Graphic design has come a long way since I started in the arts nearly a decade and a half ago.
Improvements in tools like Photoshop or my personal favorite, Procreate, from then to now have helped remove creative roadblocks and speed up the design process. Then, user-friendly design tools like Canva have made design more accessible to non-specialists.
Now, it’s 2024, and we find ourselves in the throes of the “AI revolution.” We’re met with a ton of AI tools for graphic design that promise to streamline our creative workflows and more.
But is the juice really worth the squeeze with these tools? Today, we find out.
Table of Contents
- Why use AI for graphic design?
- How I Tested the Best AI Graphic Design Tools
- AI Tools for Graphic Design
Why use AI for graphic design?
From removing creative blocks to saving time, here are three reasons to consider adding AI to your graphic design process.
Remove Creative Blocks
One of the main benefits I’ve found by using AI is that it helps me remove creative blocks.
So, when I’m writing and hit a wall, rather than staring at a blank screen, I might ask ChatGPT to generate an example use case for something. Even if the text it generates is clunky and unusable, it at least gives me a starting point.
When it comes to design, specifically, the same goes for something like color pairing. Without AI assistance or pre-created palettes, I struggle to choose more than one color for a design. (As you’ll see later, a specific AI tool for graphic design can help remove that creative block.)
Creative Experimentation
As an Illustration graduate who specialized in printmaking, I can tell you first-hand that creative experimentation in real life gets messy.
Not only is the process often messy, but it can take up a lot of space. Before you know it, multiple physical versions of your experimentations are mounting up, and the next issue is where to store them.
Aside from that, non-digital creative experimentation is often riskier. Without the faithful “Ctrl Z” or equivalent at your disposal, you’re always one move away from ruining a design. The crux? It’s enough to put you off even trying, and that’s not good for business.
But I’m not just some random ex-art grad on a soap box lecturing you about creative expression without just cause. I’m also a business owner shouting from the rooftops about one key fact: Experimentation is the driving force behind innovation.
So, the more you can encourage it in yourself and, if relevant, your organization, the better.
Save Yourself Time
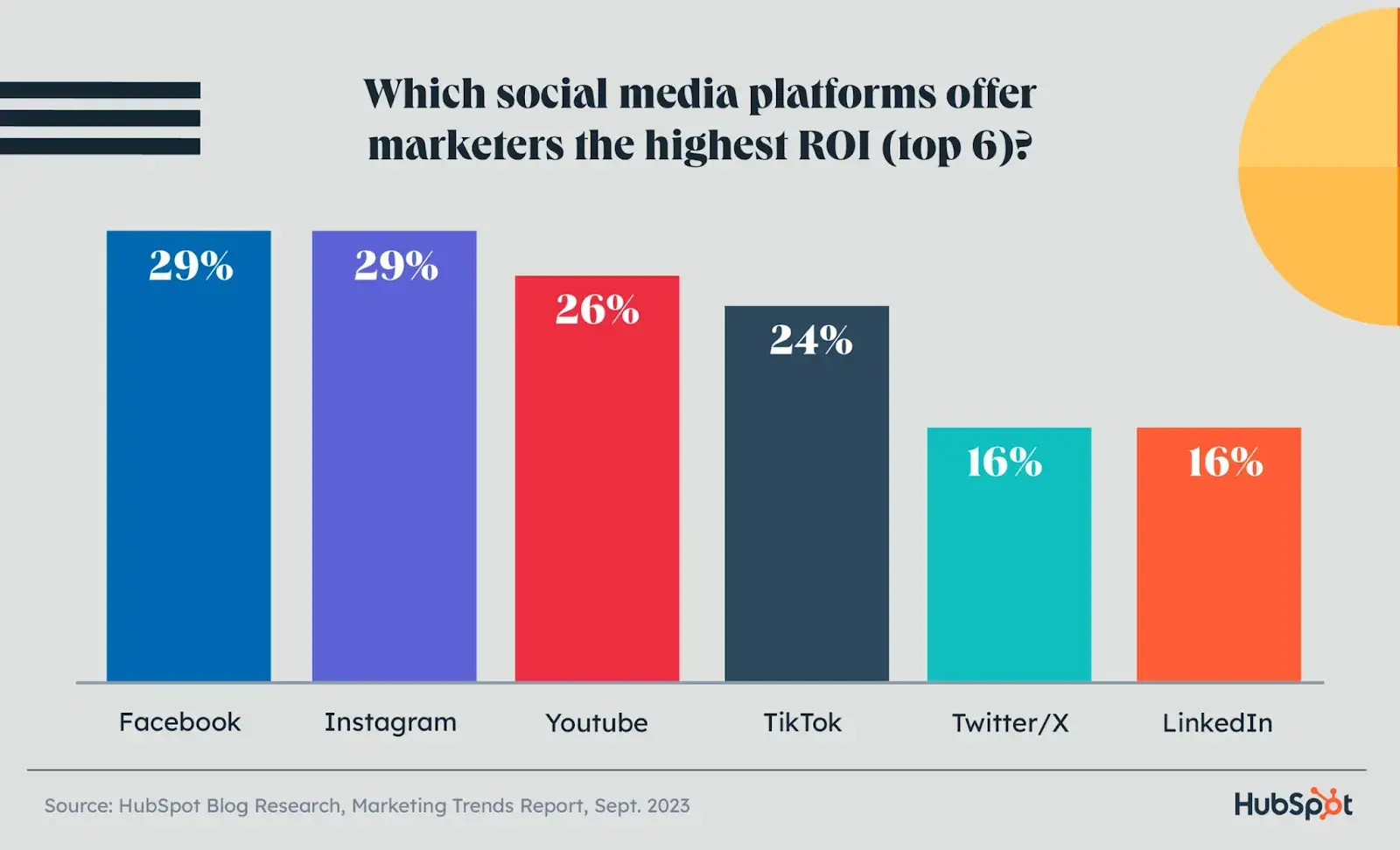
There’s a reason 95% of professionals using AI say it helps them spend less time on manual tasks. And a further 83% say it helps them focus on the creative aspects of their role.
