Do you want to disable automatic update email notifications in WordPress?
By default, WordPress sends email notifications for automatic updates of WordPress plugins, themes, and the core itself. These notification emails can get annoying.
In this article, we will show you how to easily disable automatic update email notifications in WordPress.

About Automatic Update Notifications in WordPress
WordPress is an open-source content management platform that is regularly maintained and updated.
Some of these updates are automatically installed, and you will receive an email notification that your site has been updated.

Similarly, WordPress also allows you to enable automatic updates for WordPress plugins and themes. This means that you can spend less time updating plugins and more time growing your business.
You can enable automatic updates for plugins that you trust by visiting the Plugins » All Plugins page in your WordPress admin dashboard.
Simply click on the ‘Enable auto-updates’ link next to the plugin that you want to update itself.

For WordPress themes, you can visit the Appearance » Themes page and click on a theme.
This will bring up a theme information popup where you must click on ‘Enable auto-updates’.

WordPress will send you an email notification when any of your plugins, theme, or WordPress core is updated.
This can get annoying, particularly for users who manage multiple WordPress websites. Wouldn’t it be nice if you could control and turn off these email notifications?
Let’s take a look at how to easily disable automatic update email notifications in WordPress. You can use the quick links below to jump to the method you want to use:
Method 1: Disable Automatic Update Email Notification Using Code (Recommended)
This method requires you to add code to your WordPress files. If you haven’t done this before, then take a look at our beginner’s guide on pasting snippets from the web into WordPress.
You can manually add the code below to your theme’s functions.php file. But this can be tricky since a mistake can bring down your whole website. Plus, if you update your theme, then any custom code snippets will be erased.
We will show you a better approach below, which is using a code snippets plugin.
1. Disable Auto Update Notification Emails for WordPress Core, Themes, and Plugins
Luckily, there is an easy and safe way to disable auto update notification emails in WordPress, and that’s using the WPCode plugin.

WPCode lets you easily add custom code snippets in WordPress without editing your theme’s functions.php file.
Plus, it has a full code library inside the plugin that includes ready-to-use, verified code snippets for popular feature requests like disabling automatic update emails, removing the WordPress version number, disabling comments, and more.
First, you need to install and activate the free WPCode plugin. For step-by-step instructions, see our tutorial on how to install a WordPress plugin.
Once the plugin is activated, you need to go to Code Snippets » Library from your WordPress admin dashboard.
Then, search for the ‘Disable Automatic Updates Emails’ snippet and click on the ‘Use snippet’ button.

WPCode will then automatically add the code and set the proper insertion method.
The snippet has three filters, with one for each type of auto-update email: WordPress core, WordPress plugins, and WordPress themes.

If you don’t want to use a particular filter, simply add a // at the beginning of the filter line.
For example, if you still want to get auto-update emails for WordPress plugins, add a // to the plugin, and the filter will stop it from executing.

After that, all you have to do is toggle the switch from ‘Inactive’ to ‘Active’.
Then, click the ‘Update’ button.

Now you will no longer get automatic update emails from WordPress.
2. Disable Auto Update Notification Emails for Core Updates
You can also use WPCode to disable notification emails for automatic WordPress core updates. Instead of choosing an existing code snippet, you will need to add this code as a custom snippet:
add_filter( 'auto_core_update_send_email', 'wpb_stop_auto_update_emails', 10, 4 );
function wpb_stop_update_emails( $send, $type, $core_update, $result ) {
if ( ! empty( $type ) && $type == 'success' ) {
return false;
}
return true;
}
For more instructions, you can see our guide on how to add custom code in WordPress.
3. Disable Auto Update Notification Emails for Plugins
Just add the following code to disable notification emails for automatic updates of WordPress plugins:
add_filter( 'auto_plugin_update_send_email', '__return_false' );
4. Disable Notification Emails for WordPress Theme Updates
Finally, you can add the following code to disable notification emails for automatic updates of WordPress themes:
add_filter( 'auto_theme_update_send_email', '__return_false' );
Method 2: Disable Automatic Update Email Notification Using a Plugin
Next, we will show you how to disable automatic update email notifications using two different email plugins.
1. Manage Notification Emails
The first thing you need to do is install and activate the Manage Notification Emails plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
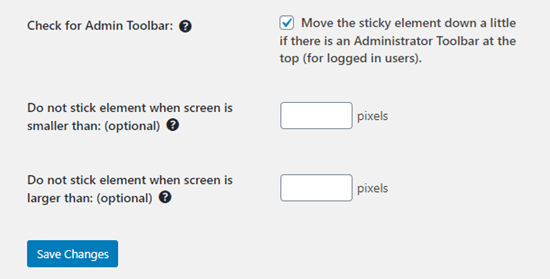
Upon activation, you need to visit the Settings » Notification emails page. This is where the plugin allows you to manage all WordPress notification emails, including auto-update notifications.

