Before I start writing a memo, I take some time to hype myself up. This bit of internal communication will be read by my peers, my boss, and likely my boss’s boss. Getting the language right is essential, and every word counts.
Unlike an email, memos typically go out to your entire department or everyone at the company, so knowing how to format a memo is just as important as what you write. No pressure. (Well, maybe some pressure.)
In this post, I’ll share my experience writing memos, tips from my HubSpot peers, and best practices for using AI throughout the process. From there, I’ll showcase stellar memo examples and a template to help you create your own.
Table of Contents
- Memo Definition, Types, and Parts
- When and How to Write a Memo
- Best Practices for Formatting a Memo
- Memo Examples and Templates
Memos are versatile. Businesses can use memos to relay information involving newly updated policies, changes in procedure, important milestones, or necessary employee actions, such as attending an upcoming meeting or convention.
On the other hand, communities can use memos to tell people within it about public safety guidelines, promote various events, and raise awareness on subjects that affect their lives.
I often find myself writing memos when there are significant changes to my program at HubSpot. Perhaps we’re implementing a new workflow, reorganizing the structure of our team, or sharing insights from a project we just completed.
Memos denote importance, so I only write them when I have important updates to share that impact multiple stakeholders.
Types of Memos
When I do have those important updates to share, I like to consider the type of memo I’m writing before I get started. For your reference, here are four of the most common types of memos:
1. Informative Memo
Also known as announcement memos, these make up the bulk of most memos I’ve seen. The goal is to communicate new information to your audience.
Sample use cases: To state changes in policy, company news, and new processes or to welcome new staff members
2. Request Memo
Request memos are designed to make a request and get a positive response. When writing request memos, I’d focus on using persuasive language and include stats or numbers to highlight why a ‘yes’ is the right answer.
Sample use cases: To request a new purchase from your company or to authorize professional learning or volunteer opportunities
3. Confirmation Memo
I think of confirmation memos as a paper trail to make sure key stakeholders have a record of discussions. When writing confirmation memos, specificity and clarity should be your number one goal.
Sample use cases: To document conversations or clarify ambiguity to avoid misunderstanding down the road
4. Directive Memo
If I need to communicate how to do something to my audience, I’d write a directive memo offering detailed instructions that are easy to follow.
Sample use cases: To share how to implement a new process, comply with new requirements, or complete necessary tasks
The main difference between all of these memo types is the purpose behind the writing. However, regardless of purpose, every memo is usually made up of the same component parts.
Parts of a Memo
What are those parts, you ask? Here’s what I include in just about every memo I write:
- Heading: This section specifies who the memo is to (your audience) and from (you or your department), and it includes the date and a subject to describe what it’s about.
- Introduction: This is your opening paragraph that highlights the purpose of the memo and provides an overview on what the memo is about.
- Background: Here, you want to provide clear, specific context around the problem you’re aiming to solve.
- Recommendations: This is where you’ll list the specific tasks or milestones you plan to complete in order to address the problem you’ve identified.
- Discussion: This is the meat of your memo sandwich — it’s where you’ll justify your recommendations with supporting details that map back to your problem statement.
- Closing: This section creates space for a call to action for your readers. What do you want them to do after reading your memo? State that here.
- Necessary attachments: This is where you can include any supporting documents to back up your research and recommendations.
I’ll show you how I build out each of these elements in our how-to shortly. In the meantime, here's more on memos from the HubSpot marketing team:
When to Write a Memo
I default to writing a memo when I need to communicate new information in a way that's more formal than an email.
However, memo purposes stretch far and wide.
“Memos serve a variety of purposes, but generally speaking, they either pitch or propose something new, consolidate information into one place for the sake of alignment, or explain or clarify information about a project or program,” says Hesterberg.
You might write a memo in the following scenarios:
- You have a new policy, and you need to explain it to your audience.
- Sharing important company updates and information.
- Announcing new staff members or promotions.
- Confirming details of a discussion to get everyone on the same page and create a paper trail.
- Teach or tell people how to do something.
- Requesting something and justifying why it matters.
There are lots of possibilities out there. In a nutshell, if you have something you need to share, a memo might be the answer.
Onto the how-to.
You can put together a memo in a few short steps, and you can even use AI to help.
To give you an idea of how each step is formatted, I’ll write an example memo, break it down for each step, and include tips for incorporating AI along the way.
My example memo will be an internal announcement for a writing training session.

1. Start with your heading.
No matter what kind of memo I’m writing, I always include a heading. In this section, I note who the memo is to, who it’s from, the delivery date, and the subject of the memo.
I’d recommend starting off all of your memos with this formatting:
TO:
FROM:
DATE:
SUBJECT:
Your subject line should be short, attention-grabbing, and give readers a general idea of what the memo is about.
“The headings you use should be descriptive enough that your readers can infer what they'll get in each section,” suggests Kaitlin Milliken, senior program manager at HubSpot. “Cut the cute language and keep your headings very tactical.”
I always make sure the tone of my subject matches the seriousness of the subject matter and my organization’s communication style. I love a witty opener, but it won’t be right for every memo.
Testing It Out
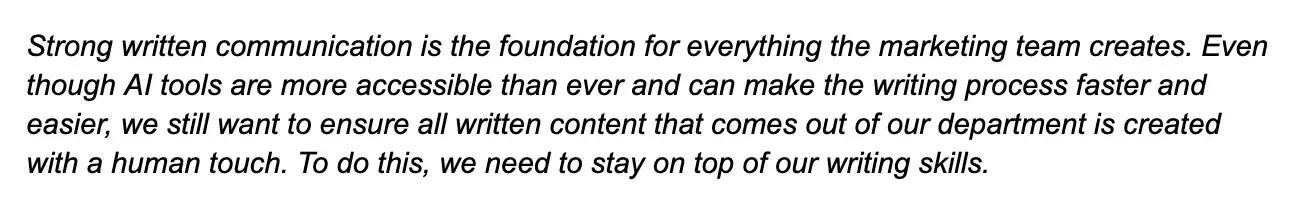
Here’s how this would look for my example memo about a writing training session:

