Are you working on an annual report? Looking for a way to impress your client or boss with this report? Then use a simple annual report template to make your document look more professional.
Preparing an annual report is not an easy job. You shouldn’t have to spend hours making it look pretty as well. That’s why we handpicked this collection of annual report templates so you can quickly load them up with InDesign or MS Word to edit and copy over your content. It’s that easy.
Whether you’re working on an annual sales report, financial report, or a marketing report, we found templates to fit all kinds of documents. This collection includes both free and premium templates, as well as our tips for designing the perfect annual report to get you off to a great start.
Top Pick
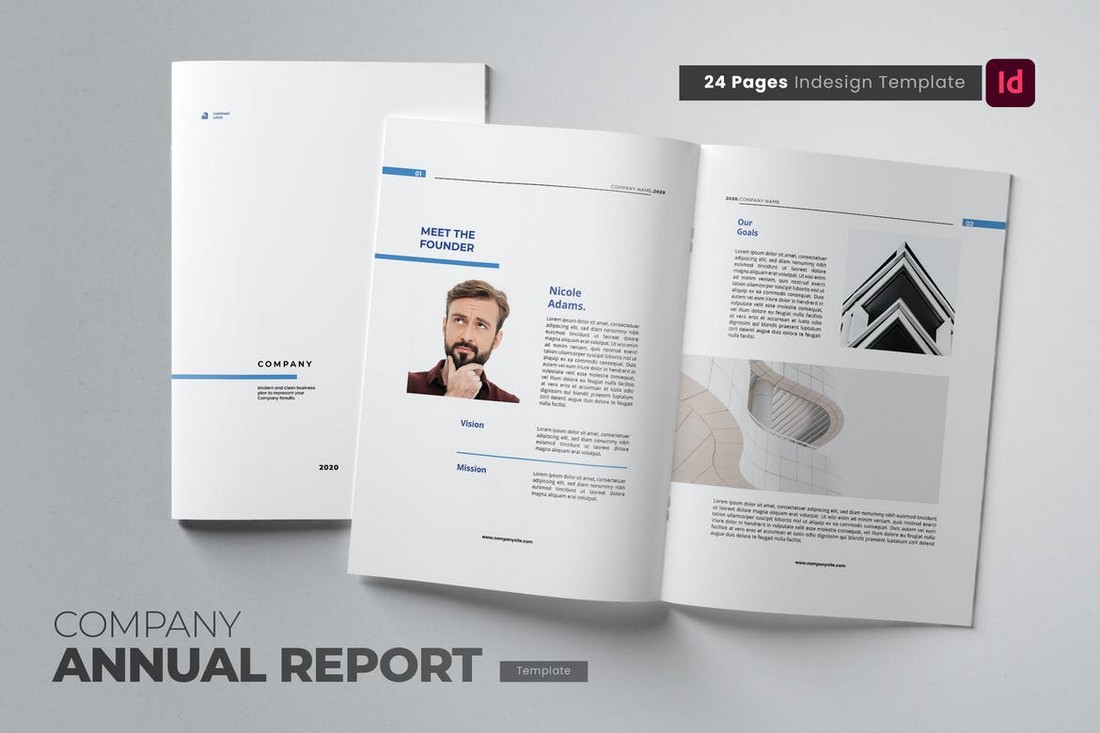
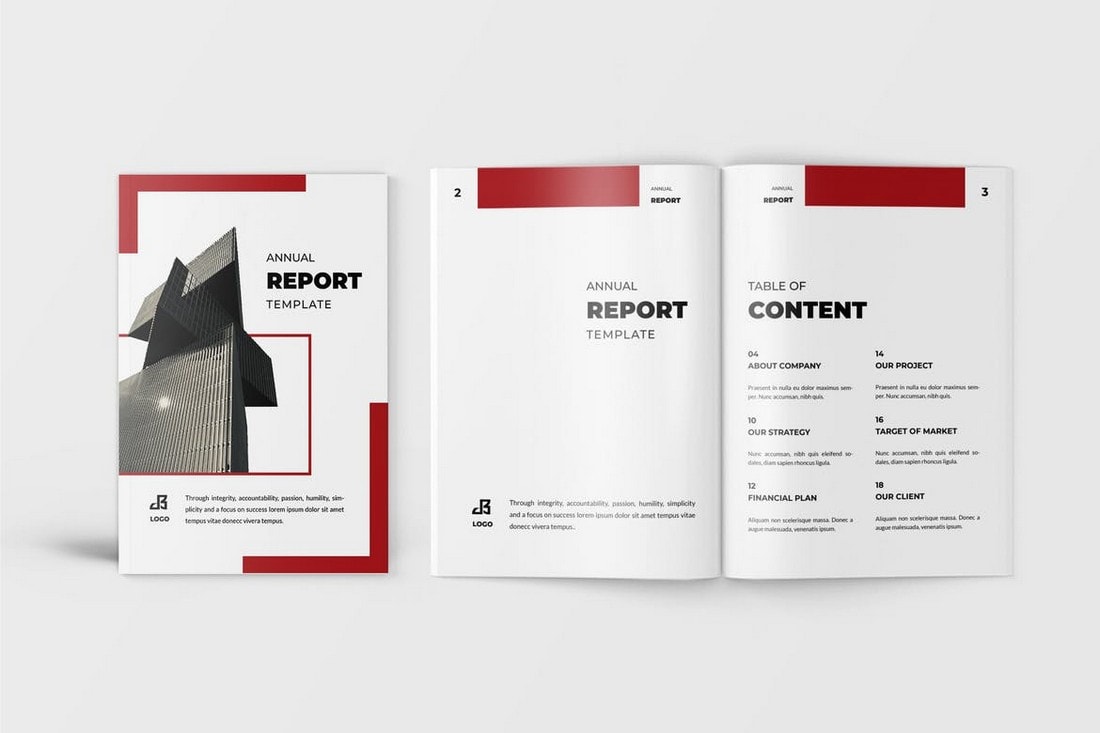
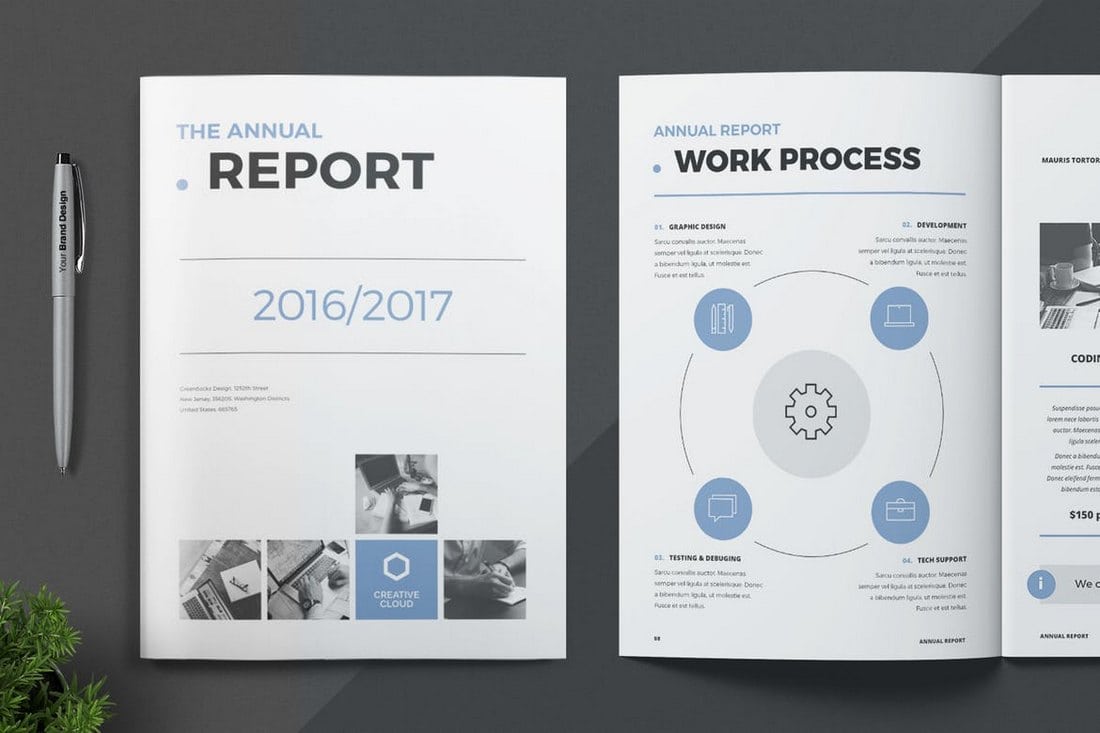
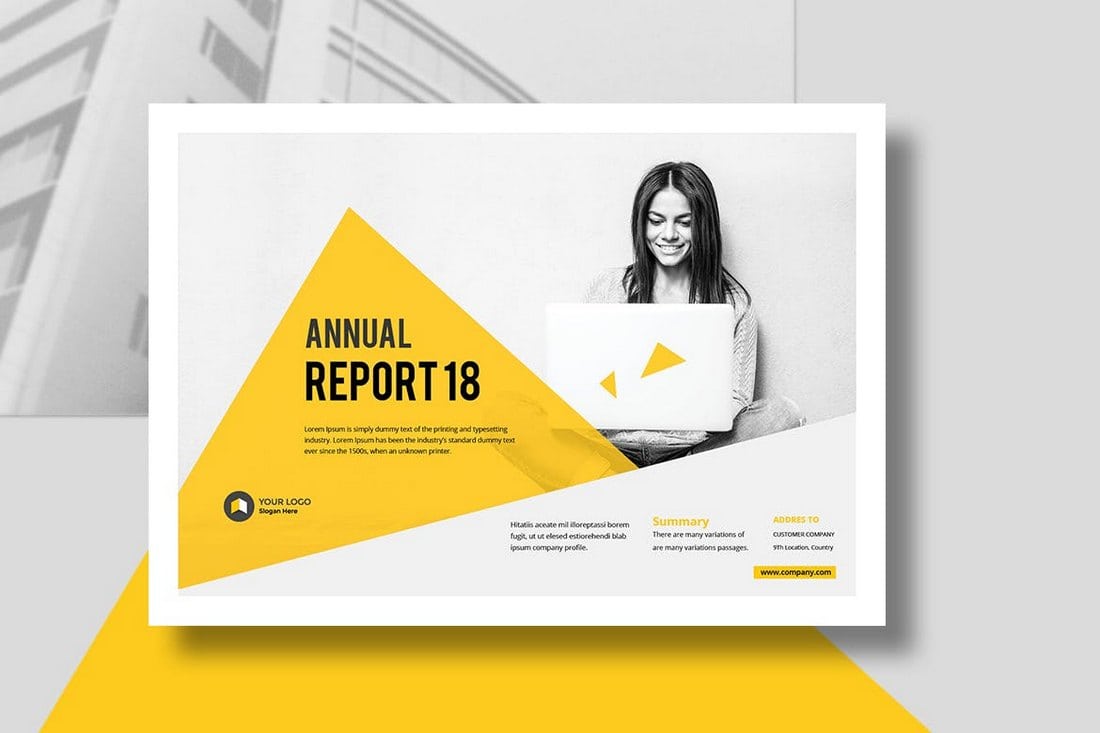
This is a modern and elegant annual report template you can use to create reports for many different types of agencies, brands, and businesses.
This InDesign template comes with 24 unique page layouts you can easily customize to your preference to add your own text, change colors, and add your own images as well.
Why This Is A Top Pick
The beautifully minimalist and clean design is what makes this annual report template quite special. It also features a multipurpose design, which you can take advantage of to create not just annual reports but also make company profiles as well.
