Klarna, a fintech startup best known for providing installment payment services, has announced a new open baking platform called Klarna Kosma. This new platform provides an API for integrating payment and banking services with support in 24 countries across the globe.
Who Designed the Eiffel Tower
The Eiffel Tower, named after its creator, is a symbol of Paris and all of France. Without it, it is impossible to imagine any tourist postcard with the image of Paris, and every year the attraction is visited by several million people. So, here are some amazing facts about the Eiffel Tower. Who Designed the ... Read more
The post Who Designed the Eiffel Tower appeared first on DesignrFix.
Noopener: What It Is and How It Affects Your WordPress Site?
361: Forks in a New Tab
If you Command (Mac) or Control (PC) click the Fork button, it will open the newly forked Pen in a new tab in your browser. That’s new behavior. Before, it would open the fork in the same tab, no matter how you click. That was unfortunate, as Cassie called out:
Why didn’t it work like this before? Well, that’s what Shaw and I get into in this podcast. It’s a smidge complicated. The root of it is that that Fork button isn’t a hyperlink. It’s a button handled by JavaScript because of the nature of how it works (a fork might have data that only the client knows about: unsaved code changes). But Shaw found a way to make it work anyway, by essentially passing the metaKey information through all the forking process until that moment we had an opportunity to open that new tab.
Time Jumps
- 00:32 What was the request?
- 03:37 Being careful with target="_blank"
- 05:14 The whole forking process
- 07:16 A form for example
- 08:41 How forks work on a pen
- 10:47 How did you pass the data?
- 13:41 It’s behaving like a link
- 15:29 Sponsor: Notion
- 17:18 A few issues
- 20:14 People forking instead of saving
Sponsor: Notion
Notion is an incredible organizational tool. Individuals can get a ton out of it, but I find the most benefit in making it a home base for teams. It can replace so many separate tools (documents, meeting notes, todos, kanbans, calendars, etc) that it really becomes the hub of doing work, and everything stays far more organized than disparate tools ever could.
The post 361: Forks in a New Tab appeared first on CodePen Blog.
Google Highlights Chrome 100 Improvements
The Official DZone Style Guide
Welcome to DZone!
This is the content style guide for user contributions on the site. A style guide is a document that lays out rules and guidelines to help maintain the tone and voice of the content across the site.
How to Customize Your WordPress Theme (Beginner’s Guide)
Are you looking to learn how to customize your WordPress theme design?
Many WordPress themes come with built-in options to easily customize the design and layout. You can also add more customization options using plugins.
In this article, we’ll show you how to easily customize your WordPress theme and make it your own.

Following is a list of topics we’ll cover in this guide:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Customize WordPress Theme with Full Site Editor
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual Pages with SeedProd Page Builder
- Create a Custom WordPress Theme
Ready? Let’s get started.
Why Customize Your WordPress Theme
WordPress themes are designed for generic website niches. For instance, there are themes for different types of small business websites, photographers, bloggers, and more.
After picking a theme, you’ll need to customize it to your own requirements.
For instance, you may want to use your own custom logo, brand colors, tweak the layout a little bit, change font sizes, use your own images, and more.
Some of these customizations are necessary to make a website that truly represents your business and brand, and doesn’t just look like everyone else’s.
Depending on which WordPress theme you choose, these options may vary a lot from one theme to another.
For instance, some themes may give you an option to move the sidebar from right to left while others may not even have a sidebar in their layout.
That being said, let’s take a look at how to easily customize your WordPress theme without writing any code, and take it to the next level without breaking your website.
Using the Default Theme Customizer
WordPress came out with a full-site editing experience in WordPress 5.9.
There are currently not very many themes on the market with full support for the new full-site editing feature.
However, we’ll show you how to use it to customize your WordPress theme. We’ll also show you how to use the legacy theme customizer as well as the complete WordPress site builder tool that we recommend for beginners.
Using the Full Site Editor in WordPress to Customize a Theme
If your WordPress theme supports full site editor, then you’ll see the Editor menu under the Appearance option in the WordPress admin sidebar.

Clicking on it will launch the full site editor.
This editor is just like the block editor you use to write WordPress posts and pages.

You can add new elements to your templates by adding blocks. Apart from regular blocks, you can also use site-wide blocks like navigation, logo, post query loops, and more.
Each block comes with its own settings, where you can style it differently and change colors, typography, and other options.

Your WordPress theme may also provide additional patterns that you can use to quickly create different sections.
You can find these under the Patterns tab.

