A common question for new WordPress users is, “what’s the difference between categories and tags?” Like everyone knows what a “category” is, but the idea of “tags” can seem very similar. And then you throw in related WordPress concepts like “taxonomy”, and things can get confusing very quickly. But no worries, it’s really not that complicated. Let’s break it down..
Contents
Taxonomies
In WordPress, Taxonomies are used to organize posts. There are different types of taxonomies. The two most familiar types of Taxonomies are Categories and Tags. Both are enabled by default when you install WordPress. So when you create a post, you can choose which categories and tags should be assigned.
Currently, WordPress provides three taxonomies by default:
- Categories – hierarchical taxonomy
- Tags – non-hierarchical taxonomy
- Post Formats – non-hierarchical taxonomy
In addition to these default taxonomies, a WordPress site also may support some Custom Taxonomies that are provided by plugins. For example, an e-commerce plugin may add custom taxonomies for things like “Product Type”, “Price Range”, “Brand Name”, or any other attribute. And for each of these taxonomies, you can add any number of terms.
Note: You can
learn more about Post Formats at WordPress.org.
Notice in the above list of default taxonomies, that Categories are hierarchical while Tags are not. This means that categories can have sub-categories (aka child categories), like this:
- Hats
- Shirts
- Pants
- Shoes
- Fast shoes
- Slow shoes
- Nice shoes
- Smooth shoes
- Fancy shoes