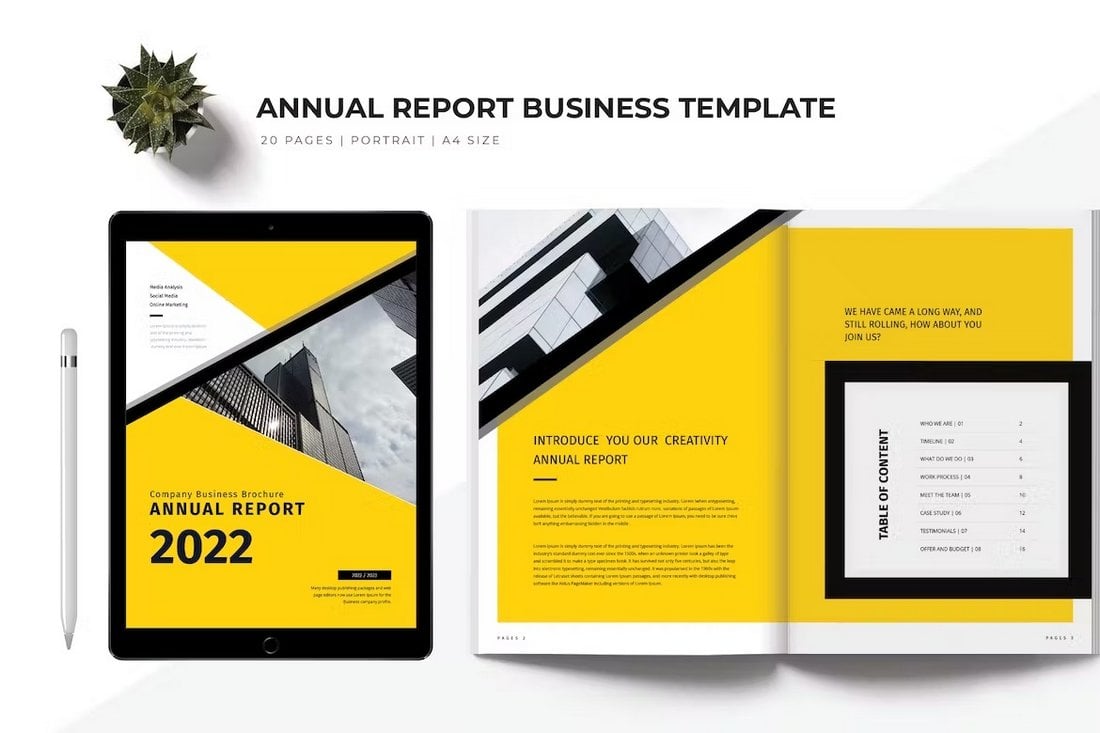
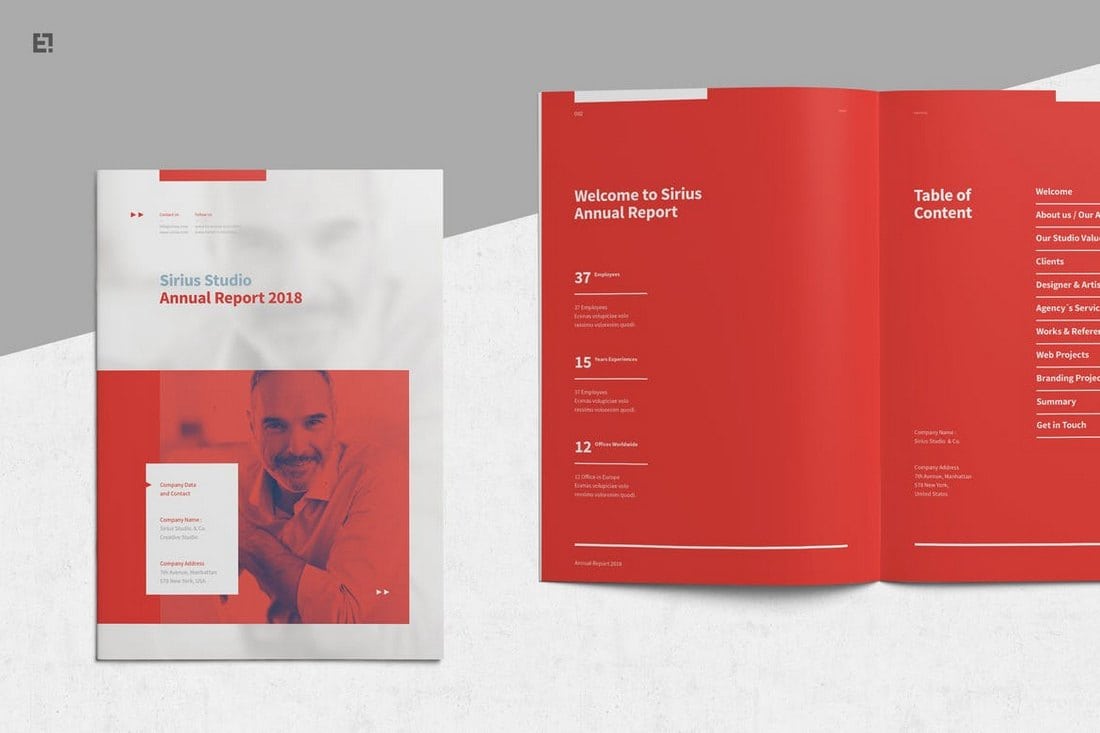
This InDesign template is perfect for presenting corporate annual reports in a modern and professional approach. Easy to edit and customize, this template includes 20 A4-sized pages with a 3mm bleed, follows a CMYK color scheme, and you can fully customize the fonts and images as well.
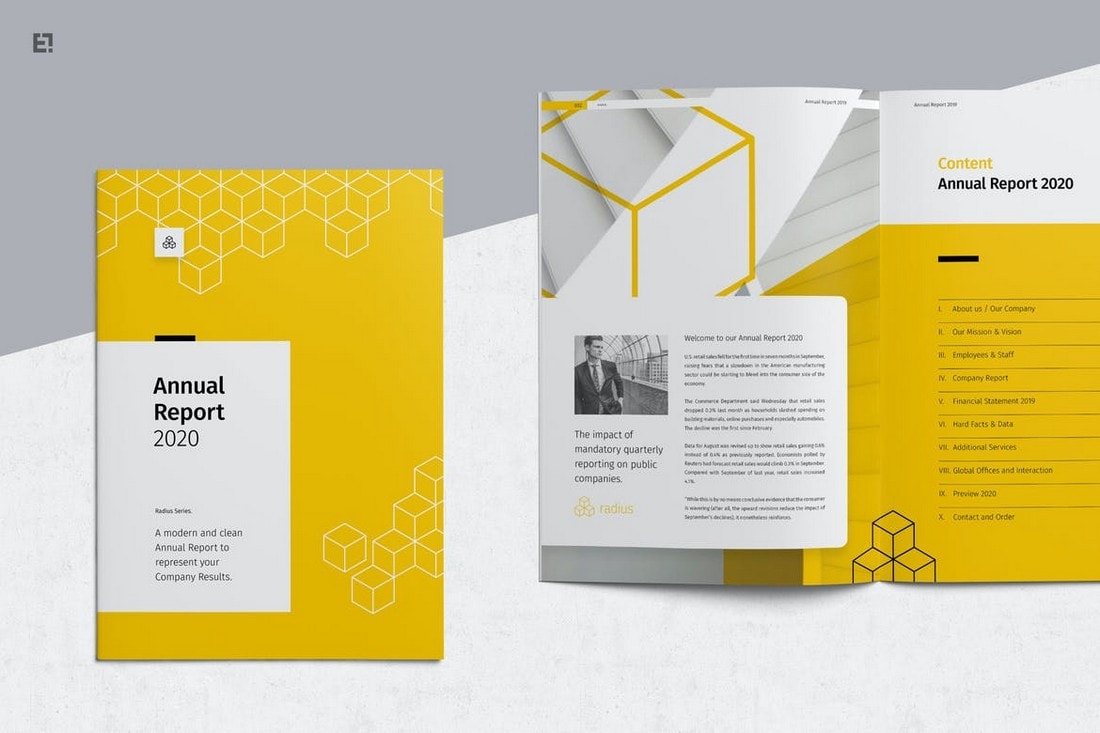
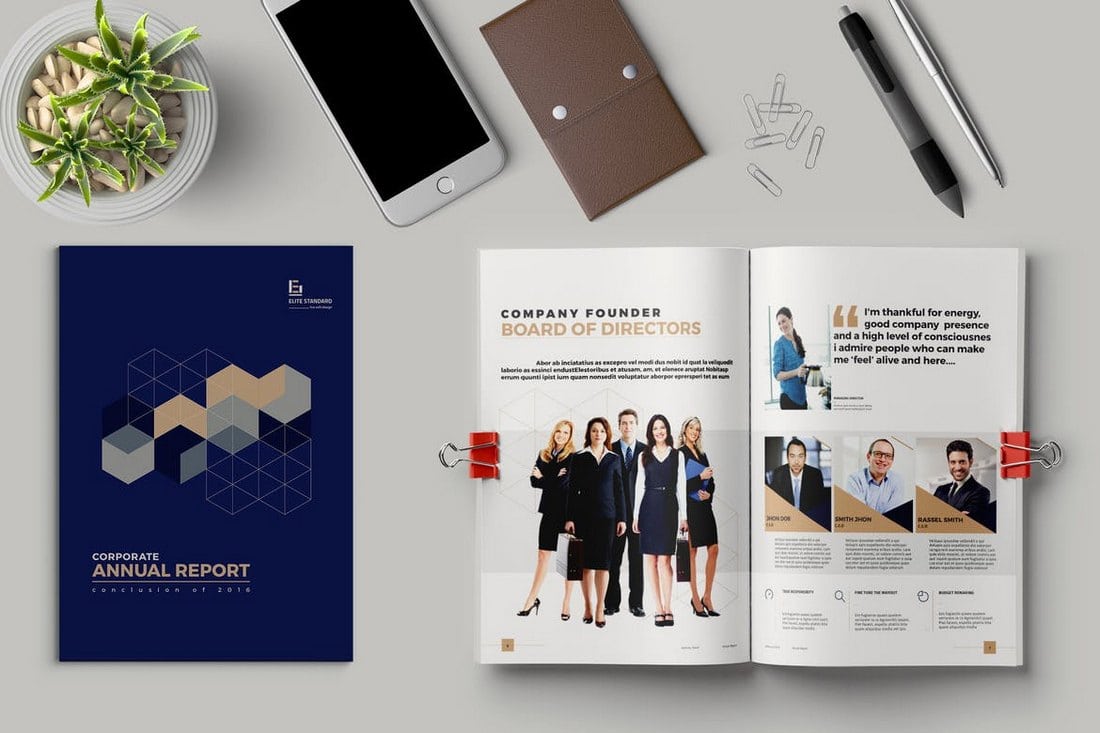
This InDesign annual report template is perfect for reflecting your company’s financial data and profile. Adaptable to both digital and print, this portrait-oriented brochure template has an elegant and modern look, making it an ideal choice for crafting annual reports for modern agencies and brands.