Through automation, AI can help you simplify your creative workflow, be it through bulk edits or generating designs in a few prompts. Also, by removing creative blocks and providing a way to experiment at speed, you can get from a concept to a final design much quicker.
That said, there’s something magical about creating a physical piece that you can hold in your hands. And without all those years spent in the print room or experimenting with different mediums — from textiles to gloopy oil paints — I don’t think I’d understand how to use AI to achieve my desired outcome.
How I Tested the Best AI Graphic Design Tools
I tested each tool against the following criteria:
- Price. I wanted to know if you could get started with the tool for free. (As a side note, it’s worth exploring how much it will cost you to actually download and use the end product for commercial purposes.)
- Ease of use. I wanted to test how intuitive and user-friendly the design platform was.
- Design capabilities. I wanted to know how broad each tool’s design capabilities were. More specifically, I tried to understand whether the tools’ AI elements were overhyped or genuinely helpful.
- Licenses and copyright. I wanted to know if you could use the end products commercially. Bonus points if the companies behind the tools actively protect people from potential legal action after using designs created through the platform.
- Ethics. As a creative, I was curious about how each company trained the AI models. I personally would prefer not to use a tool that didn’t work with creatives fairly or didn’t openly state how it trained the models.
AI Tools for Graphic Design
I road-tested six tools for graphic design. Here’s what I found.
1. Adobe Express
Adobe Express is an all-in-one AI content creation app that allows users to make stunning social posts, marketing images, flyers, and more.
Its AI tools are powered by Adobe Firefly, a generative machine-learning model specifically for design.
Though Adobe Express is available for everyone, HubSpot's newest integration allows HubSpot users to use the AI content creation app to make aesthetically pleasing marketing materials without leaving HubSpot.
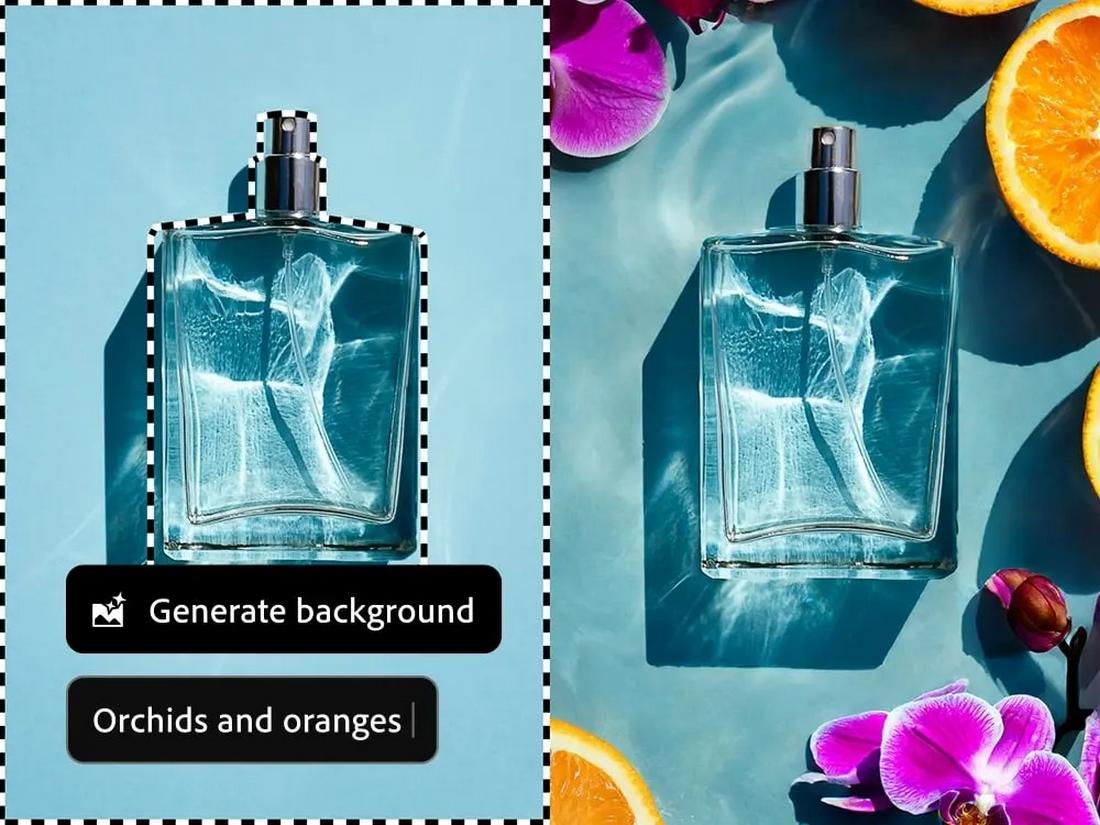
A popular use case for Adobe Express is to “create stunning, life-like images.” However, you can also use the tool for AI photo editing (i.e., changing backgrounds and removing unwanted elements from your images).
I decided to try Adobe Express for generating images from scratch. For context, remember what I said earlier about having an Illustration degree and spending a lot of time in a printmaking studio. So, I’d definitely say my bias is toward the more painterly/illustrative side of graphic design.
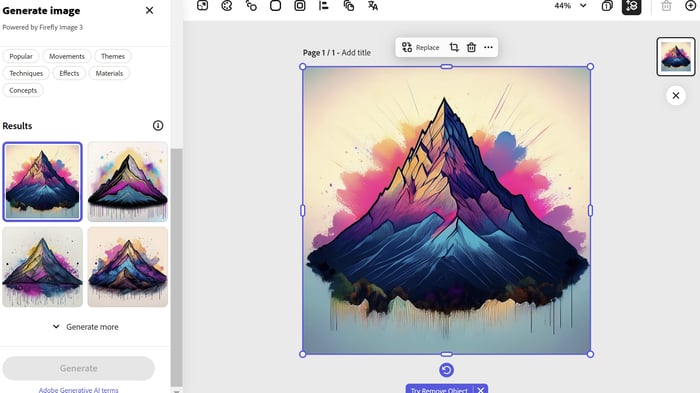
My prompt: “A simple black outline of a mountain drawn in the style of Tolkien's Lord of the Rings drawings colored with random splotches of drawing ink in magenta, blue, purple, and gold.”

