how to barcode scanner in xamarin.form and connect sql server DataBase
Five Strategies to Increase Your Followers on Twitter
Twitter is a fantastic place to launch your brand, be it business or a social media presence. And it all comes down to the fact that Twitter is a hub for conversation starters and trendsetters....
The post Five Strategies to Increase Your Followers on Twitter appeared first on 85ideas.com.
Newfold Digital Acquires YITH to Expand WooCommerce Expertise
Newfold Digital, the parent company of Bluehost, Yoast, and Web.com, has acquired YITH, a WordPress plugin company with more than 100 WooCommerce extensions.
YITH’s has more than 2.3 million active installs across its suite of products. The company hosts 31 plugins on WordPress.org, many that are lite versions with commercial upgrades. YITH’s most popular product, the YITH WooCommerce Wishlist plugin, is active on more than 900,000 WooCommerce sites.
YITH founder and CEO Nando Pappalardo said he started this endeavor in 2011, in a small apartment in Southern Italy. The project later became YITH, a company that has grown to employ 46 people. All YITH employees, including its leadership team, will join Newfold Digital as part of the acquisition.
“The acquisitions of YITH and Yoast last year are a part of a long-term strategy to provide the best solutions to our WordPress customers and further our expertise,” Newfold Digital President Ed Jay said.
“As a company providing WordPress solutions, we’re always looking for opportunities to create better customer experiences to help our customers succeed. YITH will allow us to offer a world-class WooCommerce experience and make it easier for our 7 million small business customers to thrive online, similar to how Yoast helped with SEO.”
The YITH team currently maintains nearly 150 plugins, with a much smaller number available on WordPress.org. Jay said that Newfold Digital plans to work with YITH to “expand the plugins available in the directory to reach more online sellers.”
Pappalardo confirmed that YITH will remain an independent brand, while improving its products and developing new e-commerce business solutions at Newfold Digital.
“The only difference is that now we will have the strength and drive of a partner that will allow us to break through,” Pappalardo said.
“We have hundreds more [plugins] on the idea board. Our solutions will still be available on our website and through WordPress.org. There are no plans to remove our free products from WordPress.org or change our current support for them. Existing customers will continue to be able to use YITH products as they do today. Additionally, our team will be exploring new solutions for our customers but also finding ways to introduce YITH products at the beginning of the website process.”
Security Role for a Virtual Data Room
Sensitive data is potential prey for hackers and risks to organizations. A data breach is costly to conceal and causes huge losses. The idea of data breaching and cyber-attacks has introduced the innovation of virtual...
The post Security Role for a Virtual Data Room appeared first on 85ideas.com.
Tips for Using Uploader Widgets on WordPress Blogs
Uploader widgets can be a great way to manage and organize the media files on your WordPress blog. It can be a great way to add images and videos to your posts and pages and...
The post Tips for Using Uploader Widgets on WordPress Blogs appeared first on 85ideas.com.
How to Regenerate Your Permalinks in WordPress
Do you need to regenerate or flush your WordPress permalinks?
If you are not able to view your website content, then neither can your visitors. Broken links and 404 errors can damage the user experience, and your position in SEO rankings.
In this article, we will show you how to fix these dead URLs by regenerating your permalinks in WordPress. We will also talk about what causes this error, and how to spot broken links, before your visitors do.

Why Do I Need to Regenerate Permalinks in WordPress?
Most of the time, the URLs on your WordPress site are permanent and won’t cause any problems. They just work.
However, sometimes you may click on a link and get a 404 error. You might even get a 404 when trying to access your entire WordPress website.
This sometimes happens after moving your WordPress site to a new host or server. It could also happen after you install a new plugin. This is because some plugins edit your site’s .htaccess file without your knowledge. This can affect your site in lots of different ways, including damaging your URLs.
Note: For this tutorial, you’ll need to be able to log in to the WordPress dashboard. If you can’t access your WordPress admin page, then see our step by step guide on what to do when you are locked out of WordPress admin.
Often, regenerating your permalinks can be a quick and easy fix for those issues. Let’s take a look at how to do that.
How to Regenerate Your Permalinks in WordPress
When you regenerate your links, you’re rebuilding and repairing the WordPress permalink structure. This may sound complicated, but don’t worry. You simply need to click on a button, and WordPress will handle the rest.
To get started, head over to Settings » Permalinks from your WordPress admin menu.