This is a polished, entirely customizable InDesign template ideal for designers working on proposals and annual reports. It’s a user-friendly, 16-page template with adjustable text, fonts, images, and colors. The package comes with free fonts, master pages, and is available in A4 & US Letter sizes.
This is a well-structured annual report template for creating informative, year-end company reports. Presented in a tasteful gradient color design with a 20-page capacity, this InDesign template allows for easy insertion of images and text, thanks to its drag-and-drop feature. Also included are INDD & IDML files and a helpful font link.
This annual report for Word and InDesign is an easily customizable template that elevates your reporting to a new level of professionalism. With a sleek, modern design, this 16-page layout can be effortlessly edited with your content, without affecting its quality or size. The package supports multiple platforms including Canva, Microsoft Word, Adobe InDesign, and Illustrator.
This is a meticulously designed, annual report template convenient for corporate businesses. Its two sections allow for vivid storytelling through photos and narratives, alongside a concise display of financial specifics. Packed with customization options, from text to colors and images. The template supports A4 and US Letter sizes, and spans Adobe InDesign, Word, and PDF formats.
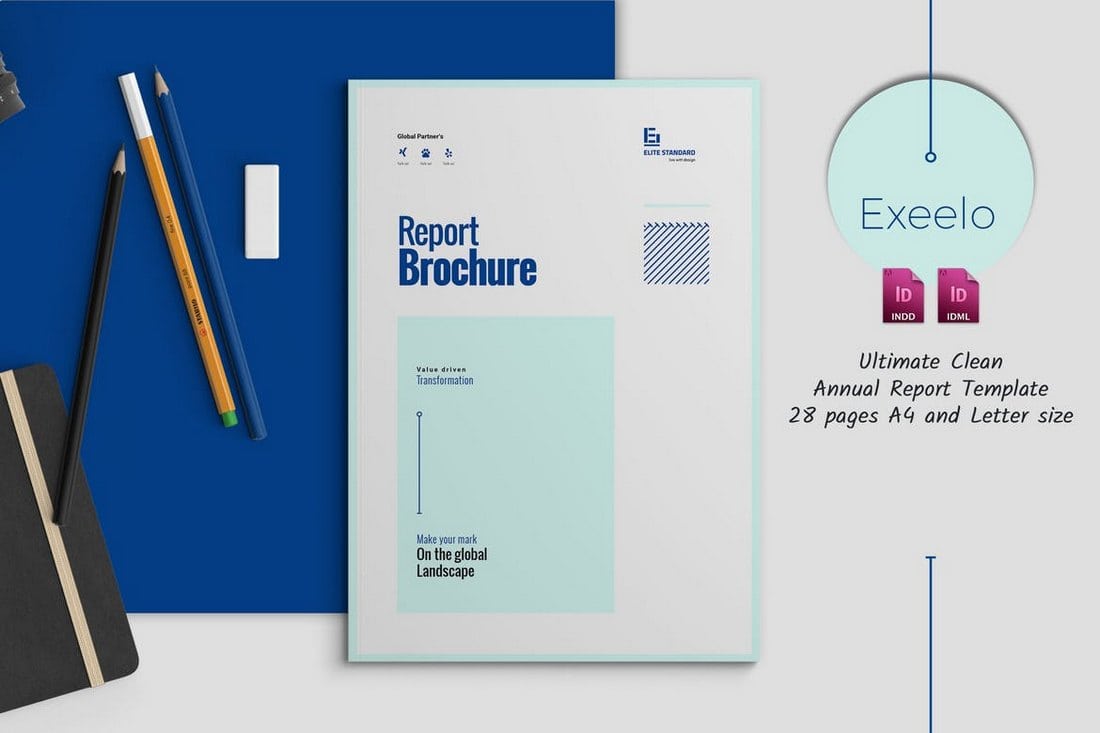
An accessible and effective annual report template for constructing comprehensive corporate reports. It offers a polished, modern design with user-friendly features like paragraph styles, changeable colors and automatic page numbering. Equipped for print readiness, this high-quality template accommodates 28 pages of A4 or letter-sized content.
This is a versatile annual report template suited for contemporary businesses. Compatible with Microsoft Word 2010 and Adobe InDesign CS4 or higher, it offers a 16-page layout that can be customized for print or digital usage. Editing features allow manipulation of text, color, and objects, with a detailed guide provided for ease of use.

Gradioo is a stylish annual report template and an ideal choice for your company’s end-of-year financial summary. With over 30 customisable pages, this user-friendly template is compatible with Office Word and Canva, providing an accessible and efficient way to showcase your financial performance.
Mintech is a straightforward, easy-to-use template perfect for your company’s annual report. It features 28 pages that are completely customizable, offering flexibility to change colors, texts, and images. The template fits an A4 size and is ready for print with a 300 DPI CMYK. It’s also compatible with Office Word and Canva and includes various file types.
This annual report template offers a minimal and professional design for crafting comprehensive annual reports. Available in Adobe InDesign, Microsoft Word, and PDF formats, the template features 20 unique layouts and is editable to suit individual needs. It offers automatic page numbering, organized layers, and customizable text, color, and image options.
This is a customizable, professional-grade annual report template to help companies superbly present their year-end accounts. This user-friendly template accommodates text, images, and financial data on 20 unique layouts optimized for Adobe InDesign, Microsoft Word, and PDF formats in A4 and US Letter sizes.
This template provides a modern and professional way to present your company’s annual report. It combines engaging photography and narrative storytelling with clear financial graphs for a visually impressive display. Compatible with Adobe InDesign and Microsoft Word, it’s easy to edit and ensures a polished, comprehensive annual report.
This annual report template comes with a structured layout for a compelling and comprehensive business overview. Serving fascinating snapshots of company narrative coupled with financial figures, the template is compatible with Adobe InDesign and Microsoft Word. The design comprises 24 layouts, editable text, colors, and images, and auto page numbering.
Boasting a stylish, modern design, this Annual Report template for InDesign is the perfect tool for presenting your company’s yearly achievements. Its professional, clean design showcases data and infographics effectively, enhancing your narrative. The 16-page document is easy to edit, ready to print, and uses a free font.
A versatile InDesign template ideal for modern corporations and brands. This 24-page document comes in both A4 and US Letter format, equipped with automatic page numbering and paragraph styling. The template can be fully customized to change fonts, images, and colors as well.
This is a professional, easy-to-edit InDesign template designed for business annual reports. It features a 16-page layout which is fully customizable including texts, fonts, images, and colors. The template is compatible with multiple Adobe InDesign versions, supports A4 and US letter sizes, and is print-ready in CMYK color.
A fully customizable and comprehensive annual report template featuring a 20-page design that’s suitable for various sectors. It’s well organized and designed to accommodate all necessary company details, from organizational structure to financial health, with rich graphical elements, tables, and charts.
This professional annual report template is perfect for modern companies to use in creating an engaging annual report. Compatible with InDesign and featuring a clean, easily editable 16-page design, the template is ideal for showcasing your business highlights, financial data, and future goals.
An adaptable InDesign template perfect for crafting an annual report with a modern aesthetic. It offers a minimalist, modern design that can be personalized with ease. The template features professional text styles and colors, 20 pages, and high-quality graphics.