You can edit different areas of your website by clicking on the template name at the top and choosing a different template to edit.
To view more templates, you can click on ‘Browse all templates’ at the bottom.

This will show you a list of templates available in your theme that you can edit.
Simply click on a template name to open it in the editor.

The template will open in the same block editor.
From here, you can edit it any way you want.

Once you are satisfied with the changes you made to your theme, simply click on the Save button at the top to apply your changes.

The full site editor is a powerful and flexible way to customize your WordPress theme.
However, it is a brand new feature and many WordPress themes don’t support it at the moment.
Using Legacy Theme Customizer in WordPress
If your WordPress theme doesn’t support the full site editor yet, then it will use the legacy theme customizer feature in WordPress.
In that case, you can customize your theme by going to the Appearance » Customize page.

Clicking on it will launch the Theme Customizer.
You’ll see customization settings on the left side of your screen, and the live preview of your website to the right.

The editable areas of your website will be highlighted with a pencil icon on the live preview.
You can also expand each option on the left panel to change its settings.

The number of options in the left panel will vary from one theme to another.
However, most themes will support the basics like your site’s tagline, widgets, homepage settings, menus, and Additional CSS settings.
For more details, view our guide on how to use the WordPress theme customizer to edit your theme.
Customize Your WordPress Theme with Full Control
The default WordPress theme customization options depend on which WordPress theme you are using.
If your theme supports a feature, you may be able to customize it using customizer or full site editor. This limits your ability to customize a WordPress theme.
What if you want to further customize or even create a custom WordPress theme for your website?
This is where SeedProd comes in.
It is the best WordPress website builder on the market. You can use it to create beautiful website layouts and even create a custom theme without writing any code.
First thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you need to enter your license key. You can find this information under your account on the SeedProd website.

After that, you need to choose whether you want to create a custom WordPress theme or create individual pages for your website.
SeedProd can do both and we’ll show you both approaches.
Customize Individual WordPress Pages with SeedProd
This approach is quite flexible and allows you to easily create on-demand page layouts.
For instance, you can design a custom landing page for a product or marketing campaign, or create a thank you page to send visitors after they sign up for your email list.
Simply head over to SeedProd » Landing Pages page and then click on the Add New Landing Page button.

Next, you need to choose template for your page.
This template is used as an starting point, so you can change everything inside it later on. Alternatively, you can start with a blank canvas.

Simply click on a template to continue.
SeedProd will then ask you to provide a title for your page and choose a URL.

After entering the required information,. click on the Save and Start Editing the Page button.
This will launch the SeedProd page builder interface. This is a drag and drop design tool.

To your left, you’ll see blocks and sections that you can add to your page layout with a live editable preview of the page to the right.
You can simply point and click on any element of your page to edit it.

You can also add new blocks and even complete sections to your layout from the left column.

SeedProd comes with all the popular web design elements that you’ll need to make your website. It includes contact forms, optin forms, login forms, testimonials, progress bars, accordions, navigation menus, icon box, and a ton more.
It also includes complete support for WooCommerce. You can use WooCommerce blocks to display products anywhere on your website, create a custom check out page, or design a cart page for your online store.

Once you are satisfied with your page design and layout, you can click on the Save button at the top right.
From here, you can also choose to publish the page or save it as a template.

That’s it! You can repeat this process to create more custom pages on your website.
Creating a Custom Theme in WordPress with SeedProd
This approach is highly recommended if you want to create a truly unique design for your blog, business website, or eCommerce store.
With this method, you’ll be designing your own custom WordPress theme from scratch using the same drag and drop page builder.
The best part is that your SeedProd custom theme will work no matter what theme you have installed on your site. That means you don’t need to worry about customizing a standard WordPress theme, but will have total freedom in creating your design.
To get started, simply head over to SeedProd » Theme Bulder page and click on the Themes button.

SeedProd will now now show you a bunch of starter themes to choose from.
You can completely modify every Aspect of these themes.

Once you have chosen a theme, SeedProd will generate all the theme templates.

Simply click on the Edit Design link below a template file to edit it.
You’ll see a live preview of the template in the right column with an editing panel in the left column.

Simply point and click to edit any item or drop elements from the left column.

SeedProd also comes with blocks specific to site-wide editing.
These are dynamic blocks that you can use to display content loop (for blog posts), post title, featured image, and more.

Once you are done making changes to a theme, don’t forget to Save your changes.
Repeat the process to edit other templates to your own liking.
Once you are finished, go to the SeedProd » Theme Builder page and toggle the switch next to the ‘Enable SeedProd Theme’ option to ‘Yes’.