This will take you to the WordPress Permalinks Settings page. Here, you’ll see the permalink structure that you’re currently using.
WordPress supports several options for permalinks. You can see our guide on how to create custom permalinks in WordPress for step by step instructions on how to customize them.
To regenerate your permalinks, just scroll to the bottom of the page and click on the ‘Save Changes’ button.
After a few moments, you should see a message confirming that WordPress has updated your permalink structure.

That’s it! WordPress has now regenerated your permalinks.
To make sure it worked, head over to your site and try clicking on a few different links.
Are You Still Seeing Permalink Errors After Regenerating?
If you’re still getting 404 errors, then you may have to clear your browser cache. For more details, see our guide on how to clear your browser cache in all major browsers.
If this doesn’t fix the problem, then think about what happened right before you started seeing these 404 messages. If you’d just installed or updated a plugin, then this might have affected your links. You can try disabling this plugin, to see whether this removes the 404 error.

If this doesn’t work, then you can try deactivating all plugins to see whether this fixes your broken links.
This is a bit of a drastic step, so it’s smart to put your site into maintenance mode first. This will keep visitors informed while you test your plugins, giving a better impression than seeing a broken website.
If deactivating all of your plugins solves the problem, then you’ll know that at least one plugin is affecting your URLs. In this case, reactivate each plugin individually and then test how this impacts your links.
When the 404 error reappears, you’ve found the plugin that’s causing the issue. You can then delete this plugin from your site or ask the developer for support.
Your site should now be error-free and running smoothly. If not, then check our list of the most common WordPress errors and how to fix them.
How to Track and Avoid Broken Permalinks in WordPress
Broken links are bad news for visitors, conversions, and your search engine rankings. Over time, dead URLs can impact where you appear in the search engine rankings. This means less traffic to your website.
With so much at stake, you’ll want to know about any dead links as soon as possible.
The easiest way to track and fix broken links on your WordPress website is by using the All in One SEO (AIOSEO) plugin for WordPress. Over 3 million website owners use AIOSEO including us here at WPBeginner.

AIOSEO allows you to easily find broken links and fix them with just a few clicks using their powerful redirection manager. For more details, please see our guide on how to track 404 pages and redirect them in WordPress.
We hope this article helped you learn how to regenerate your permalinks in WordPress. You can also go through our guide on how to choose the best website builder, or our expert pick of the best domain registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Regenerate Your Permalinks in WordPress first appeared on WPBeginner.
Tailwind CSS Tutorial for Beginners: A Guide to Get Started
10 Easy Ways To Graphic Design Without Even Thinking About It
A proper graphic design can enhance your business overnight. Now, the graphic designers have multitude of tools, which they are ready to master. It does not matter whether they are using Photoshop or Illustrator, it is mandatory for them to learn ways to use the tools well, for better results. And with little help, they...
The post 10 Easy Ways To Graphic Design Without Even Thinking About It appeared first on DesignrFix.
GiveWP Launches Standalone Donation Form Block for Stripe
GiveWP quietly released its new plugin, Donation Form Block for Stripe, in the WordPress directory last week. It is a standalone block that allows users to accept donations almost instantly. No complicated setup. Just install, activate, connect to Stripe, and play.
I named the GiveWP plugin my favorite of 2019. The team behind the donation plugin has consistently produced top-tier plugins and extensions, and I have long been of fan of the company’s work. It did not take me long to install and activate its latest plugin.
Donation Form Block for Stripe is essentially a lite version of GiveWP. The primary product is far more powerful and has an entire ecosystem of extensions built around it. In general, it is geared more toward charities, non-profits, and other fundraising efforts where users might need more flexibility, reporting, and integration with third-party systems. It can be overkill for someone who merely needs a simple donation form.
The one-off donation form block is better-suited for those “buy me a coffee” scenarios than well-organized fundraisers. I am glad to see GiveWP tackling this side of the donation arena.
Inserting the block is as easy as adding any other. However, before using it, users should connect their Stripe account, and the plugin provides a handy button for doing so in the block sidebar:

The Stripe connection persists, so it only needs to be configured once. From that point, everything is relatively straightforward. Plug in a few details and publish.
In a couple of minutes, I had created and published a fictional fundraiser for cleaning a local basketball court.