If you’re making an annual report for a modern business, startup, or a corporate agency, this gorgeous template will help you craft a beautiful brochure. It features 15 ready-made page layouts with paragraph styles, master pages, and more. It’s available in A4 size and you can edit the template using Adobe InDesign.
A modern agency requires modern print publications. Use this creative annual report template to design an attractive report for your business. It comes with 16 page layouts in both A4 and US Letter size. You can edit and customize the template using InDesign CS4 or higher.
This template has everything you need to create a professional annual report. It has a bright and colorful design, 20 different page layouts to choose from, and fully customizable designs. It’s perfect for small businesses and corporate companies. The template also comes in Adobe InDesign and Microsoft Word formats.
If you want to create an annual report with a dark and elegant design, this template is perfect for you. It includes 20 page layouts in A4 size. And it has master page layouts with editable paragraph styles, page numbering, and more. This template is also available in Word and InDesign formats.
This annual report template features a very modern and stylish design that will make your brochures stand out from the crowd. There are 23 different page layouts in this template available in US Letter size. It’s most suitable for creative agencies and modern brands.
You can create a clean, minimal, and professional-looking annual report using this template. It has beautiful page layouts with stylish paragraph formatting and lots of space for showcasing images. The template includes 42 pages and comes in A4 and US Letter sizes.
This is a free annual report template that you can download and customize using Adobe InDesign. It has a creative design that you can easily edit to your preference. There are 12 different page layouts in the template.
The creative abstract shapes used in this brochure design give this template a very unique look and feel. It features beautiful page layouts with a modern approach. There are 16 different page designs included in this template in A4 size.
Designing a high-quality annual report filled with statistics, graphs, charts, and data will be much easier when you have this template. It has 12 unique pages full of charts, tables, and more for showcasing your data in visual form.
This annual report template comes with a simple yet creative design. It uses a beautiful color theme across all of its pages alongside shapes and elegant background design. The template includes 20 different pages with customizable layouts.
This minimal annual report template uses bright colors to grab the attention of the readers. It also uses colors quite well to highlight specific parts of your document. There are 12 unique page designs in this template.
This is a simple and free brochure template you can use to design basic white papers and reports for various business projects. The template comes in InDesign format and it includes 12 pages in total.
You can use and edit this template with both MS Word and Adobe InDesign. It comes in both file formats as well as a professional design. The template contains 24 unique pages in A4 and US Letter sizes. You can also fully customize the template to change colors, fonts, and paragraph styles to your preference.
If you prefer documents with bold and dark color themes, this InDesign template is perfect for your project. It comes with a modern design featuring dark colors. There are 12 different page layouts in the template in A4 size.
This brochure template is made with corporate brands and agencies in mind. It has a colorful yet professional design that can be used to make all kinds of business reports, corporate brochures, and company profile documents. The template includes 20 pages.
You can use this template to design a minimal and modern annual report document for a modern agency or business. It has customizable page layouts in A4 size where you can fully personalize the design to match your brand.
This free brochure template comes with a minimal and clean design. It has multipurpose page layouts you can use to make business reports, magazines, portfolios, and many other types of brochures.
If you’re working on an annual report for a digital agency or creative brand, start with this template. It has a beautiful design filled with colorful shapes and images. And includes 20 unique page layouts. You can change the colors, fonts, and formatting to your preference as well.
The bright and colorful design of this template makes it most suitable for modern marketing agencies and brands. It uses a red and beige color theme across all pages of the brochure. The template has 32 pages in A4 size.
Use this InDesign annual report template to create brochures for corporate companies and businesses. The template includes 20 pages with clean layouts and master page designs. It comes in A4 size.
This brochure template is ideal for making a more visual-centric annual report for your business. It has 28 page layouts with many different styles of page designs, including ones that use full-page image backgrounds.
This is a simple and free annual report template you can use to make a very basic report for a school or educational business. It includes 5 page layouts with clean and minimal designs. You can download it in MS Word and Google Docs formats.
Whether you’re a fan of Adobe InDesign or Microsoft Word, you can edit this annual report template using both software. It comes in INDD and Word file formats featuring 24 unique page layouts in A4 size. You can edit and change everything in the template quite easily as well.
Use this InDesign template to craft a professional annual report for your corporate agency or company. The template features 15 page designs. You can change the fonts, paragraphs, and even the colors with just a few clicks. The brochure comes in A4 size.
This is a free brochure template that’s been designed for creating all kinds of reports, including annual reports. The template comes with a set of highly visual page designs, which you can customize using Adobe InDesign.
The clean and aesthetic feel of this brochure design makes it a perfect choice for designing annual reports for modern brands. This template comes in both InDesign and Word file formats. You can customize each page layout to your preference to change colors, fonts, and paragraph styles however you like.
If you want to make your annual report look completely minimalist with fewer colors and more focus on its content, this InDesign template is for you. It features 20 unique pages with easily editable layouts. You can customize it using InDesign CS4 or higher.
This is the perfect InDesign template for making annual reports for marketing agencies and brands. The template lets you choose from 20 unique page layouts that are available in A4 size. The colors, fonts, and paragraph styles are also fully customizable.
Grab this InDesign template to make your annual reports look more modern and creative. It comes with a set of modern page layouts that feature colorful shapes and designs. There are 12 page layouts in this template with easily editable designs.
This is a free Microsoft Word brochure template that you can use to make simple and short annual reports. It includes 6 page layouts with editable colors, shapes, and fonts. The template is perfect for quick annual report brochures.
This creative annual report template is perfect for modern businesses and agencies for designing attractive brochures. It includes 20 different page layouts you can customize with InDesign. It also comes in A4 and US Letter sizes.
If you’re looking for a flexible, and multipurpose annual report template, the above-featured product is well worth checking out. It offers a minimal and sophisticated design that is perfect for strictly professional corporate environments.
Here we have a clean, and modern annual report template for Adobe Indesign that can be fully customized to your specific requirements in just a few easy clicks of the mouse. It consists of 20 painstakingly designed pages in A4 size, CMYK color space, 300 dpi, free fonts, and more.