SeedProd will now replace your WordPress theme with the custom theme you just created.
To learn more about SeedProd WordPress theme builder, see our tutorial on how to create a custom WordPress theme without writing code.
We hope this article helped you learn how to customize your WordPress theme to your own liking.
You may also want to see our guide on how to create an email newsletter, or see our WordPress SEO guide to optimize your website for more search traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Customize Your WordPress Theme (Beginner’s Guide) first appeared on WPBeginner.
7 Factors to Consider When Choosing a Network Performance Solution
A high-performing network is integral for the maintenance of a functioning IT infrastructure in any modern company. It helps facilitate effective business communications and promotes synergy between systems. Therefore, it’s no exaggeration to say that a poorly functioning network can severely disrupt business operations or even drive a company to a standstill.
Network problems are a constant issue in most companies and network managers often find themselves trying to untangle increasingly complex problems. Simply put, the business runs on the network, and if the network is compromised, so is the business. Fortunately, there is a pretty simple solution for all of this—investing in a network performance solution.
Automate & Simplify Editorial Processes with Oasis Workflow
 I think you will agree when I say: running a WordPress website is challenging. There are a million and one tasks to handle each day, which can drive just about anyone crazy. One area that beats many website owners is managing editorial workflows, more so if you have many writers, editors, and lots of content. […]
I think you will agree when I say: running a WordPress website is challenging. There are a million and one tasks to handle each day, which can drive just about anyone crazy. One area that beats many website owners is managing editorial workflows, more so if you have many writers, editors, and lots of content. […]
The post Automate & Simplify Editorial Processes with Oasis Workflow appeared first on WPExplorer.
Do you have any suggestions for items that contain cannabidiol
How to create great backlinks
As you probably know, backlinks are one of the most important factors in SEO. In order for your website to rank high in search engine results pages (SERPs), you need to have a strong backlink profile.
There are a few different ways to create backlinks. You can submit guest posts to other websites, post on forums and directories, or even just create great content that other people will want to link to.
However, not all backlinks are created equal. In order for a backlink to be effective, it needs to be high-quality and come from a reputable website.
Post inspired by Timbranding
Here are a few tips for creating great backlinks:
-
Write guest posts for high-quality websites.
When you write a guest post, make sure it is well-written and informative. The website you submit it to should also be high-quality, with a good reputation. This will help ensure that your guest post is actually accepted, and that the backlink is valuable. -
Post on popular forums and directories.
Another great way to get backlinks is to post on popular forums and directories. This can be a great way to get exposure for your website, and if you post helpful and informative content, youre likely to get some quality backlinks. -
Create great content.
This one should be obvious, but its worth repeating: create great content! If you have truly awesome and original content on your website, people will want to link to it. This is the best way to get high-quality backlinks that will really help your website rank higher in SERPs.
Keep these tips in mind when creating backlinks, and youll be well on your way to a higher search engine ranking!
Use a WordPress Page Generator to Create Multiple Pages in Bulk
The Archeo WordPress Theme Blends Mayan History With Magazine-Style Block Patterns
The day has finally arrived when a block theme does something interesting with the featured image on single post views. One of my biggest pet peeves is when themers simply dump it at the top of the content and call it a day.
I nearly always bolt straight for the site editor to remove the single-post featured image upon installing block themes from some authors. However, after installing Archeo, Automattic’s latest, I simply let it be. At least in this instance, the implementation did not make me wonder if we were ever going to get this whole block-based theme venture right.

Perhaps the most impressive thing about the single-post header design is that it works with the limited toolset offered by the current Featured Image block.
If there is one knit-pick I have it is that the post and site titles do not align on the left side of the page, at least on wide-desktop views.
So, the single-post header is well-designed. How does the rest of the theme hold up? I am getting to that, but every now and again, something special about a design catches my eye. And, I cannot wait to let others know about it.
Automattic is the most prolific block theme creator to date. Its Theme Team has rolled out a dozen designs to the WordPress directory over the last year. Many of its initial outings had a familiar feel — tiny variations on a simple base. However, things have livened up recently. Livro, the dark theme that made me dislike dark themes a little less, and Skatepark, a unique experiment in its own right, represented a fresh start after the previous months began to feel stale.
Archeo continues that momentum. The theme is bold when it needs to be while making enough use of whitespace to not overwhelm readers.

