Creating social media strategies can be overwhelming — especially when launching a new brand or building an online presence from scratch.
I remember looking at all the channels, tools, and features, thinking, “How am I supposed to fit all of this into a marketing strategy?” And if you don’t have a dedicated social media team, it gets even tougher.

But here's what I learned: Success online comes down to having a strategy that’s simple, realistic, and works with the resources you have.
I recently sat down with three top-tier social media experts and dove into HubSpot's 2024 State of Social Media Report. Together, we explored how to develop a strategy that drives traffic and delivers real ROI to your brand.
Think of your social media strategy as the master plan for how you create, post, and engage with your social media content.
It encompasses social content guidelines, posting cadence, social media marketing campaigns, target audience, and engagement strategy that promote your business and brand.
To track and analyze your social media marketing performance, HubSpot’s Marketing Analytics and Dashboard Software can help you get insights, including customer lifecycle.
Many companies use social media to connect with customers, provide support, advertise new products and features, and promote special offers.
Why You Need a Social Media Strategy
According to our most recent State of Social Media Report, social media marketers' top challenges are:
- Creating engaging content
- Generating leads
- Reaching target audiences
While these are some of the trickiest challenges, they‘re also the items you’ll want to think about most when making an effective plan.
Ultimately, well-thought-out social media strategies equip you to set goals and guardrails, track performance, and tweak your benchmarks over time.
“One of the biggest challenges, I think, social media marketers face is saturation and competition. There's so much content on social media that sometimes it makes it challenging to stand out from the crowd.
Having a robust strategy that understands the target audience includes strong copy and unique content can help to cut through the noise,” says Ellie Nash, social community executive at Kurago.
Without a starting point, you can‘t measure what’s working and how to shift your activity to hit your goals.
A social media strategy also helps you set expectations for broader team involvement and get everyone aligned on what they should and shouldn't do on your social networks.
1. Define your target audience.
If you haven’t already identified and documented your buyer personas, start by defining the key demographics of the audience you’re trying to reach — such as age, gender, occupation, income, hobbies, and interests.
To reach your audience without annoying them, you must first understand what they want and why.
What is their motivation?
Are social media users visiting these apps to learn, explore, shop, or just have a good time?
In our most recent State of Consumer Trends Survey, we asked over 500 general consumers to pick the three most common reasons they use social media.
While 65% actually use it socially to keep up with friends, 53% just want to be entertained while 50% want to learn new things. Unfortunately, 28% say they prefer to go on social media to learn about new products or brands.
The good news?
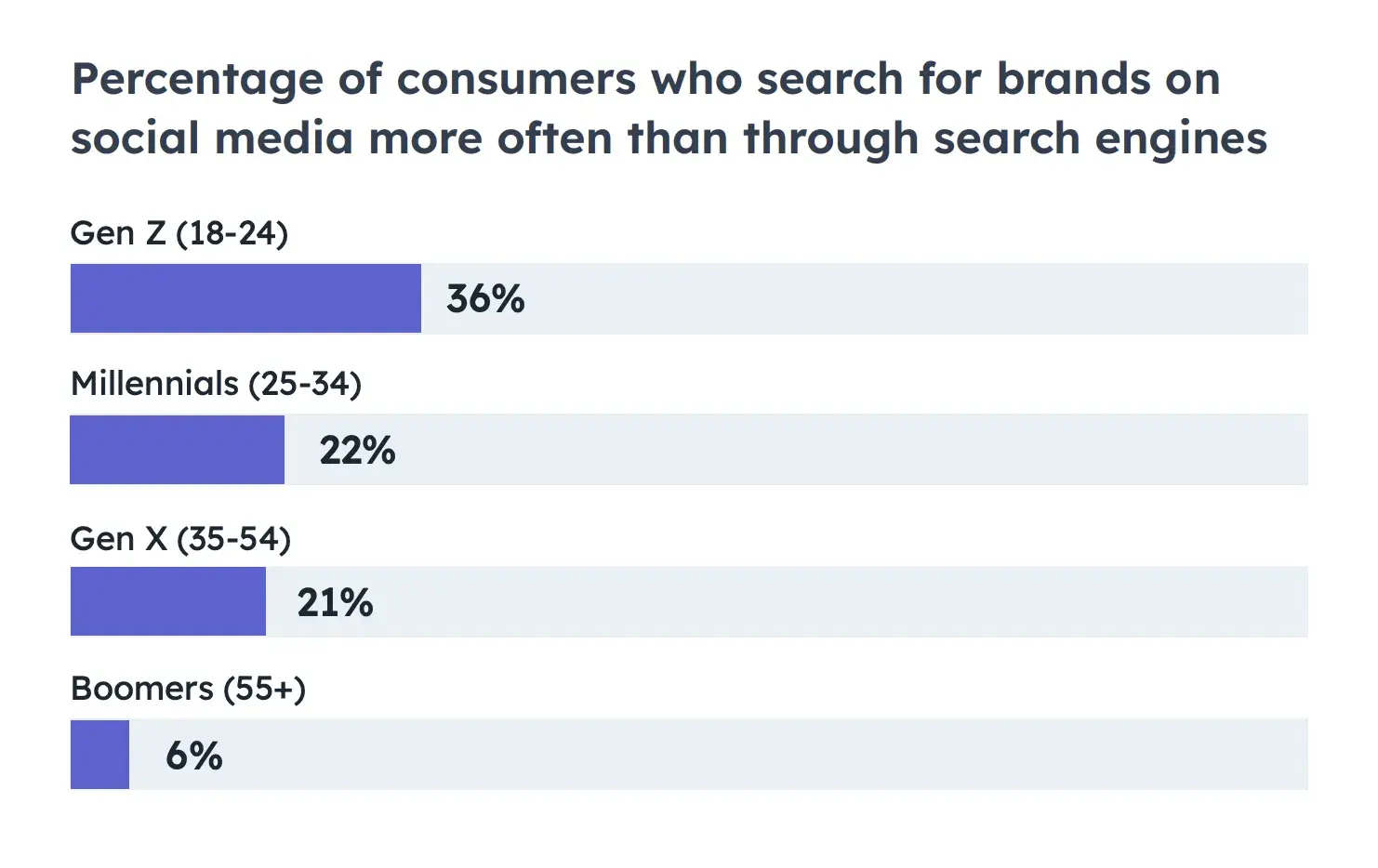
Later in the survey, when we asked consumers how they prefer to research and learn about brands and products, a whopping 41% said they like to do this on social media channels (a slight increase from a similar survey we ran six months prior).
While Gen X and Boomers skew lower on this average, Gen Z and Millennial generations are using social for brand research more often — which is not surprising due to their hyper-connectedness to the web.
As you might be able to tell from our data above, your target audience plays a role in how successful the right strategy will be. And, better catering to them helps you create focused advertising that addresses your ideal consumer’s specific needs.
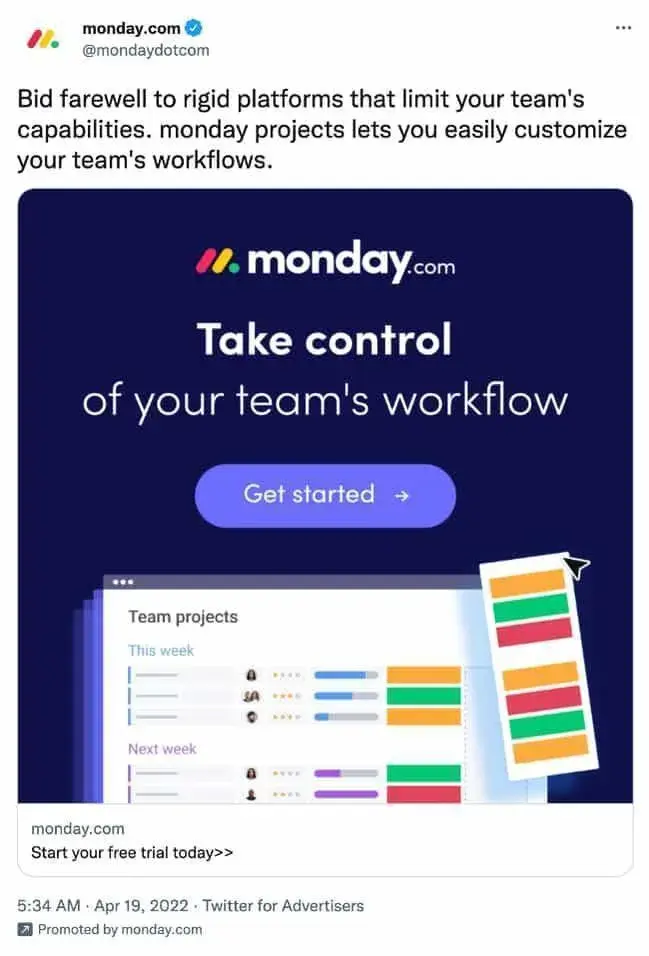
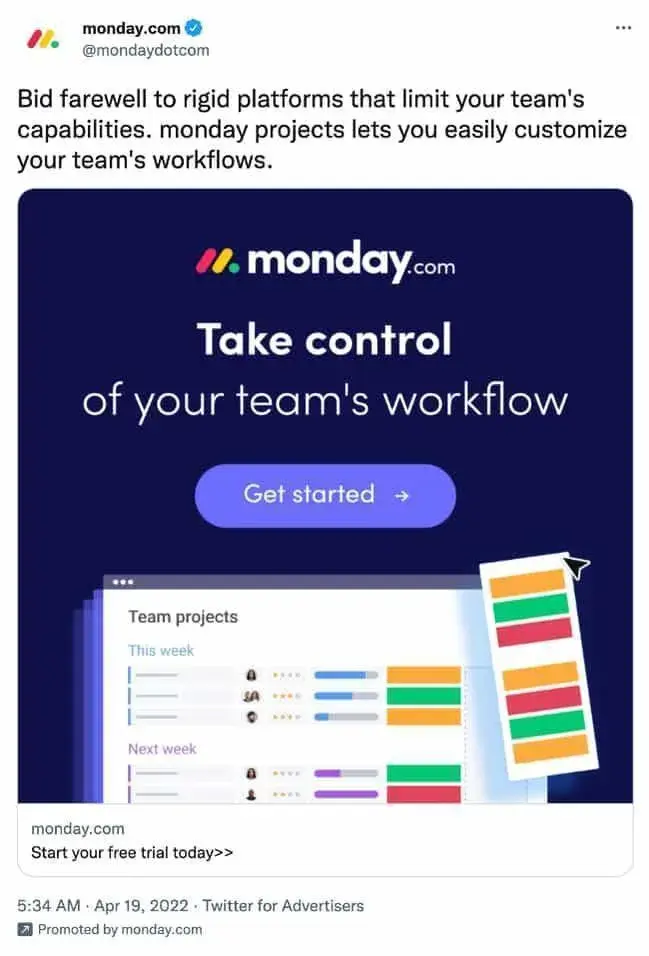
For instance, the sponsored post below by Monday.com, a project management platform, highlights the platform’s flexibility and workflow customization feature.
The post targets business owners and project managers who may feel limited by other project management software.

Image Source
What does this mean for you?
Consider your ideal consumer’s challenges and what problems they're solving daily. Focus on no more than four types of people representing most of your buyers. Don’t get hung up on the exceptions or outliers, or you’ll never get started.
Once you start creating content for your audience, prioritize engaging your audience at every level.
Pay close attention to any questions or comments your audience posts. And be quick to address them, as that engagement could make or break a conversion or purchase.
Consumers like feeling like they’re part of a community when they’re on your social media pages. More than 1 in 5 social media users joined or participated in an online community in the last year.
Speaking of communities, creating social media groups is a smart move to attract, keep, and engage the audience, with 90% of marketers agreeing.
Here's why:
- Groups help people get involved.
- Followers can learn from each other.
- Your brand becomes a connector — something like a helpful friend.
- Communities feel more friendlier to chat compared to pages.
In 2020, HubSpot made a small Facebook Group called Marketer to Marketer with 4.9k followers. It‘s not as big as our Facebook page, but conversions prove it’s worth it.

