’t forget to click on the save or publish button to save your changes.
Method 2: Manually Add Google Fonts in WordPress
This method requires you to add code to your WordPress theme files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
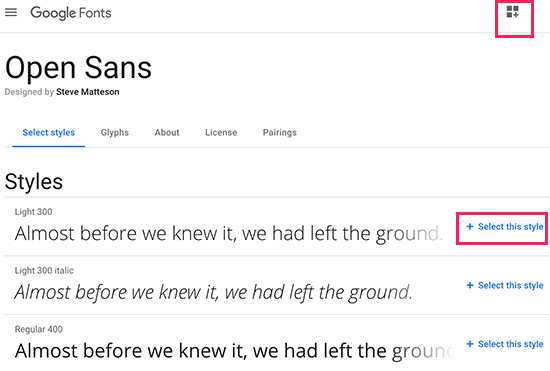
First, visit the Google fonts library and select a font that you want to use. Next, click on the quick use button below the font.

On the font page, you’ll see the styles available for that font. Select the styles that you want to use in your project and then click on the sidebar button at the top.

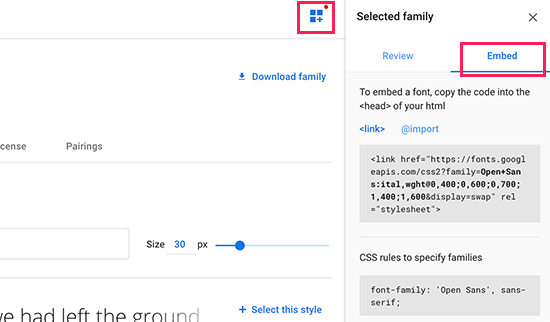
Next, you will need to switch to the ‘Embed’ tab in the sidebar to copy the embed code.
There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
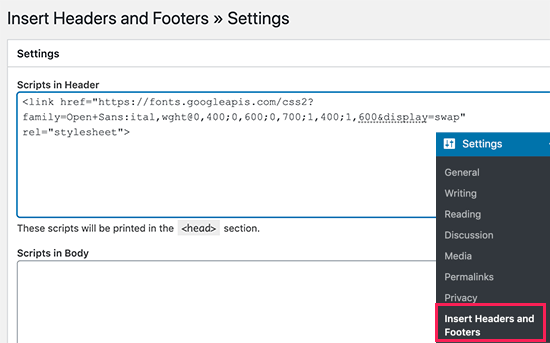
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

Don’t forget to click on the Save button to store your changes. The plugin will now start loading the Google Font embed code on all pages of your website.
You can use this font in your theme’s stylesheet like this:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
For more detailed instructions see our guide on how to add Google fonts in WordPress themes.
Adding Custom Fonts in WordPress Using Typekit

Typekit by Adobe Fonts is another free and premium resource for awesome fonts that you can use in your design projects. They have a paid subscription as well as a limited free plan that you can use.
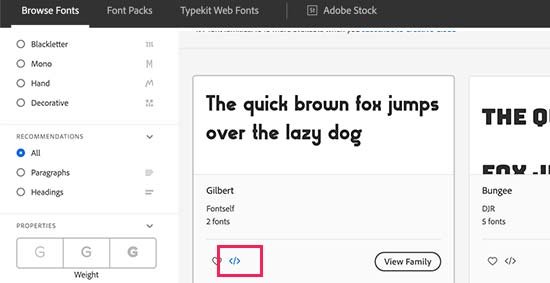
Simply signup for an Adobe Fonts account and visit the browse fonts section. From here you need to click on the </> button to select a font and create a project.

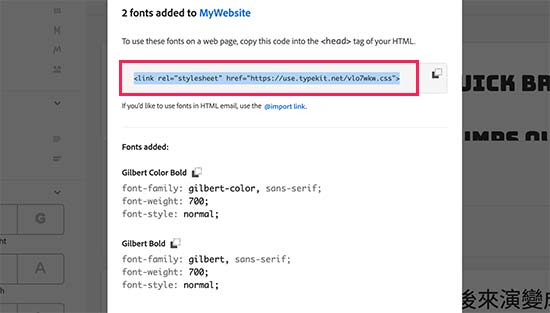
Next, you’ll see the embed code with your project ID. It will also show you how to use the font in your theme’s CSS.
You need to copy and paste this code inside the <head> section of your website.