- Funny shoes
Categories can have as many sub-categories as needed. Tags on the other hand, are non-hierarchical, so there are no child tags or grandchild tags. It’s a “flat” taxonomy. Further, any custom taxonomies may be either hierarchical or non-hierarchical, depending on how they are configured.
Note: Some themes also provide their own custom taxonomies, although they shouldn’t. According to WordPress best practices, adding custom taxonomies is “plugin territory”. Only plugins should provide custom taxonomies.
Simple example
To illustrate, say we have a post that describes a store product, like shoes. It might have the following taxonomies (left column) and terms (right column):
Post = Shoes that don't leave any footprints
Category: Store
Tags: stealth, speed
Product Type: shoes
Price Range: $100-$300
Brand Name: Rolf Ahl
This shows how taxonomies are used to define relationships between posts. So on the front end, visitors can sort items based on their category, tags, product type, and so forth. Indeed, any Aspect of your posts can be classified and organized with taxonomies.
Real-world example
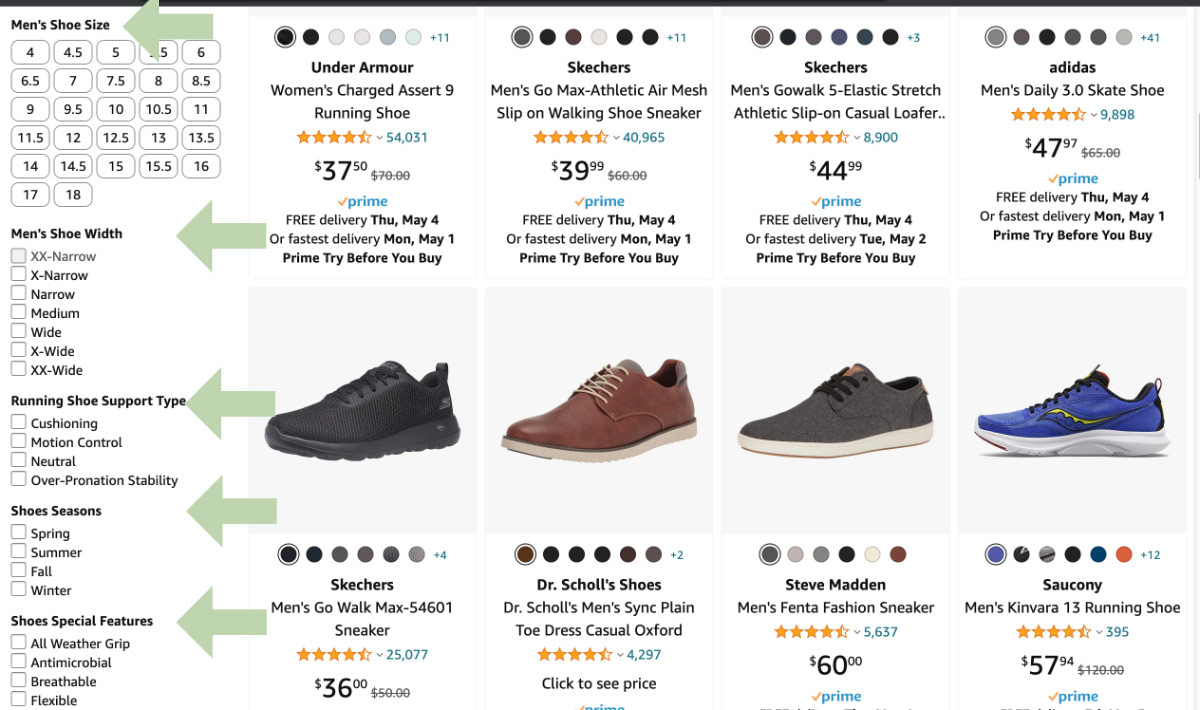
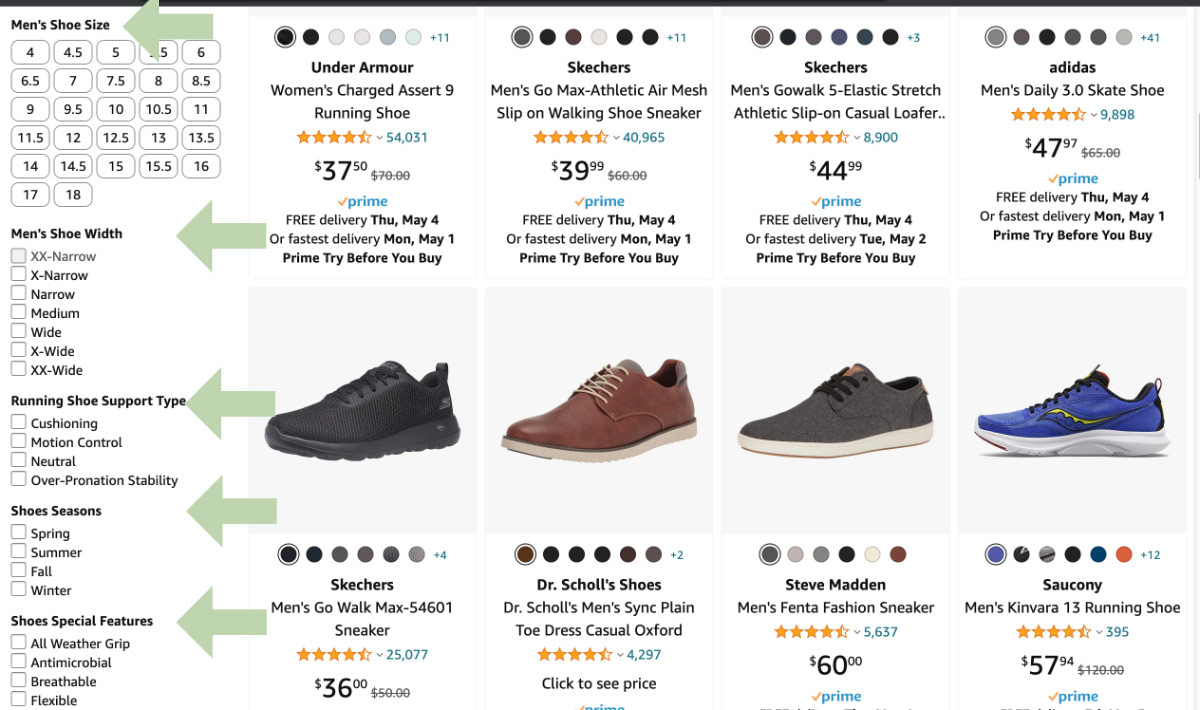
To check out an effective use of taxonomies, visit Amazon.com and do a search for something like “shoes”. Then look in the sidebar at all the different ways to sort the results. Each of those sidebar sections (like “Shoe Size” and “Shoe Width”) are added via custom taxonomies. Amazon doesn’t actually run on WordPress, but it’s a great example of taxonomies.
