I wrote my first blog about 10 years ago. I started on the Blogger platform and tried (and failed) at blogging for years. Now, I manage my own successful blog on the WordPress platform, and I love blogging. As an SEO consultant, I also manage clients' blogs and use many platforms.
Truthfully, the best blogging platform is the one that works for you.
There’s a lot out there, and in this article, I’m rounding up the 16 best blogging platforms, including pro tips from people using the blogging platform to help you pick the best blogging platform.
Blogging is powerful, and I want you to find one that inspires you to write.

The HubSpot blog generates leads for HubSpot, and 90% of the leads come from older blog posts, including those published years ago.
Publishing blog content offers many benefits in addition to procuring leads.
Blogging can help you establish authority in an industry. It can drive brand awareness, share company news, and better convert website traffic into leads.
But the wrong platform can also limit your returns. It can restrict your ability to gather leads, improve SEO, monetize your blog, and more.
There are many great choices for blogs that come at little or no cost, with a ton of valuable features that can bring you results for your efforts. To find the best platform for your new blog, keep reading or jump to the section you’re looking for.
Table of Contents
Best For: Content Marketers

Blog Software Cost: Free, with premium options
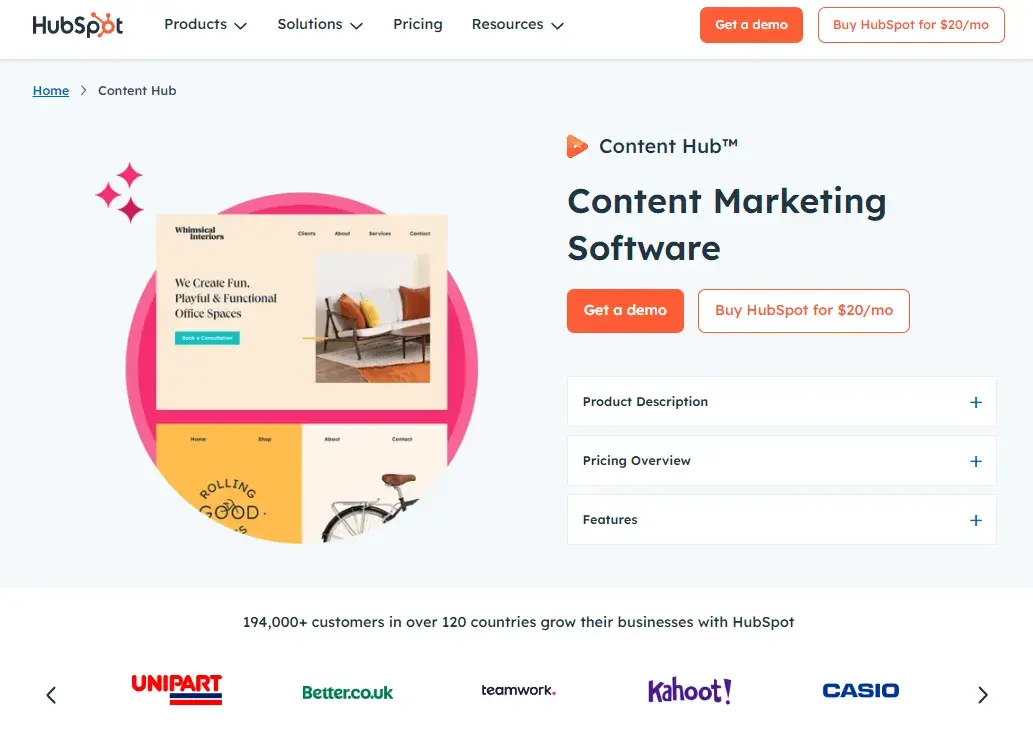
Content Hub Ideal Users
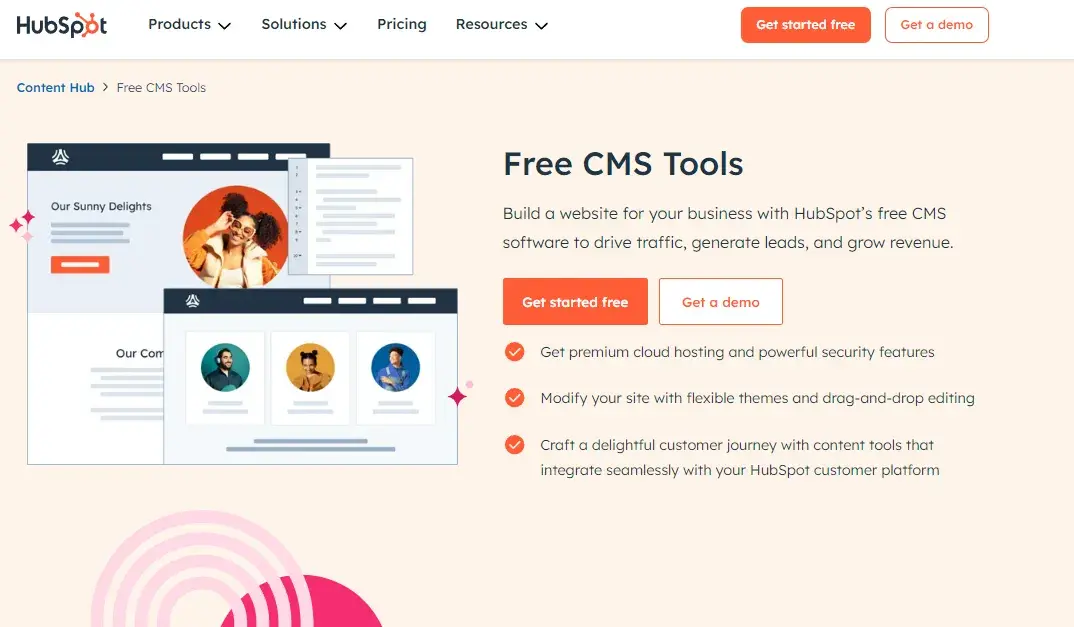
I love Content Hub. I feel like it really sets itself apart from other blogging platforms because it seamlessly integrates with the rest of HubSpot's CRM platform, making it ideal for business bloggers.
It has the tools, technologies, and workflows you need to create and distribute your blog content. At the same time, it offers a great user experience with easy access to features that drive conversions.
Plus, Content Hub has AI capabilities baked right into the platform. I like using HubSpot’s free Blog Ideas Generator to gather ideas, and you can also leverage the Free AI Blog Writer to create blog posts.
Content Hub Pros
In my opinion, the biggest advantage of this free blog software is that it's powerful but still easy to use. You can start by choosing a pre-designed theme or building your own custom theme with the drag-and-drop website builder.
Content Hub includes free web hosting and it's easy to connect a custom domain.
Then, using HubSpot's blog editor and built-in SEO tools, you can create blog posts with CTAs, forms, and other interactive elements.
You can even create multi-language variations of your blog posts and run A/B tests on them to reach a global audience. Before you publish, you can preview how your posts and pages look on different types of devices.
Once you're ready to start promoting, you can connect your blog to your social media accounts. That way, you can automatically share new blog posts on your social networks in the same place that you wrote them.
As you publish more content, you can analyze your blog performance. This can help you understand what topics and types of content are resonating with your readers. That's because Content Hub is part of HubSpot's CRM platform.
Content Hub Cons
Since Content Hub is an all-in-one solution for marketers and developers, it has lots of rich functionality and a ton of attractive themes. This is a good thing for most bloggers and G2 gives HubSpot a 4.5/5 rating with over 1,500 reviews.
But, if you're an individual or small business just starting to blog, then you may not have the time or expertise to leverage the full power of Content Hub. In that case, you might be better off with a simpler alternative to start.
As I said in the intro, I started on the Blogger platform and later switched. I think the key is not to overwhelm yourself. It’s easy to switch to Content Hub later if that’s what you want.
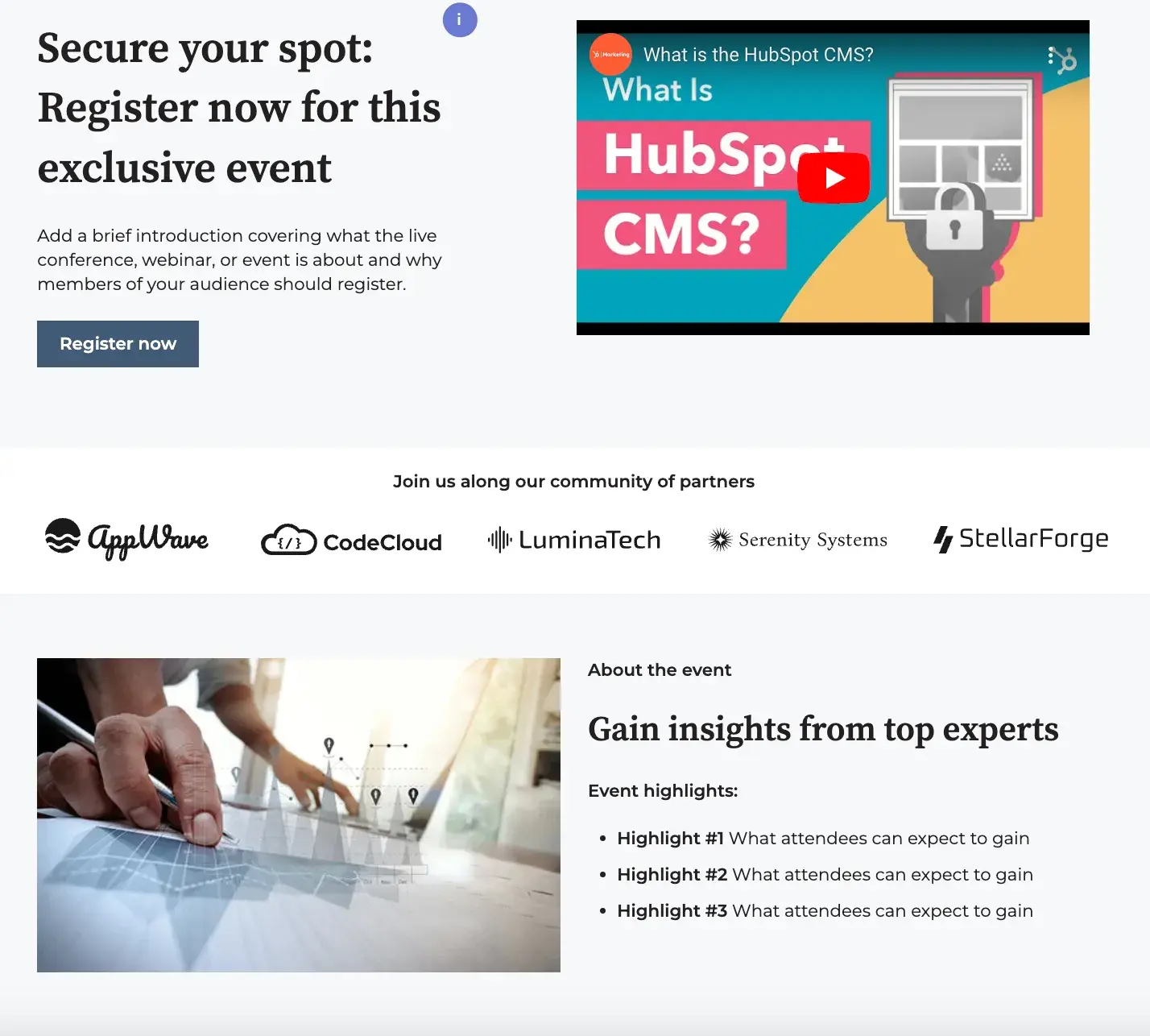
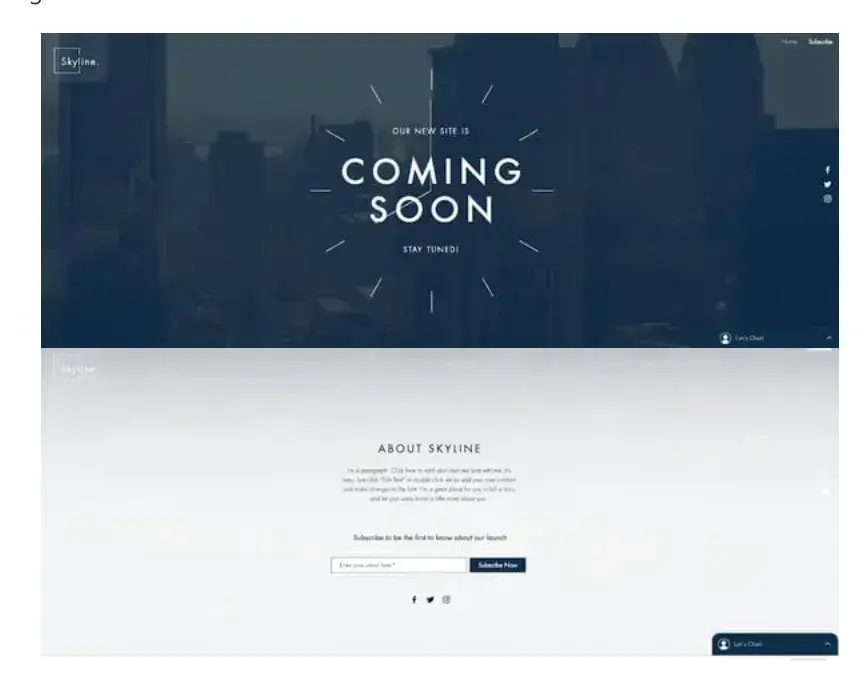
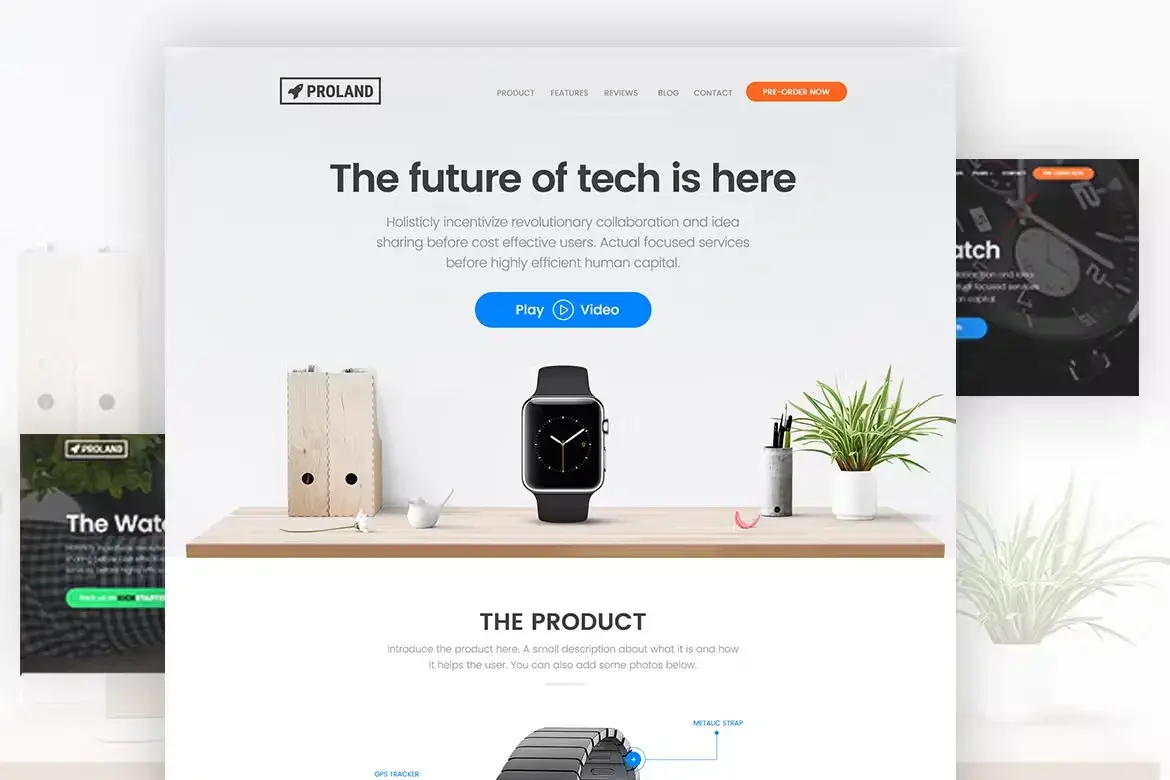
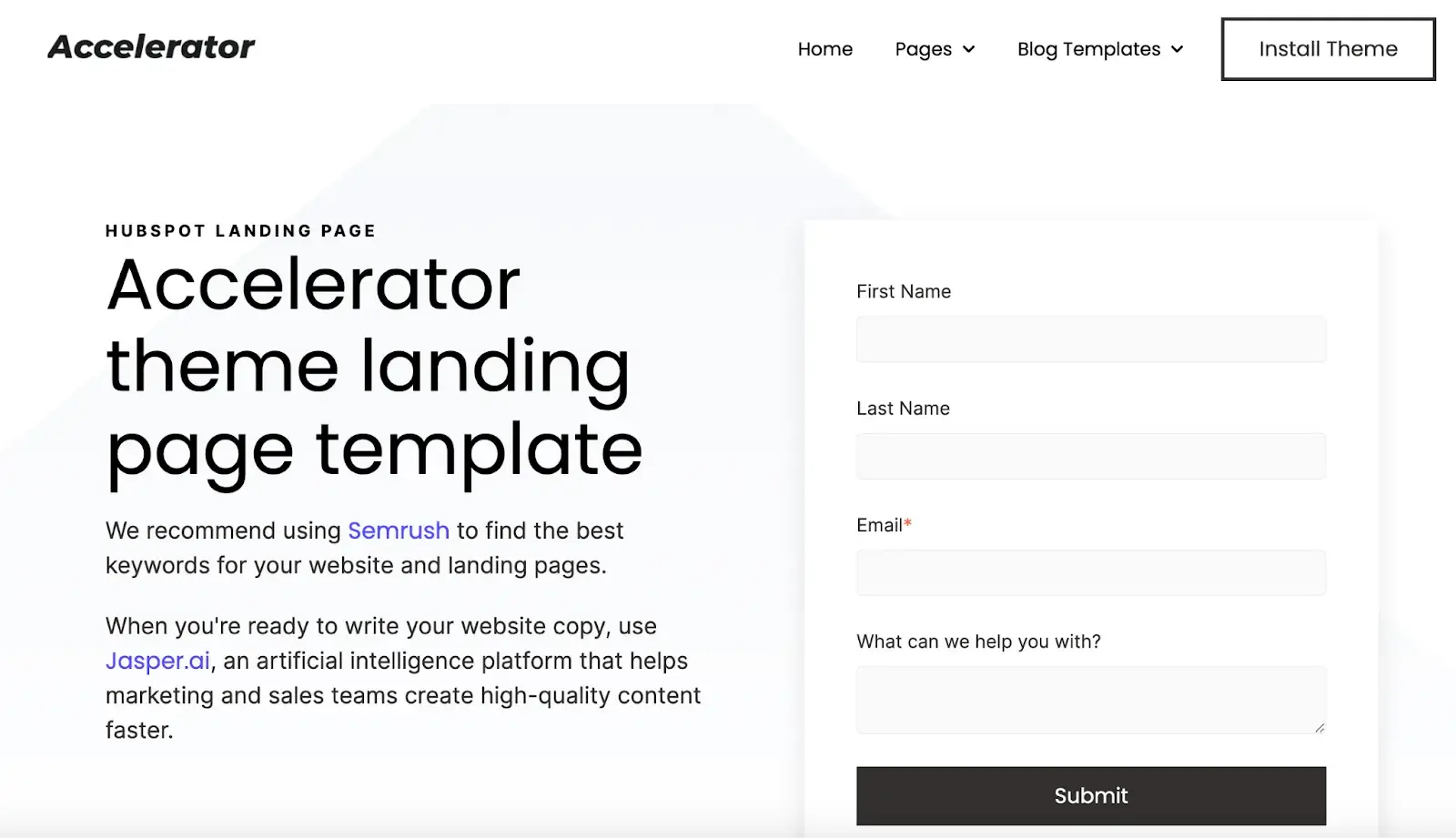
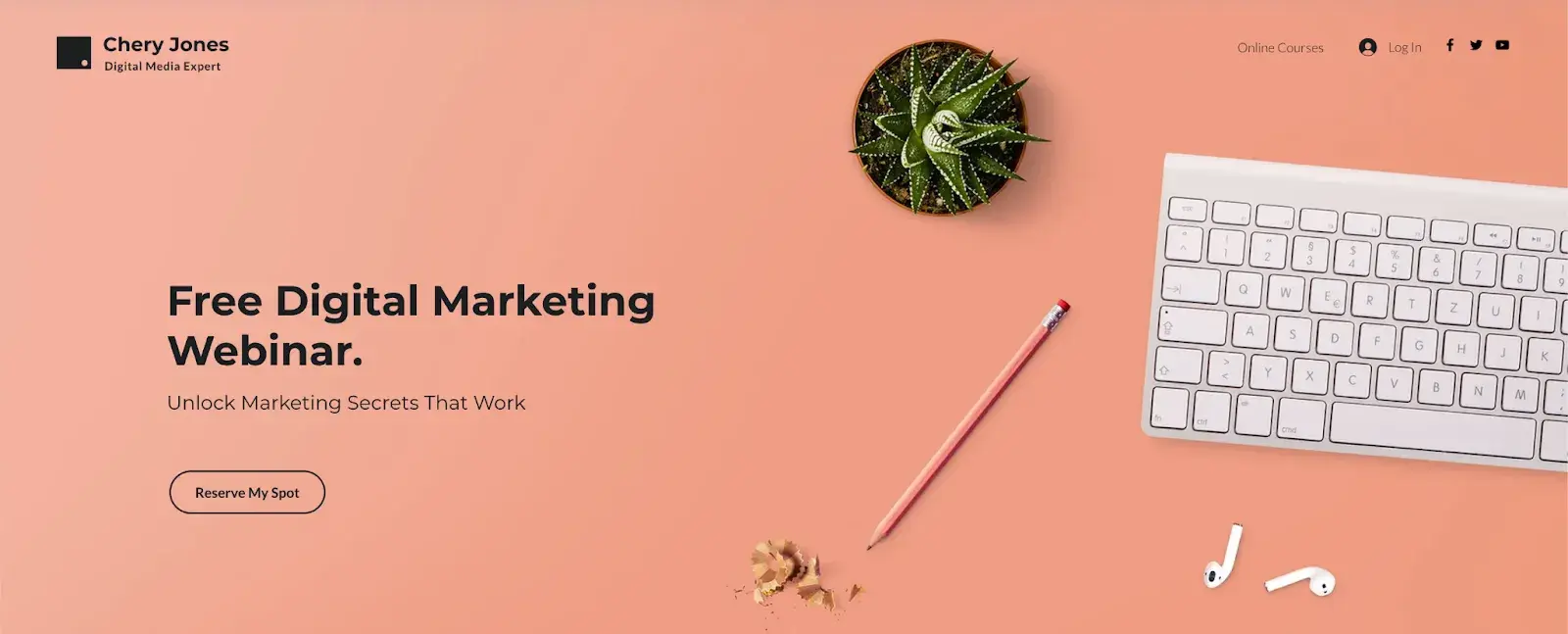
Content Hub Website Example
Below you can take a look at this company's feature-rich blog built on Content Hub.