There are two ways you can add this code to your WordPress site.
First, you can simply edit your theme’s header.php file and paste the code before the <body> tag.
However, if you are unfamiliar with code editing in WordPress, then you can use a plugin to add this code.
Simply install and activate the Insert Headers and Footers plugin.
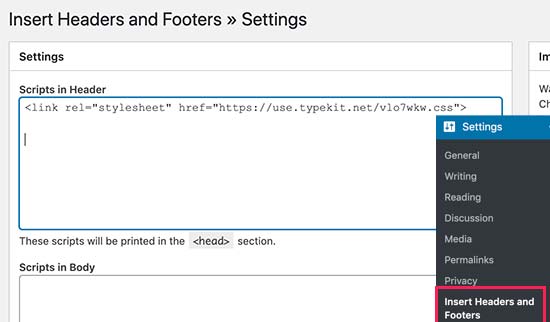
Upon activation, go to Settings » Insert Headers and Footers page and paste the embed code in the ‘Scripts in header’ box.

That’s all, you can now use the Typekit font you selected in your WordPress theme’s stylesheet like this:
h1 .site-title {
font-family: gilbert, sans-serif;
}
For more detailed instructions check out our tutorial how to add awesome typography in WordPress using Typekit.
Adding Custom Fonts in WordPress Using CSS3 @font-face
The most direct way of adding custom fonts in WordPress is by adding the fonts using CSS3 @font-face method. This method allows you to use any font that you like on your website.
First thing you need to do is download the font that you like in a web format. If you do not have the web format for your font, then you can convert it using the FontSquirrel Webfont generator.
Once you have the webfont files, you would need to upload it on your WordPress hosting server.
The best place to upload the fonts is inside a new “fonts” folder in your theme or child theme‘s directory.
You can use FTP or File Manager of your cPanel to upload the font.
Once you have uploaded the font, you need to load the font in your theme’s stylesheet using CSS3 @font-face rule like this:
@font-face {
font-family: Arvo;
src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Arvo-Regular.ttf);
font-weight: normal;
}
Don’t forget to replace the font-family and URL with your own.
After that you can use that font anywhere in your theme’s stylesheet like this:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
Loading fonts directly using CSS3 @font-face is not always the best solution. If you are using a font from Google Fonts or Typekit, then it is best to serve the font directly from their server for optimal performance.
That’s all, we hope this article helped you add custom fonts in WordPress. You may also want to checkout our guide on how to use icon fonts in WordPress and how to change the font size in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Fonts in WordPress appeared first on WPBeginner.
How to Bulk Convert Classic Blocks to Gutenberg in WordPress
Do you want to bulk convert your old content using classic blocks into the Gutenberg (block) format in WordPress?
After updating to any version above WordPress 5.0, your older post and page content will show up inside a Classic block in the new WordPress content editor. If you have dozens or hundreds of posts, then converting that Classic block content into individual blocks can take a lot of time. Thankfully, there is a bulk convert option.
In this article, we will show how to easily bulk convert classic blocks into Gutenberg blocks in WordPress.

Why Convert Classic Block Into Individual Blocks in WordPress?
If you have had a WordPress blog for a long time, then chances are that some of your posts were written using the older classic editor.
This older content will now appear inside the Classic block in the post editor.

By converting the classic block into individual Gutenberg blocks, you will gain more control and flexibility over your content.
You can easily edit your post by working with individual blocks. You will also be able to take advantage of the customization options available for each block.

This helps you easily edit the content within the block editor while allowing you to create beautiful content layouts for your posts and pages.
Note: In most cases, switching from the classic to the block editor will not affect your posts on the front end.
That being said, let’s see how to easily bulk-convert classic blocks to Gutenberg in WordPress.
Method 1: Convert Classic Block to Gutenberg Using Default Settings
If you want to convert a single post or page from the Classic block into individual blocks, then this method is for you.
First, you need to edit the post and page where you want to convert the blocks. You can do this by heading to Posts » All Posts in your WordPress dashboard and then clicking on ‘Edit (block editor)’ under the post.
This will open your post in the block editor. Then, click on the ‘Convert to blocks’ button in the toolbar at the top of the Classic block.