Image Source
💡 Pro tip: To reach the right audience, use social listening tools. These tools check social media for keywords, assess if the talk is positive or negative, and give you reports. I often use this info to create buyer personas for better targeting.
2. Incorporate ecommerce.
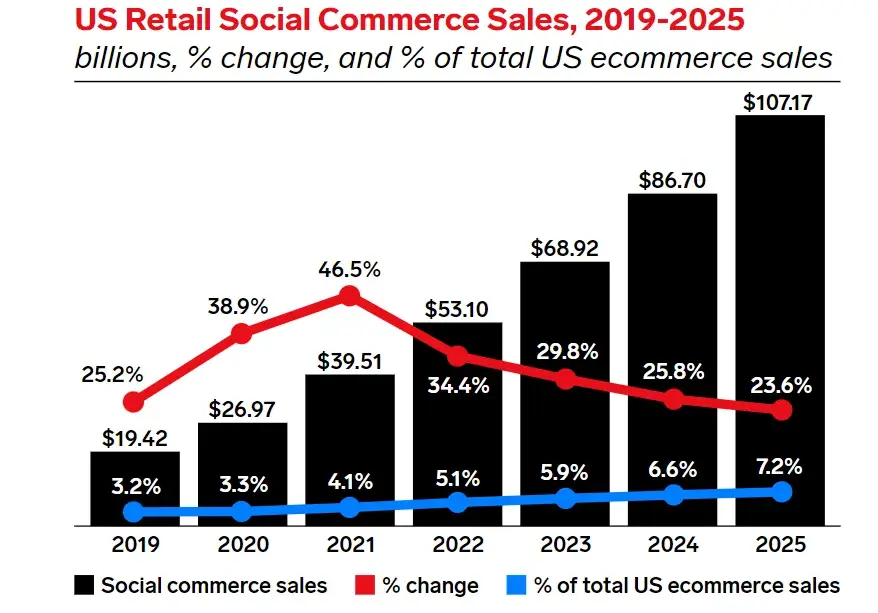
Social media isn’t just for discovering products anymore — it’s becoming a place to buy them, too. People love the convenience of shopping directly in the app where they first see something they like.
In fact, a quarter of social media marketers already say social shopping tools are more effective than traditional ecommerce sites. And looking ahead, 80% of them believe consumers will eventually shop more within apps than on brand websites or through third-party platforms.
By mid-2023, 25% of users aged 18 to 44 had already bought something via social media. I’m betting that number will climb in 2024.
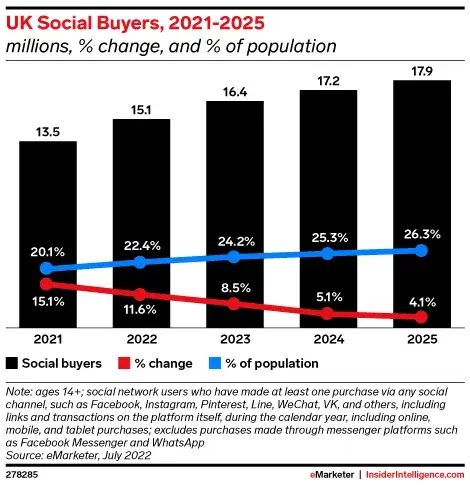
And this isn’t just happening in one part of the world. If we look at how this trend is fairing across the globe, several other countries have already made social media shopping a norm.

Image Source
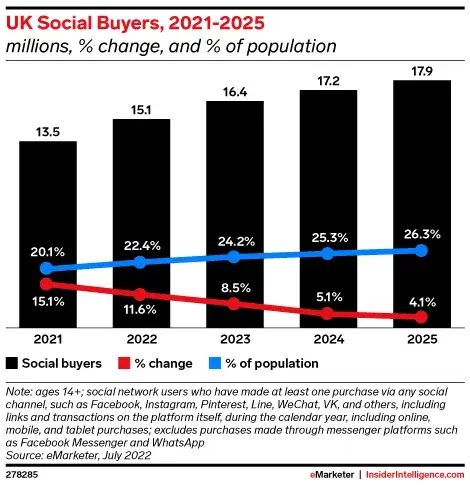
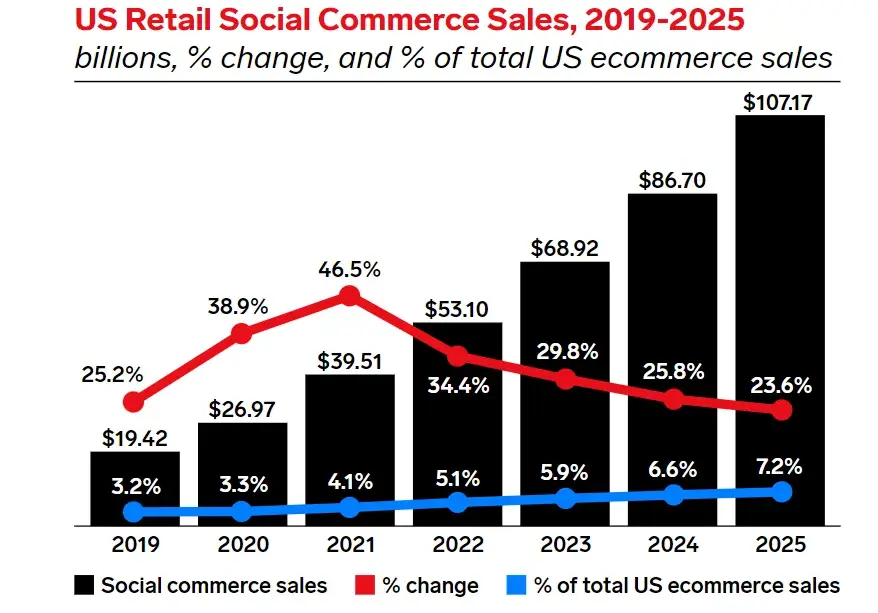
For example, check out this comparison of data from the U.K., China, and the U.S.:

Image Source
So what’s the takeaway?
If you sell products, social media should be a key part of your ecommerce strategy in 2024. It doesn't matter where you are. Social selling is a big deal — so it’s time to take it seriously.
Most platforms offer built-in ecommerce features like shoppable posts, and almost half (47%) of social media marketers are already selling directly within apps.
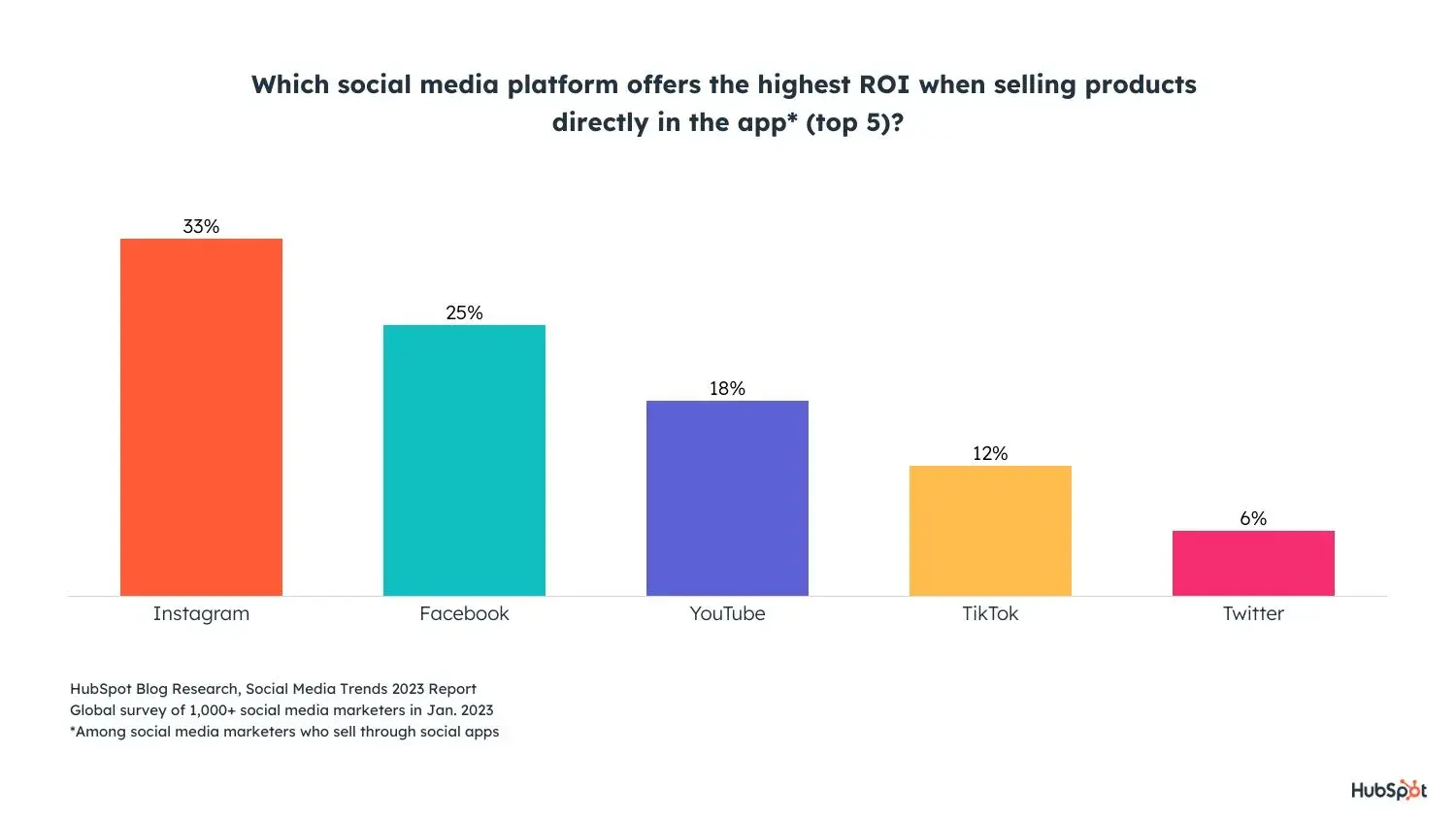
The most popular social selling tools for marketers are:
- Instagram Shops and Instagram Live Shopping (High ROI)
- Facebook Shops (Average ROI)