As much as I love the idea of this block, I was not entirely happy with the user experience. However, keeping in mind that this is version 1.0.x, it has a ton of potential.
GiveWP’s donation form managed to break nearly every one of my block-related cardinal sins while still managing to be an exceptional product.
Users must add an image, custom text, and donation field text via the block options sidebar. This means there is no Rich Text input, so users cannot even add simple bold and italic styles. It also feels unintuitive working from the sidebar instead of modifying the fields directly from the content canvas.

A more ideal approach would have used the “inner blocks” feature to put Heading, Paragraph, and Image/Cover blocks — locked in place — into the main donation form. It could have done the same with the buttons and other form elements via custom blocks.
Ultimately, most of the problems are related to control over the design. One of the worst things block plugins can do is overrule everything the theme styles on the front end.
Do not get me wrong; blocks should ensure quality control over their own output. Their functionality should be unencumbered, and their layout should work well regardless of the theme.
However, this donation block takes its duties a step too far, using JavaScript to inject CSS into the page and doubling up on the specificity with !important. Even if a theme wanted to integrate with the block, it is next to impossible to style the donation form elements. Is there really any reason that the inputs are required to have 2px, solid, rounded borders?
And, why are my theme and user-registered colors not even available for the single color option provided?

That is what frustrates me the most — not just with this block. WordPress has built this standardized system that allows communication between the platform, plugins, themes, and end-users. It lets developers build output that should always be customizable. By no means does it cover every Aspect of design. However, the foundational components are in place. Colors and font sizes have been around for over three years. Extended typography and border controls are available now.
There is no way to make a wide or full-width form. The block does not support alignments, and even when wrapping a Group block, the plugin limits it to a maximum width of 650 pixels.
Some of these problems are similar to the issues I was writing about nearly two years ago with the release of GiveWP 2.7. I would have liked to have seen them addressed on an entirely new plugin release from the outset.