Simple and to the point.
2. Write your introduction.
Remember, you want your memo to be brief and information-packed. Your introduction should be an efficient use of space.
Here, I highlight the main issue or problem that your memo aims to resolve along with the intended solution.
"The beginning of any memo should state a clear purpose of what the memo will cover,” says Karla Hesterberg, director of content marketing at HubSpot. “Depending on the subject, this could be as simple as an overview of a statement that establishes the need for a new investment. The more simple and straightforward, the better."
This is actually a reality that I personally struggle with. As a writer, I want to include those eloquent phrases and thoughtful transitions that sound great when read aloud.
However, I need to take a different approach to writing memos. I try to remind myself that my introduction should just summarize the purpose of the memo in two to three sentences.
Testing It Out
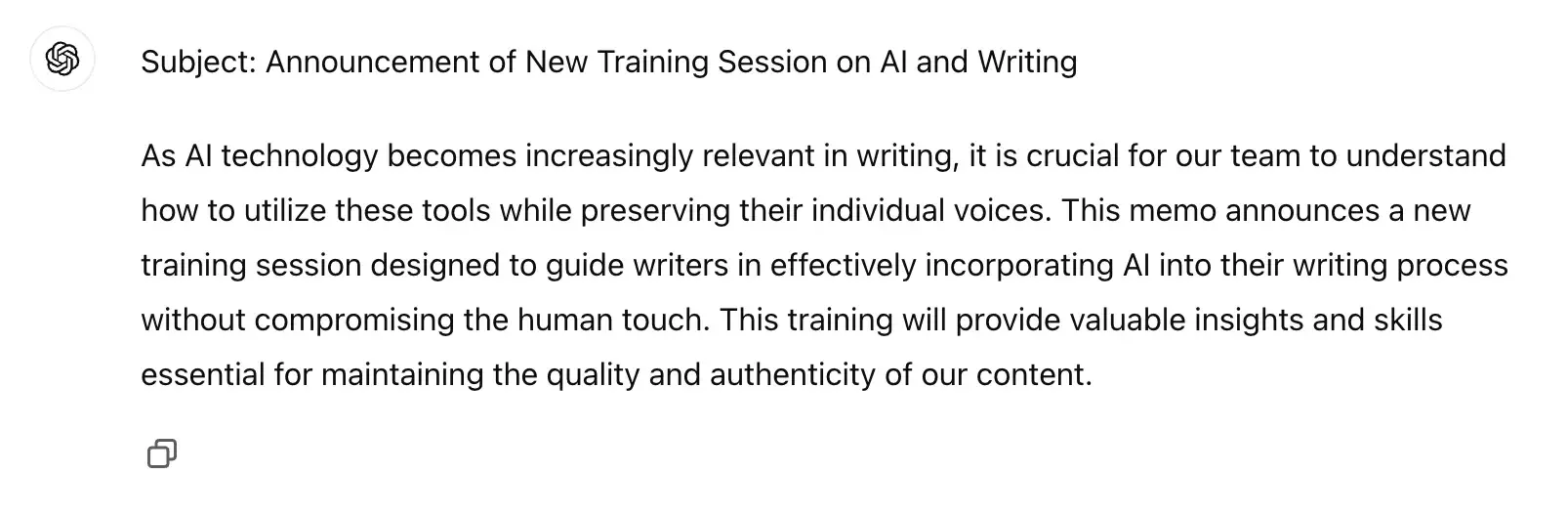
Using Hesterberg’s tip, here’s how I’d write the introduction for my memo:

You can also use generative AI tools like ChatGPT to help summarize the purpose of your memo. In fact, this is one of my favorite ways to use AI — to condense and recap information.
Here’s an example.
Prompt I used: I'm writing a memo to announce a new training session for writers on my team. The training session is on how to use AI in your writing process without losing the human touch. Write an introduction to summarize this announcement and highlight the importance of this training. Keep the summary brief, around 2-3 sentences, and keep it conversational.
Output:

While I like my original version better, this would be helpful to use as a starting point — especially if I was in a time crunch.
3. Provide background on the issue.
Remember, memos go out to a wide group of employees. Not everyone reading your memo will have the same background that you do as the writer.
You’ll need a section to explain any necessary context that folks need to know before going forward.
So, what do you put in? I asked Basha Coleman, one of the best memo writers on my team. Coleman is a principal marketing manager on HubSpot’s audience development team.
Coleman says she includes a section at the top of her memos that cover the following:
- The situation
- The impact of the situation
- Recommended solutions
“This gives stakeholders the need-to-know info right away in case they don’t have time to read the whole memo at once,” Coleman says.
Beyond that, I like to link to other important documents that provide context on a topic.
That could be a related memo from a different team with more information, a news article that you're directly responding to, or a relevant dashboard that showcases the issue.
You don’t want this section to be long. However, if folks are interested in learning more, you’ve just given them the power to do so.
Testing It Out
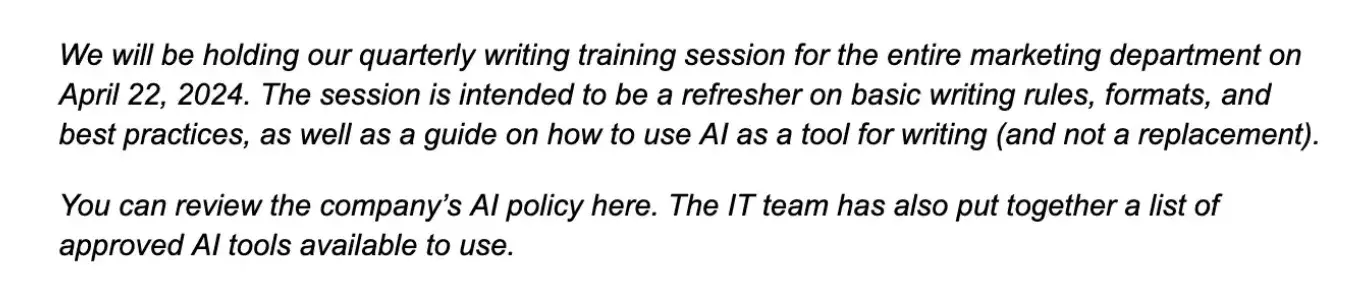
Based on Coleman’s recommendation, here’s how the background I’d include as context for the new training:

Could AI help here? Alana Chinn, Marketing Blog editor at HubSpot, shared her thoughts on using AI in this section:
"Since I have the most context about the situation and impact, I probably wouldn’t use AI in the background section," she says.
"Tools like ChatGPT probably aren’t going to know which information is the most important to highlight for my audience. But if I did, I’d use AI to organize, summarize, or provide structure around my thoughts."
Bouncing off of this and following Coleman’s format, I'd suggest outlining the situation, the impact of the situation, and your recommended solutions and asking ChatGPT to summarize those details into a few short paragraphs.
4. Outline action items and timeline.
Depending on the purpose of your memo, you may have action items for employees to complete or provide a timeline of when changes will take place.
For example, they may need to complete a task or provide information by a certain deadline.
Of course, if no action is needed on the employee’s behalf, you can leave this section out. But when action is required, here’s what I’m including in this section:
- When employees can expect changes to go into effect
- What changes have already been made and what to expect in the future
- Deadlines they need to adhere to
Pro tip: Whenever I’m developing a timeline, I avoid just creating a paragraph with dates interspersed throughout. It’s harder to read that way.
“Don’t be afraid to use visual cues in your memo, like tables, heading colors to display hierarchy of information, charts, and graphs. These can keep a memo brief and skimmable,” suggests Coleman.
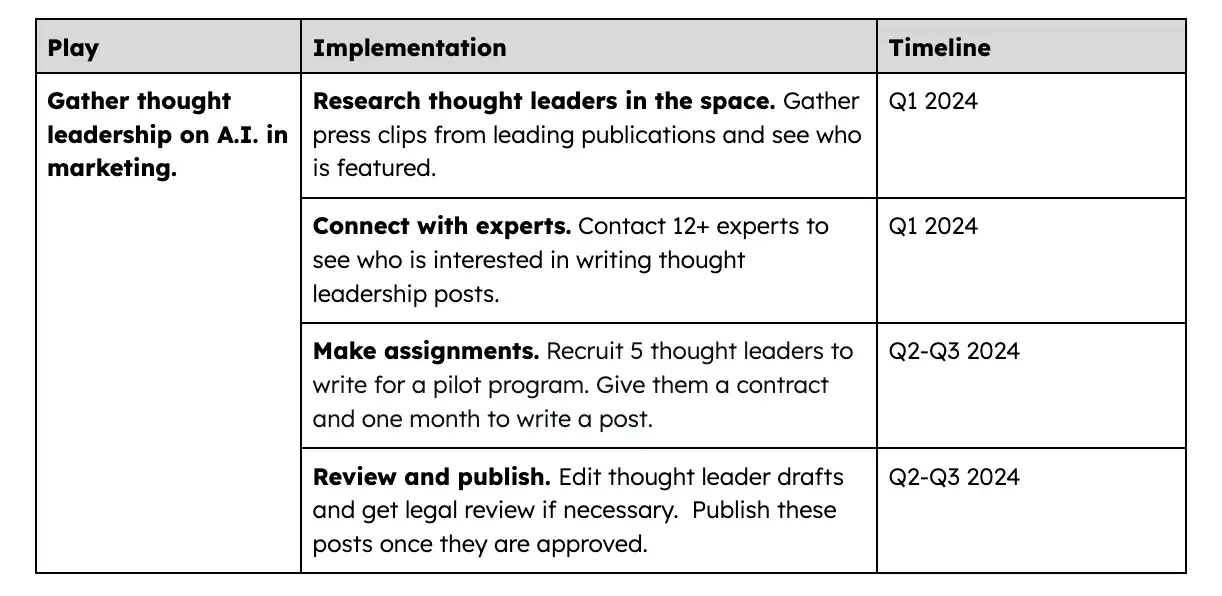
Milliken agrees. In a recent memo on building a thought leadership program, she included tables that laid out each step her team would take, more details about what was needed, and when it would occur.
“I also included an infographic of a pipeline to show the stages of the project and how long each would take proportionally,” she says. “This makes it easier to visualize a timetable than just skimming chunks of text.”
Testing It Out
Here’s a sample table I created to demonstrate.