I was actually quite impressed with the output, especially considering I only prompted the tool and didn’t configure any of the settings initially.
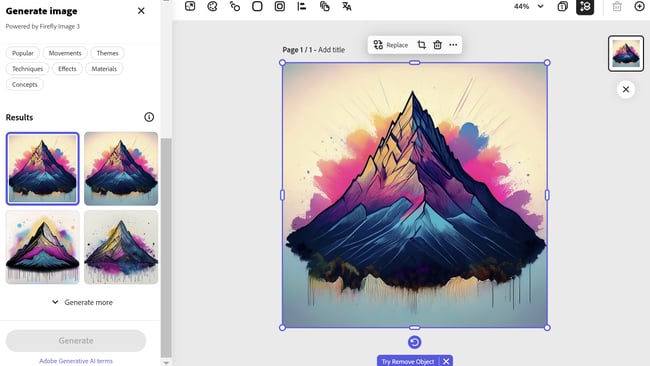
But how does Adobe Express stack up when you get more specific with the settings? I chose Art as the content type to find out.
In my opinion, the setting change didn’t make that much difference to the output. But that could be because the original prompt was biased towards an “art” type of output anyway.

As a further experiment, I also adjusted the prompt to bring more whitespace into the mountain portion of the design. Adobe Express interpreted that as more whitespace, in general, rather than in the mountain section itself. Long story short, that didn’t work out as I envisioned, so I ditched that portion of the prompt.
I will say that with something like this (personal work), it’s often about the journey as much as the destination. And even though it took mere seconds to produce, it wasn’t as fun to create this digitally as it would’ve been by using traditional printing or even with biro and drawing ink.
What I like: Adobe Firefly, which powers Adobe Express, first piqued my interest in 2023 when Sarah Rogers, a Contributing Artist at Cricut, posted about the tool on LinkedIn.
Best for: Adobe Express is best for individual graphic designers, design teams, students, students and teachers. And anyone looking to improve their design skills using a responsible AI tool.
Pricing: Get started for free.