Pro tip: For me, a major plus for Content Hub is the AI content features. Use the AI to help generate ideas (no more staring at a blank page). The AI will undoubtedly save you time, too. If your site starts serving multiple locations, the AI translator can also be useful.
Content Hub Key Takeaways
- Meets the needs of both developers and marketers.
- Fully-integrated CRM to streamline sales and marketing processes.
- AI tools to help with ideation and content creation.
- Built-in multilingual support, SEO recommendations, and more.
Best For: Themes and Plugins

Blog Software Cost: Free, with premium options
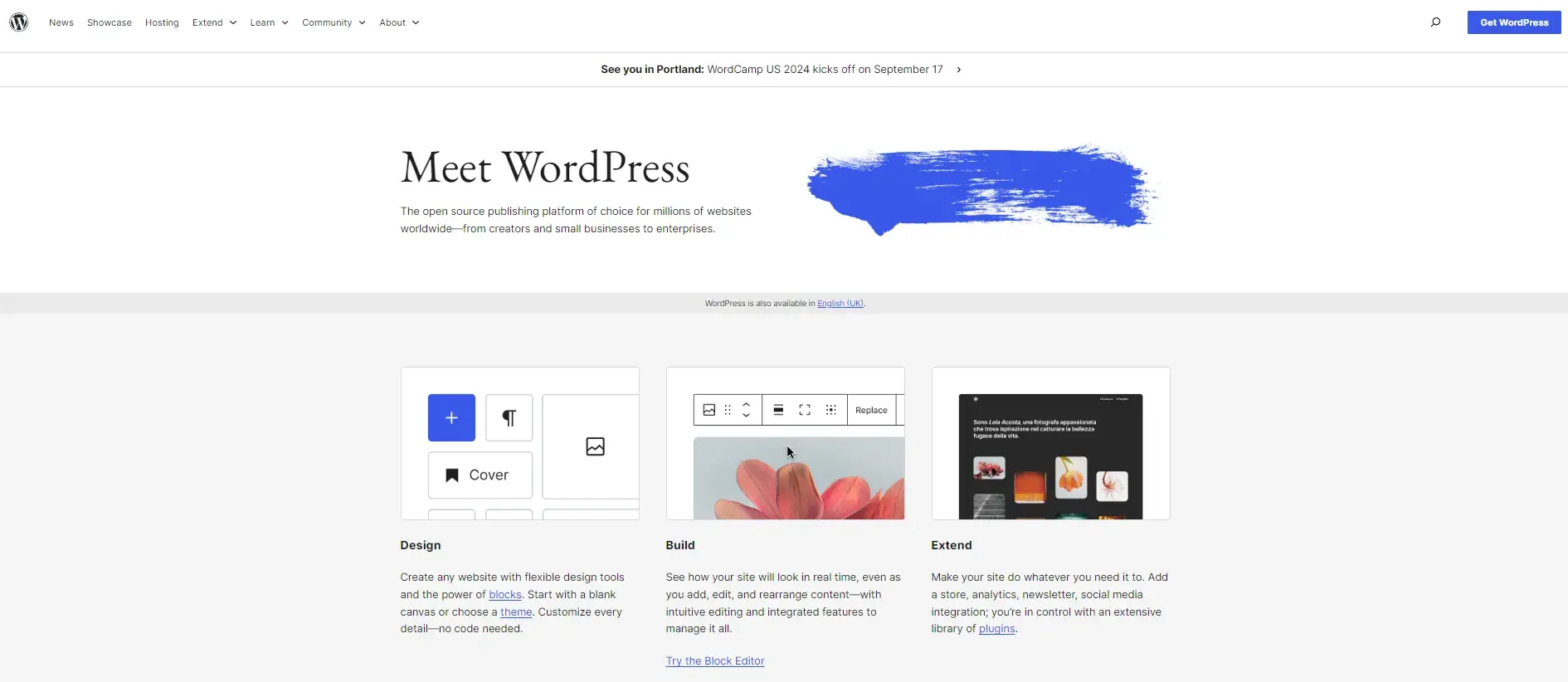
WordPress Ideal Users
Creating and managing a blog on WordPress could mean more maintenance than other platforms, but it will offer the extensibility and content management features publishers and other businesses need to create a complex blog.
I now use WordPress for my blog and love how much I can customize it to meet my needs and vision.
WordPress Pros
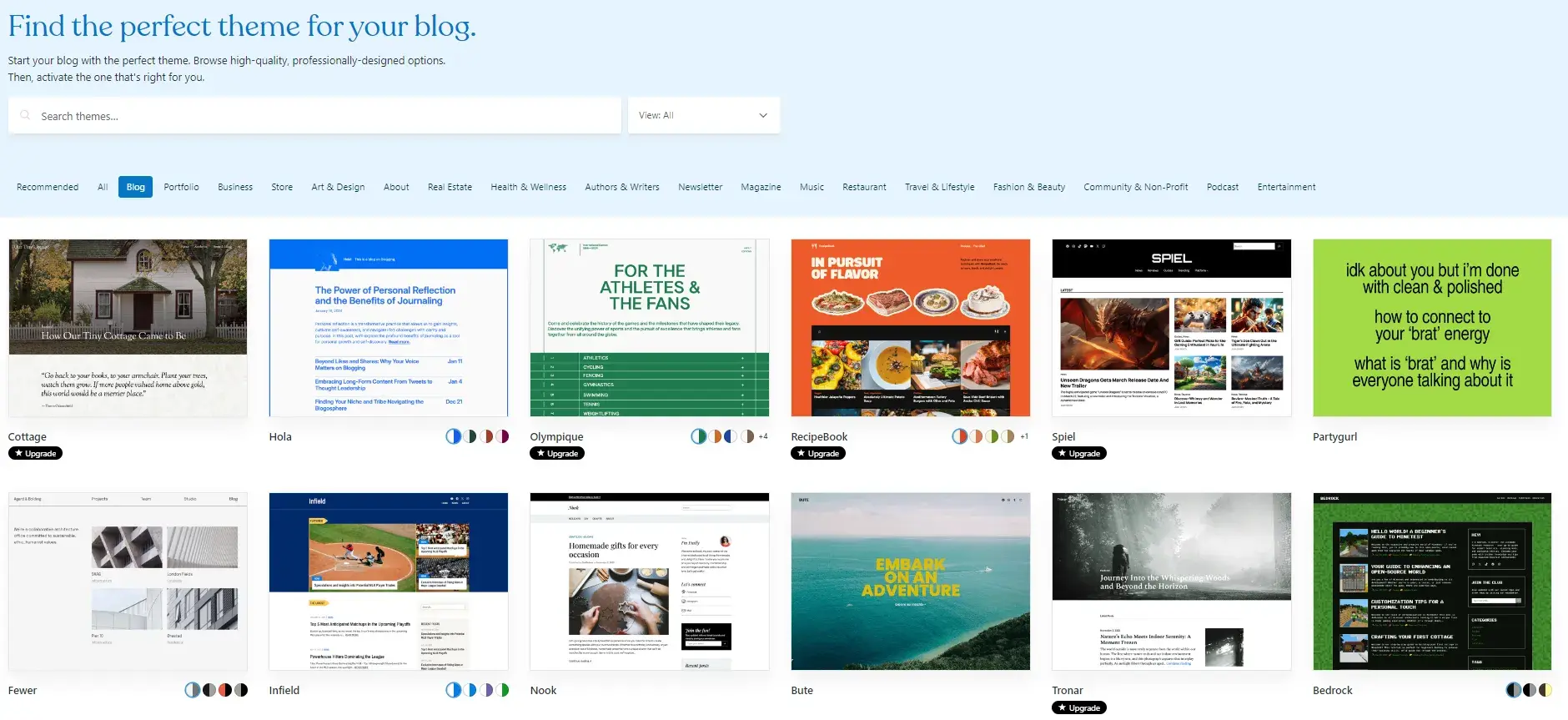
WordPress was originally created as a blogging platform and it has a 4.4/5 rating on G2 with over 8,000 reviews. Though it has evolved into a multi-purpose content management system, it still has many features and themes for blogging.
WordPress enables you to not only purchase a custom domain and download one of 3,500+ themes specifically designed for blogs — it also lets you add social media buttons, forms, affiliate links, and other features with plugins.
I love that the customization options are virtually limitless with the 60,000+ free plugins available.
WordPress Cons
You will have to make sure your theme and plugins are compatible and up-to-date. Otherwise, they can disrupt the user experience or break your site.
Other maintenance tasks like finding and fixing broken links, updating the core software, and optimizing your database will also be your responsibility. This can be difficult for site owners who don't have the time or technical expertise to regularly maintain their sites.
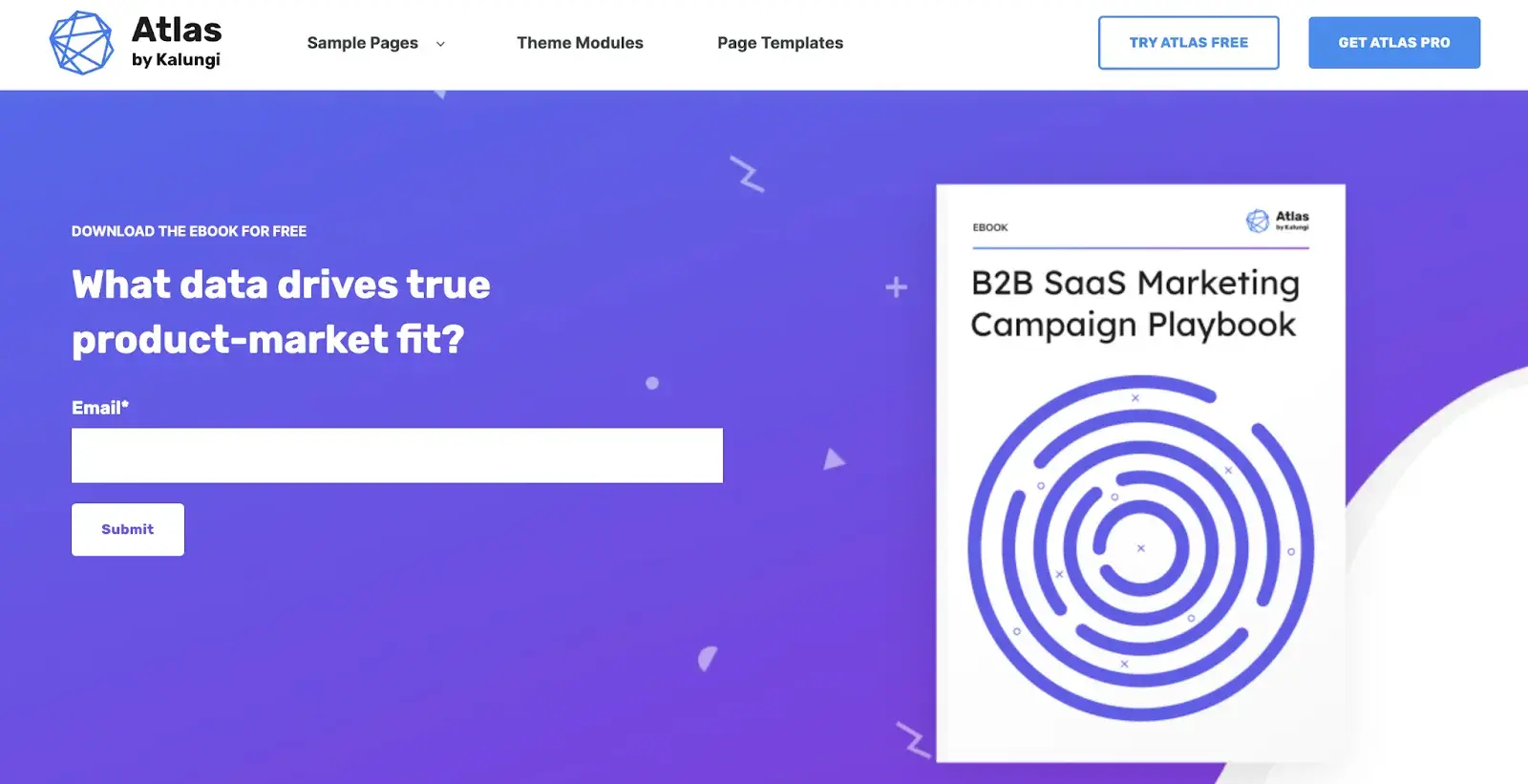
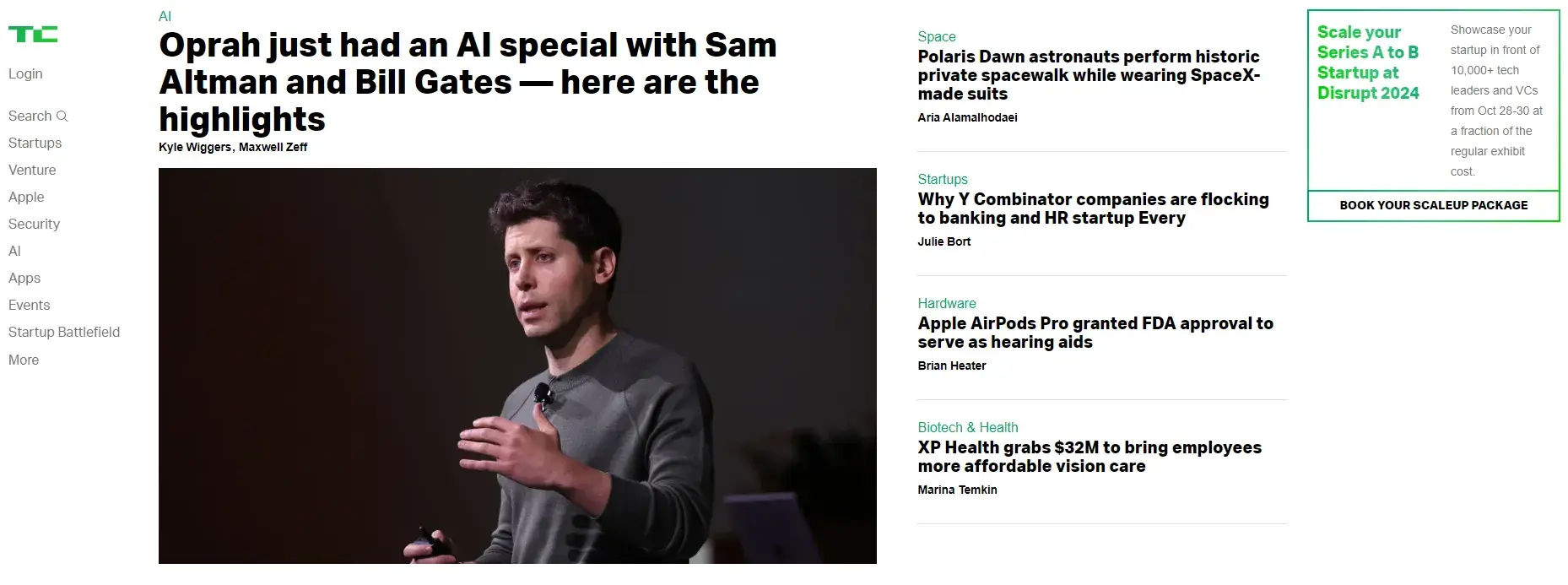
WordPress Blog Example
Tech Crunch, one of the largest and most popular technology news blogs, is powered by WordPress. Take a look at this WordPress website example below.