Despite my complaints, the plugin does the one thing it must do correctly, at least as good as anyone and better than most. It makes accepting donations as simple as inserting a block into a page, customizing a handful of fields, and hitting the publish button. If the dev team never added another enhancement, that would be all most of its users need.
Create Stunning Infographic With These Great Tips And Tutorials
Infographics are where data and information meet design. These graphic visual representations are able to quickly and effectively share knowledge with your audience. In Today’s post, you will learn how to create a stunning infographics with these very useful tutorials and articles. They will arm you with all the latest techniques and information to help...
The post Create Stunning Infographic With These Great Tips And Tutorials appeared first on DesignrFix.
Shodan Announced Free InternetDB API for Basic Network Services Data
Gutenberg Contributors Explore Expanding Background Image Block Support and Refining UI for Background Tools
Background tools in Gutenberg are currently limited to the Cover block, but contributors are working on expanding support so that any block can opt into it. Discussions about the best way to do this have been happening for the past two years and now are gaining some momentum.
“Right now it’s possible to add video backgrounds, colored overlays, etc, to the Cover block alone,” Matias Ventura said in 2019 ticket on the UI for background tools. “It would make sense to extract this and extend to other container blocks (group and columns, for example) as well as expanding the features.”
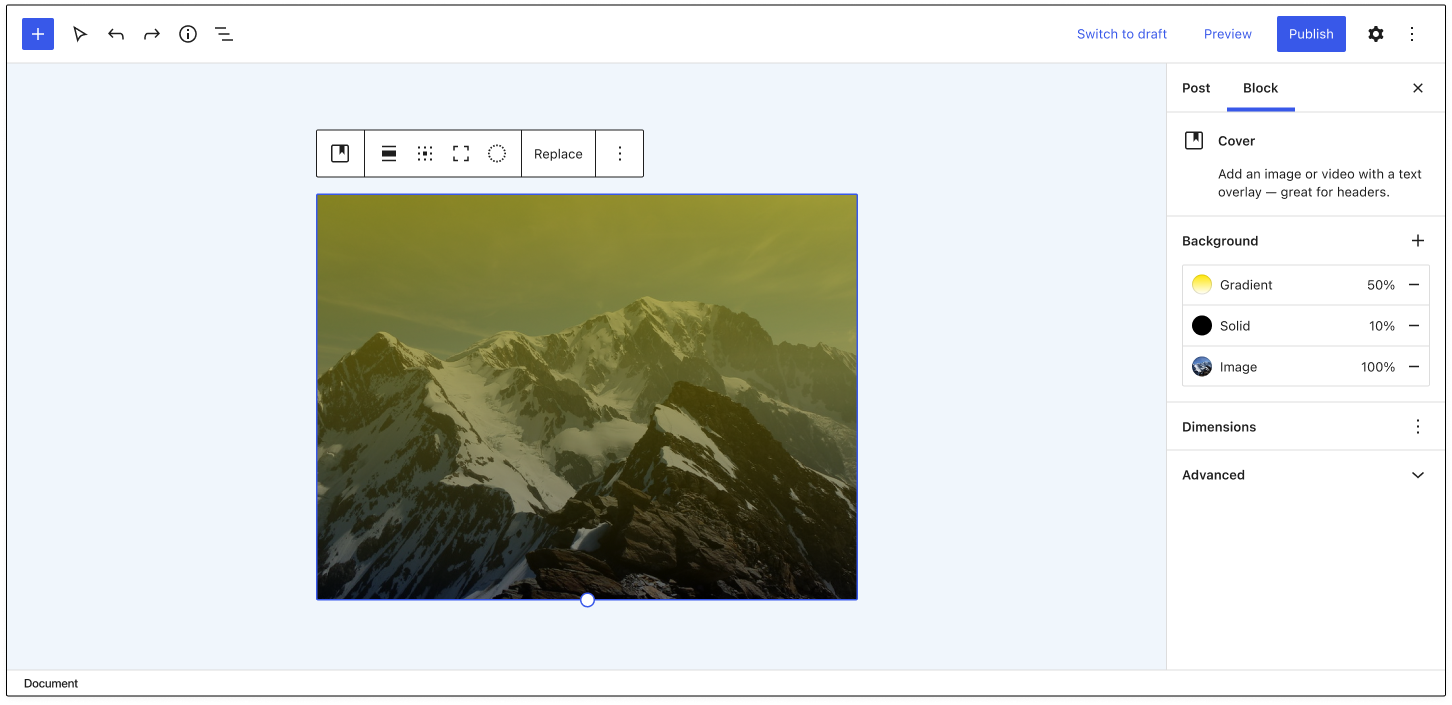
Gutenberg contributor Andrew Serong has created a draft exploratory PR for adding opt-in, server-rendered background support for blocks, which would save background image values to the block’s style attribute in a backgroundImage key. Serong created the PR as a rough, experimental approach and published a few screenshots of how the inspector controls might fit in. However, Gutenberg designers are working on a more refined design for background support in the editor.
Today, Gutenberg designers Joen Asmussen and Javier Arce published a GitHub issue with their vision for a complete reorganization of background controls that includes layer management, layer reordering, and support for filters/blend modes.
“The core idea is to group all the layers (both overlays and media layer) inside a single sidebar section called Background, abstracting the organization of the Cover Block layers on the canvas and simplifying the block sidebar,” Arce said.