I’d followed Sarah’s thoughtful LinkedIn posts about AI for a while. And we both seemed to have a similar mindset regarding its use within creative endeavors. I don’t want to speak for Sarah, but as for me, here’s my mindset:
- Yes, you might be able to speed up your creative process with AI — if you know how to use it.
- No, you shouldn’t fire all of your creative team and replace them with AI.
- And yes, you should keep a healthy level of skepticism regarding the application of AI within your business. (A healthy level of skepticism, specifically about the output of the tools, legal issues like licensing, and how the models are trained.)
So, what caught my eye the most about Sarah’s endorsement of Adobe Firefly was that Adobe is, seemingly at least, acting responsibly in this space.

They’re arguably the most responsible folks in the design tool world regarding AI. That makes me feel more confident about any potential licensing issues and that “no creatives were harmed” in training the models.
2. Canva
Canva is a free online graphic design tool. You can use it to create a range of designs, such as social media posts, logos, and presentations.
Canva has integrated AI into its platform in several different ways, including Magic Design, a text-to-image generator, and Magic Studio, which includes AI-driven photo editing features and text-to-video generation.

These days, I mostly use Canva to make (some might say, hilarious) memes for my LinkedIn.
However, I used the tool a lot when I offered social media marketing services, so I wanted to use Magic Studio to create a social media image.
I started with a time-saving social media template — an Instagram post specifically.

I chose Cream Minimalist New Collection Instagram Post by Kinley Creative.

I wanted to customize the image, so I uploaded a picture of some of my own artwork.

I also wanted to upload a font I’d recently downloaded from Type Colony. (This is TC Kuareen if you’re interested.)

To upload the font, I clicked on the “new collection” templated text, selected the font drop-down menu, and clicked “Upload a font.”

Once I’d come this far, I realized I’d not used any AI features. So my next task was to try to find some. But, try as I might, I could only find two noticeable AI features within the image editor.
One of them was “Magic Write.” I could see that being helpful for designers or business owners who need help writing copy. That said, if you don’t know how to use AI well, it’s no replacement for working with a trained copywriter. Of course, the same goes for design.
The other AI feature was “Translate.” Once again, I could see this being helpful. However, like copy and design, AI translation is no replacement for having an actual translator to safeguard against translation mishaps.