Pro tip: WordPress is open source, so if you work with a WordPress developer, you can customize your blog and its functionality in every way possible. My blog is customized to make repetitive tasks somewhat automated.
For example, whenever an FAQ is added to my blog, I can use my custom FAQ module that automatically adds some code to the website to save me adding it each time. Another good example is content blocks. You can create blocks that you can easily add to the blog.
WordPress Key Takeaways
- Ideal for publishers and others who want to extend the platform with plugins.
- Over 3,500 free blogging themes.
- Website maintenance can be time-consuming.
Best For: Design

Blog Software Cost: Paid, with plans from $16-65 per month
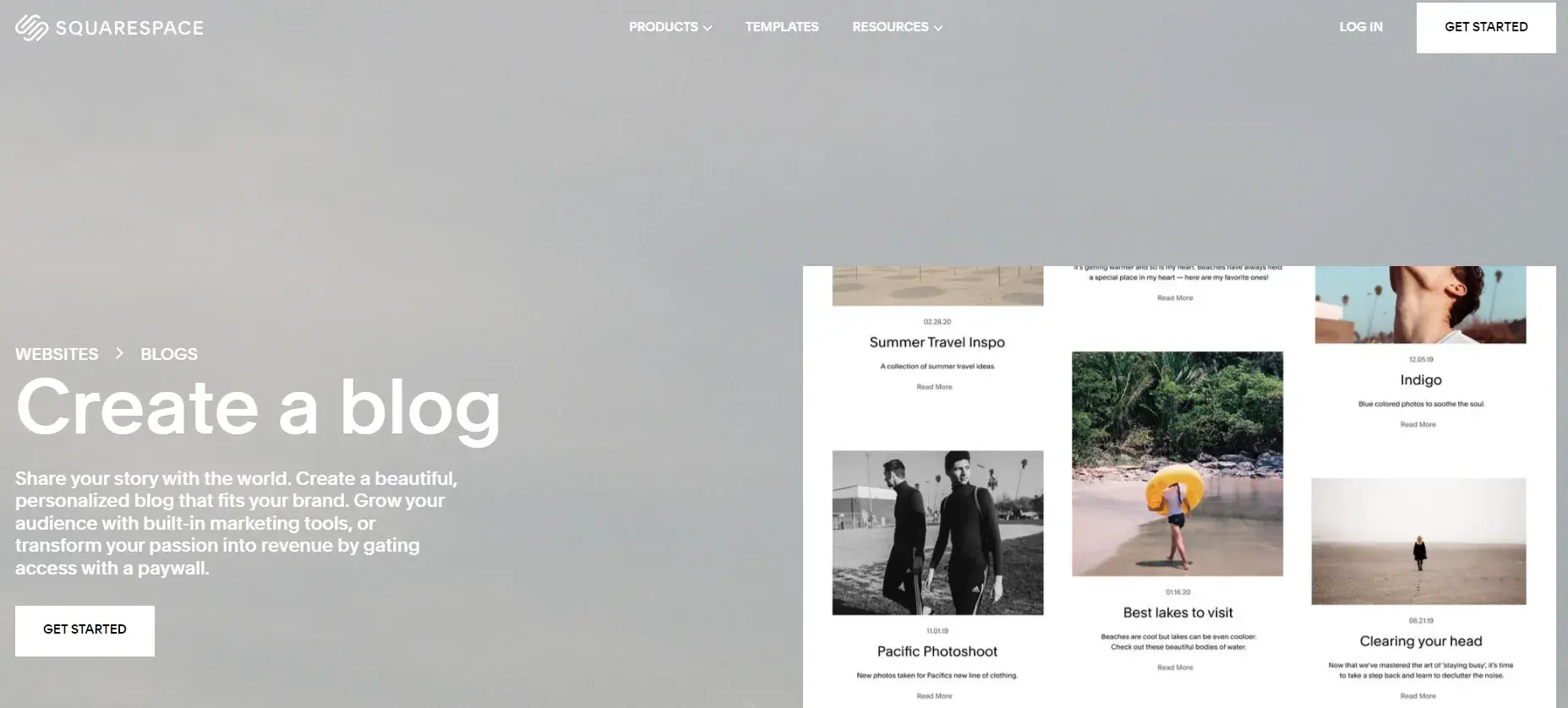
Squarespace Ideal Users
I’ve used Squarespace for two different client sites and had no problems with it at all.
Squarespace is an ideal blogging platform for businesses and individuals creating image-rich content. It also has a 4.4 rating on G2. With Squarespace‘s award-winning designer templates and integrations with Getty Images, Unsplash, and Google AMP, you can create visual content that’s engaging and shareable.
Although this is likely true for many platforms, my experience with Squarespace as an SEO was great! I was working with two small clients, and both had no problem writing little (but very good and in-depth content), and they ranked in no time.
Squarespace Pros
While Squarespace only offers about 140 templates, they are all mobile-optimized and fully customizable so you can create a blog that looks the way you want it to. Once you've designed your pages, you can use Squarespace’s blogging and SEO tools to create and optimize your content.
Finally, after publishing your blog posts, you can connect your social media accounts to easily promote them. Then, use the built-in analytics tool to learn where your traffic is coming from, what your visitors are looking for, and how they’re interacting with your content.
Squarespace Cons
Squarespace offers even more features, from audio file support to newsletter signup forms, but ultimately, it‘s limited in functionality. That’s because it supports around 30 extensions, so you're mostly limited to the features Squarespace offers out-of-the-box.
Since they lack some features that bloggers need — like an auto-save feature, for example — Squarespace isn’t the ideal platform for everyone.
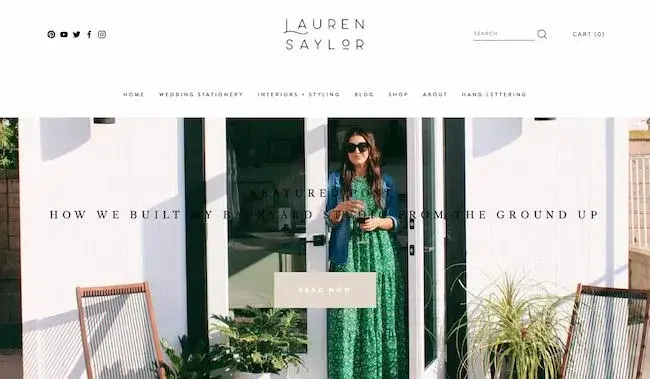
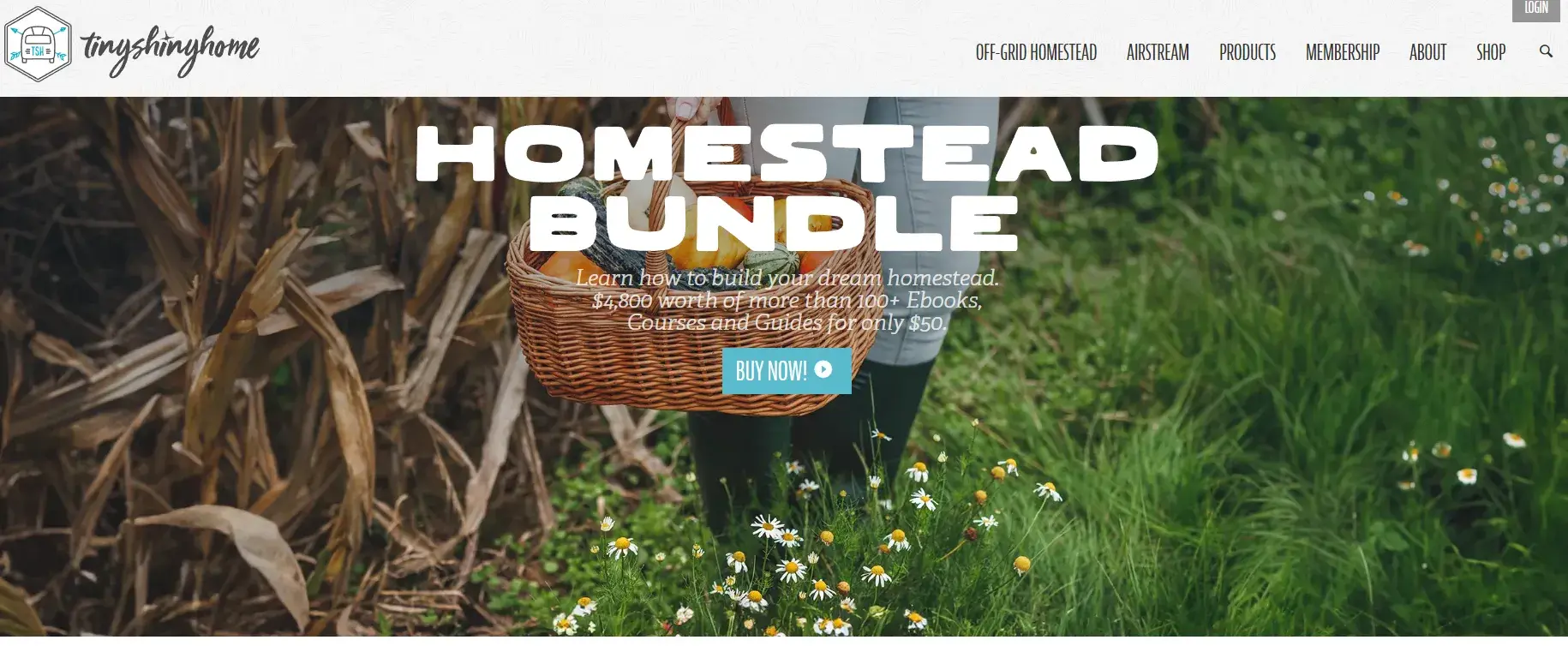
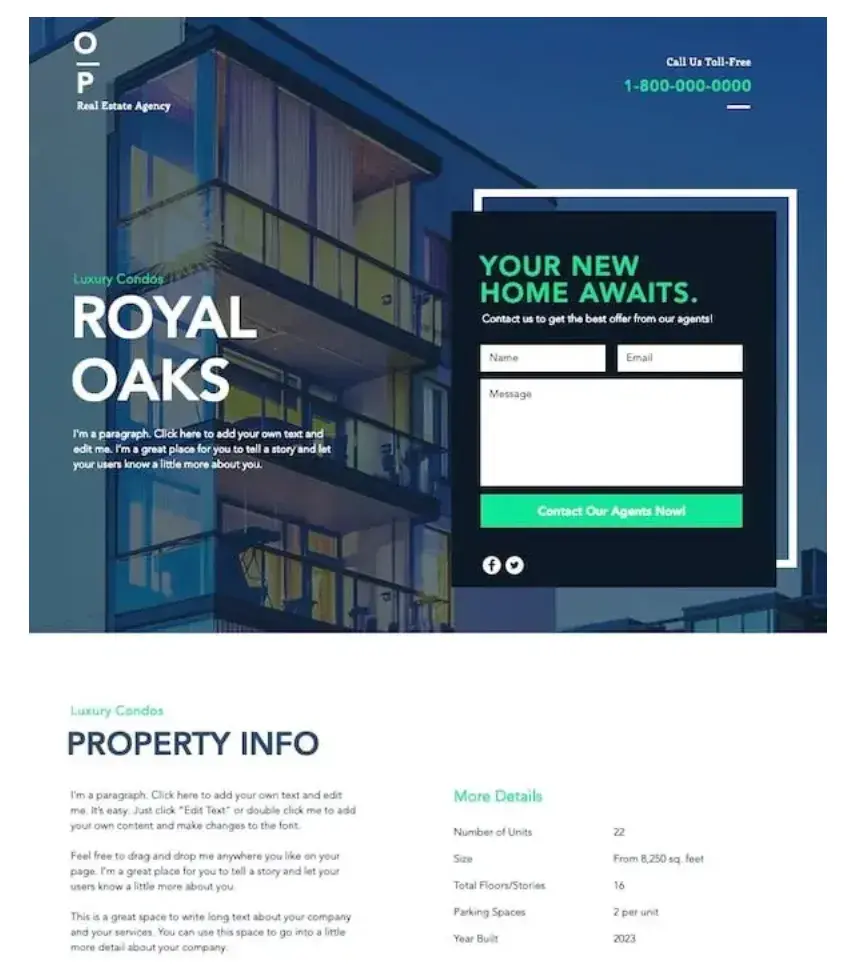
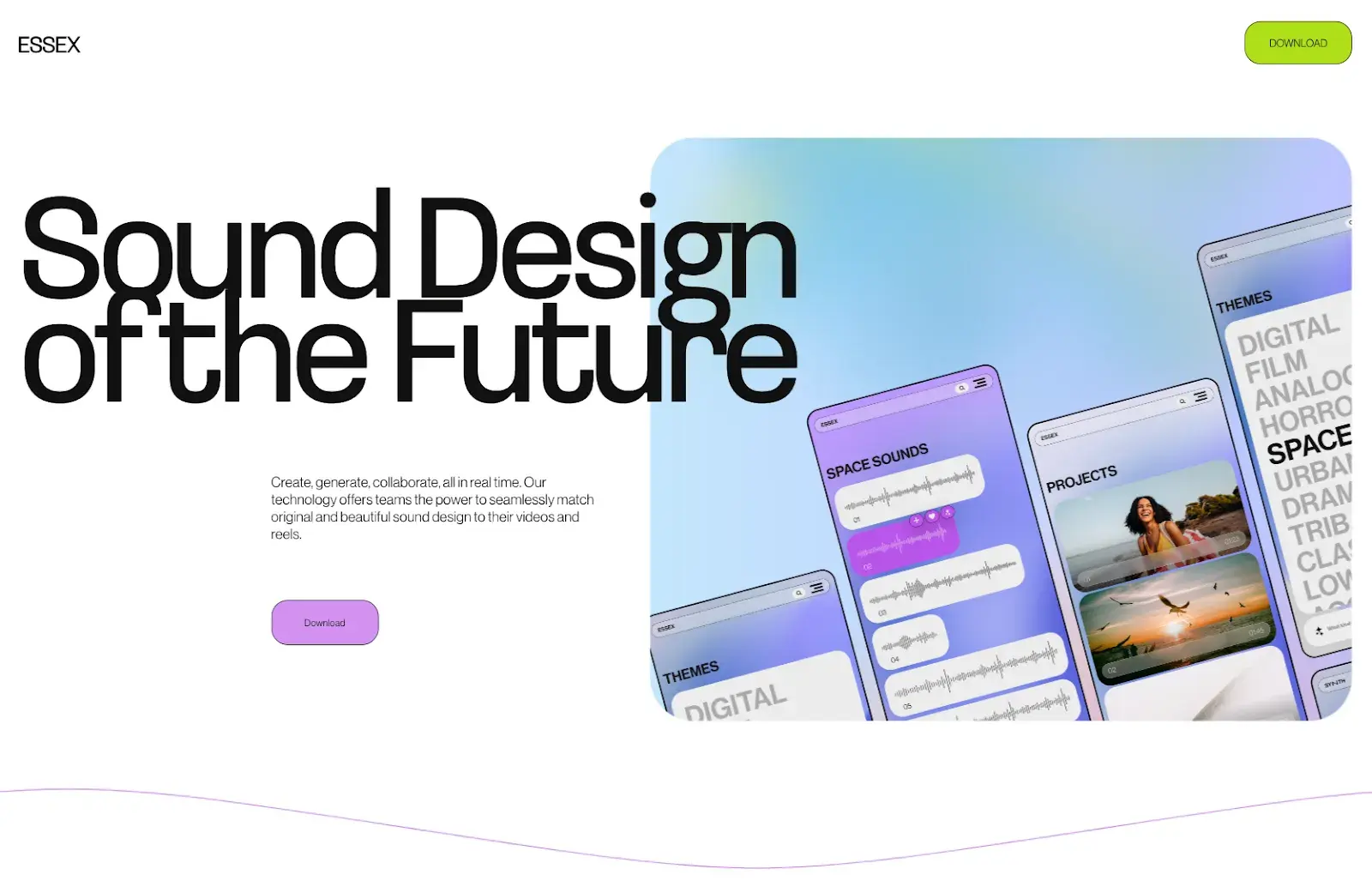
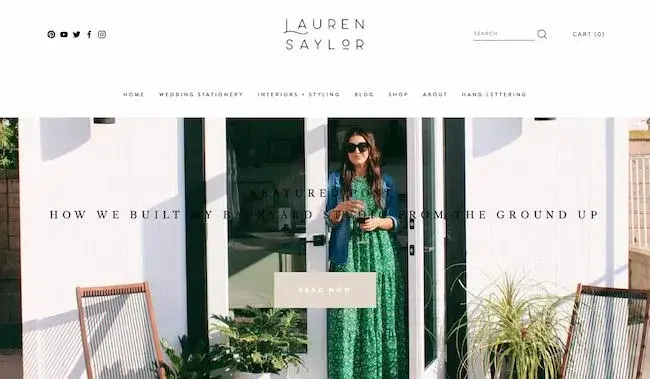
Squarespace Blog Example
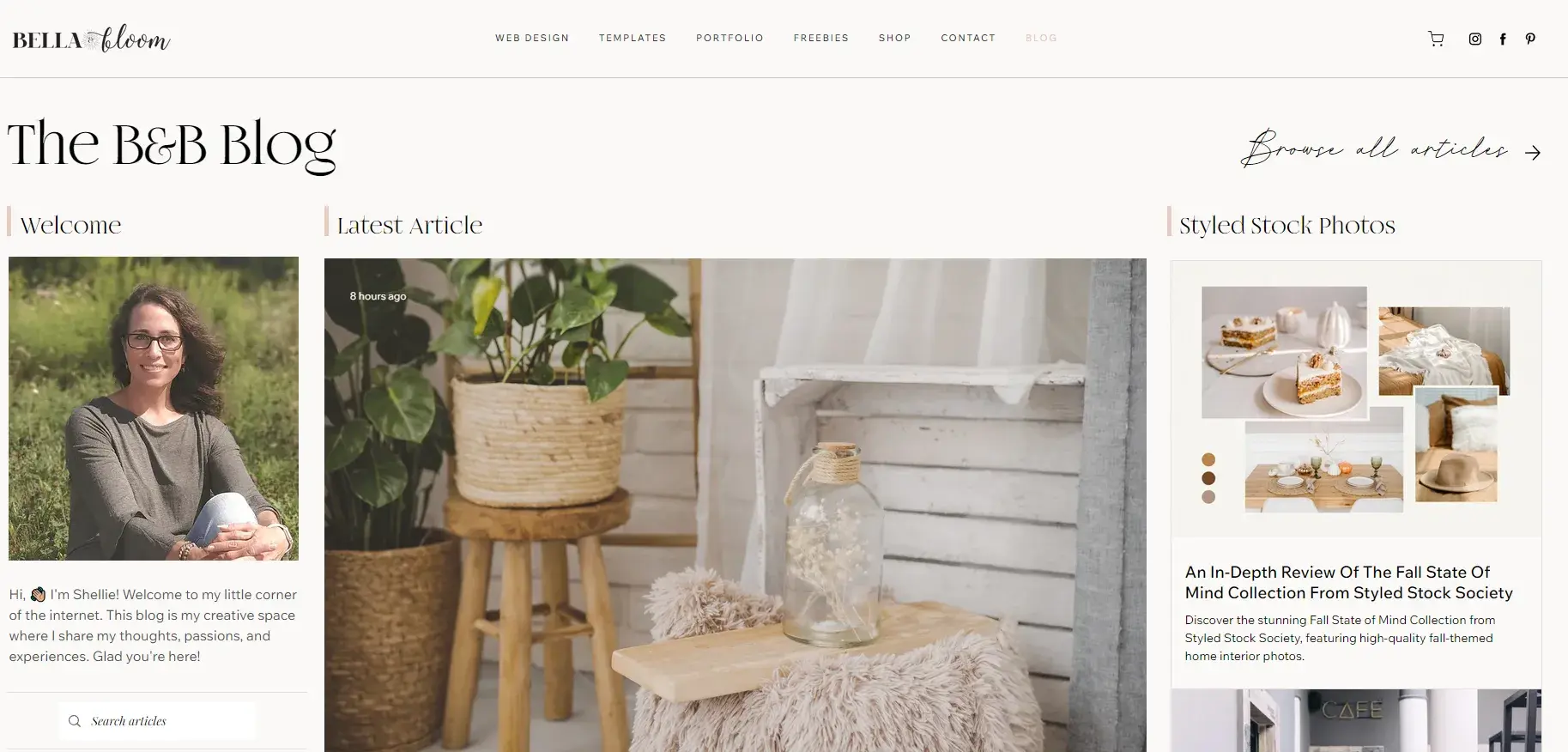
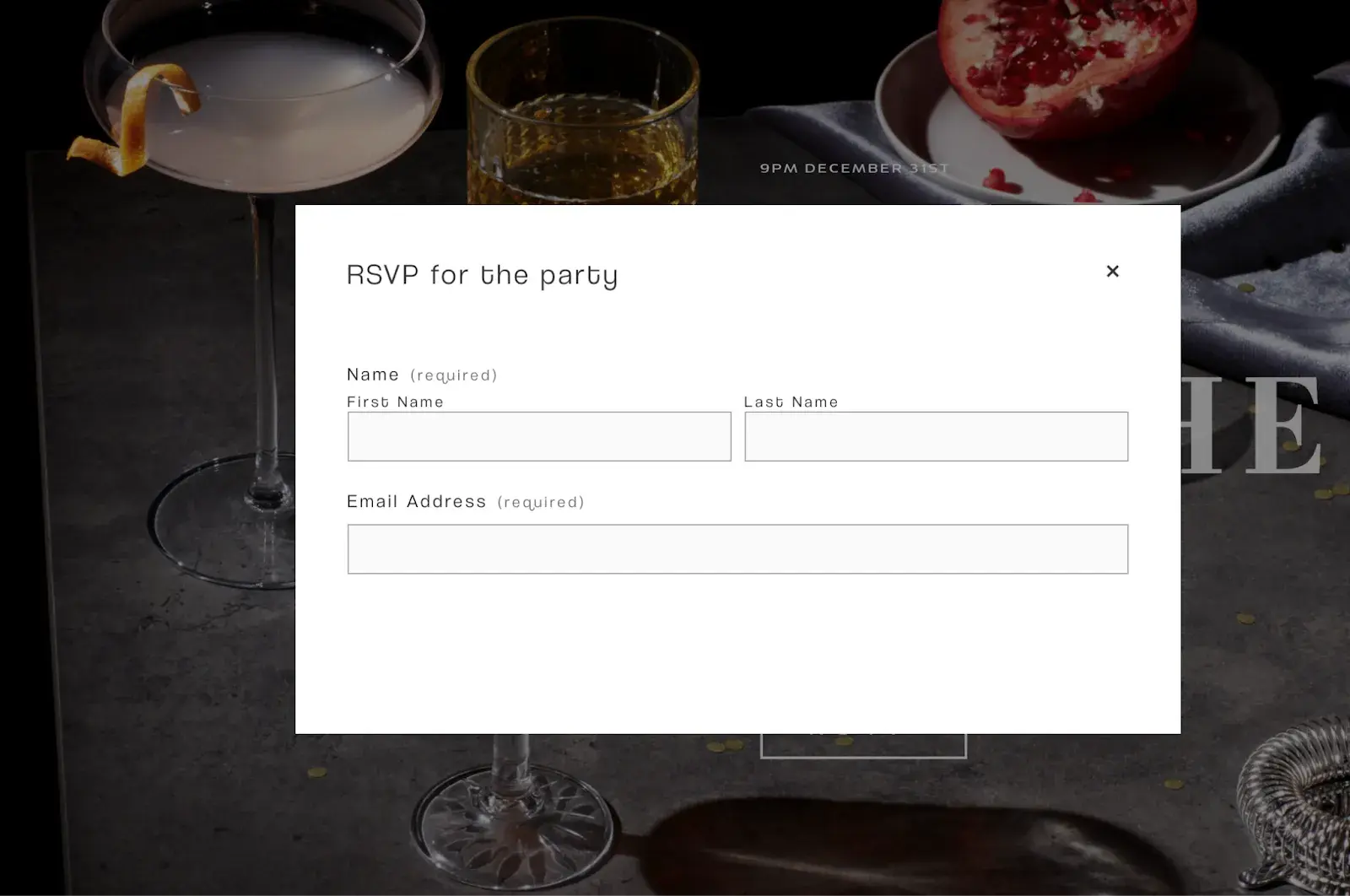
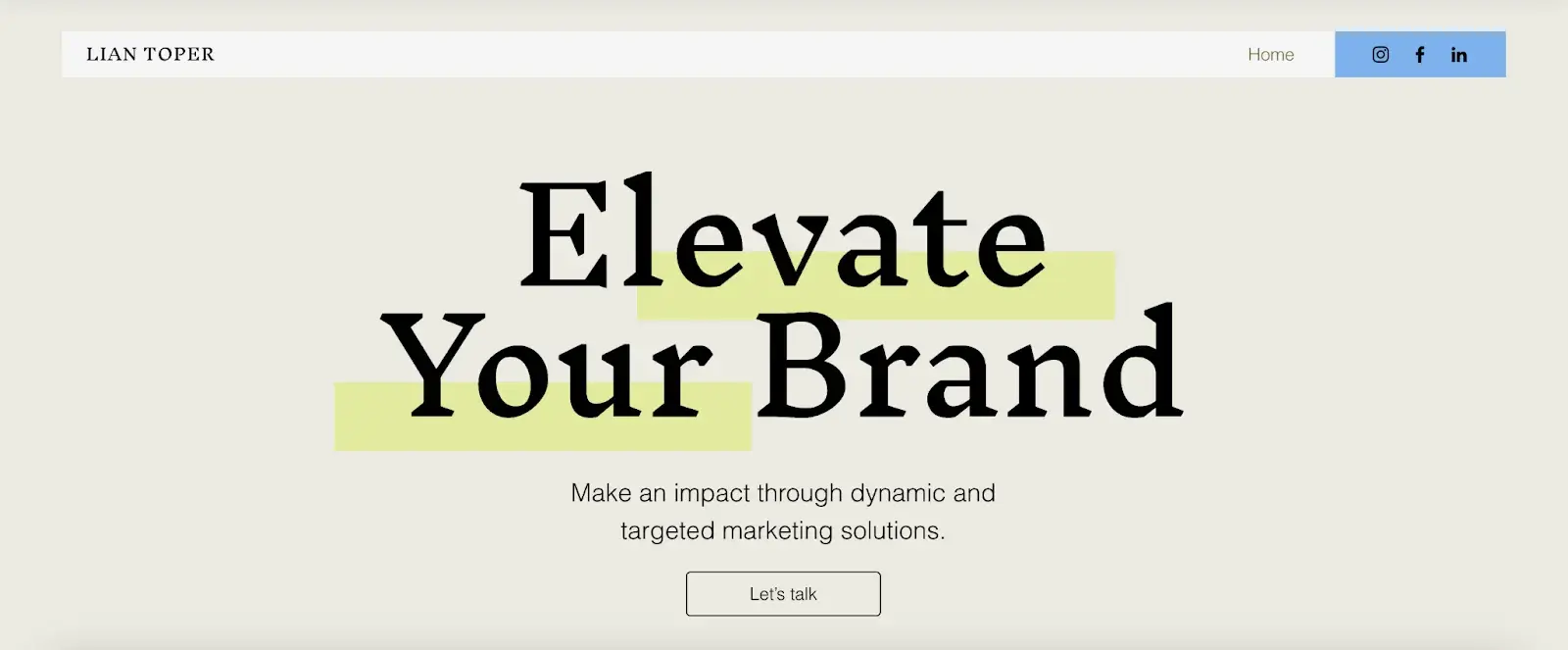
Squarespace allows some bloggers to create beautiful sites, such as the lifestyle blog below.