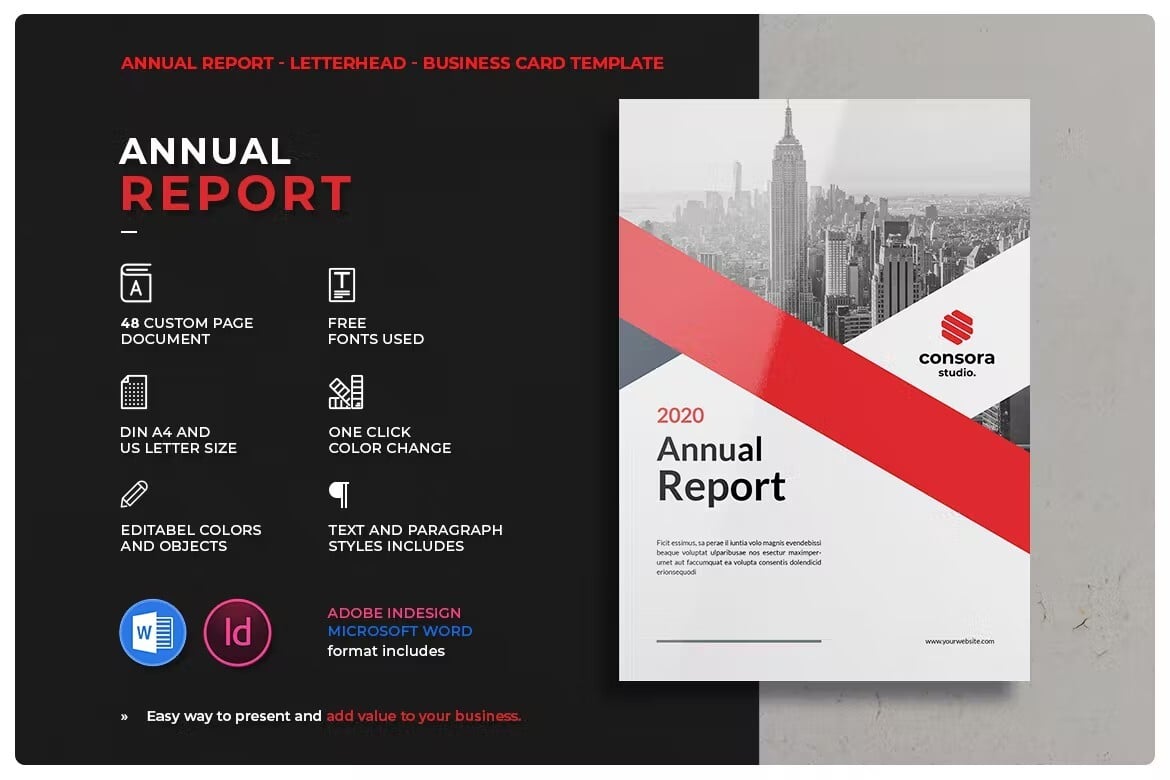
Check out this minimal, and professional annual report template that can be fully modified in Microsoft Word or Adobe InDesign. The package includes a 48-page annual report, business card, and letterhead templates. Get your hands on it today.
This is a high-quality annual report template that can also be very well used as a magazine, proposal, e-book, and company brochure. If you choose to spend your hard-earned cash on this product, be rest assured that you won’t get disappointed.
If you’re looking for an ultra-modern, and unique annual report template, the abeove-featured product is the best bang for your buck. it features a square design, 20 custom pages, 300 DPI, CMYK color space, 3mmbleed, free fonts, and so much more. Grab it now.
Another modern annual report template with a multipurpose design. This template comes with 28 different page layouts you can use to craft various types of annual reports. The template is compatible with InDesign CS4 and higher.
If you’re looking for an annual report with a minimal design, this template will come in handy. It features a simple black and white page design for making professional annual reports. There are 20 pages in A4 size.
You can easily edit this template using either MS Word or InDesign to make a professional-looking annual report. It comes with 20 page layouts with paragraph styles, formatting, and editable colors.
Use this brochure template to craft a modern annual report for a corporate brand or business. It comes with a stylish and colorful design across 26 different page layouts. The template can be customized with InDesign CS4 and above.
This annual report template comes in A4 and US Letter sizes. It’s also available in InDesign and Microsoft Word formats. You can easily edit and customize it to create a clean and simple annual report.
This free brochure template comes with a multipurpose design you can use to create all kinds of business brochures and annual reports. It includes 14 unique page layouts with easily editable designs and resizable vector graphics.
Another stylish brochure template for crafting annual reports for modern agencies and businesses. This template includes 20 page layouts with fully customizable designs. You can change the colors, paragraph styles, fonts, and much more to your liking.
Design a colorful and creative annual report for your brand using this high-quality template. You can customize this template using InDesign to create an attractive annual report for various businesses. It includes 12 page layouts.
A colorful and modern annual report template for startups and modern agencies. This template comes with all the necessary tweaks and improvements such as automatic page numbering and easy color change using palettes. It includes 15 page layouts.
As you can see from the preview image, this elegant annual report is suitable for all kinds of businesses and companies. It features a modern and visual-centric design. And comes with 20 page layouts you can easily customize to your preference.
Show off professionalism with this minimalist annual report template. This template is ideal for making an annual report that gives the center stage to its written content. The template features 32 unique page layouts in A4 and US Letter size.
This is a free and multipurpose InDesign template. You can use it to craft all kinds of brochures and reports as it comes with easily customizable page layouts. The template is available in A4 and US Letter size.
Whether you’re designing an annual report or a project report, this template will work well for both purposes. The InDesign template comes with 28 unique page layouts with editable designs. The colors and formatting can be easily customized as well.
If you’re looking for an InDesign template to design an annual report for a high-end or luxury brand, this template will come in handy. It features a dark and elegant color theme that will highlight your business quite well. The template includes 16 page layouts in A4 and US Letter size.
This annual report template is perfect for creative brands and agencies. It features a colorful and stylish design filled with editable shapes and stylish paragraph styles. The template includes 24 page layouts that can be customized with InDesign CS4 and higher.
Using this beautiful InDesign template, you can create a professional annual report to showcase all the details, stats, and data related to your business. It features a bright and creative design that attracts attention. As well as easily editable page layouts and paragraph styles. The template is available in A4 and US Letter sizes.
Another modern and stylish annual report template you can use to create professional business reports. This template includes 25 unique page layouts with fully customizable designs. It’s available in A4 size and comes in both InDesign and Microsoft Word file formats.
If you’re looking to create an annual report with a minimal and a clean design, this template is perfect for you. It features a very professional design with a clean layout. It also comes in Word and InDesign file formats featuring 25 custom page layouts.
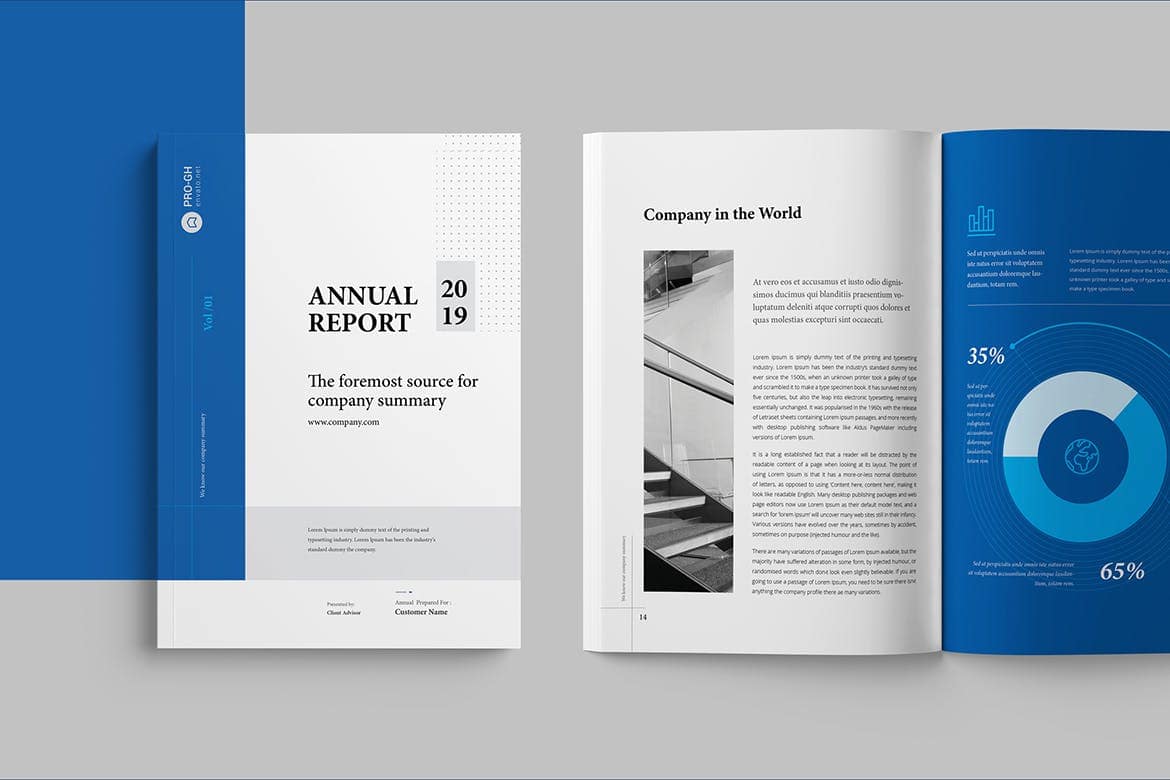
The color blue somehow has a strong connection to businesses. This template comes with a design filled with a professional color scheme. It also lets you choose from 25 different page layouts to create annual reports in A4 size. Both Word and InDesign file formats are included.