These new designs intersect with the goal of expanding background support for use in other blocks beyond the Cover block. There are many other considerations that splinter out of adding background image support to blocks, which contributors have noted in the discussions. These include features like the ability to add a body background image to block themes, specify a color palette to be used for background colors, and the ability to add multiple background images.
Expanding background image support and refining the UI for background controls is still a little ways off, but the project is starting to make significant steps forward. This will be an exciting addition that will markedly expand users’ ability to customize blocks.
How to Use Social Media Effectively: Four Useful Tips for Small Businesses
55% of consumers discover new brands through social media. And 78% of consumers are willing to buy from a company after having a positive experience on social media. These are just a couple of examples...
The post How to Use Social Media Effectively: Four Useful Tips for Small Businesses appeared first on 85ideas.com.
How to Prevent & Recover Abandoned Carts for WordPress
 eCommerce is not for the faint of heart. It’s a tough gig that comes with multiple cogs that need constant oiling. But you’re the hardworking type and you’ve done your job. Still, something isn’t quite right. You’re attracting customers and all, but your bank balance isn’t reflecting all of your hard work. You have a […]
eCommerce is not for the faint of heart. It’s a tough gig that comes with multiple cogs that need constant oiling. But you’re the hardworking type and you’ve done your job. Still, something isn’t quite right. You’re attracting customers and all, but your bank balance isn’t reflecting all of your hard work. You have a […]
The post How to Prevent & Recover Abandoned Carts for WordPress appeared first on WPExplorer.
Analyzing iMessage With SQL
SQLite is an often overlooked flavor of SQL engines. Some have suggested it is the most prolific SQL engine in existence due to its highly flexible nature and ability to run on almost any platform with limited resources. Unlike other SQL engines like MySQL, PostgreSQL, MSSQL, or Oracle, SQLite runs without a server. SQLite does not rely on a data directory or a constantly running daemon: a database is encapsulated in a single file.
SQLite and iMessage
iMessage is one of the most popular messaging platforms today, largely because it is built into iOS and Mac devices. Since its release, it has evolved significantly. But, at its core, it is simply an instant messaging platform. iMessage uses SQLite in the background to store relational data about messages, conversations, and their participants.
Number of characters in a string – MIPS
Hello, I am trying to count the number of characters in a string $a0 that return a 1 when passed to the function, otherwise return 0. Heres what I did: I dont have the correct answer __ output format must be 3, I have 11
.text
.globl __start
__start: # execution starts here */
la $a0,ans
li $v0,4 # print out string
syscall
la $a0,str
jal strchk # call strchk function
move $a0,$v0
li $v0,1 # print out returned value
syscall
la $a0,endl # system call to print
li $v0,4 # out a newline
syscall
li $v0,10
syscall # au revoir...
#
# checkch is a function which takes a character
# in a0, and returns either 0 or 1 in v0,
# depending on the result of some test.
# Do not rely of the particular operation performed
# by checkch or the registers used.
# These will be different in other mipsmark cases.
#
checkch:
li $v0,0
beq $a0,'a',yes
beq $a0,'e',yes
beq $a0,'i',yes
beq $a0,'o',yes
beq $a0,'u',yes
jr $ra
yes: li $v0,1
jr $ra
#/* Any changes above this line will be discarded by
# mipsmark. Put your answer between dashed lines. */
#/*-------------- start cut ----------------------- */
strchk:
sub $sp, $sp, 16 # adjusting a stack pointer to store an address of string and return an address
sw $a0, 0($sp)
sw $s0, 4($sp)
sw $s1, 8($sp)
sw $ra, 12($sp)
li $s0, 0 # for total vowel count
move $s1, $a0 # move address in $a0
loop:
lb $a0, 0($s1) # load char in $a0
beqz $a0, done # if null char, branch to done
jal checkch # jump to checkch
# add $s0, $s0, $v0 # increment an address offset
addi $s1, $s1, 1 # add vowel counter
# j loop
bne $a0, $v0, jump
jump:
add $s0, $s0, 1
j loop
done:
move $v0, $s0 # use $v0 for result
lw $a0, 0($sp)
lw $s0, 4($sp)
lw $s0, 8($sp)
add $a0, $0, $s1
lw $ra, 12($sp) # retrieve a return address
lw $a0, 0($sp) # retrieve value in $a0
add $sp, $sp, 16 # adjust stack pointer
jr $ra # jump to calling
#/*
j __start #nasty loop if mips program not exited */
#/*-------------- end cut -----------------------
# Any changes below this line will be discarded by
# mipsmark. Put your answer between dashed lines.
#################################################
# #
# data segment #
# #
#################################################
.data #*/
str: .asciiz "aei0956xyz\n"
ans: .asciiz "number of characters that pass test = "
endl: .asciiz "\n"
#This Week In Web Design – March 11, 2022
WP Force SSL
The emphasis on safe websites is probably more prominent than it’s ever been. Because content on the web is more accessible than ever, the sheer amount of information that’s available, shared and interacted with raises...
The post WP Force SSL appeared first on 85ideas.com.