Squarespace Key Takeaways
- Best suited for individuals and brands who want to customize a blog to their personal style.
- Small but high-quality selection of templates.
- Limited to features and few extensions that Squarespace offers.
Best For: Beginners

Blog Software Cost: Paid, with plans from $16-59 per month
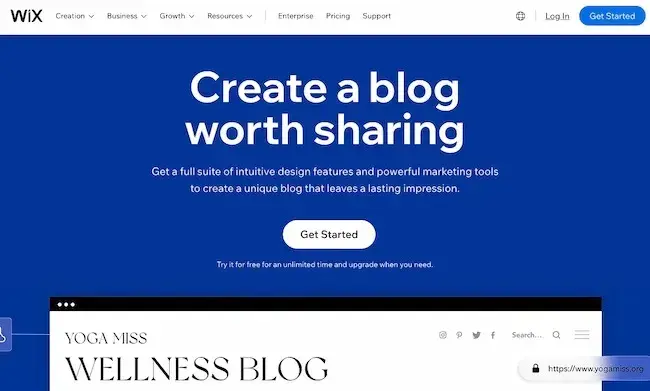
Wix Ideal Users
Wix is a popular blogging platform for beginners who are looking for hosting and blogging tools in one place and who prioritize speed and design over functionality.
Wix Pros
Wix has a 4.2 G2 rating and gives you two choices for creating your blog within the Wix Editor.
You can start by choosing from over 800 pre-designed templates that any blogger can use, whether you own a retail business or run a food review website.
You can also use Wix ADI by filling out a quick questionnaire to have a blog created for you.
Then, you can begin writing and editing posts on desktop or mobile, embed Wix's stock photos and videos or your own media, and organize them into topics.
Once you‘re done writing, you can configure your SEO settings to boost your organic reach, push your content to your subscribers with Wix’s email tool, and share them through your social media accounts. I like that you can further foster a sense of community among your readers by letting them become members.
Wix Cons
While Wix is more versatile than other hosted website builders, it lacks customization options and content management features, particularly when comparing Wix versus WordPress or another CMS.
For example, to add more advanced elements to the page, like music or maps, you’ll have to add HTML code. This process can be intimidating for beginners.
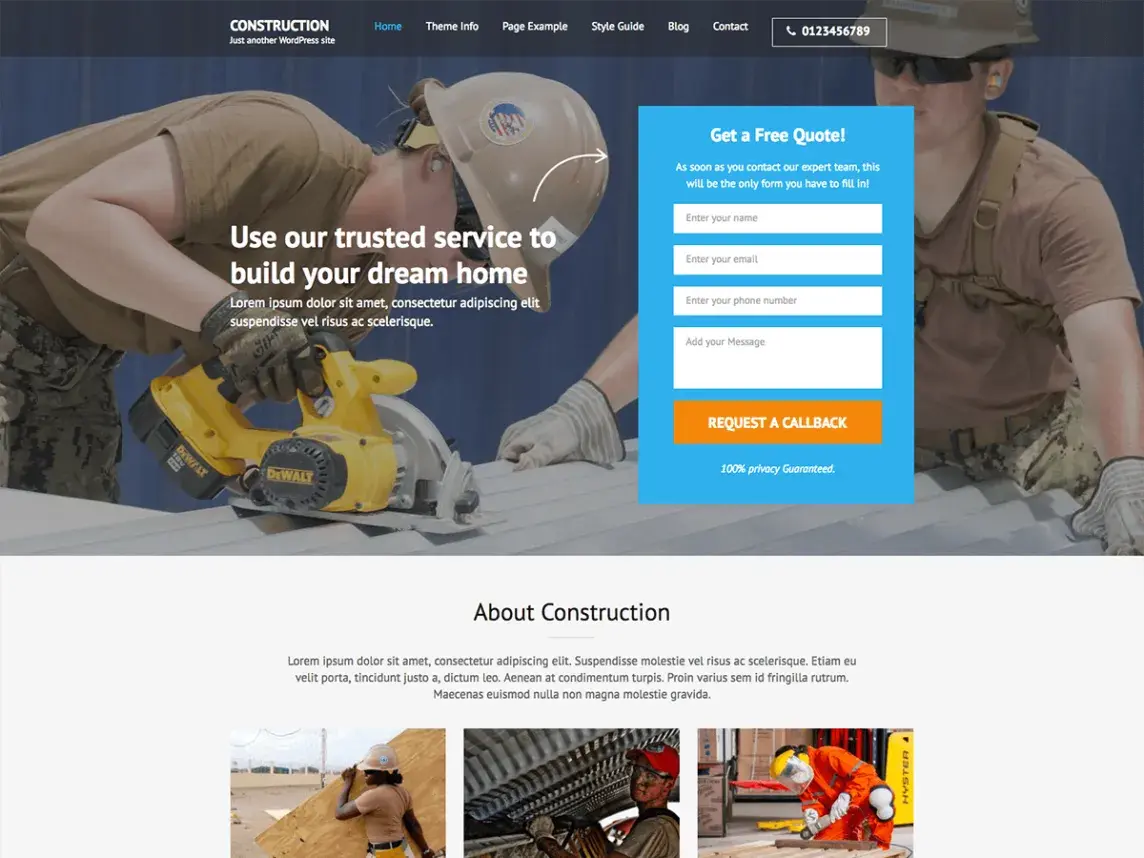
Wix Blog Example
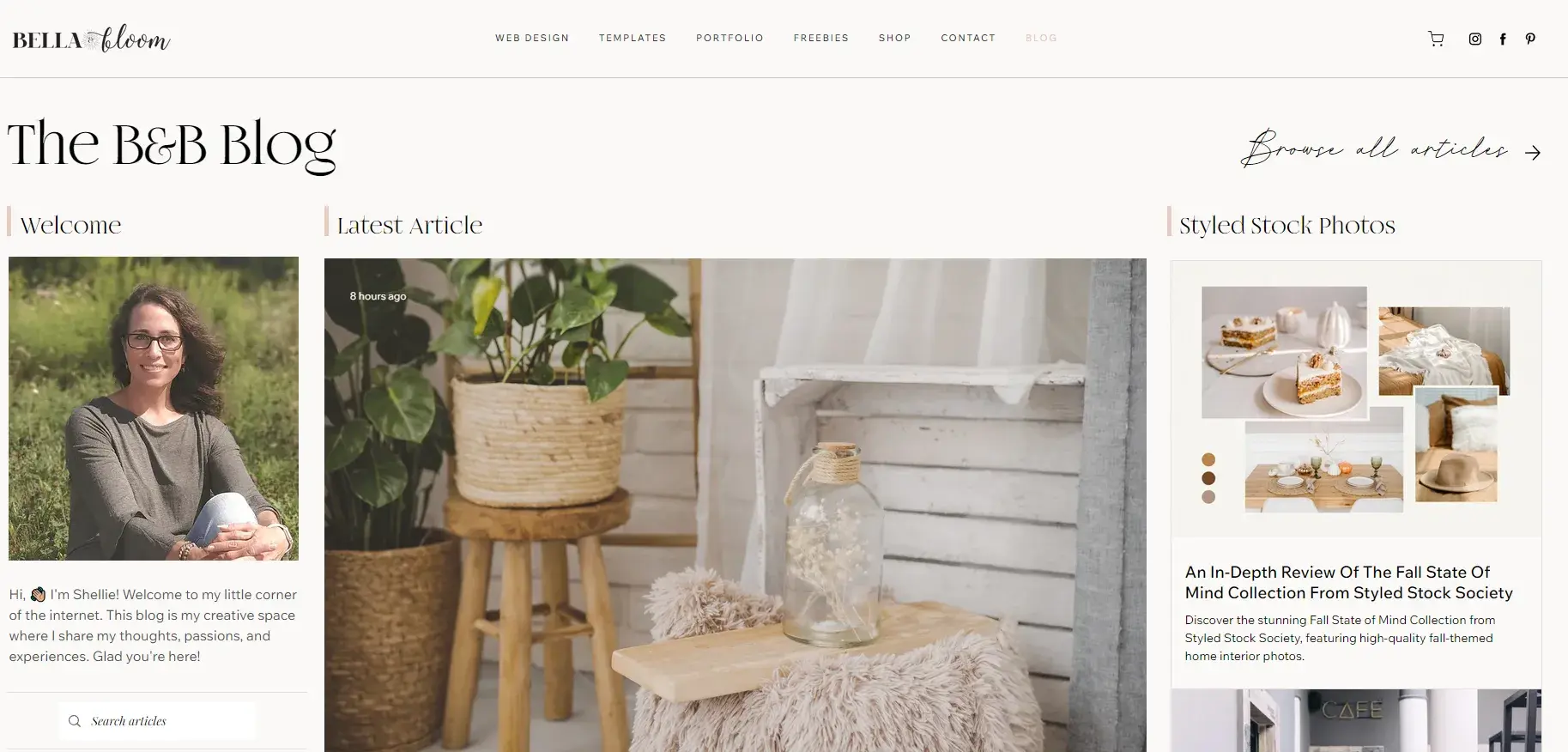
Take a look at this Wix blogger's site below for an example of a stylish but relatively simple blog.