Image Source
(Psst: Need help building a Facebook page for your business? We have you covered.)
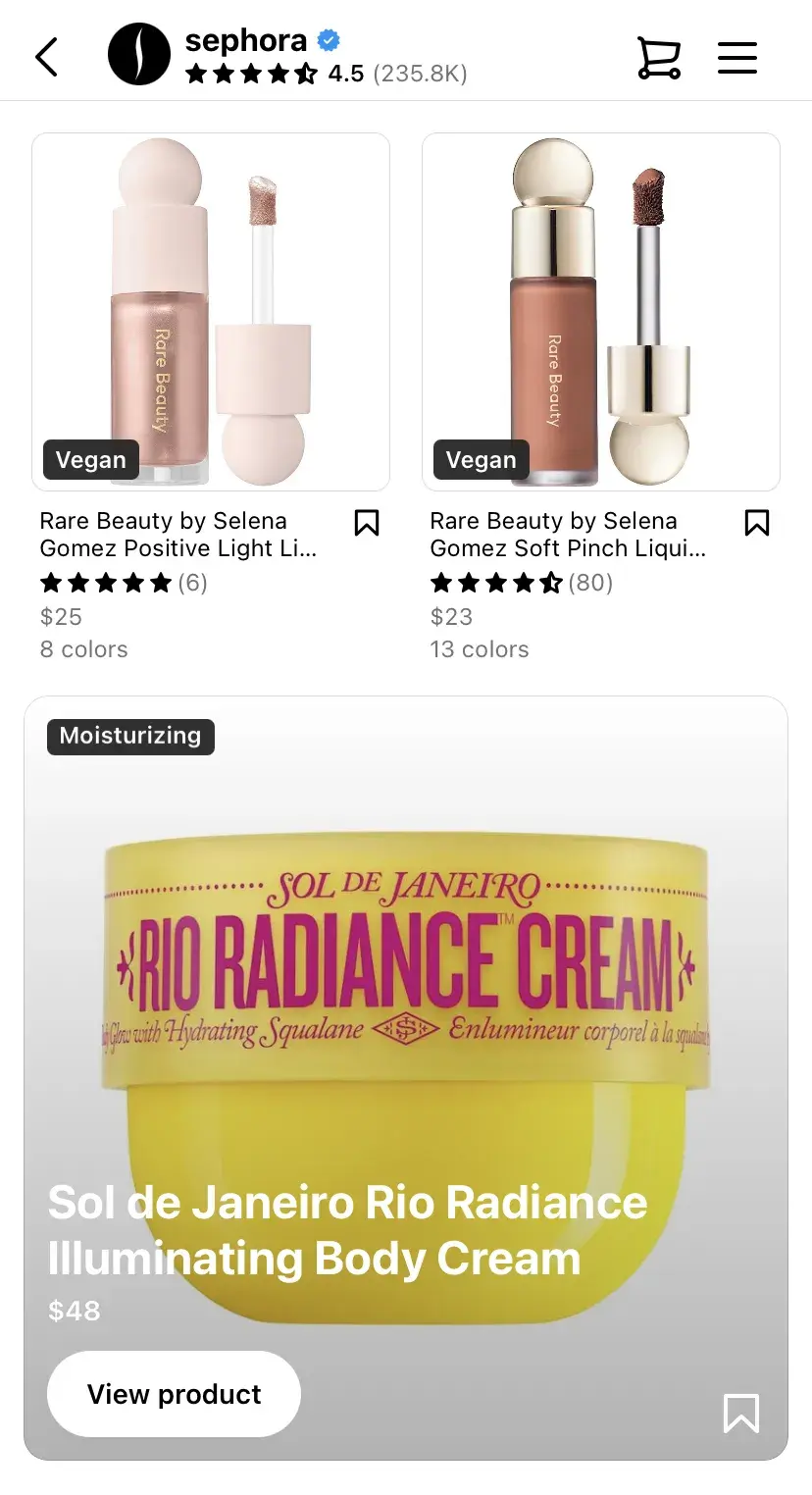
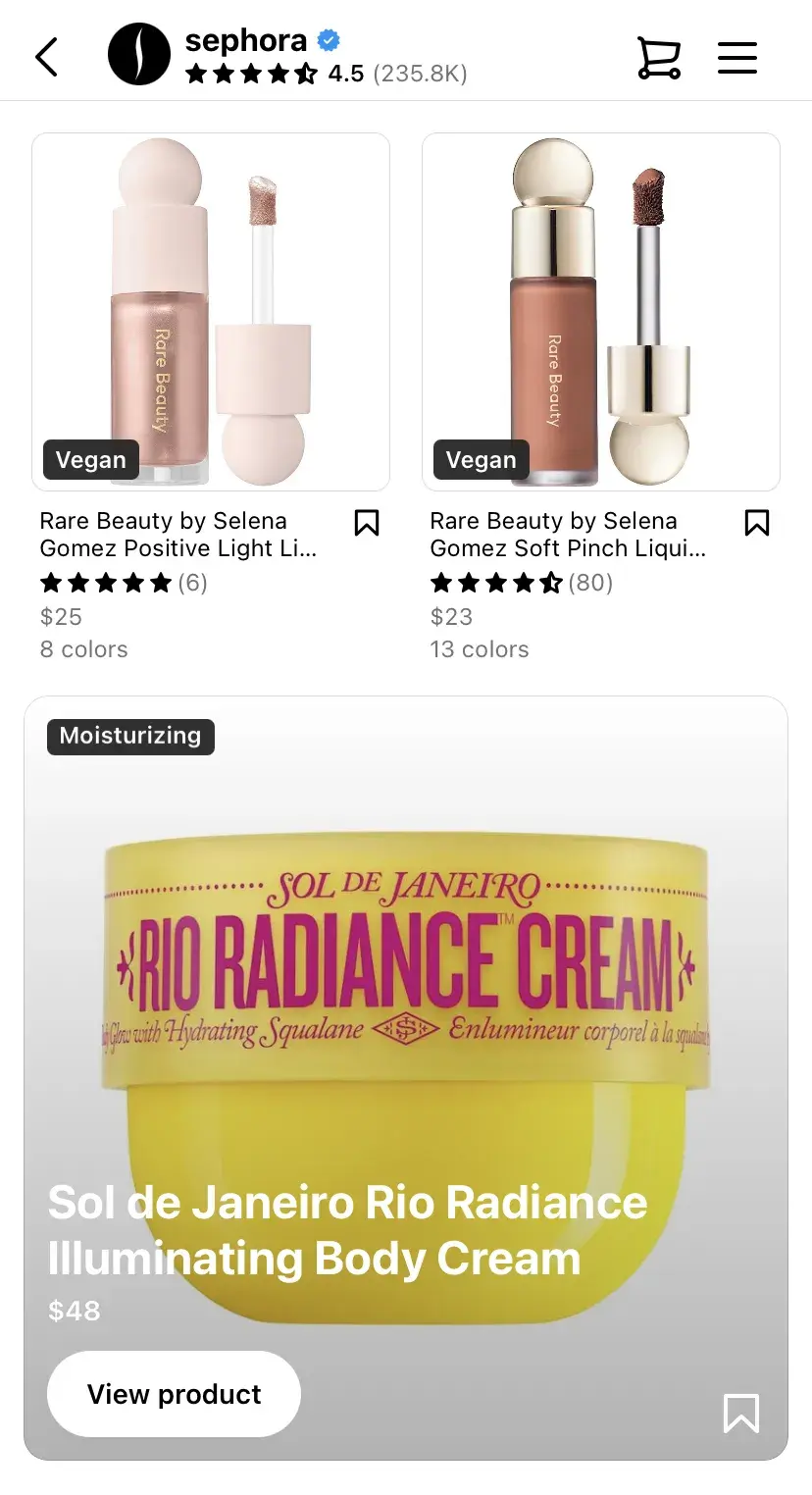
If you need inspiration for incorporating ecommerce into your social strategy, take a cue from Sephora.

Image Source
Whenever the beauty brand posts a product image, it includes a product tag that links directly to its shoppable page. It’s seamless — followers can make a purchase without ever leaving the app.
The key to social selling success is trust. While Sephora has an established reputation, you can build trust by sharing customer reviews, user-generated content (UGC), and product info.
💡 Pro tip: Go with image, video, and carousel ads for brand awareness to emphasize store visits, ad impressions, and engagement. For increased sales, select product, collection, or shopping ads to drive direct purchases and product page visits.
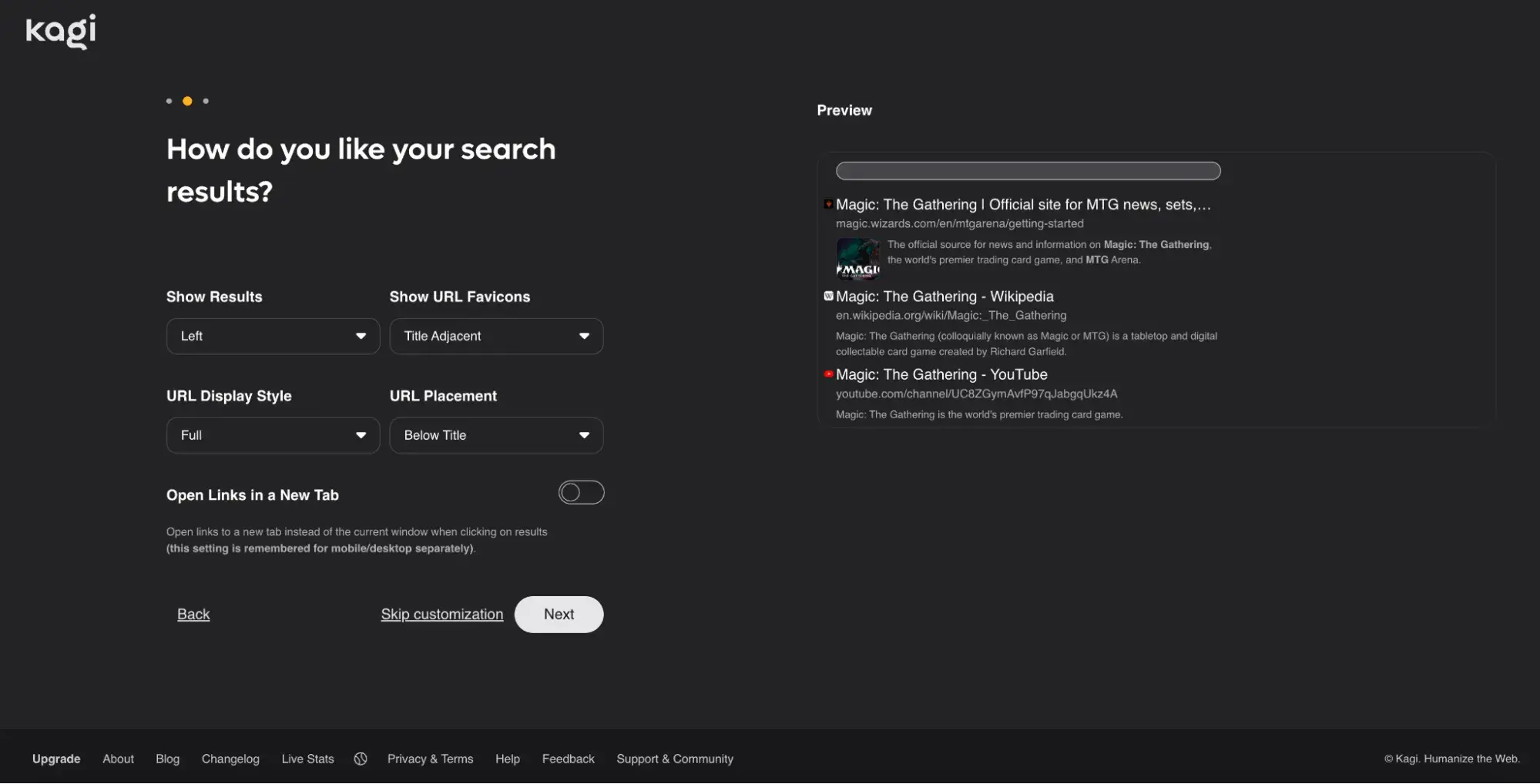
3. Optimize your social channels for search.
Social search is on the rise.
As more people turn to social with their queries instead of search engines, 89% of social media marketers agree that social search is important to their overall social media strategies in 2023.
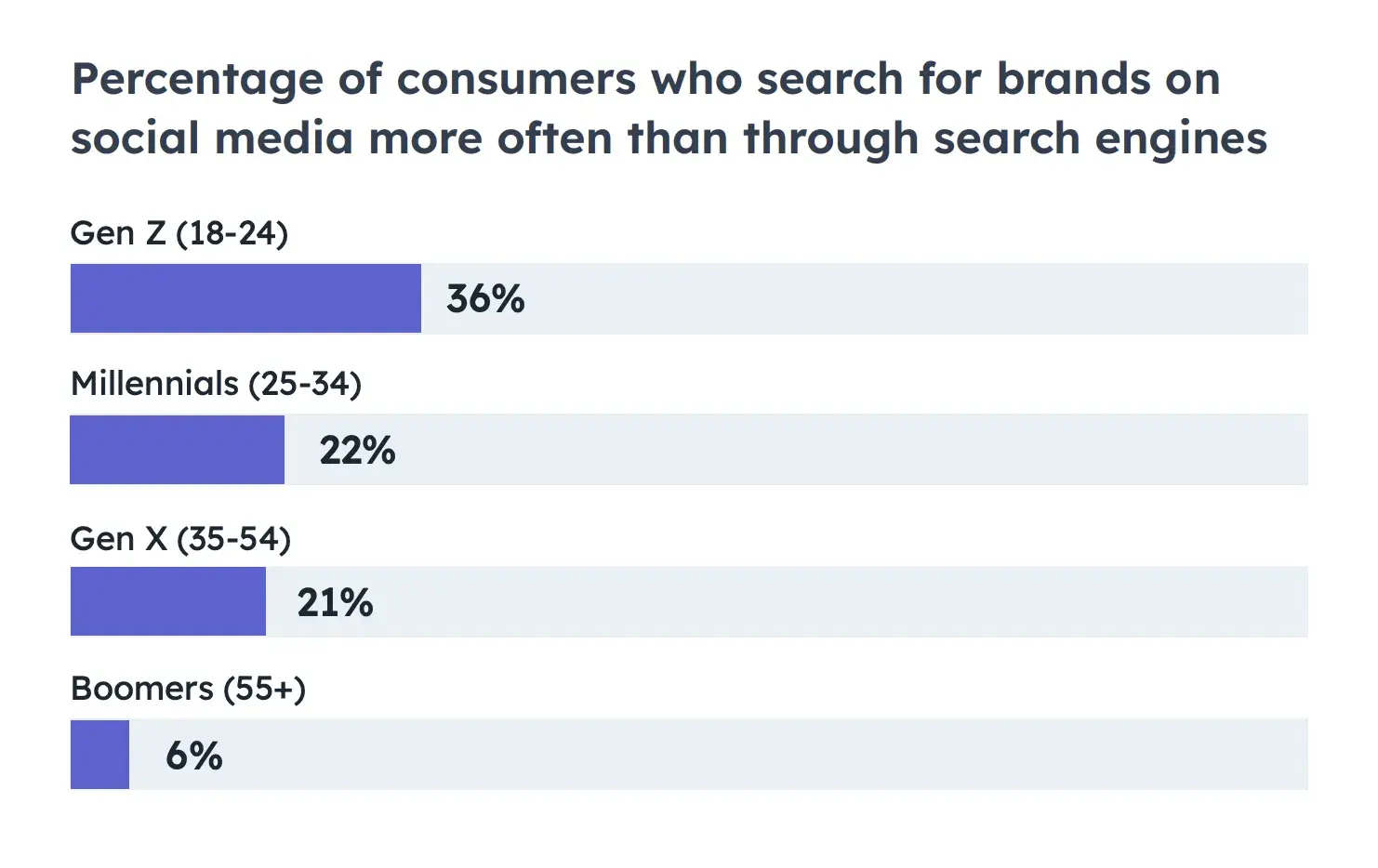
Nearly 24% of consumers aged 18-54 use social media first to search for brands.