The Classic block will now be converted into individual Gutenberg blocks.
You can now access all the block settings for individual blocks from the right column. If you cannot see this panel, then click on the gear icon at the top right of the editor.

Once you are done, don’t forget to click the ‘Update’ button to save your changes.
Method 2: Bulk Convert Classic Block into Gutenberg Blocks
If you want to easily convert the Classic block into Gutenberg blocks for all the posts and pages immediately, then this method is for you.
Important: Make sure to create a complete WordPress backup of your site before using this method because you cannot undo the conversion once it’s completed.
First, you need to install and activate the Convert to Blocks plugin. For more instructions, please see our guide on how to install a WordPress plugin.
The plugin works out of the box and automatically bulk-converts any Classic blocks into Gutenberg blocks once it’s been activated.
All you need to do is simply edit a post or page that was written using the classic editor.
You will now notice that the Classic block has been converted into individual blocks.

Remember that the conversion will not affect the layout of your posts on the front end, so the posts will look the same on your website.
This is how the same post looked on our demo site after converting it from Classic to individual blocks.

We hope this article helped you learn how to bulk convert classic blocks into Gutenberg blocks in WordPress. You may also want to see our beginners’ guide on WordPress SEO, and our top picks for the best contact form plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Bulk Convert Classic Blocks to Gutenberg in WordPress first appeared on WPBeginner.
WordPress Database Clean-up – How to Go about It?
Operating a WordPress website comprises of multiple tasks! One of the most crucial and overlooked tasks is database maintenance. Most people think that the MySQL database is an essential Aspect of WordPress install and conveniently forget about the same. It is necessary to manage the database systems in WordPress. There needs to be daily clean-ups […]
The post WordPress Database Clean-up – How to Go about It? appeared first on WPArena.
How to Comment Out Code in WordPress for PHP, HTML and CSS
What You Need To Know Before Starting Dropshipping In 2020
You’ve heard about dropshipping and you think you have what it takes to build a business and run it from an Island in Thailand, but you are full of doubts: You’ve never run a Facebook ad, and you don’t know how to spend money on ads, you don’t know how much money it will take, […]
The post What You Need To Know Before Starting Dropshipping In 2020 appeared first on WPArena.
How a Bit of HTML and CSS Can Help You Improve Your WordPress
Are You A Talented Mechanic? Then There Is Plenty To Blog About!
4 Ways You Can Improve Your Company’s SEO in 2020
How to Install a WordPress Plugin – Step by Step for Beginners
After installing WordPress, the first thing every beginner needs to learn is how to install a WordPress plugin.
In simple words, WordPress plugins are like apps for your WordPress website. They allow you to add new features to WordPress like a contact form, slideshow, shopping cart, and more.
There are thousands of free and paid plugins available for WordPress. In this step by step guide, we will show you how to install a WordPress plugin.

Before You Start
If you are using WordPress.com, then you cannot install plugins.
We often get complaints from users saying that they can’t see the plugins menu in their WordPress dashboard. It is because you are using WordPress.com, which has its limitations.
You cannot install plugins on WordPress.com unless you upgrade to their business plan. On the other hand, you can install any plugin you want on your self hosted WordPress.org website right out of the box (See the differences between self hosted WordPress.org vs WordPress.com).
If you want to switch from WordPress.com to WordPress.org, then read our tutorial on how to properly move from WordPress.com to WordPress.org.
That being said, now let’s take a look at how to install a WordPress plugin on your website.
How to Install a WordPress Plugin
To make it easy, we have created a video tutorial on how to install a WordPress plugin that you can watch below.
However, if you just want to follow text-instructions, then you can follow our step by step tutorial on how to install a WordPress plugin.
We have covered all three methods: installing a WordPress plugin using search, uploading a WordPress plugin, and manually installing a WordPress plugin using FTP.
Ready? Let’s get started.
Install a Plugin using WordPress Plugin Search
The easiest way of installing a WordPress plugin is to use the plugin search. The only downside of this option is that a plugin must be in the WordPress plugin directory which is limited to only free plugins.
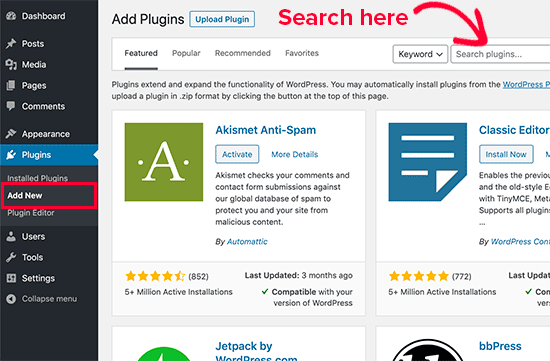
First thing you need to visit the Plugins » Add New page inside your WordPress admin area.