Pro tip: My friend Crystal Waddell uses Wix for her podcast website, Simple and Smart SEO. She loves the blogging function because it’s got functionality that she’s used to with Google Docs or Word.
Better than that, though, Waddell says, “[Wix] also lets you insert GIFs (like in this blog) and pretty much anything else without having to worry about code.
When you‘re done, it has a ton of SEO prompts to make sure that you’ve got everything taken care… You can ‘monetize’ posts, so if you want to have a blog just for site members, you can put it behind a paywall. Very cool.”
Wix Key Takeaways
- Ideal for bloggers who prioritize speed and design over functionality.
- Can use pre-designed templates or start from scratch.
- Editor lacks drag-and-drop functionality.
Best For: Bloggers, designers, and creatives

Blog Software Cost: Paid, with plans from $6 to $25 monthly
Pixpa Ideal Users
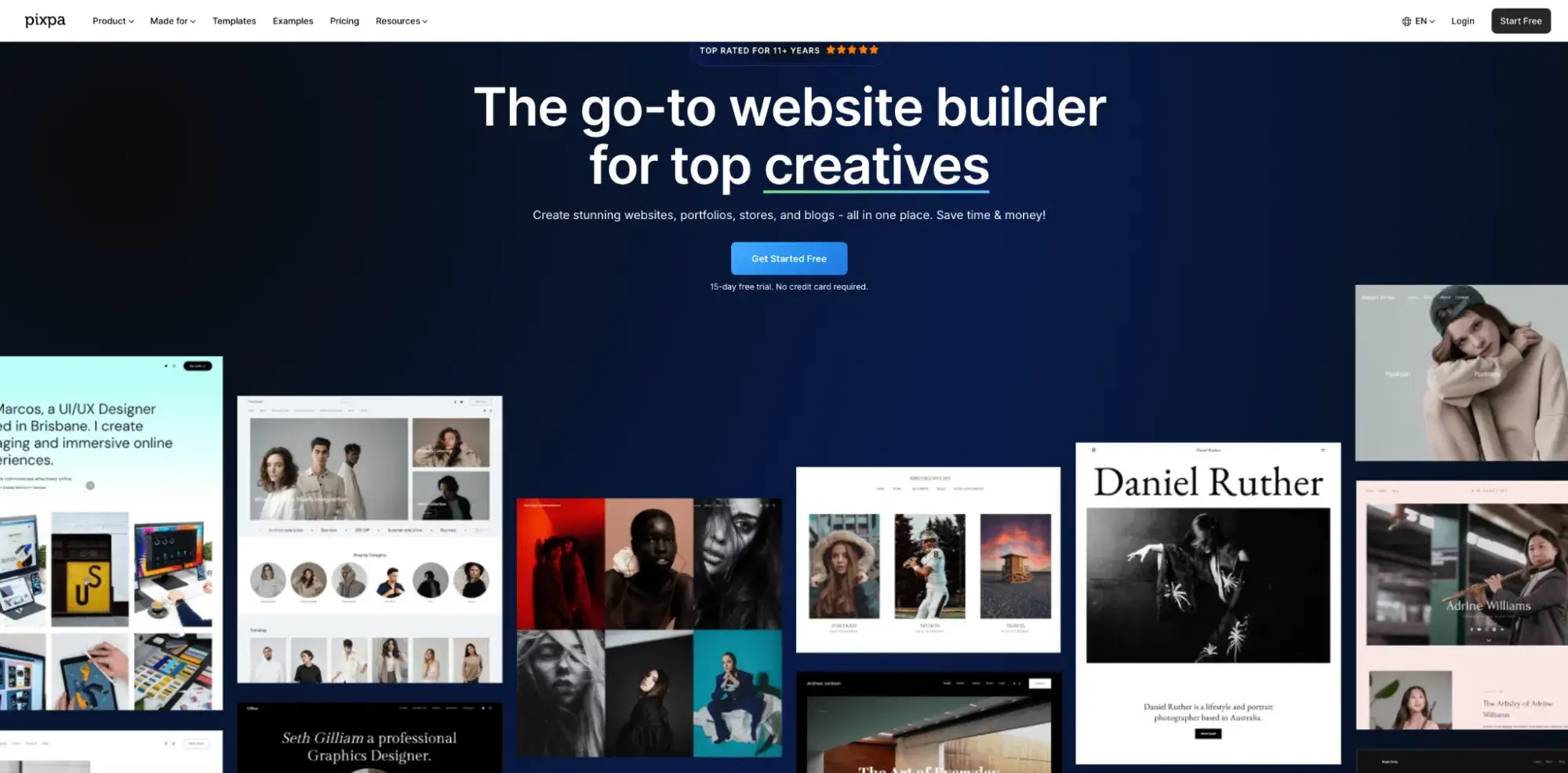
Pixpa is a great option for bloggers in creative fields who want to showcase their work and share their ideas through attractive and professionally designed blogs.
The platform offers a user-friendly interface and a wide range of templates, allowing bloggers to customize their blogs to match their own style and branding.
Pixpa Pros
Pixpa's integrated blogging feature provides bloggers with a convenient and user-friendly platform to create, manage, and optimize their blogs.
With Pixpa’s wide range of 150+ professionally designed templates, bloggers can easily customize their blog layouts, colors, fonts, and more to create a unique and engaging online presence.
Pixpa offers essential features for content organization, customization, SEO optimization, and social sharing, making it a comprehensive solution for bloggers.
Pixpa's ecommerce integration and 100+ built-in apps enable bloggers to power up their blog, website, and online store — all in one place.
Pixpa Cons
While Pixpa offers easy-to-use, out-of-the-box blogging capabilities, it may not provide the advanced customizations and features available in dedicated blogging platforms such as Wordpress.
No built-in traffic analytics are available. You need to use Google Analytics or any other similar tool to measure traffic analytics.
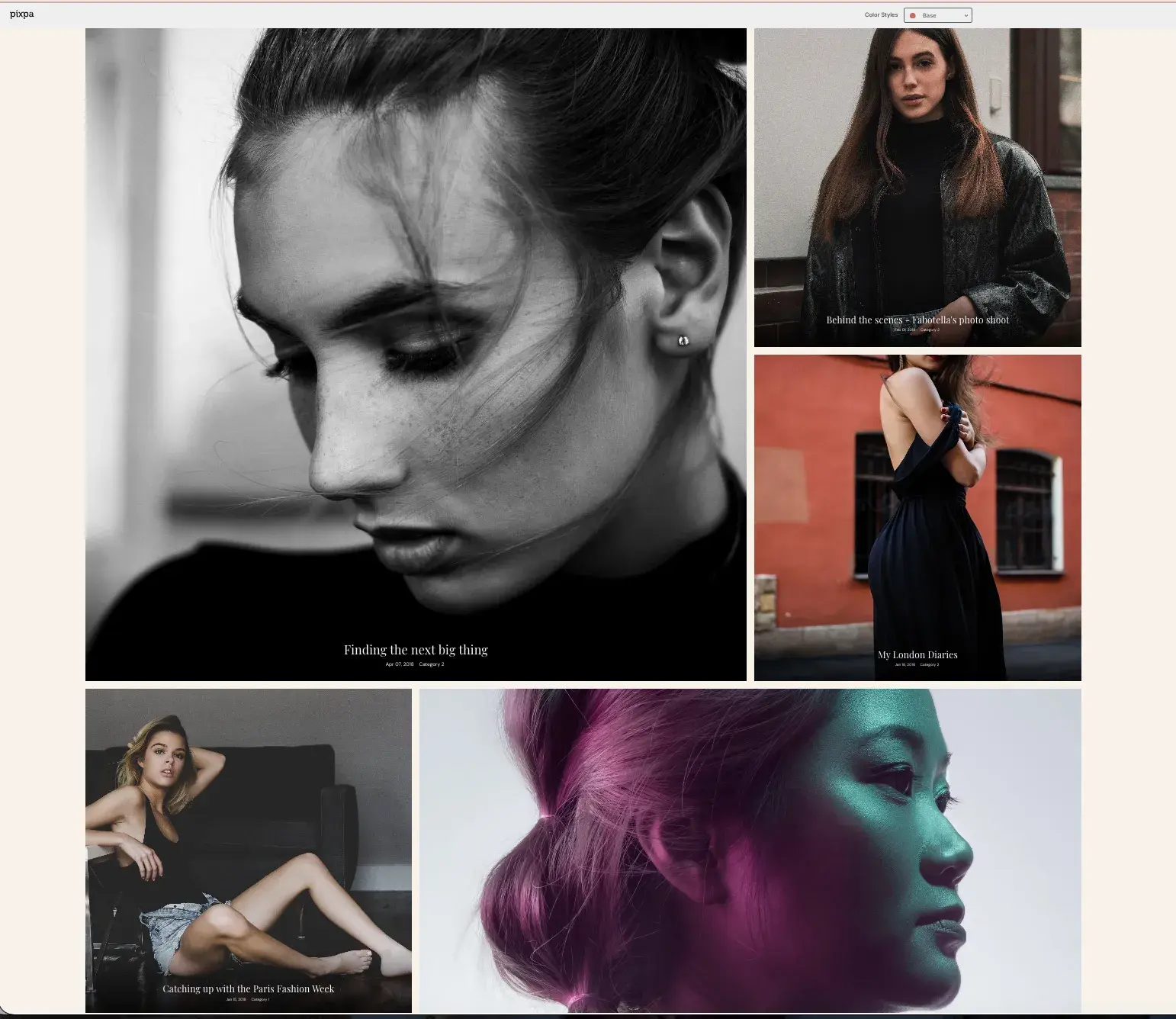
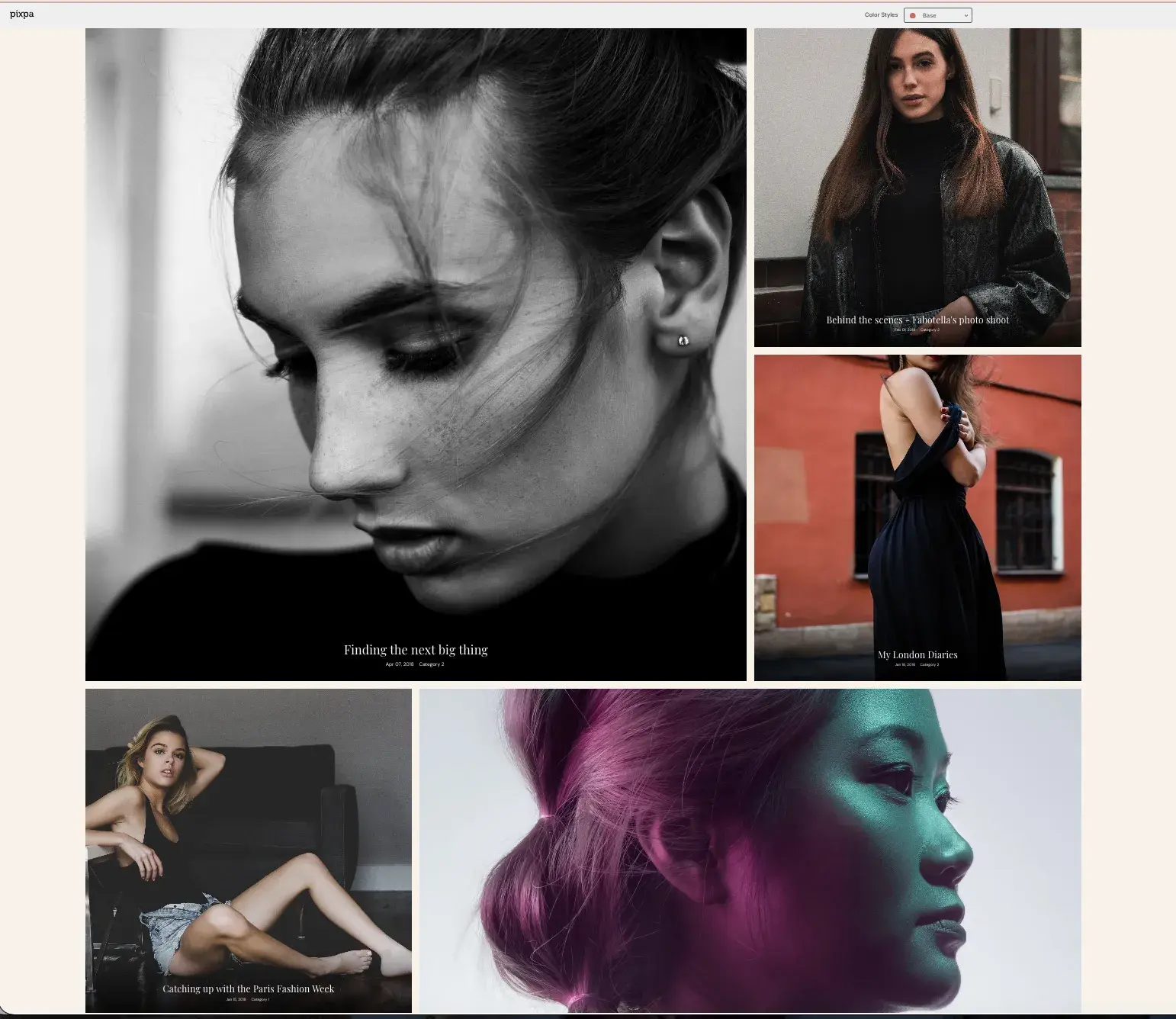
Pixpa Template Example
Pixpa offers a diverse range of blog templates to cater to various blogging styles and aesthetics. Whether bloggers prefer a minimalistic and clean design or a bold and vibrant look, Pixpa's collection of blog templates offers options to suit diverse preferences.

Pro tip: If you’re tempted to try Pixpa, you can try free and fast track your website by importing another website template from your existing website.
Pixpa Key Takeaways
- User-friendly interface for easy blog creation and management.
- Customizable templates to match the blogger's unique style.
- Responsive design for optimal viewing on different devices.
- SEO-friendly features to improve search engine visibility.
- Integration with social media for easy content sharing.
- Limited third-party integrations compared to other platforms.
- Advanced coding customization may have limitations.
Best For: Customization

Blog Software Cost: Free, with premium options
Craft CMS Ideal Users
Craft CMS is a blogging platform designed for developers, designers, and web professionals.
Craft CMS Pros
I love that with Craft's personalized content modeling, powerful templating, and the option to edit your source code, you can completely control the appearance and functionality of your site — if you have the necessary experience.
Craft CMS also offers an image editor, collaboration tools, and a localization feature that can translate your content to specific languages. You can now also manage multiple blogs from within a single Craft install.
To analyze your content‘s performance, you can integrate Craft CMS’ dashboard with Google Analytics and also get familiar with Craft CMS Hosting. This blog platform has a 4.2 G2 rating.
Craft CMS Blog Example
If you have the web development experience to fully leverage the power of Craft CMS, you'll be able to create a complex blog with custom post types, like this travel blog below.