 All the sidebar options are examples of custom taxonomies.
All the sidebar options are examples of custom taxonomies.As shown here, taxonomies enable your visitors to easily sort through your posts and find related and similar content.
As discussed, both Categories and Tags are types of Taxonomies. The only technical difference is that Categories are hierarchical, while Tags are not. So with categories, you can create sub-categories (or child categories). With tags, you cannot. Tags always have a “flat” organizational structure.
Other than that, the main difference between Categories and Tags has to do with scope. With WordPress:
- Categories are used to broadly organize posts into groups
- Tags are used to denote any specific post characteristics
I know that’s a bit abstract, so let’s go through some “real-world” examples..
Categories: real-world example
Let’s say it’s our job to clean up a house that has tons of junk in it. There are piles of stuff all over the place, and it’s our job to go in there and clean it all up. First we create two piles: “stuff that stays”, and “stuff that goes”. Those two piles represent categories.
After hauling away the “stuff that goes” pile, it’s time to organize the “stuff that stays”. Again, we use categories to make things easier. There are many ways we could categorize all the remaining items. We could organize by room, so our categories would be like:
- Living Room
- Kitchen
- Bathroom
- Bedroom
Makes sense, right? It’s the same idea with WordPress posts. Categories simply group similar types of posts together. For the purpose of organizing content and making it easier for visitors to find.
Categories: another example
Generally categories represent broad similarities among items, but you can get as specific as you’d like. For example, it’s common for a web-development site to group posts into the following categories:
- CSS
- HTML
- PHP
- JavaScript
- Etc.
..such that each coding language gets its own category. That’s gonna keep posts broadly organized based just on the language. All posts about CSS go into the “CSS” category. All posts about HTML into the “HTML” category, and so forth.
But you can get more specific with categories. Say our tutorial site has a LOT of posts on all the coding languages. We might want to refine our categories to include version information, for example:
Because categories can be hierarchical, we can get as specific or as broad as is necessary to organize your posts. And to organize things even further, we can throw tags into the mix..
Tags: real-world example
Returning to our “hoarder house” example, let’s look at how we can use tags to help further organize things. Recall that all the stuff currently is organized by room. So our categories are:
- Living Room
- Kitchen
- Bathroom
- Bedroom
In each room, we can further organize things by adding a tag to each item. For example, we tag the “chairs”, “tables”, “desks”, “electronics”, “clothes”, “food”, “towels”, and so on. And the nice thing about tags is that they can be added across categories. There may be “chairs” in both Living Room and Kitchen categories. Or there may be “electronics” in all categories. So when visitors arrive at your house, they can click the “food” tag and eat all of your food, regardless of which room it’s in :)
10-second summary
The difference between Taxonomies, Categories, and Tags:
- Taxonomies are used to organize posts. WordPress provides two default Taxonomies: Categories and Tags. It’s also possible to create Custom Taxonomies. Taxonomies may be hierarchical or non-hierarchical.
- Categories are used to broadly organize posts into groups. Categories may have a hierarchical structure.
- Tags denote any specific post characteristics. Tags are non-hierarchical, flat organizational structure.
Resources












 A sample auto confirmation email sent through Google Forms
A sample auto confirmation email sent through Google Forms

 Finding a name for your new blog can be a little challenging. You’ll need to make sure that it reflects your niche, doesn’t already exist, and is memorable. Therefore, you might be wondering how to find unique blog names using ChatGPT to simplify your search. To help you get started, we’ve created a guide to…
Finding a name for your new blog can be a little challenging. You’ll need to make sure that it reflects your niche, doesn’t already exist, and is memorable. Therefore, you might be wondering how to find unique blog names using ChatGPT to simplify your search. To help you get started, we’ve created a guide to… 