In terms of using AI for this section, I’d ask my favorite generative AI robot to help me brainstorm appropriate tasks and map action items to a timeline.
Here’s an example.
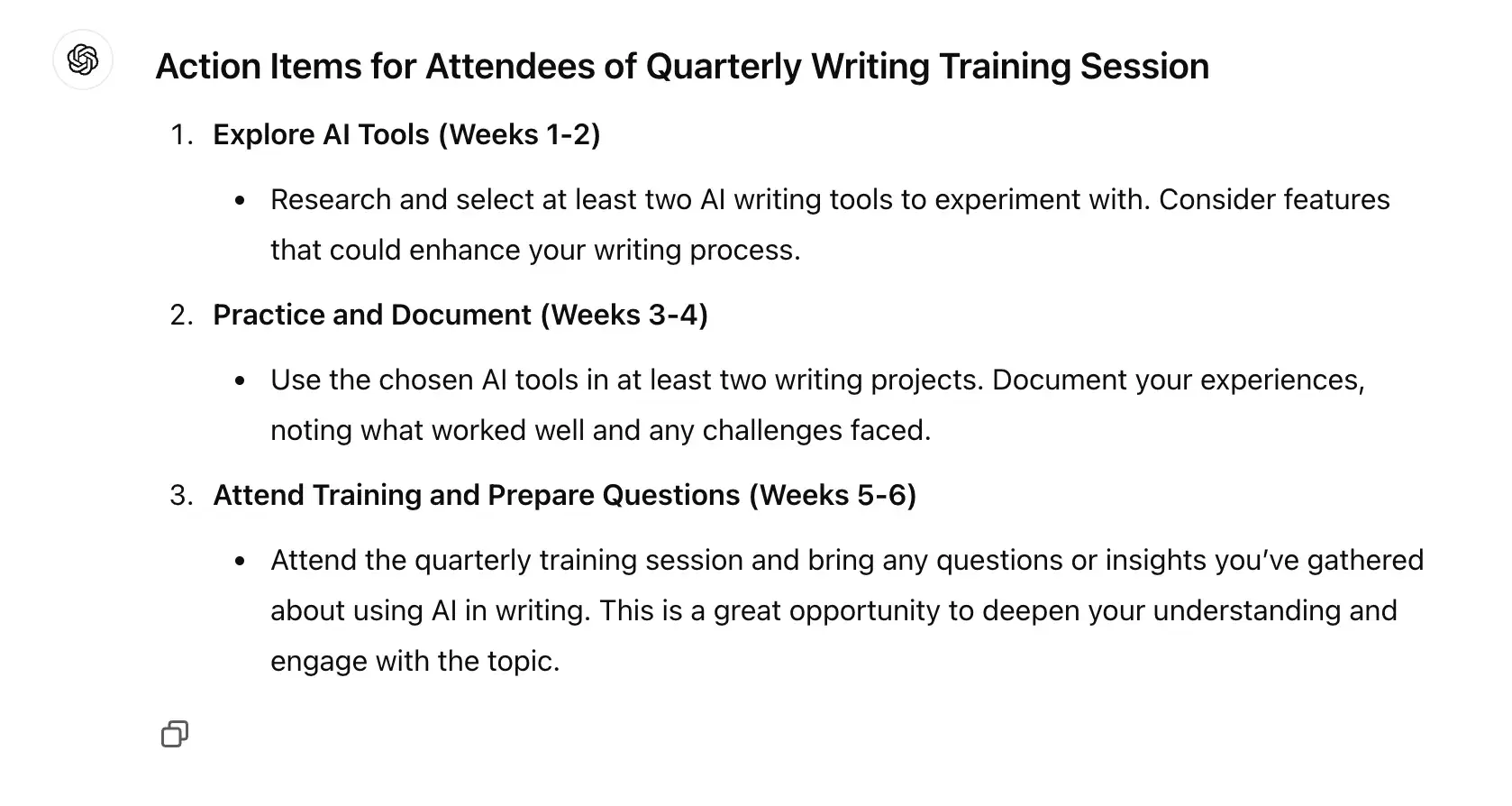
Prompt I used: Give me 2-3 action items for attendees of a quarterly writing training session that highlights how to use AI tools in writing, and map them to a 6-week timeline.
Output:

I would then take this output, customize it for my team, and add any relevant details based on our internal workflow.
5. Justify your reasoning.
Whenever I have to communicate a request or anything new that could ruffle some feathers, I always try to make my case by offering a rationale as to why it’s so important.
“Think about your target audience and try to anticipate areas where they might ask questions, have concerns, or need more clarity,” says Hesterberg. “Try to re-read as someone who doesn't have all the context you have to identify areas you need to build up.”
Remember, as the memo writer, you’re an expert on the subject. You may need to ask a manager or a peer to review your memo with a skeptical eye. Where do they have questions? What needs additional justification?
From there, you can strengthen your case. For me, this often includes featuring statistics as to why it’s critical and urgent to make a change.
“Keep in mind that data is super powerful but must be presented in a way that enhances the narrative rather than confusing it,” says Amanda Sellers, a blog strategy manager at HubSpot.
For example, the phrase “58.97% met the benchmark and 10.26% far exceeded the benchmark” is clunky. Instead, Sellers suggests writing,”Our strategy is working nearly 70% of the time."
The first example is unwieldy, Sellers notes, referring to a methodology that a broader audience is less likely to care about.
Meanwhile, “the second audience demonstrates the more important thing: why that methodology was important and what you can take from it,” Sellers explains.
Testing It Out
To justify the importance of the quarterly writing training session, especially in conjunction with AI tools, I’d add this data point in my memo:

Tools like ChatGPT can also be great for pulling external data to justify your approach or the reasoning behind your memo.
Here’s an example.
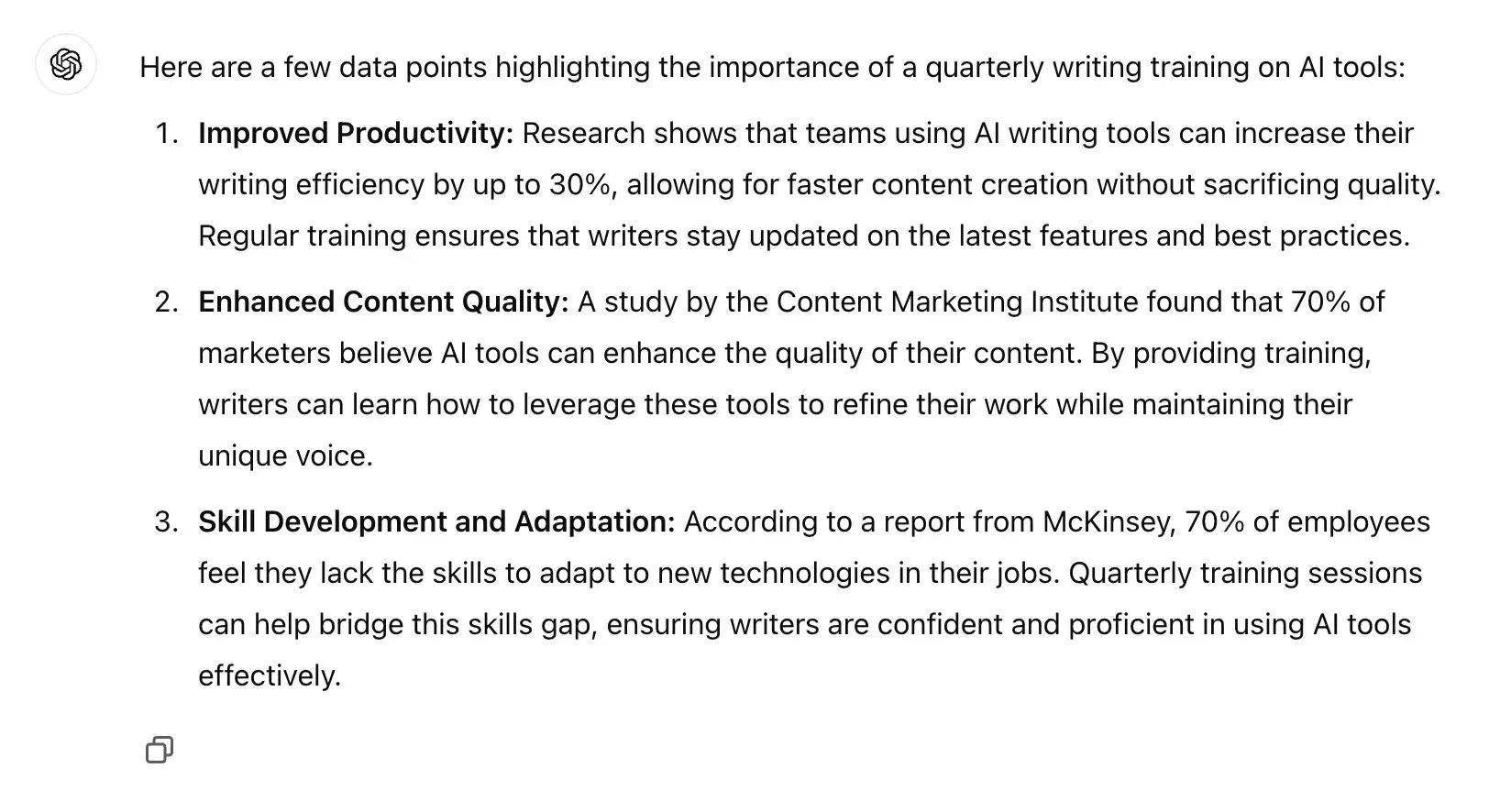
Prompt I used: Provide 2-3 data points about the importance of a quarterly writing training on AI tools.
Output:

Big time saver if you let AI do some of the digging for you.
6. Soften any blows.
Sometimes you’re making a big change that could be seen as controversial or making bold statements where people might feel slighted. In instances like these, I like to soften things with a well-placed caveat.
For example, with the rise of AI, you might be communicating a new company policy related to using AI.
You could soften the blow by sharing that it hasn't been an issue for most people, but it’s important to have a clear policy in place for handling it.
Testing It Out
Let’s say my memo took a different position regarding AI for writing. Here’s how I’d format my memo to soften the blow:

AI can also help here if you’re not sure how to mitigate concerns about a particular issue presented in your memo.
Here’s an example.
Prompt I used: Provide language to address concerns that writers may have about using AI in their writing. Note that we have a strict AI policy in place to help guide this new process. Keep it brief, 2-3 sentences.
Output:

Not bad.
7. Communicate urgency.
Any time my memo pitches something new or timely, I make sure I explain why the change is urgent and why it’s important that we move now.
“The best way to do this is to explain what we’re at risk of losing if we don’t take action here,” says Hesterberg.
For pitch memos, Hesterberg suggests telling readers why this problem is important and why people should care. For explanatory memos, she recommends explaining what the information in the memo will be used for.
Testing It Out
Here’s how I’d add urgency to my memo about the training session:

This is relatively straightforward, so I won’t tap AI in for this.
8. Include a closing statement.
When crafting my closing statement I think about the information I really want to reinforce. For example, are there any specific contacts readers should reach out to for questions? If so, I’ll include them here.
“A conclusion that just reiterates your main points is boring and likely to be skipped,” Milliken says. “End on your most compelling points. You can either reassert urgency or discuss the resources you need to be successful.”
Milliken often closes on the support her team requires to find success. That could be additional financial resources, a champion within leadership, or more time to establish the change.
Testing It Out
Here’s how I’d wrap up my memo with Milliken’s suggestions in mind:

And from the AI perspective, I’d recommend using a prompt similar to the one we used for the introduction to close things out.
9. Review and proofread before sending.
This step may seem like a no-brainer, but it‘s important to review your document before sending it out. Memos are meant to inform readers of upcoming changes and relay important information.
As a writer, I know I don’t want to risk causing confusion with a typo or misstatement.
“Memos often have a broad audience, so you'll want to craft a narrative that is easily understood no matter who is reading it,” says Sellers. “That means telling a persuasive story, getting to the point quickly, anticipating questions, and cutting jargon to find the simplest way of saying something.”
Testing It Out
I usually ask a coworker to review my memo or use an editing tool like Grammarly or Hemingway to review and proofread.
Here’s an example of Grammarly editing my memo and making suggestions for improvement:
![[alt] how to write a memo, example review and proofread of a memo about a writing training session using Grammarly](https://www.hubspot.com/hs-fs/hubfs/Untitled-3.webp?width=650&height=218&name=Untitled-3.webp)
Chinn also says, “I love using AI to proofread my work. As a writer, this is one of the use cases I tap AI for the most. Asking ChatGPT to provide a grammar or tone check, to look for spelling errors or other inconsistencies, or to simplify complex ideas are all quick and easy ways to finalize my content.”
I mean, who says you can’t use AI as your personal peer editor?
10. Create audio or video aids.
Once the memo is written, I like to give it one last pass. What would make the message even more clear? Should I work with the creative team to build an infographic? Should I amplify the document over our email channels?
Now that I’ve invested the time, I want to make sure my message is heard.
Coleman often creates a recording with a deck, highlighting the most important points in the document.
“Including video summaries of my memos with Loom is helpful for accessibility and busy stakeholders who like to listen to updates while working on other tasks,” she notes.
Testing It Out
For the sake of time, I won’t create any visuals for my fictional memo.
But another easy way to do this would be to present the memo to your team or relevant stakeholders, record that presentation via Zoom or Microsoft Teams (if remote), and circulate it as a visual learning aid for the future.
Two birds, one stone kind of deal.
Best Practices for Formatting a Memo
Now that you know what types of memos there are, what elements to include in your memo, and how to write one, I have a few overarching formatting best practices for you.
Cater to your audience.
Before you start writing your memo, consider who your audience is. Understanding who will read your memo will help you tailor your message, tone, and CTA for that audience.
Pamela Bump, head of content growth at HubSpot, suggests considering the following questions.
"Are the leaders you're writing for busy executives who want a quick one-pager focused on the most need-to-know information?” she says. “Or are the readers more inquisitive and interested in soaking in all the information they can get?”
Make it skimmable.
Milliken recalls a time when she wrote a memo that wasn’t skimmable.
"When I was asked to write my first memo, I created a document with huge walls of text,” she says.
“My manager gave me great feedback, encouraging me to use charts and graphs throughout the document. That makes total sense to me now. No one wants to read a huge string of lengthy paragraphs, but they'll definitely skim a table.”
To make your memo easier to read, use headings and separate paragraphs to break up new thoughts or talking points. You can also add tables and graphs to create a visual break when it makes sense.
Milliken adds, "Bullet points are your friend. They create breaking points throughout your document and keep information easy to digest.”
Be mindful of length.
The length of your memo depends on the type you’re writing. Generally speaking, a memo is one or two paragraphs long. But the length can vary if you’re writing an informative memo versus a request memo.
If your audience is interested in learning, an informative memo can provide more detail, while a request memo should be brief and to the point.
“If you're unsure, go for a shorter 1-2 page document, but link it to another page or dashboard with further data, context, or information that they can dig into if they choose,” Bump suggests.
Don’t shy away from AI.
Jessica Shee, tech editor & marketing manager at M3datarecovery.com says, “Memo writing can be streamlined by using AI tools like ChatGPT to help with content development, particularly for sections that are routine or involve a lot of data.”
Shee continues, “I would use it to jot down basic concepts, clarify important details, and make sure formal language is understood. AI is also useful for recommending structural changes, enhancing grammar, and proofreading.”
And I agree. AI is a great memo writing tool for time-consuming sections or simple tasks like proofreading and editing. I wouldn’t use it to write an entire memo, and Vaibhav Kamble, CEO at CloudOptimo echoes that sentiment:
“While AI can significantly enhance the efficiency and quality of memo writing, it's important to remember that human judgment is crucial for adding personal insights and ensuring the memo aligns with organizational goals and values,” Kamble says.
“The combination of AI assistance and human oversight leads to more polished and effective communications.”
Memo Examples
Different industries or situations will require slightly different memos. My memos are going to look a lot different than the memos coming out of a law office, for example.
Pro tip: Certain memos will need to be longer or shorter, others may not have a timeline, and some will have extensive background info. You should always change the format of your memo to fit the message you want your employees to receive.
I pulled together three examples of what that might look like.
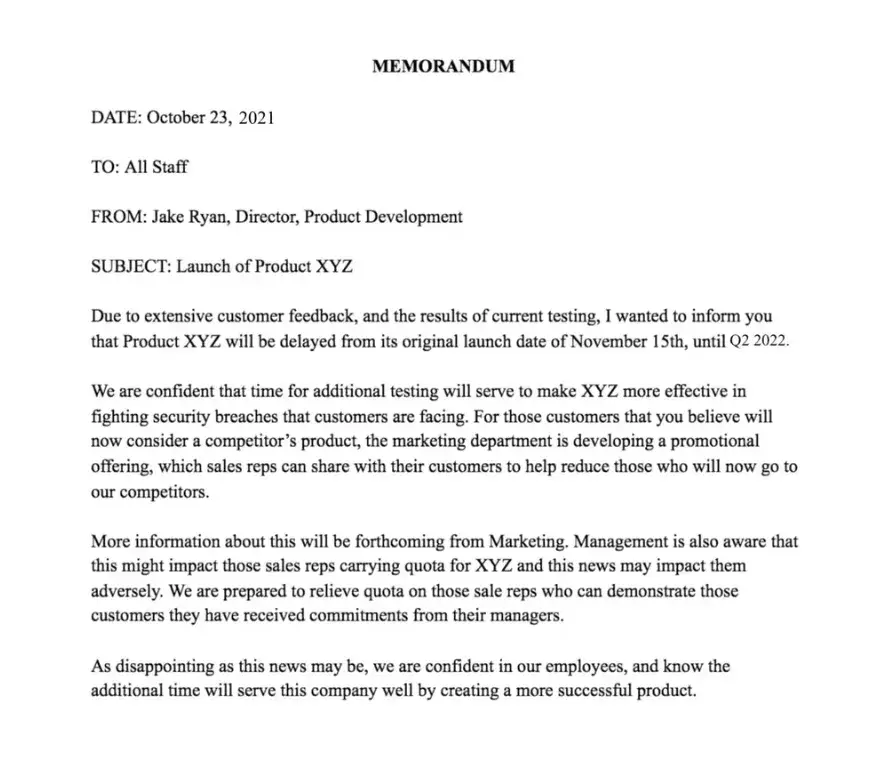
Launch Delay Memo