This could be my misunderstanding of the tool, but I found it hard to see a specific AI use case for social media graphic creation.
But I think the tool could be really handy for AI image editing. For example, the “Magic Eraser” edit feature gets rid of unwanted design elements, and “Magic Edit” adds to, replaces, or edits an image in a few clicks.

What I like: Canva is really user-friendly. I feel like people with varying levels of design knowledge, and even those with little experience using design tools could use it.
I also like that the platform has introduced an “industry-leading collection of robust trust, safety, and privacy tools” through Canva Shield.
It seems like Canva is also safeguarding against intellectual property claims for Enterprise customers. Plus, they’re compensating Canva creatives for their work through an AI royalty program.
Best for: Individual graphic designers, design teams, and small to enterprise businesses.
Pricing: Get started for free.
3. Designs.ai
Designs.ai is an integrated Agency-as-a-Service platform powered by AI technology. It’s a one-stop shop for everything from logo design to social media and image generation.
You can even convert text to speech for voice-over content.
I tried creating a social media image to see how Designs.ai compares to Canva, mainly because I wanted to know if the AI aspects of this tool were more prominent.

My first thought was that if you’ve used Canva before, it won’t take you long to get to grips with the layout for this section of the tool. But even if you haven’t, the Designs.ai platform is straightforward and intuitive. I can see most people being able to pick up this tool and run with it to some degree.

At first glance, the social media section is very similar to Canva in terms of picking templates to customize based on the channel (Facebook, Instagram, etc.). So, it’s pretty standard stuff, really. The “Wizard” option, however, caught my eye.

The default format is “Business Card,” but you can choose from different options, such as “Quotes,” “Product Listings,” and “YouTube Thumbnail.” I picked “Instagram Post” to compare the results to Canva.

In addition to the different design format options, you can also choose from predetermined categories like “Events & Celebrations,” “Business, Legal & Finance,” and “Animal & Pet.” I selected “Art, Design & Inspiration.”

As a side note, I had to sign up/sign in to upload my own title image. But I did everything until that point via the website without signing up for the platform.
After inputting the design variables, I hit Generate. The options the tool spat out weren’t standout designs, but they were better than I expected — a pleasant surprise!

Next, I selected one of the suggested designs to see what the image editor was like. As with much of Designs.ai, the layout is similar to Canva.

For the sake of continuity, I could’ve missed something, but unlike Canva, as far as I’m aware, you can’t upload your own fonts to Designs.ai.

Overall, I found the platform easy to navigate and use. That said, I don’t think this would serve your needs if you wanted to create complex designs.
I also couldn’t find any information about how Designs.ai trained its models, so I’m wary of that aspect.
There is information about licensing, though. Generally, “finished projects made with our creative AI tools can be distributed to promote and advertise your business.” Still, there are specific Do’s and Don’ts segmented by each aspect of the tool (Logo, Social Media, Video, etc.) that you might want to pay attention to.
What I like: In terms of AI, Designs.ai goes a step beyond Canva. I can also see the “Bulk Edit” function coming in handy if you want to automate mass edits.

Best for: Small businesses at the start of their journey who don’t have the budget for a designer. Individual graphic designers or design teams specializing in holistic marketing.
Pricing: Get started for free.
4. AutoDraw
AutoDraw is an AI tool that combines machine learning and drawings from artists. You can use the tool to “draw stuff fast.” In terms of graphic design use cases, you could use AutoDraw to make learning materials and custom graphics.
And for any design that requires a quick outline, I can see Autodraw speeding up the process.
A warning: I don’t have my graphics tablet set up. So everything you’re about to witness — hilarious though it may be — was done with just a mouse. I’m guessing the tool’s capabilities are far greater with a tablet or a stylus at hand.
However, without giving too much away, it proves that you can input a terrible drawing into AutoDraw and get something better back.

I decided to keep things simple with a good old smiley face. First, I used the “Shape” tool to create a circle outline, and then I used “AutoDraw” for the eyes and nose. As you can see, the AutoDraw elements inputted by me are … lacking finesse, shall we say.