Pro tip: Within Craft CMS, you can hook up Google Analytics which gives you all your data within the CMS.
Jonathan Longnecker, who switched his blog to Craft CMS, says:
“[Analytics integration] comes with dashboard widgets. This lets you create custom reports for your dashboard using your analytics data. We’ve already used it to identify how our traffic spikes for each article we post as well as what our top visited pages are.”
Craft CMS Key Takeaways
- Advanced functionality including personalized content modeling and localization feature.
- Free version for single admin accounts.
- Requires some web development experience.
Best For: Enterprises

Blog Software Cost: Paid, with quote-based pricing
Contently Ideal Users
Contently is a robust blogging platform that's ideal for enterprise companies with large budgets but few internal editorial resources. It has a 4.6/5 G2 rating with just over 80 reviews.
Contently Pros
Contently allows you to manage your entire content creation process in one place. You can create and visualize your editorial strategy with their customizable production calendar tool or organize your blog posts with their tagging tool.
It can also help you effectively collaborate with your team on projects by leveraging their advanced workflow tools. You can even pay for Contently's well-vetted freelancers to write some of this content for you.
Before publishing your content, Contently‘s smart content review tools will ensure your content is aligned with your brand, optimized for search, and legally compliant.
Finally, to refine your content strategy, Contently enables you to compare your content’s performance against industry benchmarks, quantify its ROI, and measure its performance by topic, format, and sources directly in your dashboard.
Contently Cons
The biggest drawback of Contently is that it‘s beyond many small businesses’ and individuals’ budgets. Contently can be expensive and could be a better fit for enterprise companies.
They offer quote-based pricing that varies for each client. Their costs factor in editing, strategy, and help from their content creators, as well as visual assets.
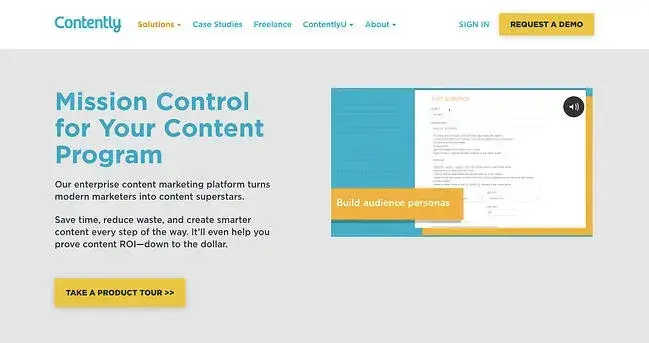
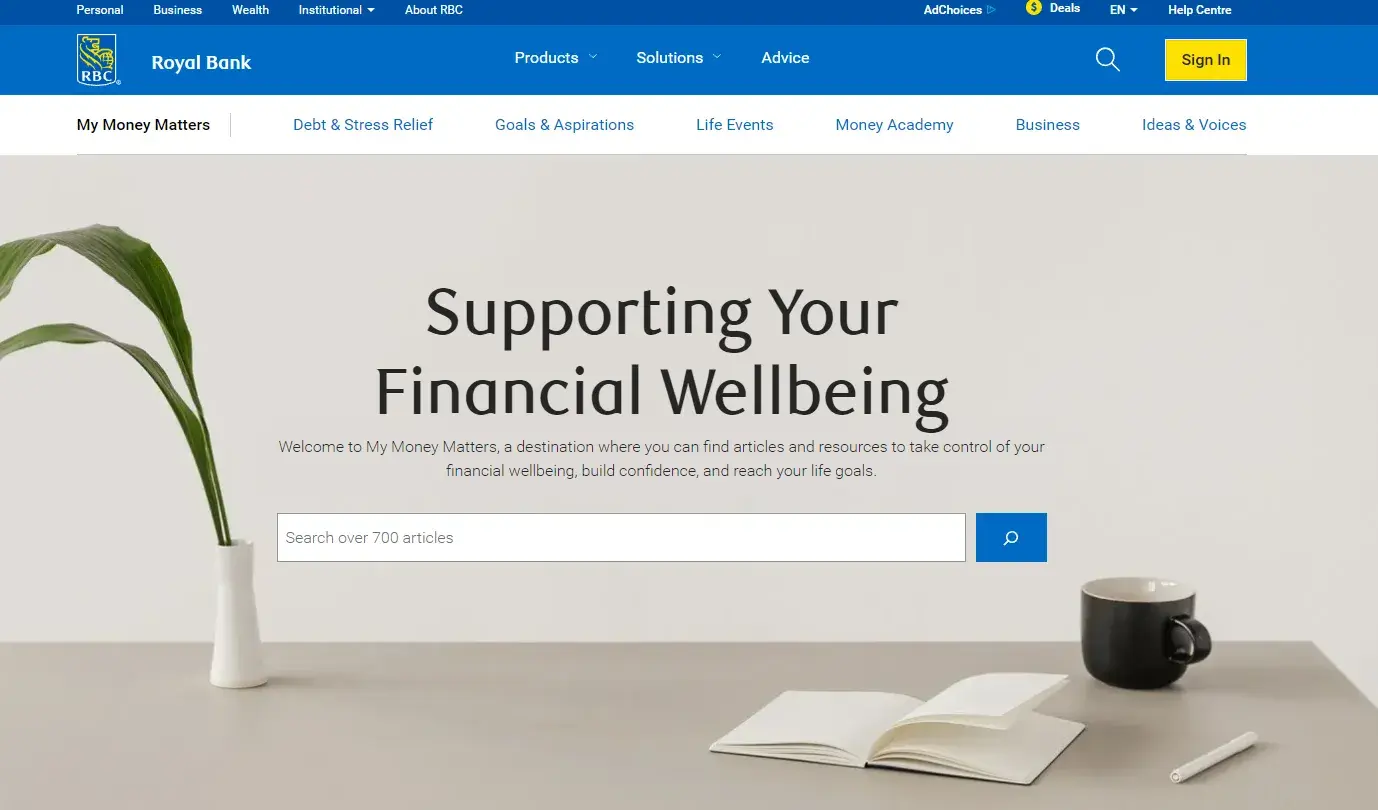
Contently Blog Example
The Royal Bank of Canada, one of North America’s largest banks, uses Contently to streamline content creation across 14 marketing departments. Check out its blog below.

Contently Key Takeaways
- Can manage the entire content creation process.
- Deep-dive analytics.
- Pricing is mainly for enterprise companies.
Best For: Community Building

Blog Software Cost: Paid, with plans from $8-33 per month
Joomla Ideal Users
Joomla is an open-source CMS with advanced content and user management features built directly into the platform. I think this makes it an excellent choice for creating community-centric blogs.
Joomla Pros
Joomla offers rich built-in functionality and thousands of extensions. For example, Joomla allows you to create custom post types, manage hundreds of users, and publish content in multiple languages right out of the box.
It also offers some great extensions for blogging. EasyBlog by StackIdeas, for example, has a much cleaner drag-and-drop editor than Joomla's built-in editor.
You can also enable star ratings on your blog and automatically publish posts to your social media platforms with this extension. Joomla’s G2 rating is 4/5.
Joomla Cons
Because of its robust built-in functionality, Joomla does have a steeper learning curve than a CMS, so it'll take more time to set up. It also offers a smaller selection of themes and extensions, which can limit your customization options.
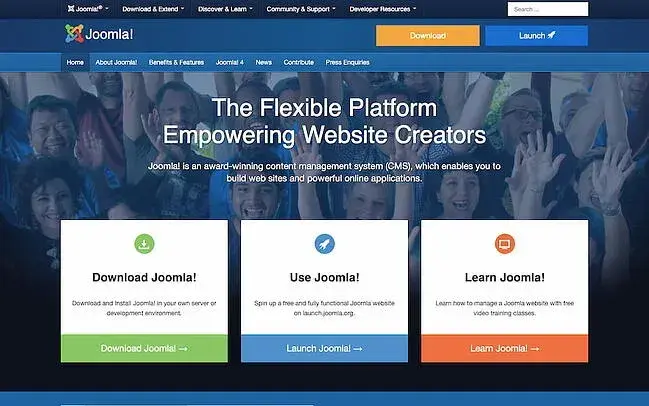
Joomla Blog Example
Below is an example of a Joomla blog built with EasyBlog.

Joomla Key Takeaways
- Advanced content management features.
- Steep learning curve due to robust built-in functionality.
- May need a blogging extension.
Best For: AI-Powered Website Creation

Blog Software Cost: Paid, with a single plan costing $2.99 per month
Hostinger Website Builder Ideal Users
Hostinger Website Builder is a drag-and-drop, intuitive builder for multiple purposes, including blogs. It’s excellent for first-time website owners and established bloggers alike. It has a G2 rating of 4.4 with over 500 reviews.
Hostinger Website Builder Pros
With a user-friendly interface, Hostinger Website Builder ensures a smooth and intuitive experience. The platform’s standout feature is the AI builder. It can instantly generate a fully functioning website only by having you answer three questions about the blog you want to create.
You can also choose to build a website with pre-made templates. With 20 blog-related templates available, it’s easy to pick a blog template that suits your brand the best.
Since it’s an all-in-one website-building solution with built-in SEO and ecommerce features, most users won’t need to install additional plugins or integrations.
As a scalable platform, you can easily upgrade your hosting plan to support your blog's growth with the necessary resources.
Hostinger Website Builder Cons
Currently, the builder has no blog search functionality. This feature is under development and will soon be available to users.
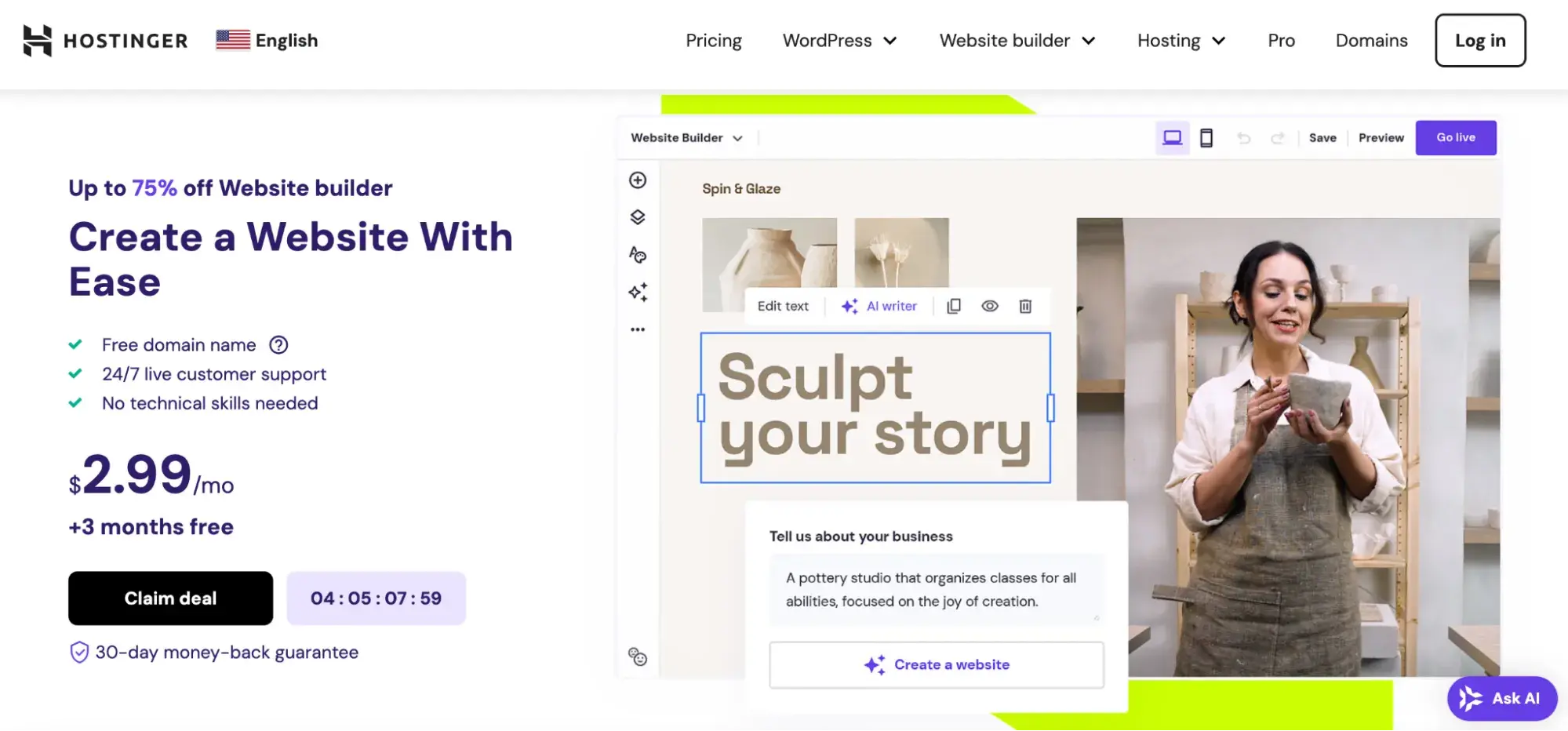
Hostinger Website Builder Website Example
Below is a blog example built with Hostinger Website Builder that features a clean background with a simple layout.

Pro tip: Danilo Miranda, Managing Director at Presenteverso, uses widgets to engage readers.
He says, “[With Hostinger’s custom widgets,] I get to make [readers] stop on my site and engage with what they are reading, rather than just reading, getting an answer, and then leaving for the next recommendation. You break out of the shackles of a blog ‘feed’/‘layout’/‘page’, and start creating a destination for your customers.”
Hostinger Website Builder Key Takeaways
- 20 fully-customizable and responsive blog templates.
- Upgradable web hosting plans.
- 24/7 customer support via live chat and email.
Best For: Minimalistic, Personal Blogs