Image Source
For marketers, this means your social channels must be optimized for search. Prioritize social SEO if you want your social channels to show up in the results when your audience searches for your brand.
Similar to optimizing for search engines like Google, you can optimize your social presence.
Here's how:
- Include relevant keywords and hashtags in your posts and bio.
- Make sure your username is easy to search for.
- Keep your username consistent across accounts.
When adding alt-text, avoid stuffing keywords, says Annie-Mai Hodge, director and founder of Girl Power Marketing.
“This feature describes the image on a page for the visually impaired, so it’s important you describe the image accurately. In doing that, you’re providing extra context for the social platform too, which can, in turn, get your content more visibility in search results,” says Hodge.
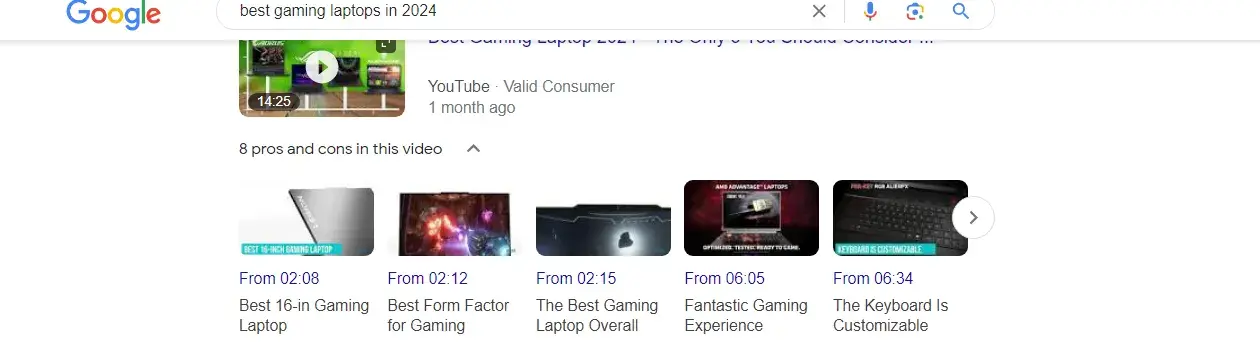
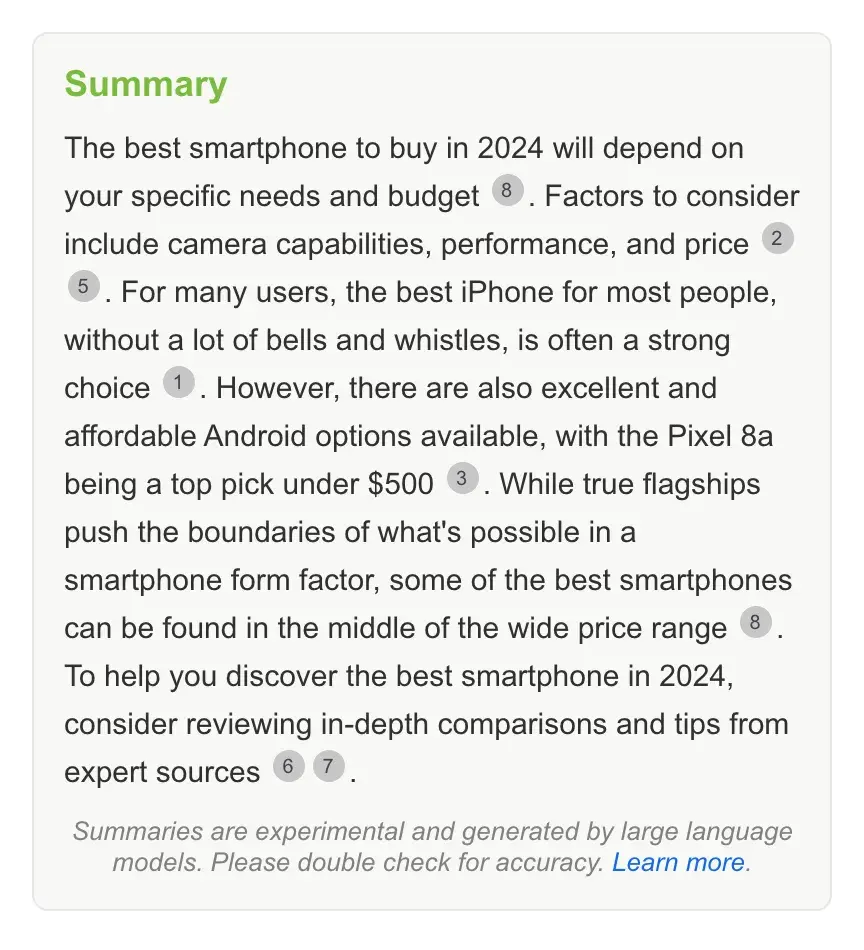
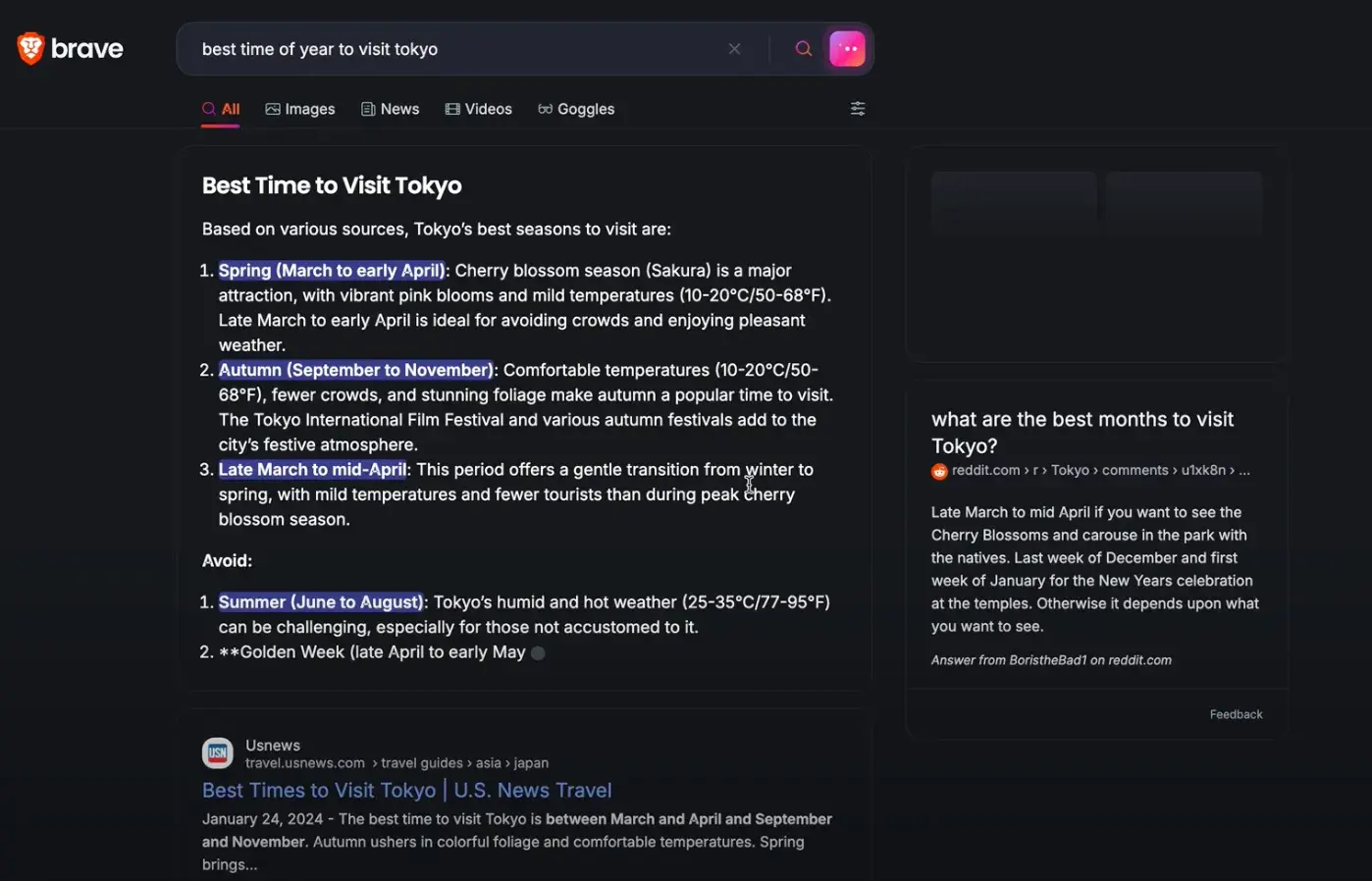
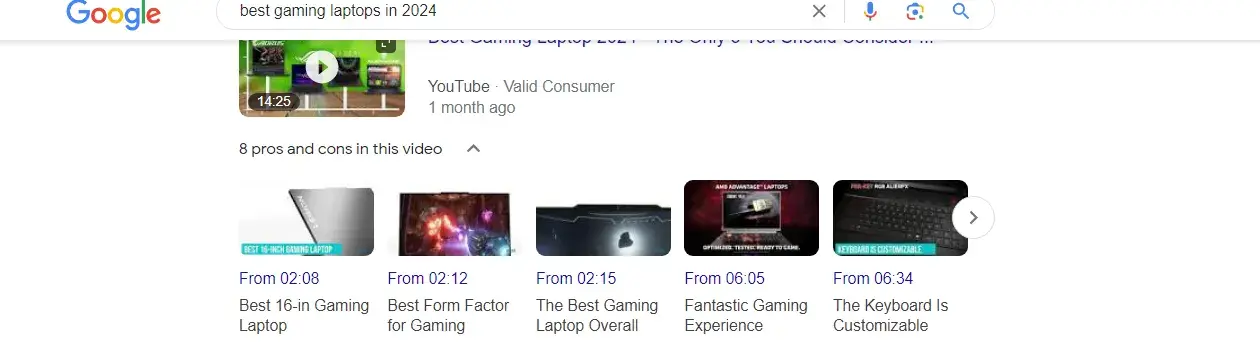
Over 30% of U.S. desktop searches on Google feature video carousels and video results, according to Semrush Sensor.
For instance, I searched for “best gaming laptops in 2024,” and the second result was a YouTube video. So, being active on YouTube to promote your brand is worth considering.