The objective of this memo is to announce that the launch of a product will be delayed. The introduction includes the new date, so a timeline or long overview isn’t necessary.
This format of this memo could be applied to other situations where a simple, but important, change is occurring.
What I like: The launch memo provides readers with insight into product launch delays, which can alleviate some frustration that customers or employees may otherwise feel if they were not informed.
Other date changes, promotions, milestones, or product announcements could also utilize this format.
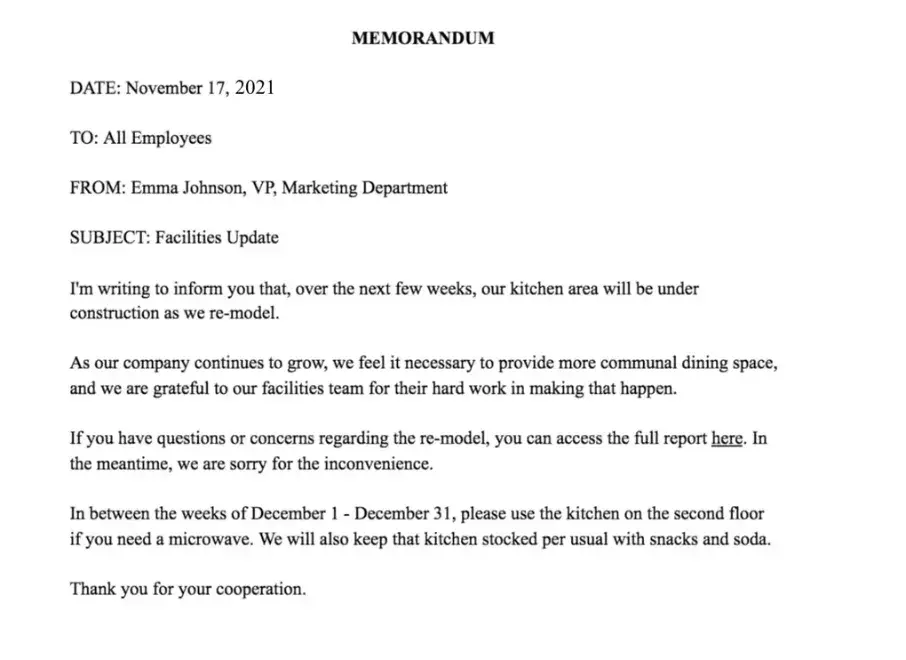
Building Update Memo

There are logistical aspects of a business that concern your employees but don’t necessarily involve their work. This memo depicts an example of a kitchen remodel in the office. It’s a bit of an inconvenience but not one of a large magnitude.
What I like: This memo demonstrates a business's understanding of the impact that renovations can have on employees and shows respect and consideration for their needs.
This memo format could be applied to other building updates, work-from-home days, or other widespread but minor announcements.
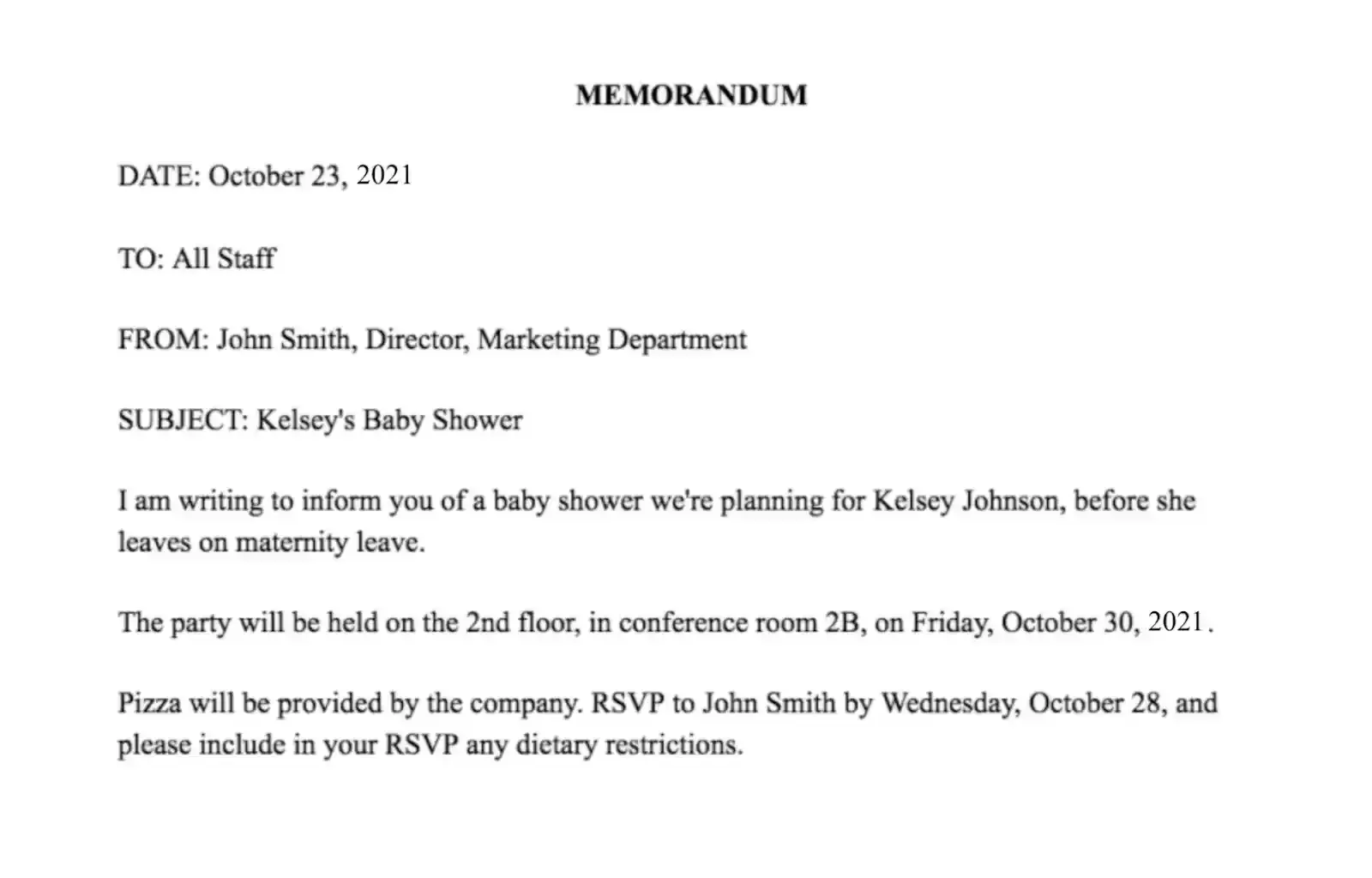
Community Memo