This is a free InDesign template you can use to create financial reports for businesses. The template includes multiple page layouts you can easily customize to create annual reports as well.
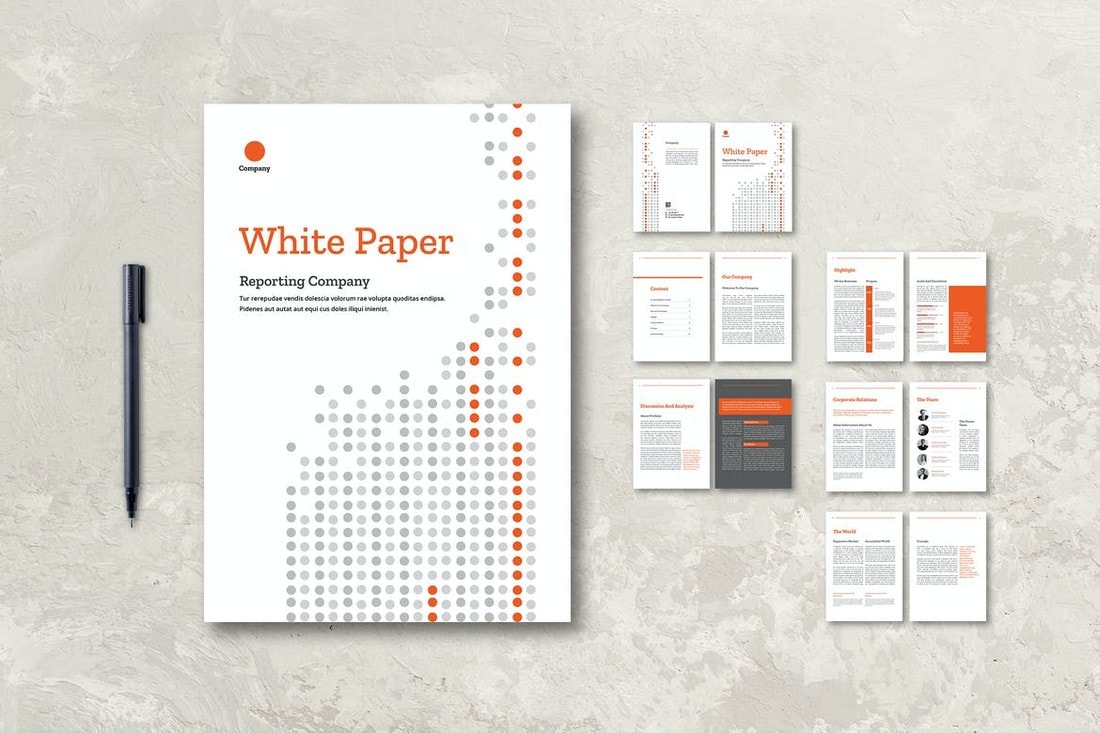
Working on a white paper report for a corporate business? Then use this template to create a high-quality brochure. The template features 12 custom page designs in A4 size. You can also customize the colors and styles of the template using InDesign.
This annual report template comes with a modern and stylish design. It’s perfect for creating reports for digital startups, modern businesses, agencies, and corporations. The template comes in A4 and US Letter sizes featuring 28 custom page layouts.
A multipurpose and multi-format business report template you can use in many different ways. This template comes in InDesign, Photoshop, Illustrator, PowerPoint, and many other file formats. You can use it to create business report brochures as well as presentations.
Another creative InDesign template for crafting professional white paper reports for various businesses. This template features a minimal and clean design. It also includes 12 unique page layouts in A4 size. You can easily customize it to change colors and fonts as well.
This is a multipurpose InDesign template that you can use for free. It features 14 unique page layouts. Since the template has a fully customizable design, you can create various types of business brochures, including annual reports, using the template.
If you’re looking for an annual report template with lots of images and visuals to highlight give a creative look to your brochure, this InDesign template will come in handy. It features 20 unique page designs with images, text, and backgrounds organized in separate layers, making it easier for you to edit the designs however you like.
This modern annual report template comes in both A4 and US Letter sizes featuring 24 unique pages for crafting a complete annual report for your agency or business. The template is compatible with InDesign CS4 and higher.
With 16 unique page designs to choose from, this template is suitable for making all kinds of annual report brochures using either Microsoft Word or Adobe InDesign. The colors, text, and the images in the brochure template are easily editable as well.
If you’re making a business plan or a projection report in the style of an annual report, this template will help you create a professional brochure showcasing your business or brand. The template includes 16 pages in MS Word and InDesign formats.
This is a highly minimalist annual report template featuring a black and white color design. Although, if you’re not a fan of B&W colors, you can easily change the colors to your preference as well. The template features 36 page layouts in A4 and US Letter size.
This minimal annual report template is ideal for making corporate and agency brochures. The template features 20 unique page layouts in A4 size with fully formatted designs that can be easily customized to your preference.
This is a free bi-fold annual report template that comes in multiple formats, including MS Word, InDesign, Photoshop, and more. It’s most suitable for making a simple annual report brochure with a summary of your annual report.
A modern annual report template featuring 28 page layouts. This template comes with a multipurpose design that allows you to make various business and corporate reports with ease. You can easily customize it using InDesign.
A creative brochure template featuring a minimal design. This InDesign template is also perfect for making annual reports for modern businesses. The template includes 20 unique page designs in A4 and US Letter sizes.
This annual report can be transformed into making any type of annual report for both small businesses and big corporations. The template comes with 30 unique page layouts with fully customizable designs. It’s also compatible with InDesign CS4 and higher.
This modern brochure template is a great choice for designing corporate brochures and annual reports for all kinds of purposes. The template features multiple page designs. And it comes in multiple file formats, including InDesign, Photoshop, Illustrator, and even as a PowerPoint presentation.
Another great free template you can use to create a more detailed annual report. This template includes several page designs with forms and charts for showcasing all the data from your report. The template is available in Apple Pages, MS Word, and Google Docs formats.
This modern annual report template is most suitable for making brochures for corporate agencies and companies. It includes 16 unique pages in A4 size and it’s compatible with InDesign CS4 and higher.
Another creative annual report template featuring a multipurpose design. This template comes in 2 different color schemes, which you can also easily customize to your preference. It includes a total of 48 page layouts as well.
This simple and clean InDesign template will help you create a modern annual report to showcase your business and progress in a professional way. The template comes with 40 pages and it’s available in A4 and US Letter size.
This modern annual report template comes with 30 unique page designs for creating professional annual reports for different types of businesses. The template is available in A4 and US Letter sizes. You can edit it using InDesign.
A professional annual report template featuring creative page designs with fully layered layouts for easily customizing it however you like. The template includes 30 custom pages and it’s compatible with InDesign CS4 or higher.