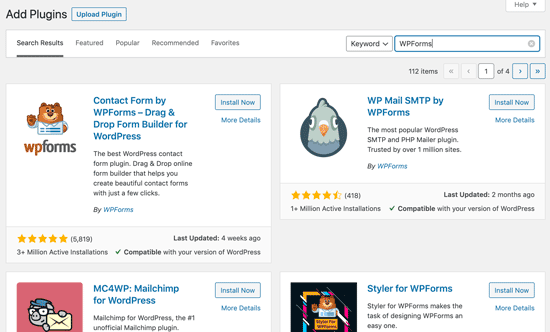
You will see a screen like the one in the screenshot above. Find the plugin by typing the plugin name or the functionality you are looking for. After that, you will see a bunch of listings like the example below:

You can pick the plugin that is best for you. Since in our search, we were looking for WPForms which is the best WordPress contact form plugin, we’ll click the ‘Install Now’ button next to it.
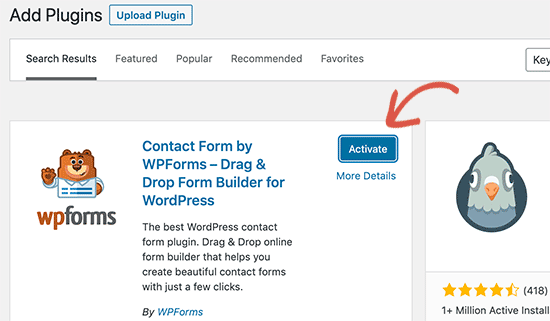
WordPress will now download and install the plugin for you. After this, you’ll notice the ‘Install Now’ button will change into the ‘Activate’ button.

A WordPress plugin can be installed on your site, but it will not work unless you activate it. So go ahead and click on the activate button to start using that plugin on your WordPress site.
That’s all, you have successfully installed your first WordPress plugin.
The next step is to configure the plugin settings. These settings will vary for each plugin therefore we will not be covering that in this post.
Install a Plugin using the WordPress Admin Plugin Upload
Paid WordPress plugins are not listed in the WordPress plugin directory. These plugins cannot be installed using the first method.
That’s why WordPress comes with the upload method to install such plugins. We will show you how to install WordPress plugins using the upload option in the admin area.
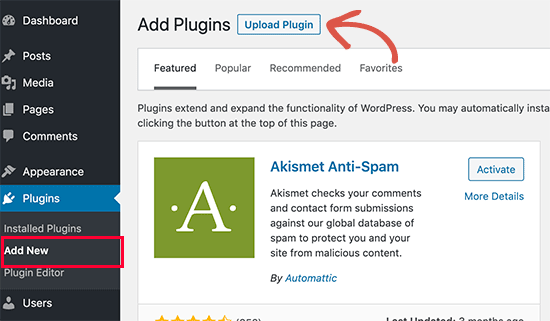
First, you need to download the plugin from the source (which will be a zip file). Next, you need to go to WordPress admin area and visit Plugins » Add New page.
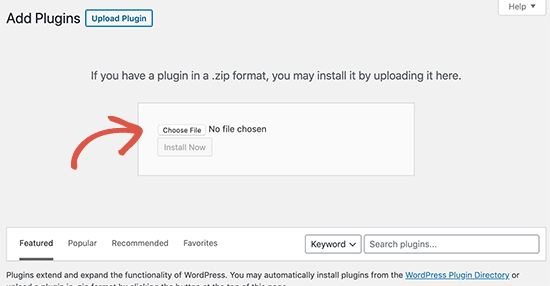
After that, click on the ‘Upload Plugin’ button on top of the page.