It is one of the few faithful representations of magazine designs that I have seen. No, I am not talking about the muddied term in some circles that confuses it with news design. It reminds me of those stunning feature layouts that would draw a reader into a story as they flipped through the latest gloss-covered print that arrived in the mail. I am a product of my generation and will always have a sense of nostalgia for the dying art form, and I love seeing web-based implementations of it when they work well.
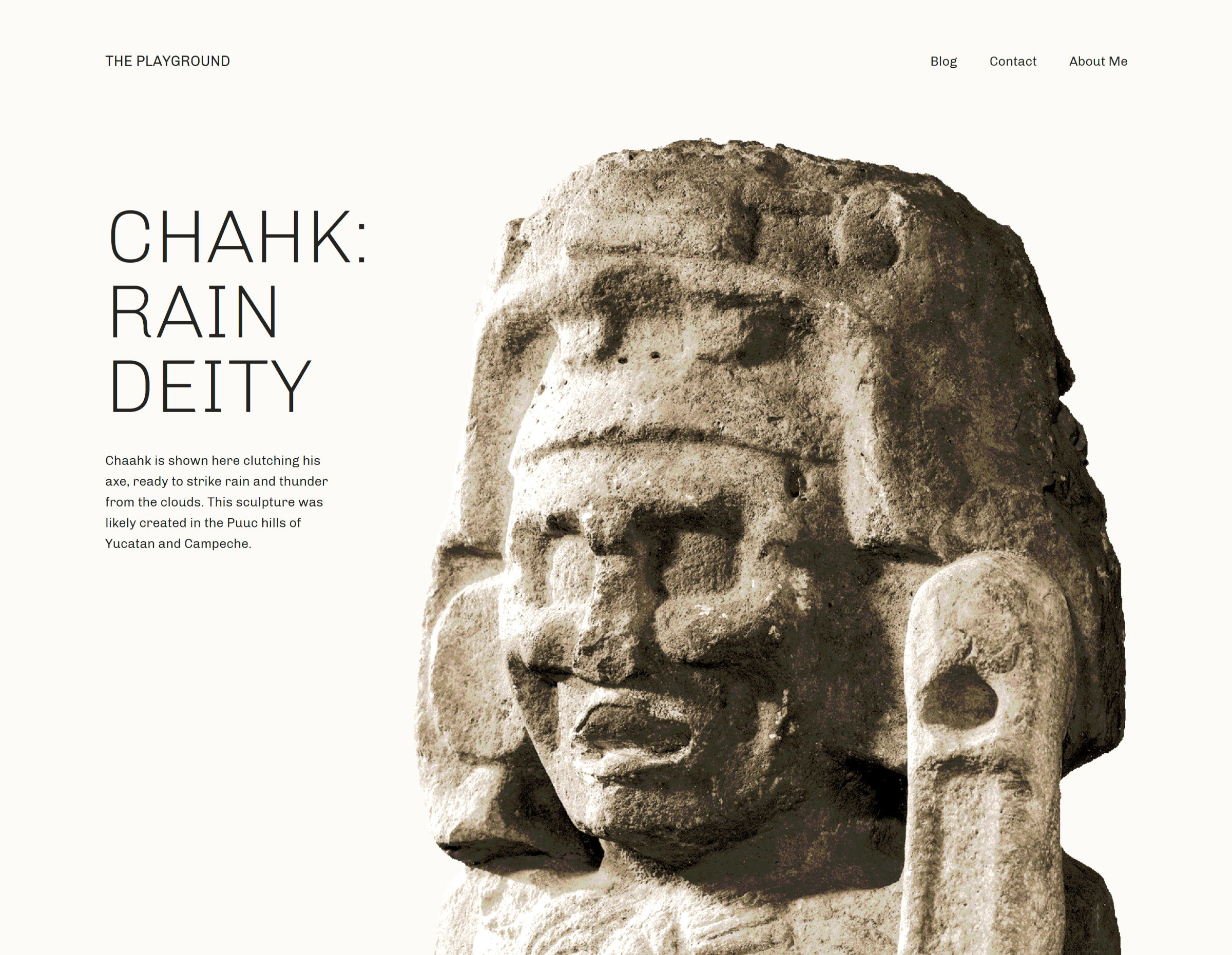
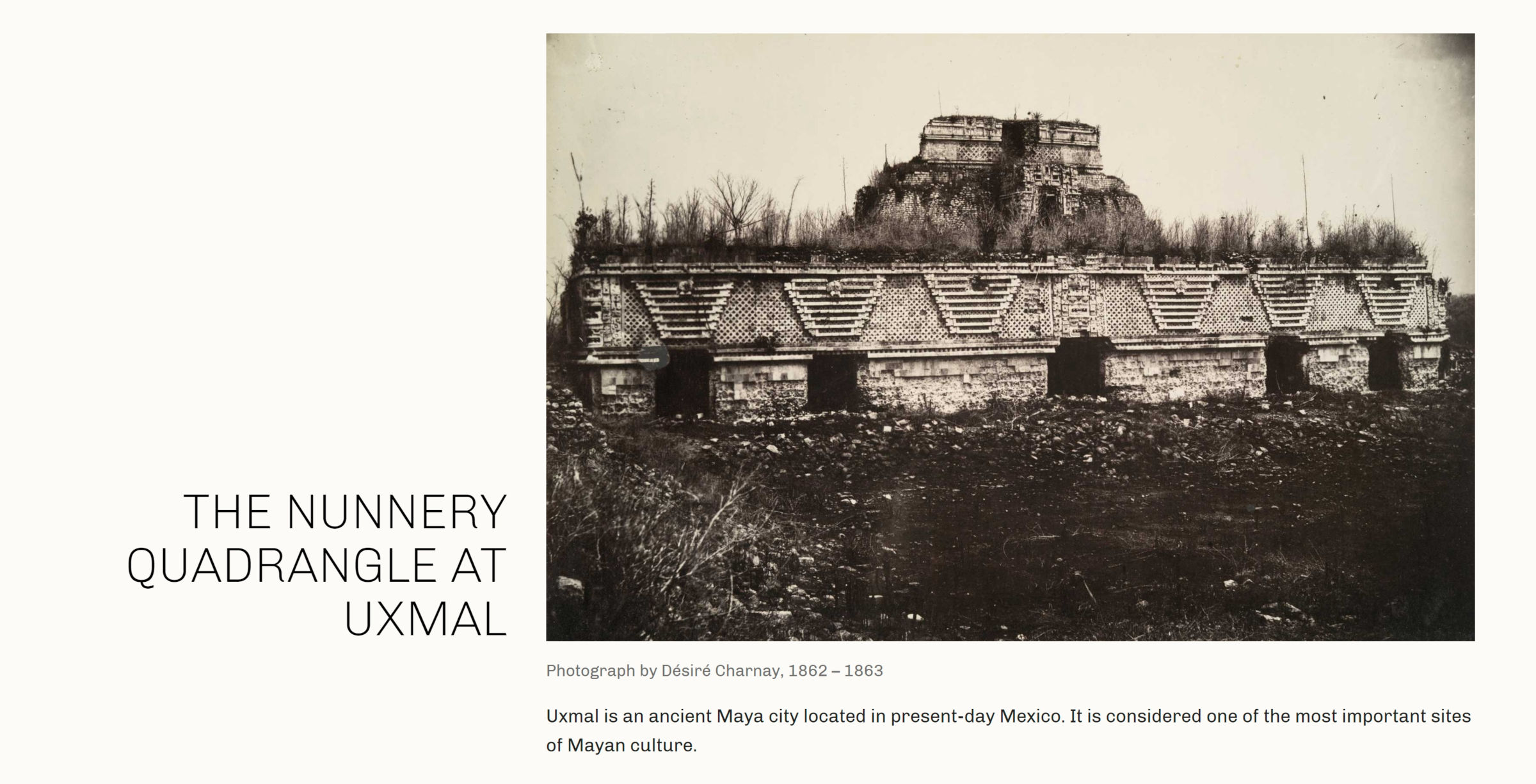
Nearly every one of Archeo’s image-categorized patterns captures that essence of a magazine featured article. The following is one of my favorites.