A multipurpose brochure template you can download and use for free to create all kinds of business brochures, including annual reports. This template features 14 unique page designs you can customize with InDesign.
A modern and minimalist annual report template featuring a clean design. This template comes in both MS Word and Apple Pages formats. The template also includes an easily editable design.
This creative and colorful annual report template is ideal for corporate businesses and agencies, especially for creating reports related to sales and marketing. It includes 30 custom pages in A4 and US Letter sizes.
This modern annual report template comes with a material design inspired color theme and with a landscape style design. The template features 30 different page designs with drag and drop image placeholders.
Another stylish annual report template you can use to craft different types of business-related reports and brochures. The template comes in both A4 and US Letter sizes featuring different photo display options and free fonts.
You can design a modern annual report with a landscape design using this stylish InDesign template. It comes with 30 custom designed pages featuring customizable layouts and organized layers.
This annual report template is most suitable for designing reports for corporate businesses and brands. The template includes organized layers, image placeholders, icon fonts, and more.
This creative brochure template comes in a bi-fold design, making it a perfect choice for crafting modern annual reports for agencies and creative businesses. The template includes 14 unique page designs in US Letter size.
Another free annual report template featuring a simple and clean design. The template comes in MS Word and Apple Pages file formats to let you easily customize and edit it to your preference.
An annual report template for modern businesses and professionals. This template also includes 30 unique page designs and it’s available in A4 and US Letter sizes.
This minimalist business report template can be easily customized to create many different types of reports and brochures. It comes with 12 unique pages with auto page numbers, free fonts, and more.
Design a short and simple annual report brochure using this stylish template design. It includes 12-page designs featuring an attractive dark color theme with organized layers and free fonts.
This creative annual report template is perfect for making a document for a marketing or a sales related report. The InDesign template comes with 16 beautifully designed pages and in A4 size. You can also customize the colors with just one-click.
This colorful annual report template is most suitable for businesses related to environment, nature, and non-profits. The template features an attractive design filled with lots of images and colors. It features 30 unique pages and comes in both A4 and US Letter sizes.
Featuring an elegant and a minimalist design, this annual report template will allow you to design an attractive document with up to 18 pages. The document features a grid-based layout, which will allow you to easily expand the content without affecting the layout of the pages.
An annual report template made specifically for corporate businesses and service providers. This template features a multipurpose design that makes it suitable for annual reports, company profiles, proposals, and much more. The template includes 16 pages and 3 different cover designs.
This free annual and business report template comes with a multipurpose design for creating many different types of reports. You can easily download and edit this template using Microsoft Word.
Another minimalist annual report template featuring a minimal and a clean design. This template comes with 18 pages made with a grid-based content layout. You can easily customize this template using InDesign CS4 or better.
This annual report template is ideal for marketing and promotional related annual reports. It features 32 colored pages in A4 and US Letter sizes. The colors can be easily customized and the images can be replaced via placeholders as well.
A clean annual report template featuring a classic black and white design. It features 50 pages with well-organized layers and customizable colors. If you’re looking for a way to stand out and make bold statements, this template will come in handy.
An annual report template featuring a modern design. This template also comes with 20 unique pages in A4 size. You can easily customize the template using InDesign CS4 or better to change colors, images, and text with a few clicks.
This creative annual report template comes with plenty of graphics and visuals, making it ideal for designing a document for a design agency or a web design company. The template includes 30 different pages with unique designs, including paragraph styles and character styles.
A professionally designed business report template you can use to make an annual or monthly report related to different types of businesses and services. The template can be customized with MS Word.
Another annual report template made for corporate businesses and agencies. This template comes with 32 unique pages in both A4 and US Letter sizes. It features easily customizable colors and graphics.
A square-shaped annual report template for those of you who are looking to get creative with their document designs. This template features 28 pages in 210×210 mm size. It can be easily customized with InDesign CS4 or better.
If you’re designing an annual report, a company profile, or a business proposal for a construction company, you can use this template to craft a professional-looking design. The template includes 16 pages with customizable features.
This annual report template features a classic landscape design. It includes 24 pages with a ready-to-print design. You can easily edit the pages to change colors and images with just a few clicks.
Another attractive business report template for MS Word. This template comes with a colorful cover page and customizable page designs featuring three headings for breaking down your information.
This elegant annual report template is perfect for designing a document for a luxury brand or a business. It comes with 30 pages with uncommon designs featuring attractive shapes, graphics, and elements.
An annual report template with a creative design. This template comes with 28 pages for designing reports related to many different types of businesses. It’s compatible with InDesign CS4 or better.
This annual report template features a very attractive design that makes it suitable for all kinds of businesses from startups to corporate agencies. It includes 38 pages and comes in A4 and US Letter sizes.
This clean and minimal annual report template comes with 32 unique page designs you can use to craft documents and reports for different types of financial and marketing related businesses. It’s available in A4 and US letter sizes.
This customizable Word template is ideal for designing professional reports for many different types of businesses. The template includes a cover, binder spine inserts, divider tabs, and much more.
5 Tips for Creating an Annual Report
First and foremost, grab a great template to make your annual report look more professional. Then follow these tips to make the content more impactful.
1. Tell a Story
It doesn’t matter if you’re a big corporate brand or a small agency, your annual report shouldn’t look like yet another boring technical document. Every annual report should include some sort of a story to captivate the audience.
By including an interesting story and composing the content around it, you can make your annual report to be more than just a report. Create a narrative or use a specific theme to show the importance of your mission and goals.
2. Use Images, Shapes, and Infographics
Don’t just tell your readers how well you’ve performed throughout the year, show them! Use charts and infographics to visualize and streamline data to make them more interesting.
Also, be sure to add lots of images throughout your document and use shapes to stylize page designs and content formatting.
3. Take Advantage of Color Psychology
Colors play an important role in every aspect of our life. According to color psychology, different colors can be used to arouse different emotions in humans. Use this to your advantage.
For example, if you’re making an annual report for a non-profit organization, use the colors that arouse the emotions of empathy, love, and kindness to make a bigger impact with your report.
4. Show the Human Side of Your Business
An annual report is often considered a technical document used by corporations and multinational companies. You can change that perspective.
Be brave enough to share your brand story and your origins. Tell the audience how your business operates, share a few behind-the-scenes photos, show the human side of your brand and business.
5. Edit to Perfection
Last but not least, edit your report not just once but twice to get rid of all the jargon. Avoid the usual cliches and boastful statements that most companies use and let facts and data do the work for you. Also, use proper formatting to arrange paragraphs, images, and shapes in a way that improves readability.
Be sure to check out our tri-fold brochure templates collection for more beautiful templates.





































































































































































































![Download Now: The Annual State of Artificial Intelligence in 2024 [Free Report]](https://no-cache.hubspot.com/cta/default/53/b72f2b25-8cc9-4642-9a1b-1e675d3d273b.png)




![Free Kit: How to Build a Brand [Download Now]](https://no-cache.hubspot.com/cta/default/53/814dd420-0d49-40e0-b59c-f01066e186c1.png)