But that’s not a problem. The “Do you mean” section on the top toolbar gives various options to finesse your drawing. So even if your attempt to draw a smiley face with just a mouse didn’t turn out so well, one click on a smiley face up top, and you’re golden.

As you can see the smiley face is now a little less unbearable to behold. Next I used Select to select and then delete the initial circle shape I added. (It turned out to be unnecessary.) Et voila! A shiny happy clipart style person laughing … or something.

Regarding training the models, Google used“the same technology to guess what you’re trying to draw,” as Quick, Draw!, which relied upon “artists, designers, illustrators, and friends of Google” to add drawings to the doodling data set.
I doubt the artists were compensated for their work. Still, at least they shared designs willingly rather than having them scraped by AI without their consent.
What I like: I really like that the tool is simple to use, free, and, let’s be honest, fun! However, it wouldn’t be ideal for complex design work. That said, if you don’t have a lot of time and need to visualize an idea quickly, AutoDraw can help.
Best for: Anyone who needs to convey ideas and concepts at speed.
Pricing: Get started for free.
5. Khroma
Khroma is an AI graphic design tool that helps you match your favorite colors into a series of palettes. The tool also blocks the colors you don’t like, so they’ll never find their way into your palettes.
I love that this tool is so specialized for a specific purpose. And I can see this being a big time saver if you struggle with color pairing like me.
For context, I can pick a few colors that I like, no problem. But I’m not always confident they go together and can get lost in analysis paralysis. As a result, I tend to buy pre-made color palettes for my go-to illustrative tool, Procreate.
After I clicked Generate, I was prompted to choose 50 colors “to train a color generator algorithm” personalized to me. I dove right in and picked the colors that stood out to me at a glance.

As I picked the colors, the “likes to go” section counted how many colors I still had to choose. The color bar also started filling up with the ones I’d selected so far.

After picking my 50 colors, I hit Start Training.

Then, the results came in. The layout for the color pairings is beautiful, and I see a lot of potential in this tool.

Another interesting element of Khroma is that you can visualize your color pairings in different ways, including “Type” (the view above) and “Gradient” (the view below). You can also see how your color choices look as posters, images, and within broader color palettes.

Since Khroma helps you pair colors already in existence, I can’t see it being exploitative to creators or needing specific licenses for commercial use. But I can’t say that for certain, so do your due diligence.
What I like: When you click the information icon against each color pairing, Khroma provides you with the color codes. That will be such a time saver if you want to color match in another design tool.

Best for: Individual designers and design teams looking to save time on color selection and pairing.
Pricing: Get started for free.
6. Looka
Looka is a platform specifically for logo and brand design. It uses artificial intelligence and machine learning to create designs based on your input.
I started my test by entering an example company name and clicking Get started. From then on, Looka took me through a series of steps to help me create a logo.

The first step was to pick my industry. As you can see, there is a range of sectors to choose from.

I was then prompted to select some logos I liked, followed by some colors.

The following steps were to add a company name (again, for some reason?) accompanied by a slogan and then to choose some symbol types.
An observation: I liked that Looka gave me notes about my company name and slogan choices as I inputted them. This could be handy advice for beginners. Plus, you can also pick your own symbols if you want to be more hands-on with the design.

After that, Looka generated a few different logos for me. While they were competent logos, they were too “out of the box” for me and lacked the creative flair needed for brand differentiation. That said, I didn’t go too deep into customizing the logo.

This tool shines more in the presentation of the designs than in the designs themselves. For example, I like that Looka provides design mock-ups so you can see how your logo will look on a business card, website, social media, and more.