This will reveal the plugin upload form. Here you need to click on the ‘Choose File’ button and select the plugin file you downloaded earlier to your computer.

After you have selected the file, you need to click on the ‘Install Now’ button.
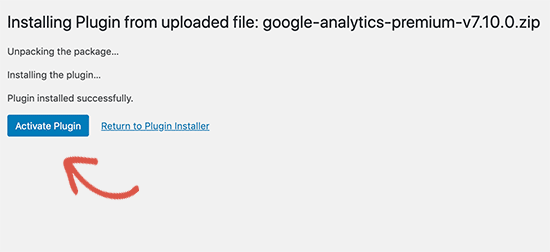
WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after the installation is finished.

Once installed, you need to click on the Activate Plugin link to start using the plugin.
You would have to configure the settings to fit your needs. These settings will vary for each plugin therefore we will not be covering that in this post.
Manually Install a WordPress Plugin using FTP
In some rare cases, your WordPress hosting provider may have file restrictions that could limit your ability to install a plugin from the admin area.
In this situation, your best bet is to install the plugin manually using FTP.
The FTP manager method is the least friendly for beginners.
First you will need to download the plugin’s source file (it will be a zip file). Next, you need to extract the zip file on your computer.
Extracting the plugin zip file will create a new folder with the same name. This is the folder that you need to manually upload to your website using a FTP client.
You would need to access your host through the FTP manager. If you do not have your FTP username and password, then contact your WordPress hosting provider and ask them.
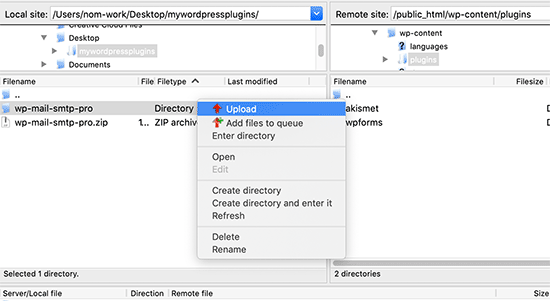
Open the FTP client on your computer and connect to your website using the login credentials provided by your web host. Once connected, you need to go to the /wp-content/plugins/ folder on your website.
Next, upload the folder you extracted from the zip file to the /wp-content/plugins/ folder on your web server.

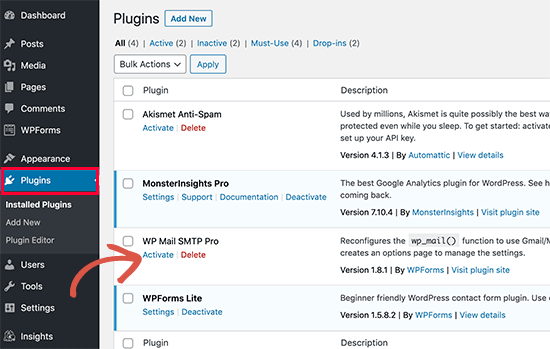
After uploading the files, you need to visit the WordPress admin area and click on the Plugins link in the admin menu. You’ll see your plugin successfully installed on the plugins page.