Image Source
💡 Pro tip: You don’t need to film an hour-long video. Even short videos — think YouTube Shorts — can help you rank higher in SERP. You can use UGC videos and testimonials for that purpose.
4. Focus on a few key social channels.
Most small businesses or social teams don’t have the bandwidth to establish and sustain a quality social media presence on every single channel. And learning the ins and outs of each one? Totally overwhelming.
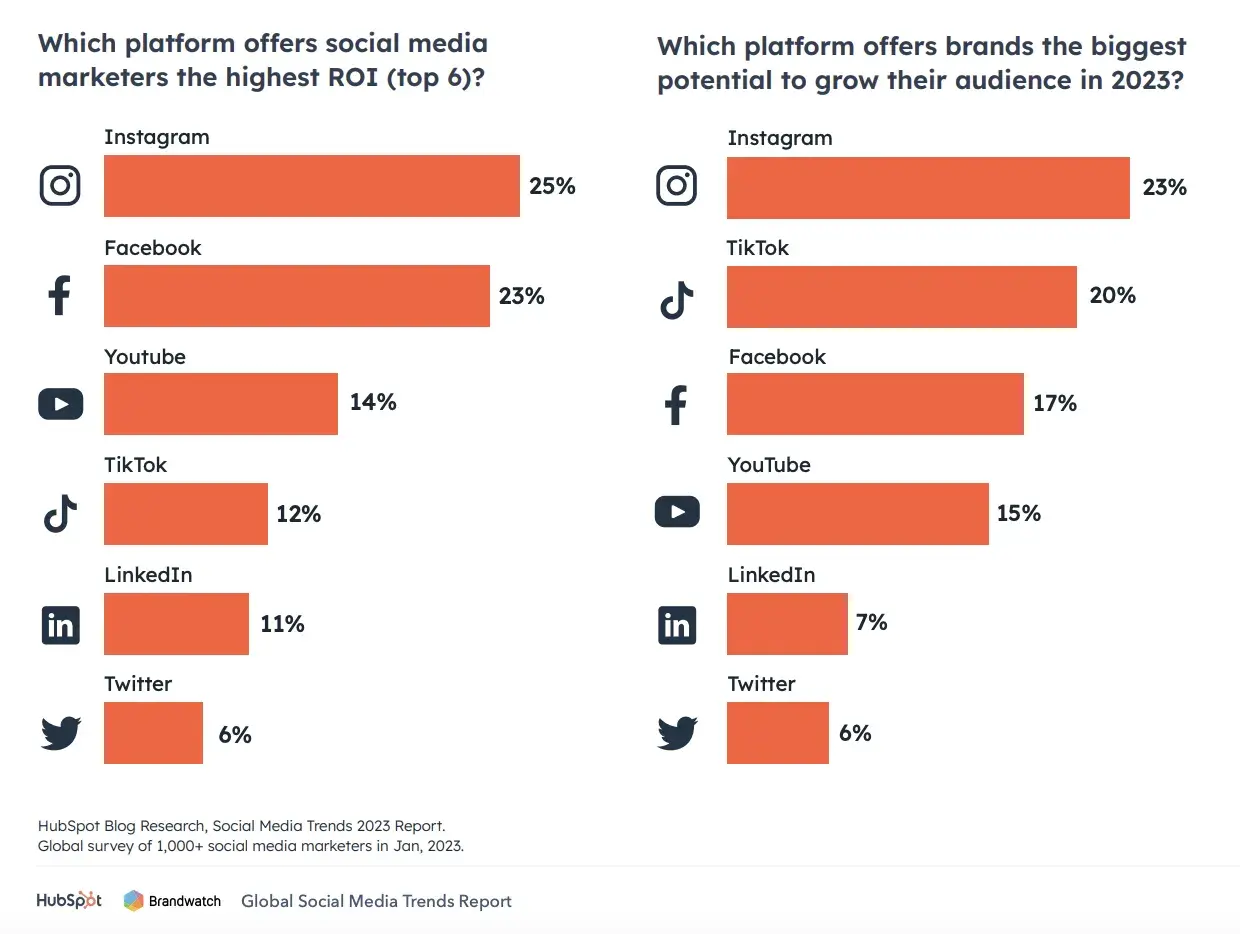
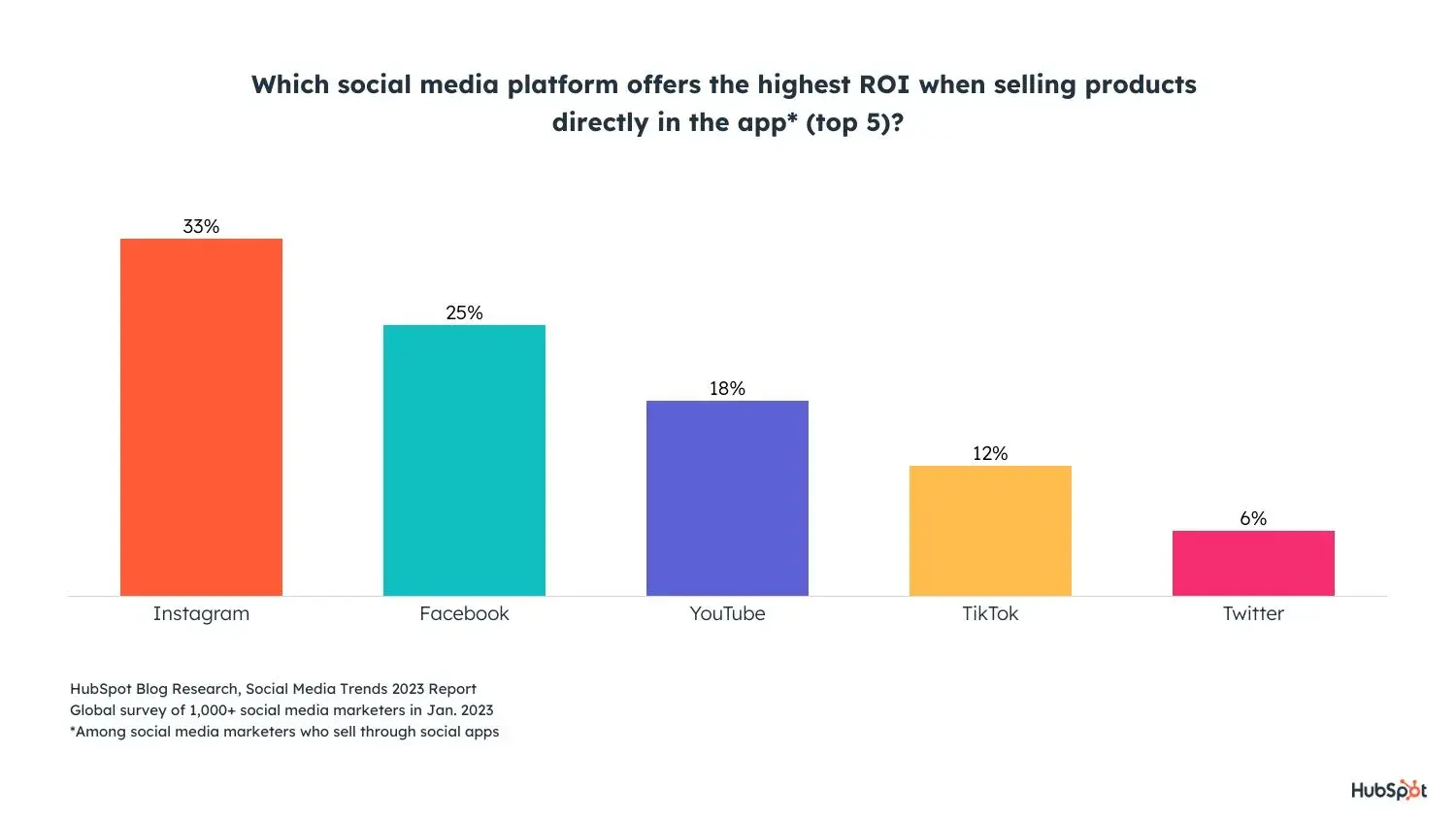
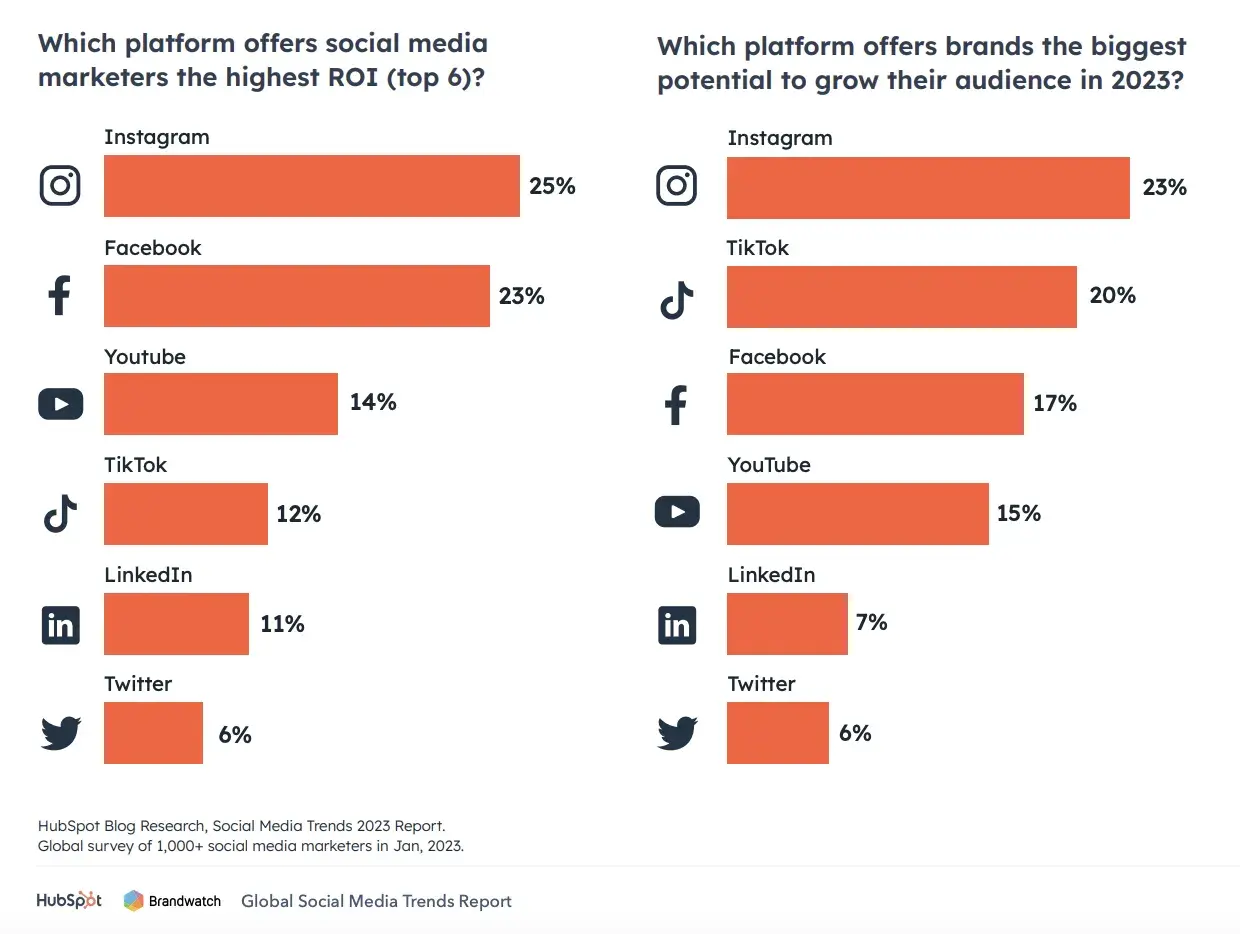
That’s why it makes sense to focus on the platforms that will bring the best ROI. For many brands, that’s Instagram.
Instagram has proven to be the best source of ROI, engagement, and quality leads. Additionally, 23% of marketers believe Instagram offers brands the most potential to grow their audiences in 2023.
Plus, adding an Instagram feed to your website keeps things fresh and can even nudge more people towards making a purchase — social media content has been shown to boost conversions by up to 29%.
If you’re not tech-savvy, no worries. With tools like Flockler, you can easily embed your Instagram feed and make your website more dynamic. See their easy guide on how to embed an Instagram feed on a website.

Image Source
Brands also need to be strategic about where they show up.
“The platform can say a lot about the brand itself. With more and more consumers being more in tune with how they spend their money and whether corporations' ideals align with theirs, this is becoming more of a consideration for brands in the long run,” says Tameka Bazile, social media strategy manager at TIME.
If you want to create a strong social media strategy from scratch, start small.
If you're just starting out, don’t stretch yourself thin. Research where your target audience hangs out. For example, if you’re aiming for business professionals, LinkedIn might be a better fit than Instagram.
Bazile says brands should also consider the following when it comes to expanding across multiple platforms:
- Means. “Does their social team consist of enough members and get enough budget to successfully manage multiple accounts?” Bazile asks.
- Consumer Access. “Are their ideal consumers found on the platforms they are seeking to expand to?” she says.
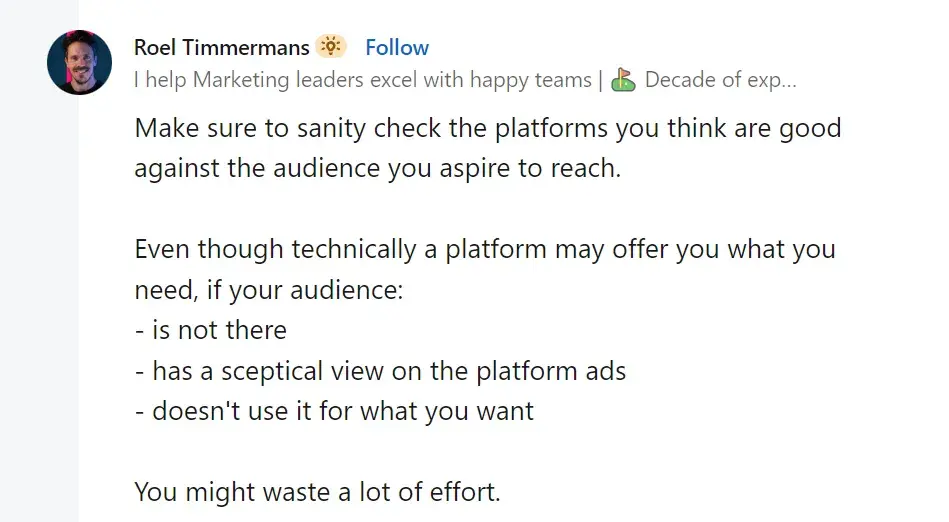
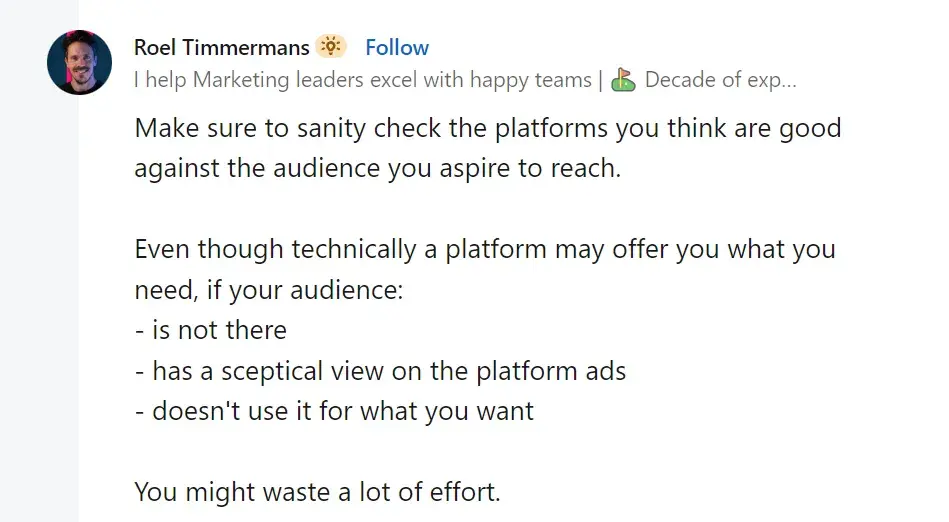
I recently read insightful expert perspectives on this LinkedIn article about picking the right social media platform.
Amidst all the chatter, Roel Timmermans' comment caught my attention:

Image Source
Or as Annie-Mai Hodge says, “You don’t need to be on every single social media platform, full stop—for most businesses, it’s a waste of time and resources to be on platforms where your audience isn’t active.”
When creating your strategy, Hodge says, “You would’ve looked at where your audience is, what your competitors are doing, and what you’re aiming to achieve with social media — all of this will help inform you as to what social media channels you should be focusing on.”
💡 Pro tip: Check where your competitors are most active and what kind of content they post. You’ll see what works or doesn't and how engaged their audience is. Don’t copy them — just use that info to make smart decisions for your strategy.
5. Create engaging content tailored to each platform.
As I mentioned, every social media platform has its own vibe.
The way people engage, the type of content they expect — it all varies. So, if you want your posts to land, you've got to adapt your content to fit each platform’s style and tone.
For example:
- LinkedIn is all about professional, insightful posts
- Instagram is made for eye-catching visuals and quick messages
- TikTok is all about creativity and riding trends
- Twitter loves snappy, real-time updates
When you get it right, content tailored to the platform builds trust and boosts engagement.
Take Instagram, where you should focus on crisp images or short videos with punchy captions. On LinkedIn, you’ll want to lean into thought leadership and industry expertise. And for TikTok, it’s humor, challenges, or fun behind-the-scenes moments that humanize your brand.
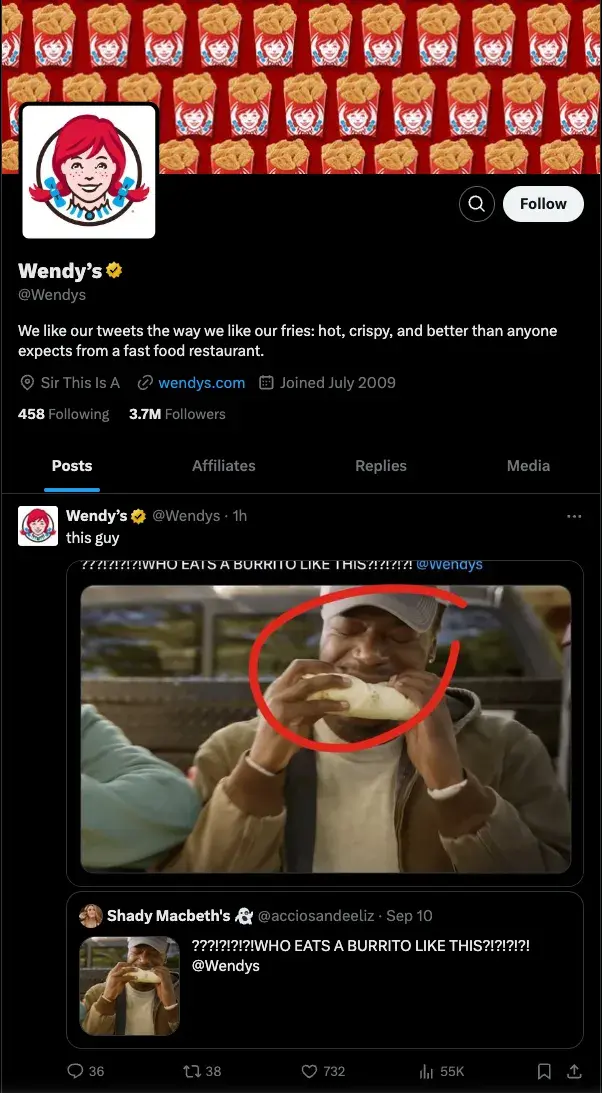
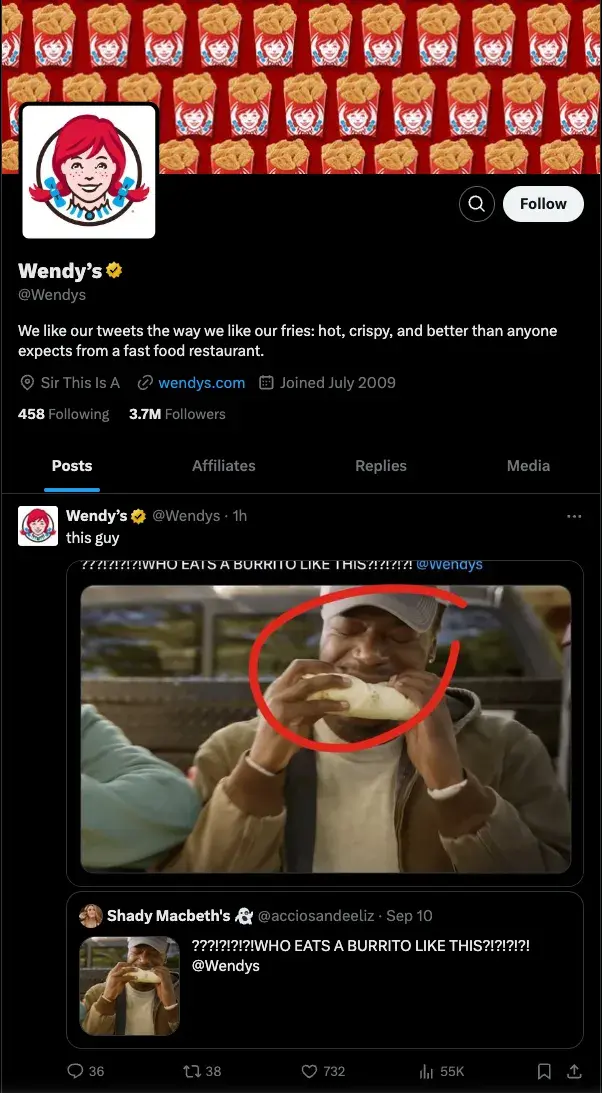
Wendy’s is a great example of this.
The brand's Twitter game is sharp and sarcastic — perfect for the platform’s fast-paced nature.

Image Source
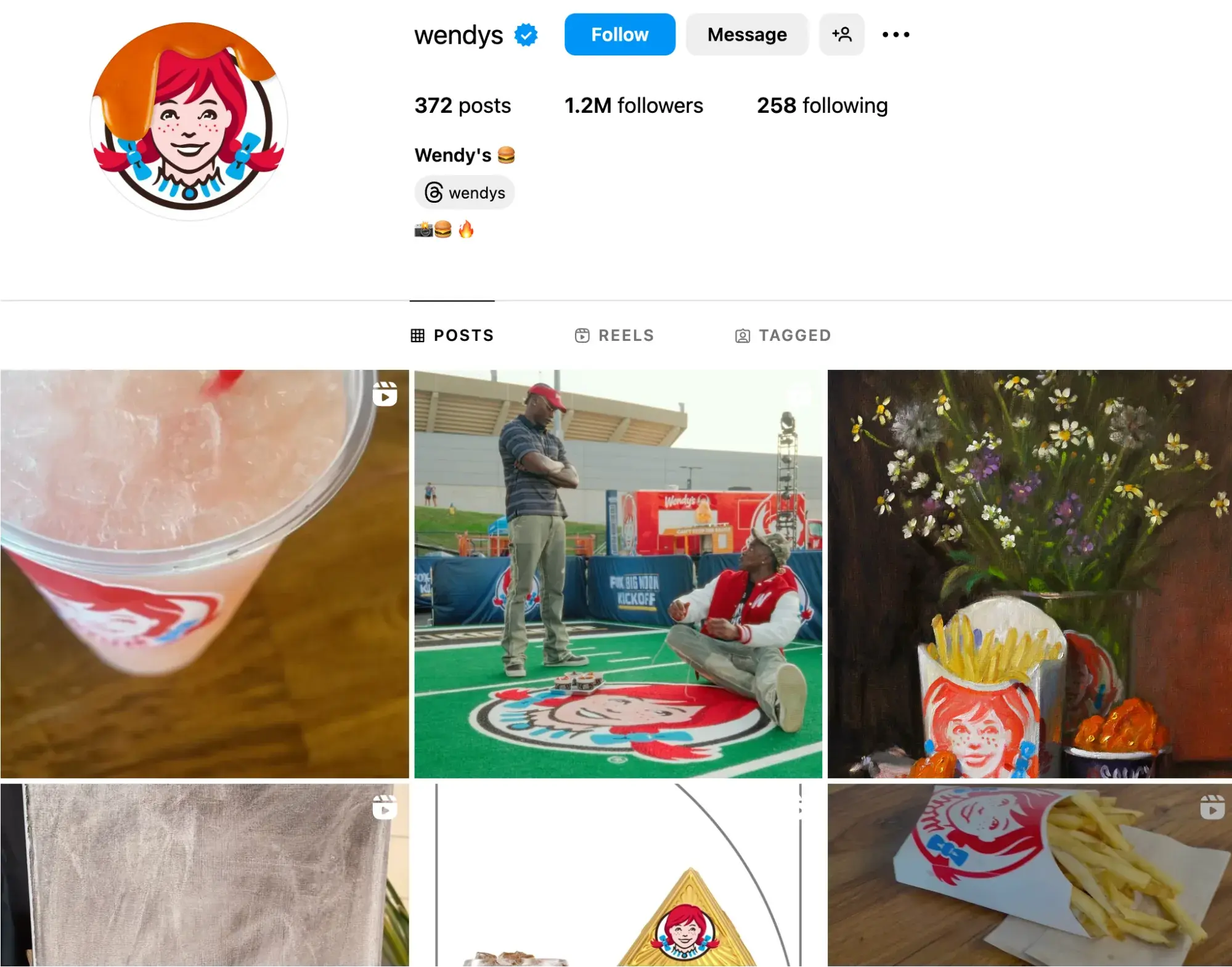
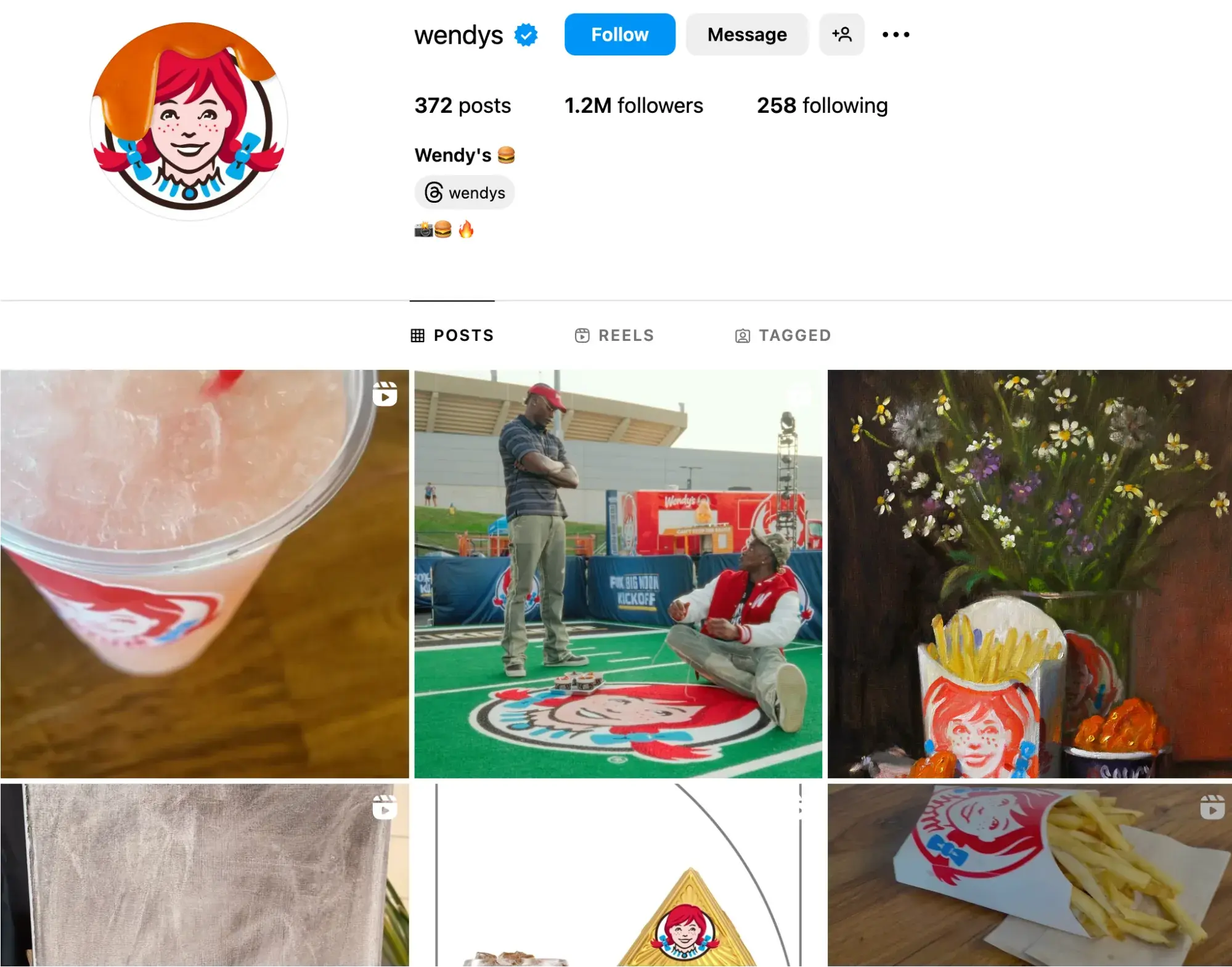
But on Instagram, Wendy switches gears with polished posts featuring new menu items and vibrant photography.