Simply scroll down to the auto-update options and uncheck the box next to the notifications you want to disable.
Finally, don’t forget to click on the ‘Save Changes’ button to store your settings.
2. WP Mail SMTP
Another plugin you can use to disable automatic update email notifications is WP Mail SMTP. It’s the best SMTP service for WordPress and ensures your emails are delivered to your inbox.
WP Mail SMTP lets you easily manage the emails sent by WordPress through its Email Controls. However, you will need the WP Mail SMTP Pro license to unlock the Email Controls option.
Next, you will need to install and activate WP Mail SMTP Pro on your website. You can check out our guide on how to install a WordPress plugin for more details.
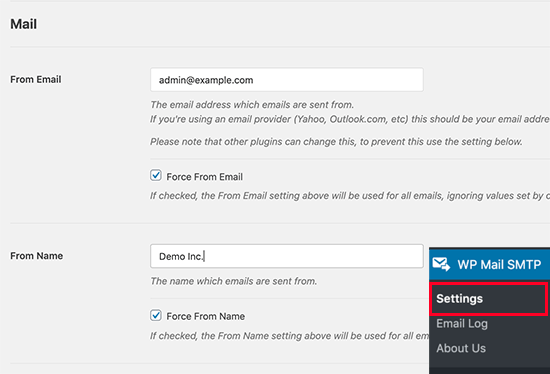
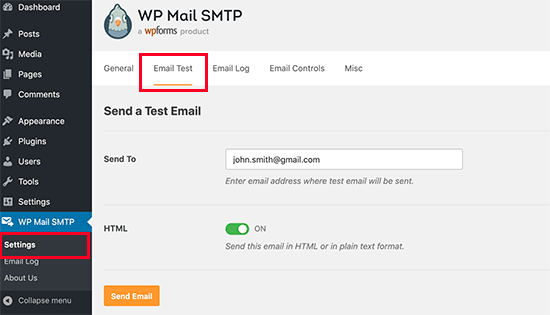
Once the plugin is active, navigate to WP Mail SMTP » Settings from your WordPress admin panel and click the ‘Email Controls’ tab.
After that, scroll down to the ‘Automatic Updates’ section and disable email notifications for plugins, themes, WP core status, and full log.

When you are done, don’t forget to click the ‘Save Settings’ button.
That’s all. You have successfully disabled WordPress auto-update email notifications for your website.
Rolling Back WordPress Updates if Something Goes Wrong
Because WordPress plugins run on many independent WordPress hosting and server configurations, sometimes a plugin update may break a feature on your website or make it inaccessible.
This is easy to troubleshoot and fix. First, you need to figure out which plugin has caused the issue by deactivating all WordPress plugins and reactivating them one by one.
Once you have isolated the plugin causing the issue, you can use the WP Rollback plugin. It allows you to switch to the previous version of a WordPress plugin or theme.
For details, you can see our guide on how to roll back WordPress plugins and themes with step-by-step instructions.
Improving WordPress Email Deliverability
Even if you disable WordPress auto-update emails, there are other WordPress notification emails that you may not want to miss.
For instance, if you run a WooCommerce store, then you will want to receive notifications when a new order is placed.
Similarly, if you sell an online course or run a membership website, then you might want to receive email alerts when new users sign up.
You will also want to make sure that emails sent to users are delivered, including forgotten password emails, payment receipt emails, and order confirmation notifications.
To send emails, WordPress uses the PHP mail function. This function is easily misused by spammers, and your emails may end up in the spam folder.
To make sure all your important WordPress notification emails reach your users’ inboxes, you will need a proper SMTP service to send emails.
This is where the WP Mail SMTP plugin comes in. It uses an SMTP service to send all your WordPress notification emails.
You can use it with a paid SMTP service provider or a free SMTP service like Gmail combined with the free version of the WP Mail SMTP plugin.
For more details, see our guide on How to set up WP Mail SMTP on your WordPress site.
We hope this article helped you learn how to disable automatic update email notifications in WordPress. You may also want to see our guide on how to get a free business email address and our comparison of the best email marketing services to grow your sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Disable Automatic Update Email Notification in WordPress first appeared on WPBeginner.