You need to click on the Activate link below the plugin to start using it.
Upon activating, you may need to configure the plugin settings. WordPress plugins come with their own settings which differ from one plugin to another so we will not describe them here.
FAQs About Installing WordPress Plugins
As a beginners you may have few questions about installing WordPress plugins. As the largest WordPress resource site, we have heard all of them.
Here are some of the most frequently asked questions about installing WordPress plugins.
1. How do I find the best WordPress plugins to install on my website?
There are more than 55,000 WordPress plugins on the free WordPress plugin directory alone. Many more are available as premium plugins. This makes it a bit difficult for beginners to find the best plugin for the feature they need.
We have compiled a list of all the essential WordPress plugins that most WordPress websites need.
We also have a detailed tutorial on choosing the best WordPress plugin where we show you what to look for when looking for a plugin.
2. What is the difference between installed and active plugins?
WordPress allows you to install a plugin and not use it at all. In order to use a plugin on your site, you need to ‘Activate’ it.
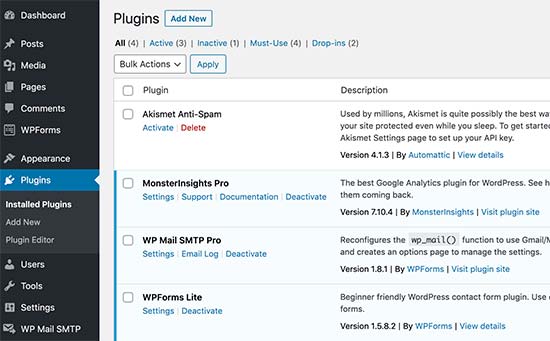
You can see active plugins by visiting the ‘Plugins’ page in the WordPress admin area. They will be highlighted with a blue background.

Plugins with the white background are installed on your website but not active.
3. Should I delete inactive plugins?
If you are not using a plugin, then it is recommended to delete it from your website. For more on this topic, see our article on why should you delete inactive plugins in WordPress.
4. How many plugins I can install in WordPress?
You can install as many WordPress plugins as you need. It is not the number of plugins that affect your website speed, but the quality of those plugins. For more information, see our article on how many WordPress plugins you should install.
5. How do I uninstall a WordPress plugin
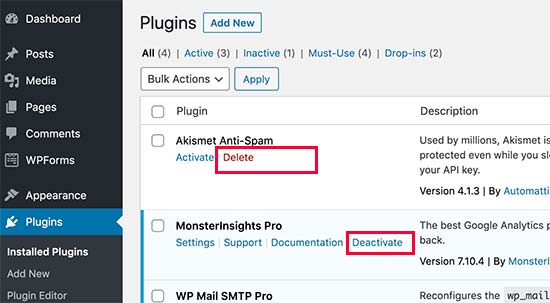
You can uninstall a WordPress plugin by visiting the Plugins page in the WordPress admin area. If the plugin you want to remove is currently active, then first you’ll need to deactivate it. After that, you can simply click on the delete link to remove it from your website.

For more detailed instructions, see our guide on how to properly uninstall a WordPress plugin.
We hope this helped you learn how to install WordPress plugins.
You may also want to see our plugins category where we write about the best WordPress plugins that you can use to accomplish whatever you’re looking to do. Each of those articles comes with step-by-step instructions on how to set up individual plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Install a WordPress Plugin – Step by Step for Beginners appeared first on WPBeginner.
Keywords — Learn More About Them
How to Write a Worth Reading Book Report
How to turn your WordPress installation into a high selling machine
Converting WordPress into a high selling machine is not a new thing. Rather, people are using various e-commerce plugins to convert WordPress into a selling machine. However, using plugins is not enough when you want to groom up your WordPress site as a top-flight salesperson. Here in this blog, we will discuss how several off-page […]
The post How to turn your WordPress installation into a high selling machine appeared first on WPArena.
How to Find a Reliable Hosting for Your WordPress Website?
WP Hive: A Bold & New Take on the WordPress Repository
People have been using WordPress for more than 15 years. There have been many changes and improvements to WordPress since Matt forked it from b2 in 2004. Allowing others to create functionalities on top of WordPress was the biggest growth hack for WordPress. It wasn’t until May 22, 2004, when the third release of WordPress, […]
The post WP Hive: A Bold & New Take on the WordPress Repository appeared first on WPArena.
20 Amazing Event & Conference WordPress Themes of 2021
Choosing a Best Event/Conference WordPress Theme for your blog could always land you in a dilemma as the scenario is very confusing with hundreds of options available these days, although some of them are very...
The post 20 Amazing Event & Conference WordPress Themes of 2021 appeared first on 85ideas.com.