Image Source
💡 Pro tip: Instagram stories and TikTok challenges are perfect for casual, day-in-the-life content. Save the deep dives for YouTube and LinkedIn, where people are looking for more in-depth insights.
6. Repurpose your content.
Why stress over creating different content for each platform?
Keep it simple: repurpose and use the same awesome content in different places — within reason, of course.
According to our research, most marketers repurpose content in some way, shape, or form, while 19% consider it one of their key strategies. Meanwhile, 40% plan to invest more in content repurposing in 2024.
This makes sense. By recycling content, you can:
- Get your message to more people on different platforms.
- Save time by using what you already have instead of starting from scratch.
- Stay visible on search engines by updating and reusing content.
- Cater to your audience's preferences with different formats.
- Make your content last longer by updating timeless pieces.
- Improve your strategy by checking how your content performs on different channels.
We at HubSpot love repurposing content — from simple LinkedIn posts like this …

Image Source
… to hilarious TikTok video:
However, one word to the wise: Don’t lean on it for every single campaign.
Although most marketers do it, only 7% told us it yields them substantial ROI compared to content that's more catered to platforms.
If you’re short on time or trying out a new platform similar to the one you already use, go ahead and make small tweaks to optimize content across channels. I’d say it’s worth experimenting, as long as you’re delivering what your audience wants.
Just be careful not to spam them with the same content over and over again — that’s a quick way to lose their attention.
💡 Pro tip: Looking for a creative content idea that feels more personal than repurposed? Make catchy quote pictures from customer thoughts, share email insights on X or LinkedIn, and whip up quick videos from podcasts — people love that kind of stuff.
7. Make a plan for customer service.
When putting together your social media strategy, consider how you’ll use your channels for customer service.
Social media is so ingrained in our day-to-day lives, so it’s no surprise that people turn to these platforms for everything, from brand discovery to customer service.
According to our State of Social Media and Consumer Trends research, 1 in 5 social media users contact a brand through social DMs for customer service each quarter.
43% of marketers use customer service reps, 41% rely on platform managers, and 13% employ automated tools like chatbots.
Whether you create a separate account dedicated to customer service or have an auto-reply set up when people DM you on Instagram, have a plan for how you’ll handle customer support through social media.

Image Source
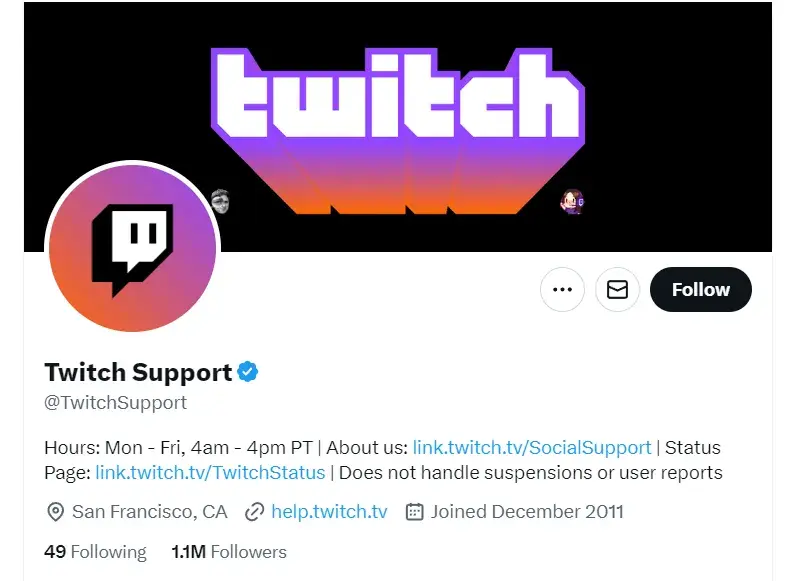
You can add working hours in the Support page’s bio so people know when to expect help. Consider what Twitch did in its X profile:

Image Source
Now, let’s talk a little bit about the importance of good customer service on social media.
According to Khoros research:
- 42% felt disappointed, 43% were unhappy, and 41% reported anger with poor customer care.
- 67% shared bad experiences, and 65% switched to a different brand.
- 43% are more likely to buy from a brand after a good customer service experience.
- 83% feel more loyal to brands that resolve their complaints.
- 73% of brands expect more inbound channels, and 53% anticipate more outbound channels in the next one to two years.
💡 Pro tip: Apart from clearly stating working hours, let customers know the expected response time and inform them about quicker alternative resources if available.
8. Develop a posting schedule to guide you.
Social media isn’t an exact science, and it definitely doesn’t work the same for every business or industry.
To make it work for you, create a clear posting schedule that helps your team stay consistent with content.
HubSpot offers some great social media tools and templates that help you plan your content and build a solid posting schedule and social media calendar.
One method I’ve found effective is from Tameka Bazile, who shared a neat way to categorize social media content:
Here’s how she categorizes it:
- Evergreen engagement content.
- Evergreen promotional content.
- Specific campaign content.
- Recurring communications content.
“Breaking down content into these buckets allows social teams to maintain regular presences online while also separating content data into easily trackable pieces,” she says.
Set realistic goals for how often you'll post and engage, and stick to the posting schedule you’ve created. It’s all about consistency!
💡 Pro tip: Choose platforms that allow easy editing and content management within your team. This ensures smooth collaboration and calendar updates.
9. Talk WITH, not AT, your followers.
In our latest Consumer Trends research, 41% of consumers pointed to relatability as the most memorable aspect of posts from brands or companies on social or the web.
Friendly brands win more followers (and hearts). So, skip the self-promotion overload. Instead, get into conversations and respond to comments authentically.
People love it when you chat with them, not just throw information their way. It makes them feel special, creating a genuine affection for your brand.
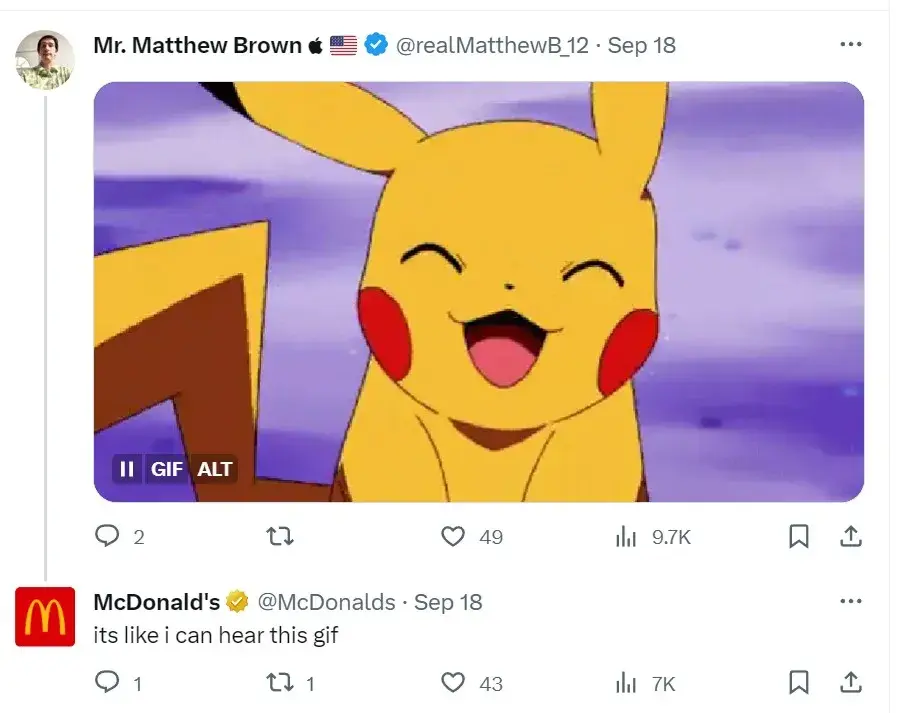
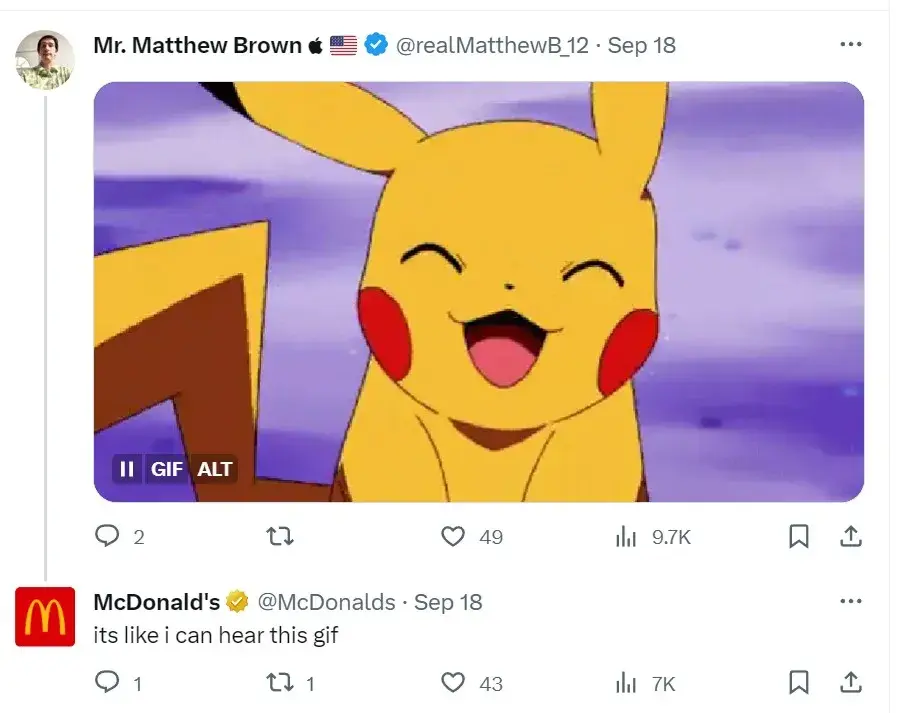
And no, you don't have to sound super professional. Casual talk works even better on social media. Just take a cue from McDonald’s:

Image Source
I personally can’t get enough of BMW and its fantastic relationship with fans and followers. They always try to respond to every comment on social media:

Image Source
And here’s something interesting to remember — very few people, less than one percent, interact with brands’ posts.
Here are the platform breakdowns.
- Facebook: 0.09%.
- Instagram: 1.22%.
- X: 0.045%.
So, once you get a comment, find the right way to interact and show that you care.
Don't just ghost and ignore. These comments boost your post higher in algorithms and make it more visible.
💡 Pro tip: Never delete negative comments unless they’re super offensive or inappropriate. Instead, use them as an opportunity for constructive engagement and improvement.
10. Measure your results.
It’s hard to know what to focus on if you don’t have goals, a roadmap, or a clear brand strategy. You’ll end up lost in the noise of social media, unsure of what’s working or what to prioritize.
As Bazile says, “Without goals, a product roadmap, or even a full brand strategy, social media managers will struggle to know what to prioritize in the social space, what metrics to measure to convey progress, and what sort of content or social presence is ideal for the brand.”
There’s a lot you can track on social media with the right tools, but let’s not get overwhelmed.
Start with the basics. For example, how much traffic are your social channels driving to your website or blog?
Once you’ve got a handle on that, use tools like Facebook’s Page Insights, Instagram’s Account Insights, and LinkedIn’s Visitor Analytics to spot trends in engagement.
Look for patterns around what topics or keywords get the most attention.
Once you know what your average traffic and post performance look like, it’s time to set some goals.
Choose metrics that are simple and easy to track — otherwise, you’ll lose motivation fast. Things like total interactions, traffic to your site, and social-driven revenue are a great place to start.