I couldn’t find any specifics about how Looka trained its AI models, but they at least address the potential negative impact on human designers here:

In terms of licensing and copyright, Looka says:
“You may not use any of Looka’s End Products outside of the Site, whether for commercial or personal use, without paying all applicable and respective Fees in advance. This includes both digital and physical use of the End Products.”
What I like: Overall, the platform is intuitive and easy to use. I like that Looka doesn’t use templates; rather, it generates each design based on your specific input. There is also a wide range of font, layout, and color options.
Best for: New businesses without the budget to work with a designer. Individual designers and design teams working specifically in branding.
Pricing: Get started for free.
Looking to pair your designs with AI-powered text? Get started with HubSpot AI today.
7. Kittl
Kittl is a free, easy-to-use online design platform that lets you create high-quality designs without the steep learning curve of traditional graphic design software.
Because it's web-based, Kittl is perfect for designers on the go or those seeking a simple design solution without the hassle of installations, updates, and storage space.
One of Kittl's most notable qualities is its emphasis on "quick and easy creation of professional designs," which makes it especially well-liked by users who need to quickly and easily create visually appealing social media images, typography, and logos.
But don't be fooled by its simplicity — Kittl provides sophisticated customization options that allow you to adjust every layout element with precision.
Kittl offers several AI-based tools such as an AI logo generator, AI vectorizer, AI product background generator, and more. To have a better sense of the platform, I decided to specifically investigate their AI Image Generator.
While choosing what to create, I discovered tons of free templates for specific projects such as T-shirt designs, business cards, POD products, and more. I settled on designing a logo and aimed to create a modern yet natural look using a pre-made template, an AI image, and Kittl's extensive collection of fonts.
After logging in to Kittl, I started a New Project, navigated to templates, and selected a pre-made logo design from a pretty hefty template library. This added a new artboard to my project with a customizable design.

With my template selected, I needed to create my AI image. The Image Generator was very straightforward and even if you don’t have much experience using AI design tools, you should be able to navigate the features with ease.
The concept for my logo design was, "a sleek, nature-inspired logo in muted earth tones, with elegant typography." The prompt I entered into the image generator was “a dreamy desert oasis.”
I was pleasantly surprised that I could choose from a variety of styles such as “cartoon,” and even “synthwave.” I settled on the “watercolor” style.
Using the AI Background Remover, I got rid of the resulting image's white background with a click - and viola! I was left with the image below…which is pretty awesome.
I didn’t think the bright image matched the natural look I wanted so I tried another AI tool: the AI Vectorizer. This was surprisingly easy to use and I was able to choose how many colors would remain in the vector image.
From here I tweaked some things, like the artboard color, text color, and font. The amount of unique fonts Kittl has made it difficult to choose! I even duplicated the artboard to experiment with other brand colors.
After I finished the graphic I went to the mockup section and chose the sticker mockup how real does that look? The text wraps around the contours of the image!
All in all, creating a custom logo on Kittl was super straightforward. What stood out with Kittl was just the ease of navigation and use. It was incredibly easy to adjust each aspect with precision in just a few clicks.
What I like: If we’re thinking of AI tools, then I like how Kittl strikes a mix between ease of use and advanced capabilities. Because the design tools are simple to use, I could explore and make adjustments without any hassle.
Best for: Beginner or expert-level graphic designers, design teams, and POD creators. Kitt’s particularly good for individuals wanting professional quality designs without the steep learning curve of other design software.
Pricing: Get started for free.
The Bottom Line on AI Tools for Graphic Design
Let’s be honest: A tool is only as good as the person wielding it. So, if you don’t know much about graphic design concepts to begin with, it’s unlikely you’ll create a brand-differentiating end product.
However, if you know your way around your colors, typography, alignment, visual hierarchy, balance, and the rest, AI can speed up your creative process.
Personally, I loved testing out Adobe Firefly. The end output exceeded that sterile “out of the box” template, which feels common with other tools. I also liked that you could create something painterly in style.
Plus, I love Adobe’s ethical approach to using AI. They are working with creatives to train their models responsibly and protecting product users against potential licensing and legal issues.


![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)

 Image Source
Image Source
 Image Source
Image Source![→ Click here to download our free guide to digital marketing fundamentals [Download Now].](https://no-cache.hubspot.com/cta/default/53/0a42501f-0096-4817-9fbc-923540fe37a6.png)
































































![Download Now: 100 ChatGPT Prompts for Marketers [Free Guide]](https://no-cache.hubspot.com/cta/default/53/c497a8fe-0f60-4244-9cb1-5bed4d1e5ab6.png)