Celebrations, events, theme days, or other fun things for your employees can also be communicated through memos.
Community memos like this example are generally shorter because they don’t require much background information or many details.
What I like: This memo has clear directions on where to find the event taking place, something which would’ve been less effective if it only included the floor number.
Memos of this nature should include a summary, date, and location at a minimum.
Business Memo Template
If you’re writing a business memo, take it from me — HubSpot's free business memo templates are a fantastic way to help you streamline your work.
The document gives you a framework that sorts your memorandum into subtopics to help employees better digest the information and understand what's expected of them after reading it.
And here’s another business memo template I use for times when I want to provide a quick write-up — via email, for example.
MEMORANDUM
TO:
FROM:
DATE:
SUBJECT:
I'm writing to inform you that [reason for writing the memo].
As our company continues to grow … [evidence or reason to support your opening paragraph].
Please let me know if you have any questions. In the meantime, I'd appreciate your cooperation as [official business information] takes place.
Let’s walk through the business memo format in more detail.
Business Memo Template Format
The standard business memo template format is designed to effectively communicate your message. A memo should disseminate the necessary information in a way that is easy for a mass number of employees to digest.
An accurate subject line will alert them that this memo is relevant to them specifically. And beginning with an executive summary allows recipients to understand the general message before they dive deeper into the details.
The background information offers context to the message, and the overview and timeline should answer questions that are likely to come up.
Header
In your header, you‘ll want to clearly label your content “Memorandum” so your readers know exactly what they’re receiving. As previously mentioned, you‘ll want to include “TO”, “FROM”, “DATE”, and “SUBJECT.”
This information is relevant for providing content, like who you’re addressing and why.
Paragraph One
In the first paragraph, you‘ll want to quickly and clearly state the purpose of your memo. You might begin your sentence with the phrase, “I’m writing to inform you … “ or ”I'm writing to request ... ”
A memo is meant to be short, clear, and to the point. You'll want to deliver your most critical information upfront and then use subsequent paragraphs as opportunities to dive into more detail.
Paragraph Two
In the second paragraph, you‘ll want to provide context or supporting evidence. For instance, let’s say your memo informs the company of an internal reorganization.
If this is the case, paragraph two should say something like, “As our company continues to grow, we've decided it makes more sense to separate our video production team from our content team.
This way, those teams can focus more on their individual goals.”
Paragraph Three
In the third paragraph, you‘ll want to include your specific request of each employee — if you’re planning a team outing, this is the space you'd include, “Please RSVP with dietary restrictions,” or “Please email me with questions.”
On the contrary, if you‘re informing staff of upcoming construction to the building, you might say, “I’d appreciate your cooperation during this time.”
Even if you don‘t expect any specific action from employees, it’s helpful to include how you hope they’ll handle the news and whether you expect them to do something in response to the memo.
Boom. I think I’ve hit all the memo-related points, so I’ll take us home.
Write your memos to the point.
I’d argue the main difference between a memo and just an email is not the level of complexity. It’s the size of the audience.
A memo can be simple or intricate as long as it effectively communicates your message and is relevant to the receiving group of employees. And, the message itself should be clear and concise, no matter which memo format you use.
Editor's note: This post was originally published in October 2018 and has been updated for comprehensiveness.


![→ Download Now: 4 Free Memo Templates [Free Resource]](https://no-cache.hubspot.com/cta/default/53/c28e97c9-b886-4dcc-841f-296c46f0df20.png)





































































































































































































































![Download Now: The Annual State of Artificial Intelligence in 2024 [Free Report]](https://no-cache.hubspot.com/cta/default/53/b72f2b25-8cc9-4642-9a1b-1e675d3d273b.png)
![Free Kit: How to Build a Brand [Download Now]](https://no-cache.hubspot.com/cta/default/53/814dd420-0d49-40e0-b59c-f01066e186c1.png)



























































































































![Download Now: Free State of Marketing Report [Updated for 2024]](https://no-cache.hubspot.com/cta/default/53/db725f24-564c-483b-a28c-2d6ff9986516.png)


![→ Access Now: Video Marketing Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/8f27c677-d952-4663-8787-bf65c6a1ecf2.png)