Blog Software Cost: Free, with premium options
btw Ideal Users
btw is a minimalistic blogging platform ideal for personal blogs, with a focus on writing. It is also open-source, so it is popular with technologists and product folks.
btw Pros
I love the clean, minimalistic editor that inspires you to write. btw also features a writing assistant that helps you understand the readability of your content and simplify if required. It highlights unnecessary adverbs and hard-to-read/monotonous sentences to help make your writing flow.
You can also see your analytics on a dedicated analytics dashboard to understand who‘s reading your content, how long they’re spending, and which countries your readers are from.
btw Cons
With btw, the focus is on writing. So if you're looking to build a portfolio or an image-heavy blog, btw might not be the best choice for you.
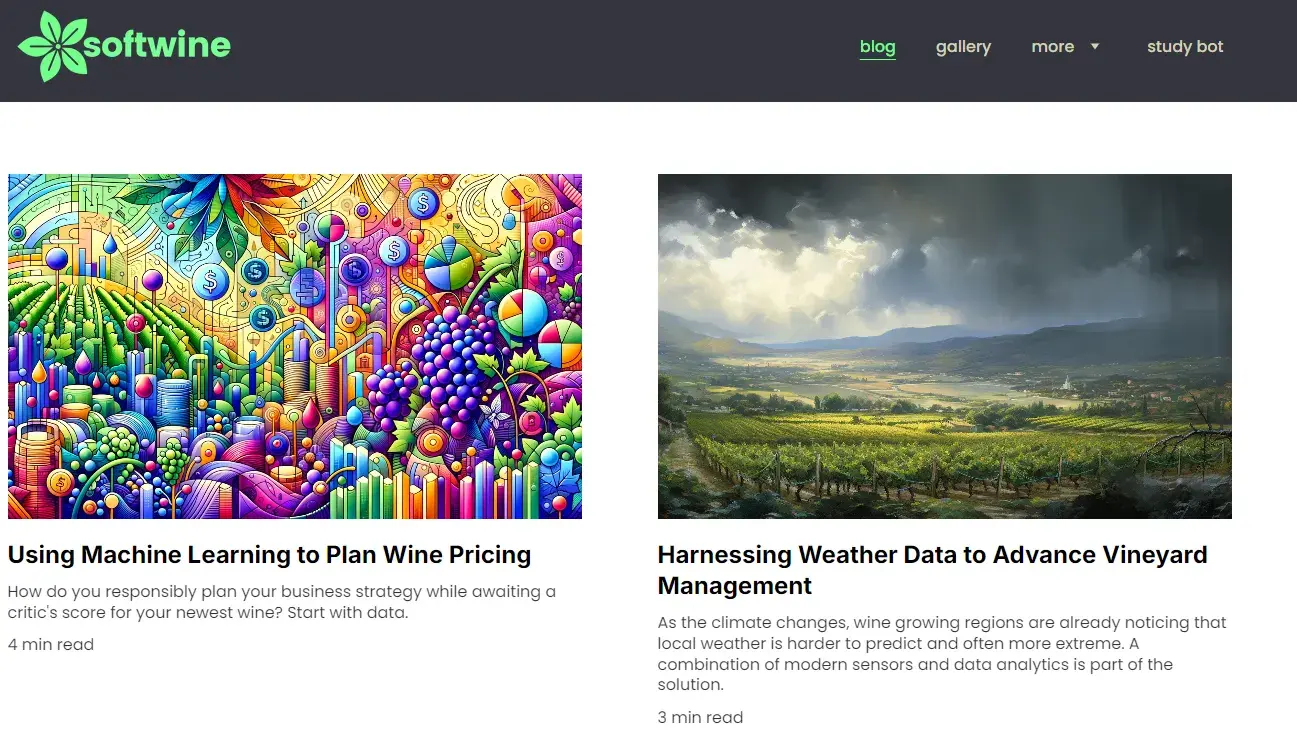
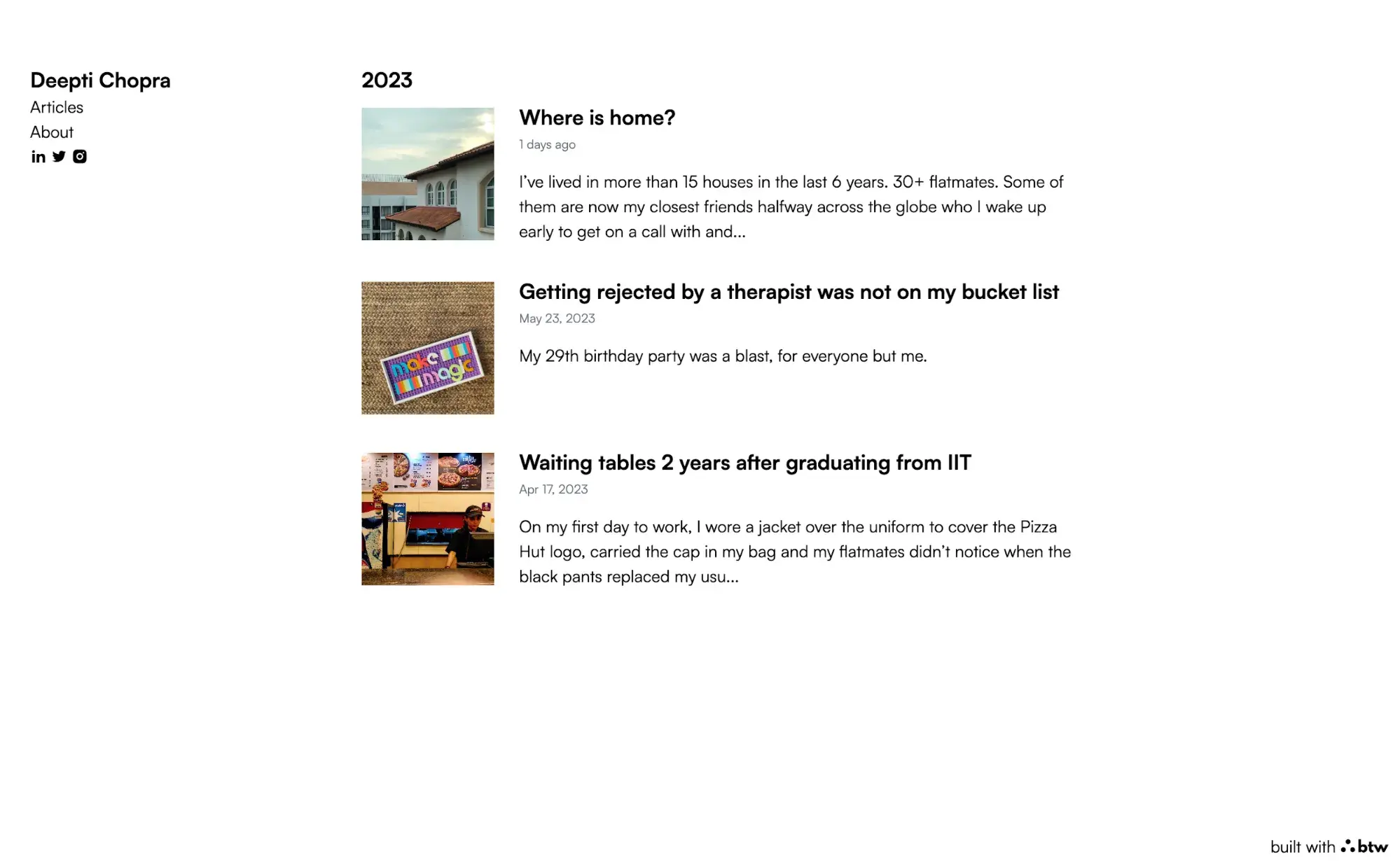
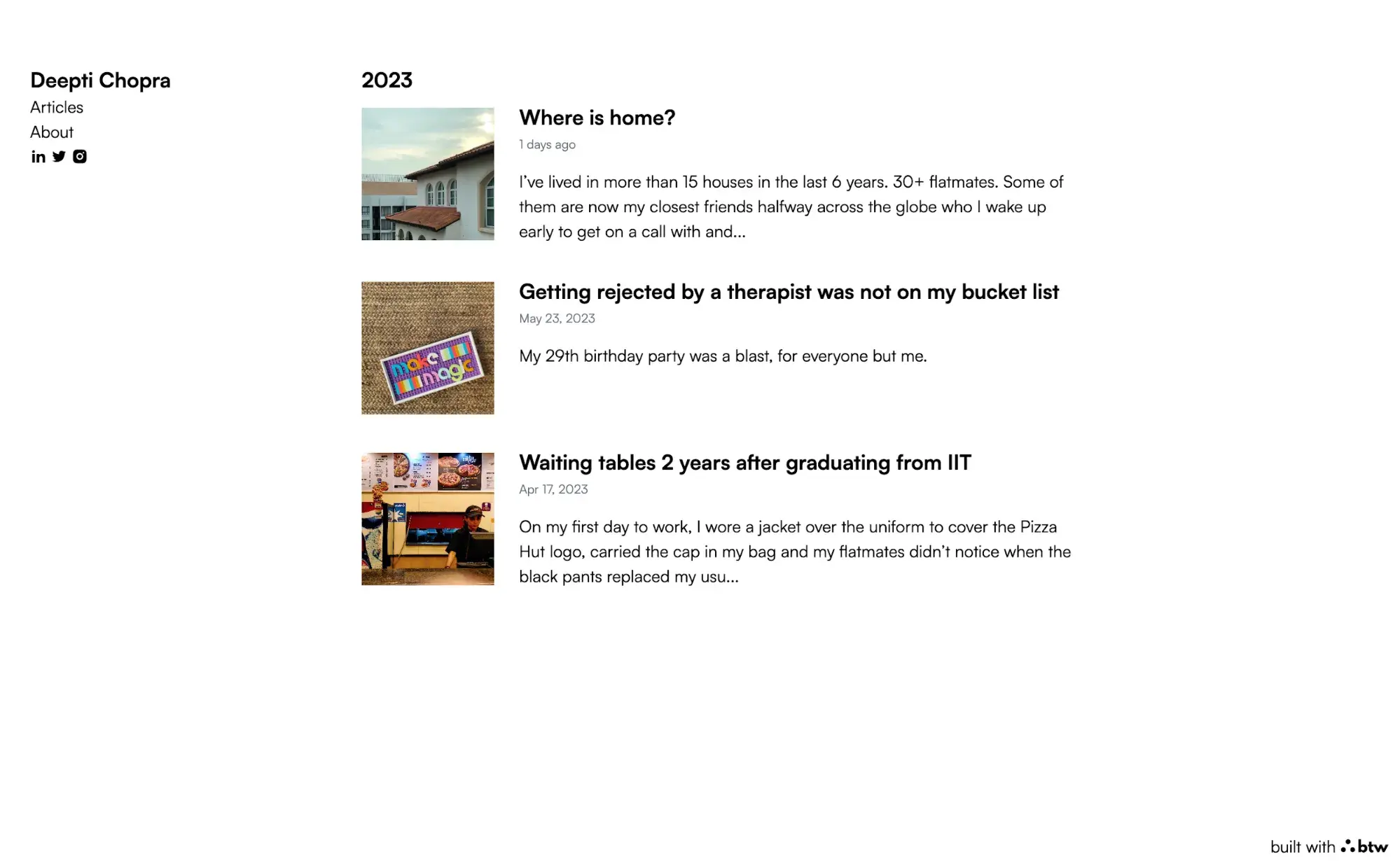
btw Blog Example
Check out an example of a personal blog built with btw below.

btw Key Takeaways
- Best for creating a minimalistic personal blog.
- Open-source.
- Free to use, no ads.
Best For: Advanced Bloggers

Blog Software Cost: Free, open-source software
Drupal Ideal Users
Drupal is a highly flexible open-source CMS that's best suited for advanced users, as well as enterprise companies, with complex blogging needs who are looking for a self-hosted solution. It has a G2 rating of 3.8.
Drupal Pros
Drupal has hundreds of out-of-the-box features and modules. If you know how to use them or have the time to learn, then Drupal will give you more power than other open-source platforms.
Specifically, Drupal supports a wide selection of content types, page templates, blocks, and more for creating and managing content. It also has advanced user permissions so you can give site admins, content editors, and other stakeholders personalized access to specific content.
This — along with its multilingual capabilities, Layout Builder, and other modules — will allow you to create and manage large, complex blogs.
Drupal Cons
If you don’t know how to use Drupal‘s out-of-the-box features and modules, and you don’t have the time to learn, they can be confusing and hinder your blogging efforts. In that case, you might be better off with a simpler platform.
Drupal Blog Example
Below is a Drupal blog that features add-ons and modules.

Drupal Key Takeaways
- Best suited for technical users with complex blogging needs.
- Powerful content management features.
- Advanced user permissions.
Best For: Thought Leadership

Blog Software Cost: Free
LinkedIn Ideal Users
LinkedIn lets users directly share blog posts, helping users reach some of the 1 billion people on the platform. This gives businesses with new blogs an audience for thought leadership and to drive site traffic.
In my opinion, every single B2B professional should be on LinkedIn. In fact, I’d go as far to say that many professionals should have a blog on LinkedIn as well as their website.
LinkedIn Pros
LinkedIn is an excellent choice for blogging to build brand awareness and drive site traffic. It's also a valuable tool to develop thought leadership. The built-in audience on LinkedIn can help generate conversations about your content that can boost growth.
It's also an excellent choice to supplement an on-site blog. Creating a LinkedIn blog can help you create insightful content specifically for niche users. This can build industry awareness of your brand and products. It can also help your blog generate more authority.
LinkedIn Cons
Because LinkedIn blogs live on their platform, you won‘t get the SEO benefits of an on-site blog. So I think it’s important to optimize your blogs for search on their platform as well as search engines. Without this investment, it’s possible that only your current connections will see your content.
You also may want to look for another platform if you're blogging for lead generation. Blogs are a great way to collect new contacts for your newsletter and sales team. But, blogging on LinkedIn can mean a longer journey to your lead generation forms, which can decrease conversions.
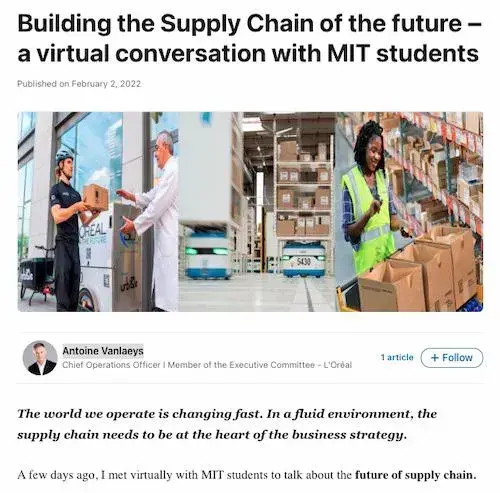
LinkedIn Blog Example
These blog examples are from the COO of L'Oréal and the Chief Customer and Commercial Officer at Coca-Cola. They show how this platform can build awareness and engagement for brand initiatives.

Pro tip: I love LinkedIn; I’m there every single day. If you start writing articles on LinkedIn, invite people to follow you there so they’ll get updates! As an SEO I often get asked about LinkedIn blogs, website blogs, and duplicate content.
I think you should blog on both platforms and have a different blog strategy for each platform. If you don’t want to do that, I’d post content onto your website, then repurpose it for LinkedIn.
LinkedIn Key Takeaways
- A good pick for new thought leaders.
- Easy-to-use interface.
- Offers potential access to a large and immediate audience.
Best For: Privacy

Blog Software Cost: Free, with premium options
Write.as Ideal Users
Write.as is a lightweight blogging platform that's ideal for individuals looking to create simple blogs with minimal design. It’s popular with its user base, with a 4.4 rating and almost 30 reviews on G2.
Write.as Pros
Offering a stripped-down editor with nothing but an auto-save feature, Write.as offers the experience of writing in a virtual journal. This makes it one of the best blogging platforms for writers. Write.as is also free to use and doesn't support ads.
Teams can also use it like Google Docs to share updates, proposals, and works-in-progress (for a monthly subscription).
Write.as Cons
Write.as requires you to use Markdown, a syntax that uses special characters to format text. For example, you'd type in asterisks to create bullet points, hashtags to create headers, and [Link] to add a link.
The syntax isn’t difficult to learn, but it might take some practice. If you‘d prefer to simply click a button to create bullet lists or add hyperlinks, then I’d say you’d be better off with another blogging platform.
Write.as Blog Example
Check out an example of a writing blog below.

Write.as Key Takeaways
- Best for individuals who want a minimalist interface and design.
- Requires you to learn and use Markdown syntax.
- Free version is ad-free.
Best For: Lifestyle Bloggers

Blog Software Cost: Free
Blogger Ideal Users
My first ever blog was on Blogger, and back then, I had zero experience in SEO, blogging, and to be honest, using any kind of digital software. If I could create a blog on Blogger, you can do it, too!
Blogger is a free platform designed for newbie bloggers. It’s a great platform if you’re starting a blog. That said, Blogger lacks many content management features, but it is more feature-rich than most free blogging platforms. For that reason, Blogger is perfect for individuals looking to create blogs as a hobby.
Blogger Pros
In my opinion, the biggest advantage of Blogger is how easy it is to create and customize a relatively basic blog.
To get started, you just need to create an account with Google, choose a template, and get publishing.
You can purchase a custom domain, optimize your SEO settings, connect your blog to Google Analytics, optimize your posts with Adsense, and even edit the HTML and CSS of your site — but you won't be able to do much beyond that.
Blogger Cons
To get a better sense of the platform's limitations, you can compare Blogger versus WordPress or another CMS.
With Blogger, you can‘t install plugins to extend the functionality of your site. You can’t create different content types, like portfolio pages. And you can't change the default display of your content from reverse-chronological order to, say, your most popular posts.
In short, if you need the content management features and customization options of a CMS, then look into alternatives to Blogger.
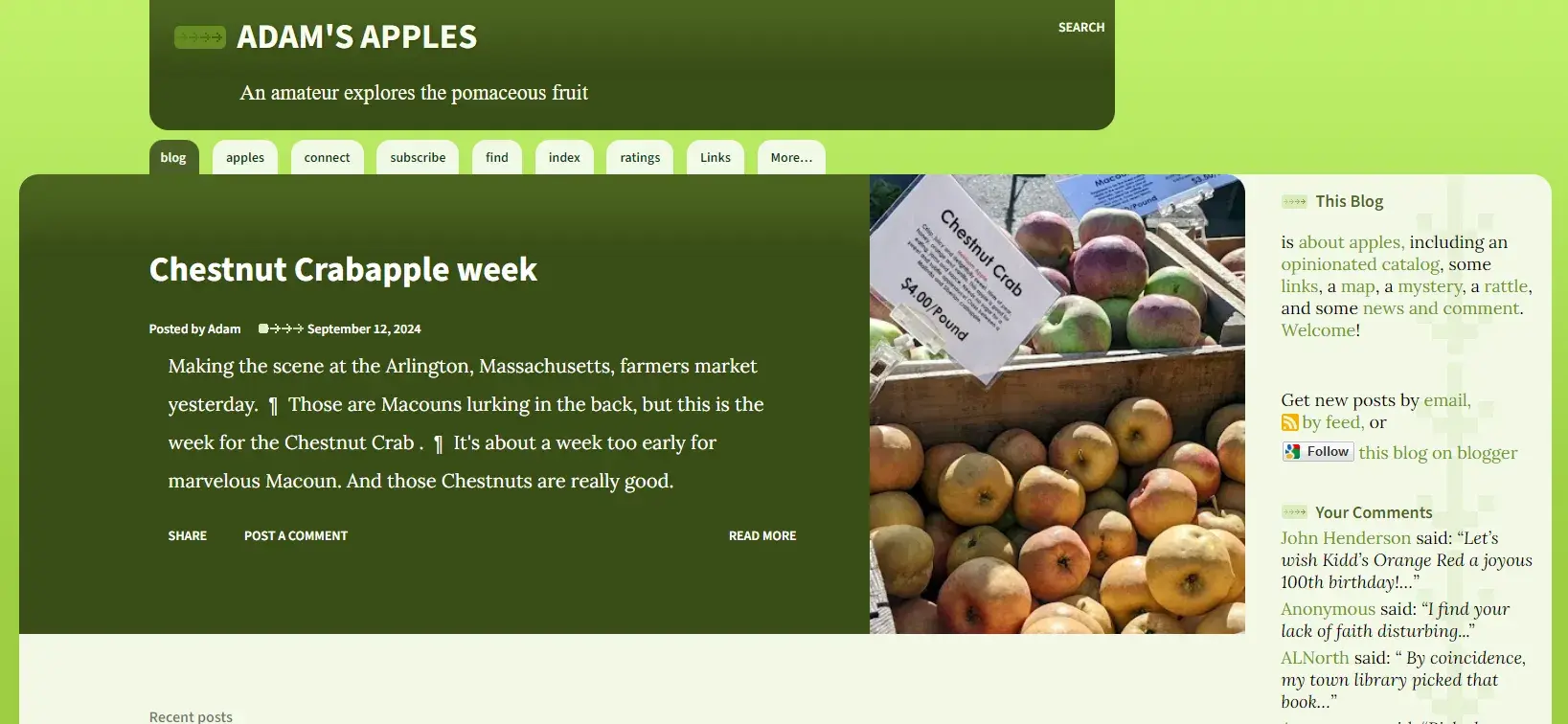
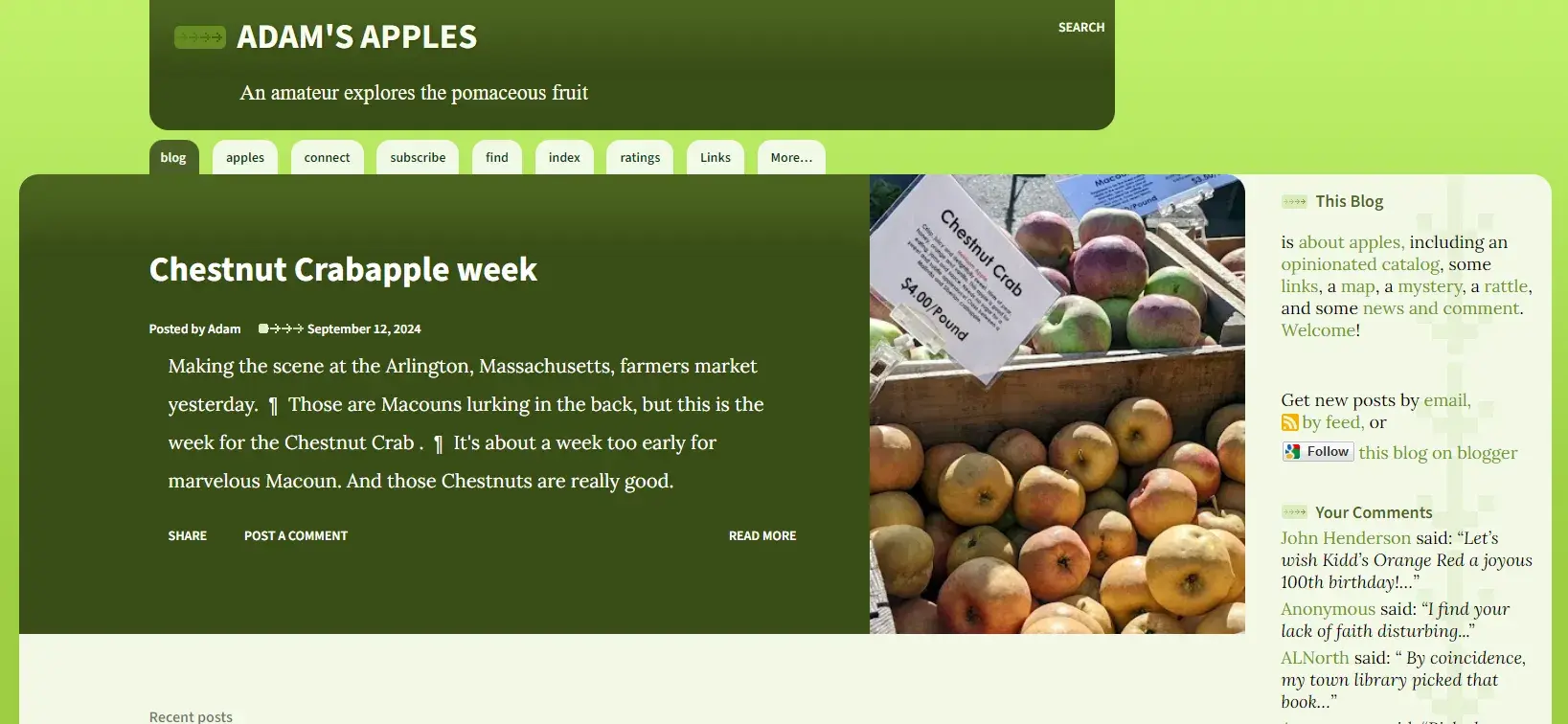
Blogger Blog Example
Take a look at this personal blog below for an example.