“One of the most valuable indicators, in my opinion, is impressions,” Nash says, “Impressions measure the number of times a piece of content is displayed on users' screens and help to evaluate the effectiveness of your content strategy in terms of exposure and brand awareness.”
💡 Pro tip: Don’t only focus on platform numbers. Track the social sentiment as well. See if people express positive or negative feelings about you in online conversations. It takes a bit of manual work, but it's worth it. Check regularly for better insights.
11. Adjust your tactics as needed.
Social media won't start working overnight.
Establishing a following, stabilizing your brand, and seeing the results of your efforts take time. So, experiment to find the right combination of channels, content, and messaging that works for your audience.
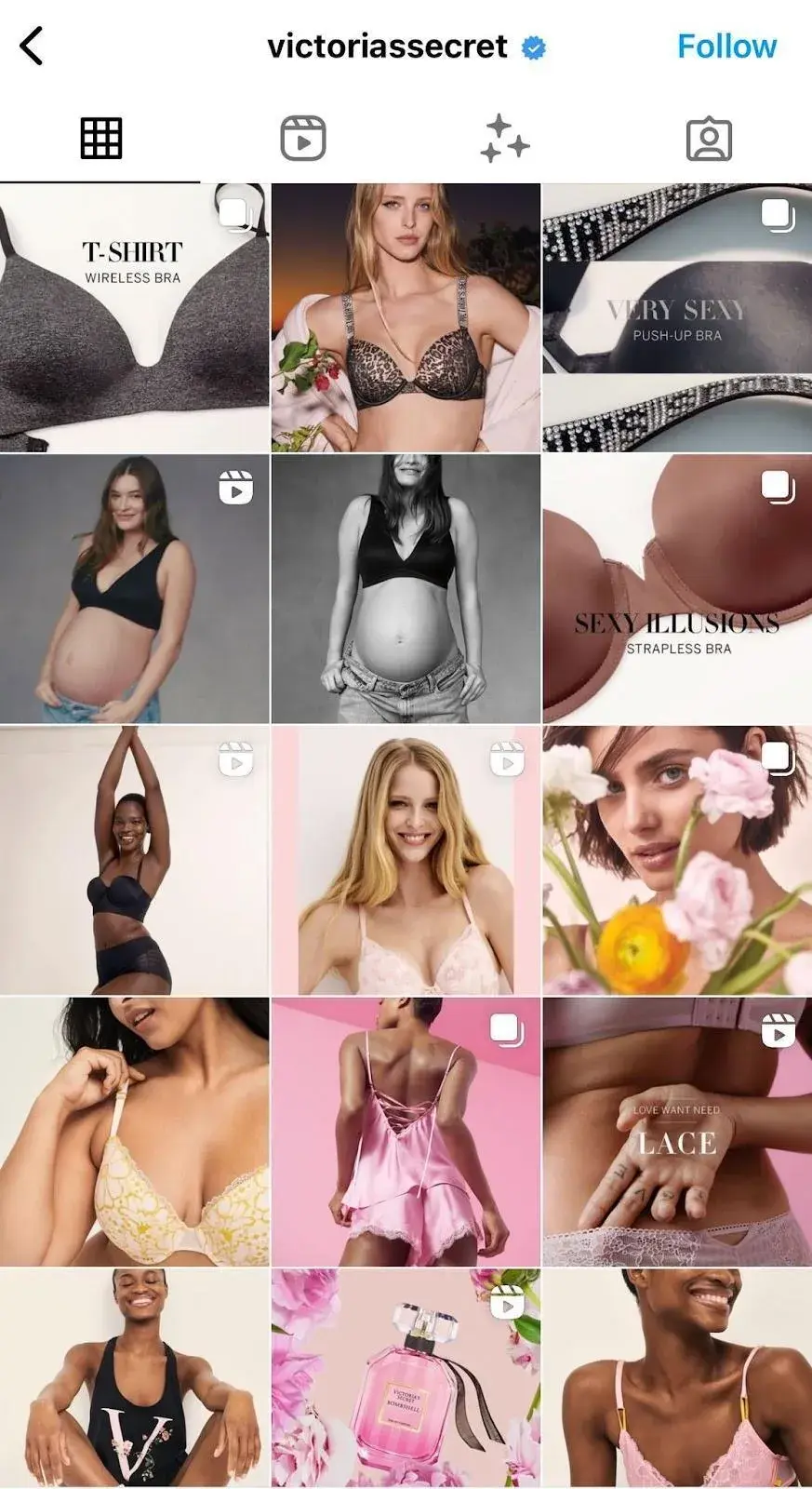
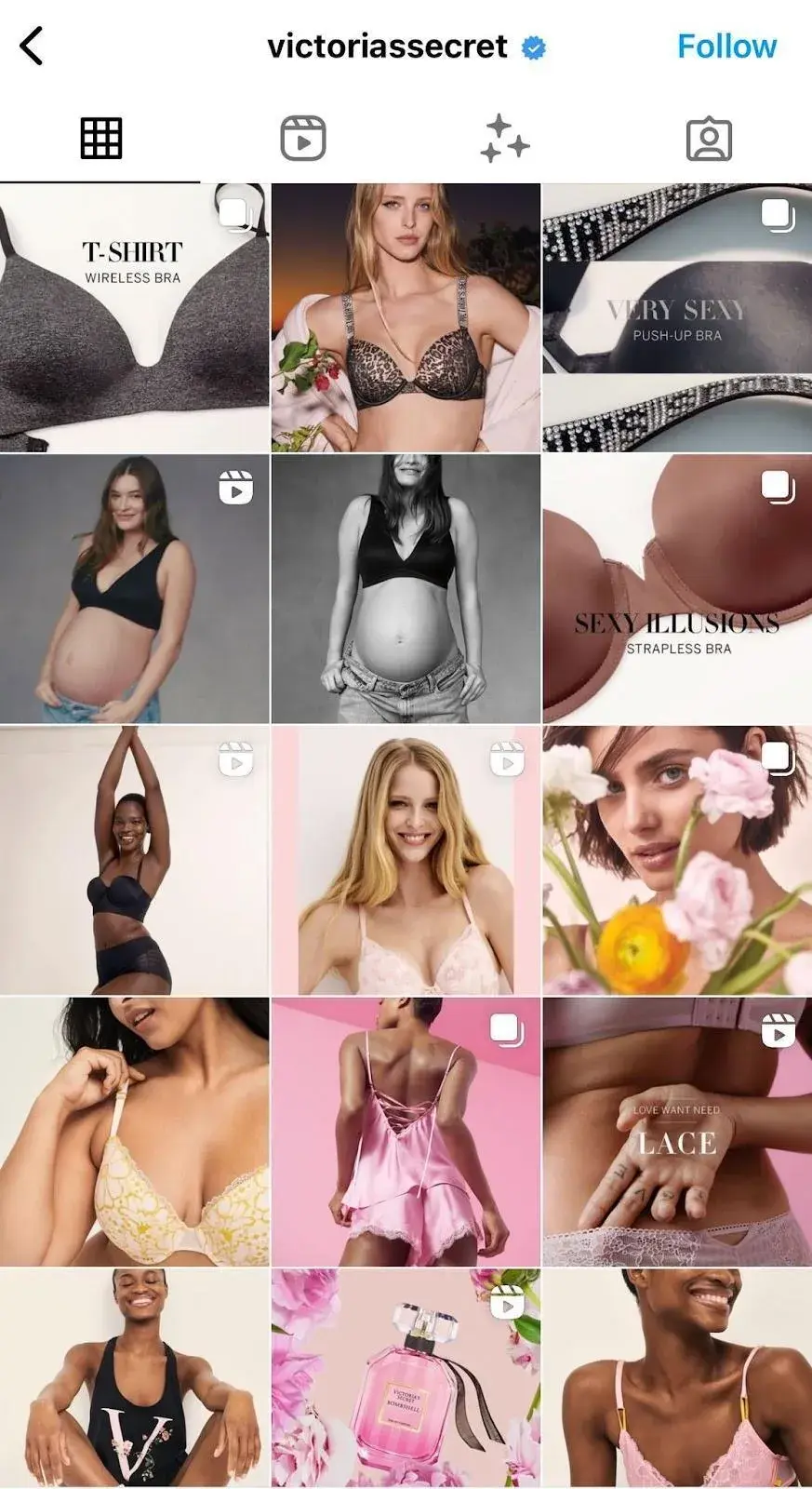
We can pick up some cool tricks from Victoria's Secret in this regard.
The company has shifted from using only professional photos and videos to incorporating more casual content. Now, VS’s Insta feed also includes UGC and interviews with random people on the street and in their stores.

Image Source
Victoria‘s Secret proves that even as a high-end brand, you don’t lose anything by including everyday people.
Actually, you gain.

Image Source
More followers. More engagement. More exposure.
Keep track of changes in your post views, audience demographics, and post interactions, and make changes as needed.
Over time, you can adjust your posting schedule, content, and personas based on the collected information, which will help you fine-tune your strategy and generate more consistent results.
I get it: trying new stuff might seem a bit daring, but sometimes, it's just necessary to “survive.”
For instance, try to use funny content whenever possible.
In our 2023 survey of over a thousand global social media marketers, 66% said funny content works best, followed by relatable (63%) and trendy (59%) content. While 45% talk only about their brand values, the key is to use humor for the most impact.
Don't believe that humor can pay the bills? One-third, or 34% of Consumer Trends respondents also told us funny content is most memorable to them.

I asked Hodge about a time when changing tactics improved social media results. She recalls that at the start of 2023, Girl Power Marketing stopped growing on social media and started losing engagement.
“It wasn’t until I sat down and reassessed my strategy that I was missing something, and that was humanization,” Hodge recounts. “Why should people trust my thoughts, opinions, and guidance if they have no clue who was behind GPM or the mission behind it?”
Hodge shares that she started showing up more intentionally. She created content that showed more of herself, her personality, and GPM’s mission.
“And a year later, GPM has grown to a community of 180k+ people — all because I switched up my tactics that no longer worked,” says Hodge.

💡 Pro tip: Tailor your content to match seasonal trends and holidays. This helps keep your brand messaging timely and relatable. And most importantly — people love it.
Keeping Up With Social Media Strategies
These tips will boost your ROI now, but make sure to stay prepared for the inevitable shifts as new tools, channels, and trends emerge.
To stay on top of things without feeling overwhelmed, I recommend following research like our State of Social Media Report. You can also check out our blog for real, actionable insights on the trends and strategies you need to keep on your radar.
Editor's note: This post was originally published in February 2016 and has been updated for comprehensiveness.
































































![Download Now: The State of U.S. Consumer Trends [Free Report]](https://no-cache.hubspot.com/cta/default/53/ebf9ec8e-a468-455a-943e-80aa4e6be694.png)





















![Download Now: Introduction to Data Analytics [Free Guide]](https://no-cache.hubspot.com/cta/default/53/8982b6b5-d870-4c07-9ccd-49a31e661036.png)















































































































































































































































































![Download Now: The Annual State of Artificial Intelligence in 2024 [Free Report]](https://no-cache.hubspot.com/cta/default/53/b72f2b25-8cc9-4642-9a1b-1e675d3d273b.png)



.jpg?width=492&height=492&name=openart-image_rys5A0gs_1728408335960_raw%20(1).jpg)
.jpg?width=616&height=347&name=Your%20text%20(1).jpg)
.jpg?width=650&height=231&name=blogmasterblake%20YT%20(1).jpg)
![New Data: Instagram Engagement Report [Free Download]](https://no-cache.hubspot.com/cta/default/53/9294dd33-9827-4b39-8fc2-b7fbece7fdb9.png)