Key Takeaways
- Best for lifestyle bloggers.
- More feature-rich than other free blogging platforms.
- Can't create custom post types or change the display of posts.
Best For: Writers

Blog Software Cost: Free, with premium options
Medium Ideal Users
Medium is often called the best blogging platform for writers. It gives businesses a chance to build a blog and connect with a wide range of industry-specific users.
Storytelling is popular on Medium, and many businesses use this to their advantage to build a blog audience.
Medium Pros
This blogging platform is easy to use for publishing content.
Another pro is Medium's readership. The site also features a reader recommendation engine that can generate an audience for new blogs.
Since on-site blogs can often take six months or more to generate traffic, a site like Medium can be an attractive alternative.
Medium also has community publications. Each user on the platform can create up to seven publications. Users can also submit blogs to Medium publications to build a larger audience. For example, the Towards Data Science publication has over 645,000 followers.
If you're just starting out, Medium publications can help draw attention and followers to your new blog. This blogging platform can also complement a website blog, and some businesses republish their on-site blog content here without worrying about penalties.
Medium Cons
Like LinkedIn, a Medium blog won’t help you get the SEO benefits of an on-site blog. It also has a large community that can favor trends or long-time members over newcomers. While you can use Medium to generate traffic for an on-site blog, it may present a duplicate content risk if you don't properly set up your website.
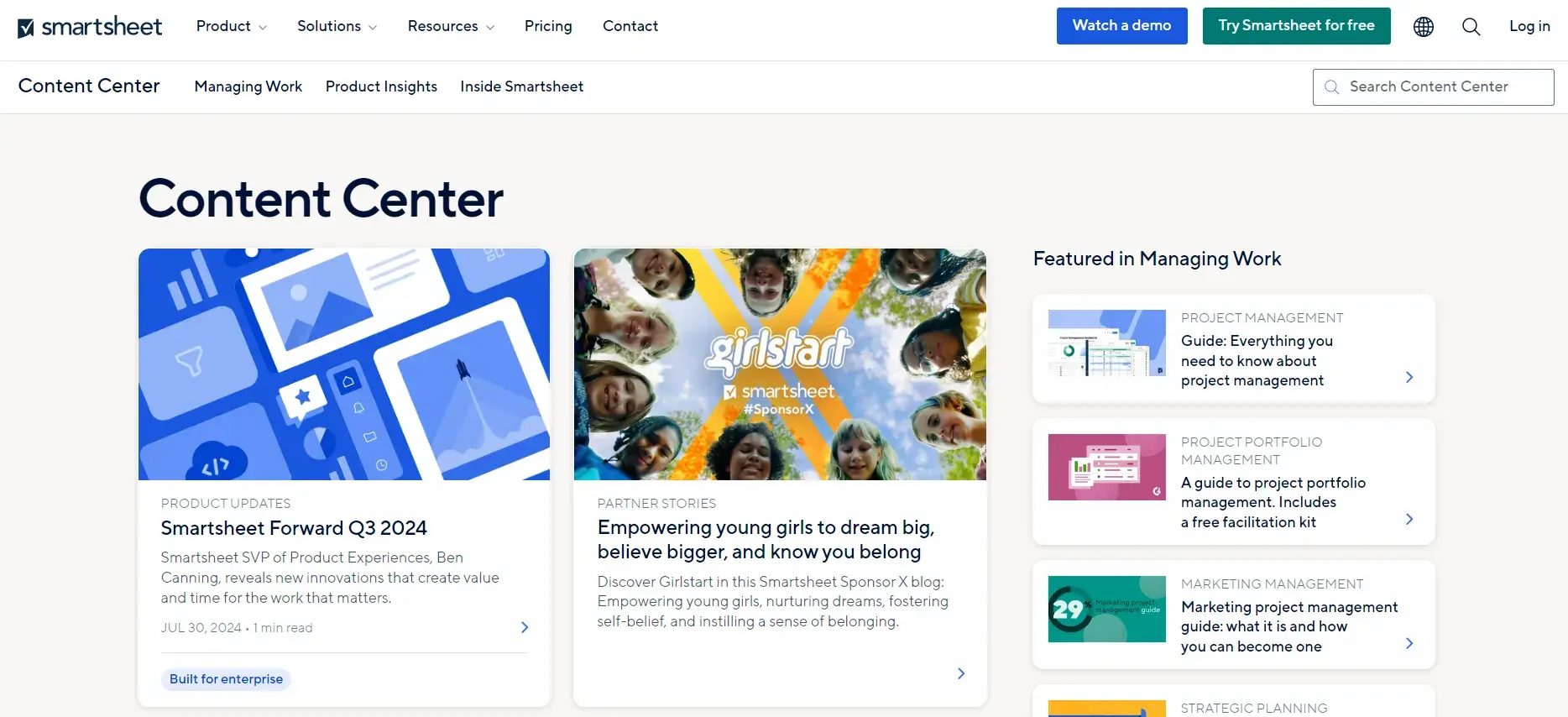
Medium Blog Example
Both businesses and government agencies use Medium to promote their brand content.

Pro tip: Medium is a bit like LinkedIn in that businesses sometimes publish on their own blog and Medium. In this case, you need to be mindful of duplicate content. I would aim to get the SEO-heavy pieces onto your website first, then repurpose them for Medium or potentially have a Medium strategy.
Medium Key Takeaways
- Ideal for writers and others who want to connect with an existing audience.
- Clean and simple interface.
- Less likely to offer the SEO and lead generation benefits of an on-site blog.
Best For: Multimedia

Blog Software Cost: Free
Ideal Users
Tumblr appeals to personal bloggers and brands alike. While bloggers might be able to use this as their only platform, brands tend to use it as one platform among many to show their personality.
Tumblr Pros
Tumblr combines the power of blogging and social networking in one highly-visual publishing platform.
Tumblr offers everything you need to create a professional-looking site. You can select from hundreds of free and premium themes and add multiple pages, sidebars, social sharing buttons, comment sections, and more.
You can also buy a custom domain name from a domain name registrar rather than use the free subdomain: yourusername.tumblr.com. If you have HTML coding skills, you can further customize your site.
When you’re satisfied with your site's design, you can start creating and publishing multimedia post types. Featuring photos, GIFs, links, chat dialogue, audio files, and video in your content makes it more engaging, memorable, and shareable.
Since other users can easily like, reply, and reblog your posts on their Tumblr as well as their other social accounts, right from their dashboard, this is an excellent platform for engaging and fostering an online community.
Tumblr Cons
There are restrictions on the site that can frustrate users. For example, you can only schedule (or “queue”) 50 posts in a day, which might limit your ability to plan and execute a long-term content strategy.
You can also only upload videos under 500MB and only track 20 tags at a time.
Furthermore, your site can be suspended at any time if you’re found in violation of Tumblr’s community guidelines.
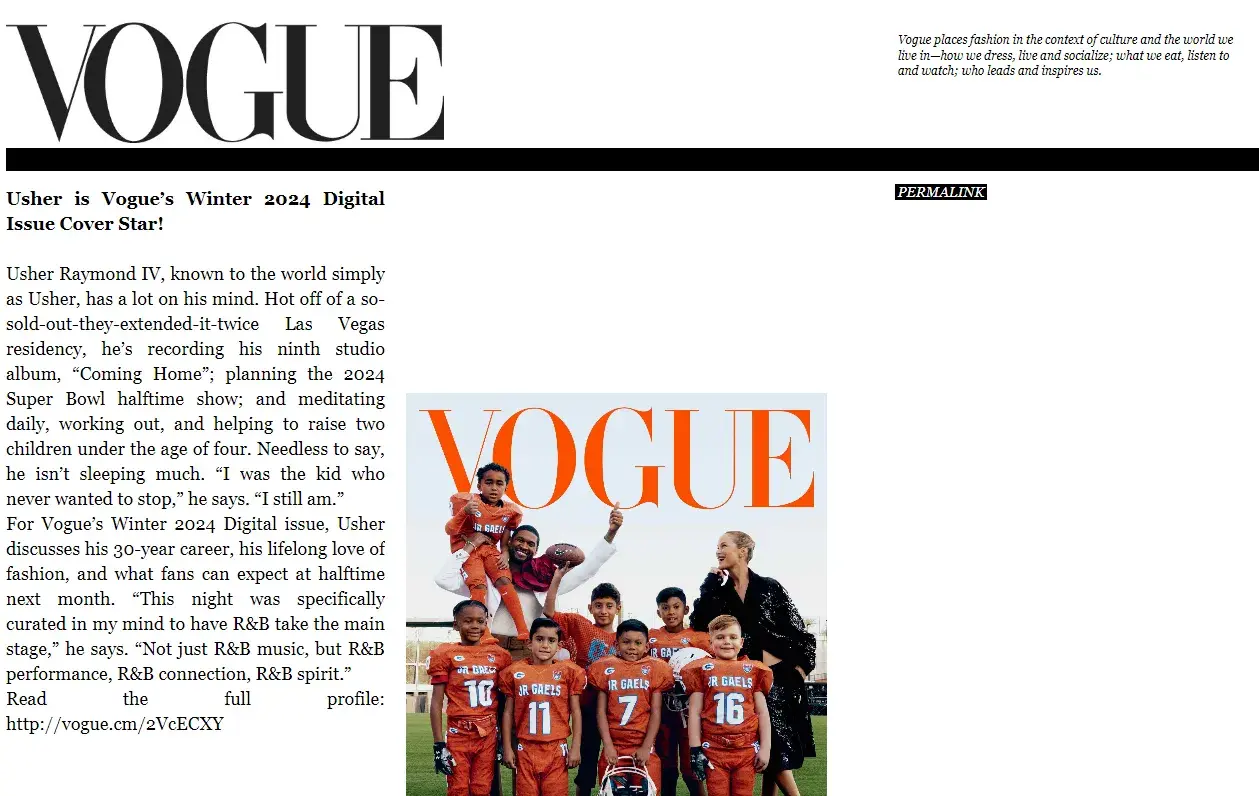
Tumblr Blog Example
Vogue has a highly visual and multimedia-rich site on Tumblr. Check it out below.

Key Takeaways
- Ideal for publishing multimedia posts.
- Restrictions on what you post, when, and how often.
- Ideal for individuals and brands to engage with followers.
What is the best blogging platform for you?
Building a blog takes time and dedication. It's a long-term investment, and that includes the platform you use to create it.
This means that no matter how great a blog platform is, it needs to be right for you. It's challenging to move a blog to a new site after it gets going, so the better you prepare before you start blogging, the more likely you are to have lasting results.
So, before I cover the most popular choices, let's talk about what you need in a platform for your blog.
If you're just starting out, you‘ll want a platform that’s easy to set up and use. If you don‘t have coding experience, it’s important to find a platform for your blog that doesn‘t need you to code. Developing a blog isn’t simple, and you'll have more than enough to do without adding new skills to your to-do list.
Next, you‘ll want to do some big-picture thinking about the type of blog you want to make. This means drawing inspiration from the blogs you admire. It’s a good idea to create a list of layouts and features you like, and take note of blog tools you may need as your blog grows.
Below are a few questions you'll want to ask yourself to prepare:
- Do you plan to monetize your blog with a newsletter now or in the future?
- Is a multimedia experience with lots of images and videos your goal?
- Are you starting a blog to build SEO for your small business site?
- Or are you hoping it can build your reputation as a thought leader?
- What skills do you need to learn to build your blog?
- How many of those skills can a blogging platform help with?
Once you have a clear plan for your blog, you're ready to choose the best blogging platform for you.
How to Choose a Blogging Platform
For many, choosing a blog platform starts with cost. Some of the best blog software is free. So, check what plans each provider offers and how many tiers there are. Then, look into their primary and unique features.
I suggest paying special attention to the value that out-of-the-box features offer in comparison to add-ons.

Start blogging with HubSpot's Content Management System.
But what you're willing and able to pay is just the first of many important decisions. I’ll share some other features you might need for your blog. This can help you compare different blogging platforms.
Themes and Templates
Themes and templates allow you to customize a blog quickly and easily. When looking at different blogging platforms, check out their selection of themes and templates.

Ask yourself:
- Do they have a lot of templates for blogging specifically?
- Do they have a variety of free and premium templates and themes?
- Can you edit the themes and templates to create a truly customized look for your site?
- Do you want to create your blog from scratch instead of a pre-designed theme?
These are just a few questions that can help you choose a platform with the design and customization options you need.
There‘s also a strong chance that you’ll fall in love with a blog theme and want to start building your blog right away. But if you‘re blogging for your business, it’s about more than aesthetics.
Content Editor
The content editor is the core of every blogging platform. As a blogger, you might be working with this editor every day, so make sure you pick a platform with an editor you like.
Think about ease of use. You want to be able to set up a blog and start adding content to it quickly. And you should be able to get a sense of the functionality and flexibility of the tool.
To test this, I recommend creating a complex blog draft. Be sure to add internal links, videos, and different images. Anything you think you might want to include in your final blog should be ready to test on each platform.
As you start comparing platforms, you'll start to get stuck on specific details. It can help to break your list of desired features into must-haves and nice-to-haves.
For example, maybe your editor must have drag-and-drop functionality and an auto-save feature. But it'd be nice to have the option to preview how your post looks on different devices.
Finding the Best Blogging Platform for SEO
As a passionate SEO, I would say this — but it’s not biased — SEO is another really important factor in your blogging journey. You want your blogging platform‘s SEO capabilities to align with your goals and needs.
For example, if you need to boost your visibility in SERPs, but you’re not very SEO-savvy, you’ll need a platform with built-in SEO tools.
Optimizing your content for search is essential to driving traffic to your blog.
According to a Backlinko study, sites listed on the first SERP in Google get 27% of all clicks for a keyword or phrase.
It's well-established that blogging can improve SEO if it‘s a useful resource for your customers. But SEO takes time to learn if you’re just beginning your content marketing journey.
On-page SEO, off-page SEO, and technical SEO are all important strategies that take time and effort to learn.
SEO Features and Tools
So, to get on that first page, you ideally want a platform with built-in tools to help you optimize your content.
Many blogging platforms offer plugins or add-ons to help with SEO. But, the features that will be most useful to you will depend on your current know-how.
For example, some platforms can help you build a site map or manage your blog URLs.
Many SEO techniques are repetitive processes full of details. So, it's also ideal to have a platform for your blog that can remind you to optimize for search as you build each blog.
For example, HubSpot SEO software offers on-page tips like reminding you to add alt text to blog images.

If a platform doesn‘t have this type of advanced functionality, then check if you can install a third-party SEO tool. Otherwise, you’ll have to get up to speed on SEO best practices and make sure to add them to your blog.
Extensions and Integrations
In my experience, no blogging platform can offer every single feature every single blogger wants out of the box. Besides, your blogging needs and goals will likely change over time as your audience grows or strategy shifts.
That‘s why it’s important to choose a blogging platform that offers extensions or integrations with third-party tools. Platforms with an ecosystem of apps will be able to scale with you over time. This helps make sure that you don't have to migrate to a more flexible alternative in the future.
Get Started Blogging
Once you figure out your blogging goals and needs, you can choose the right blogging platform. With a little focus, you can find a tool with the functionality and flexibility you're looking for.
I loved hearing pro tips from brilliant businesses and bloggers using some of the best blogging platforms. It shows that if you pick a platform and stick with it, you can create a great and meaningful blog.
Whichever platform you decide on should combine ease of use and power to propel your business. So get choosing and start blogging to reap the SEO and traffic benefits.
Editor's note: This post was originally published in April 2019 and has been updated for comprehensiveness.
















































































































































































![Download Now: Event Planning Checklist [Free Download]](https://no-cache.hubspot.com/cta/default/53/41b0d638-6665-493a-8d8f-b1710e93d44b.png)