The theme is described as being inspired by Mayan history and culture. Archeo’s patterns are littered with tidbits of historical text and images that make me want to learn more about the subject. Great design can speak to us in ways that we were not expecting.
As an aside, I would love to see creators who describe their designs as “inspired by” something to provide more insight into the subject via a blog post. For those unfamiliar with whatever that subject may be, it would pull back the curtain a bit, giving us a glimpse into why it was important to the designer.
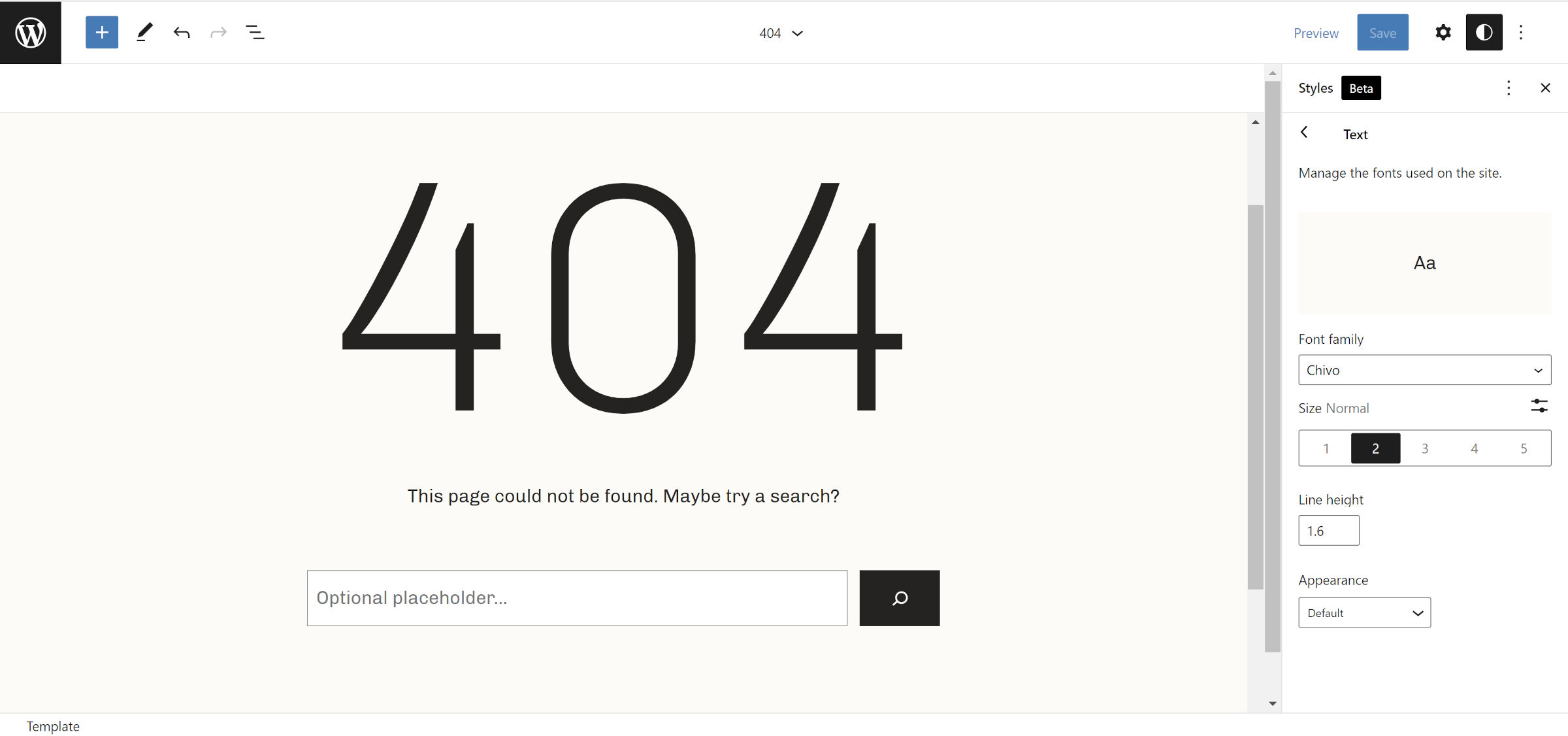
Archeo is the first theme that I have seen use the upcoming web fonts API expected to land in WordPress 6.0. Users with the Gutenberg plugin installed should see the theme’s only font, Chivo, gracing the front end and editor. Those without the plugin should see their system’s default sans-serif font.
The following screenshot is of the theme’s 404 template and shows the Chivo font:

It looks far better than the default, at least on Windows. I recommend running this theme alongside the Gutenberg plugin for the ideal result.
I am surprised the Theme Team did not include a backward-compatible method of handling web fonts for WordPress 5.9 users. It would not have taken much code: a single hook and a check for whether the wp_webfonts() function exists.
Archeo is now the 59th block theme to land in the WordPress.org directory. I am eager to see more from Automattic’s Theme Team, especially if this will be its minimum standard with future designs.
self join with inner join on other tables together
hii how can i make self join and sum data in other table by username
i have table like this
members (id, username, referral)
ref_bonus (id, username, bonus)
members
id | username | referral
----------------------
1 id1 id2
2 id2 null
3 id3 id2
ref_bonus
id | username | bonus
----------------------
11 id2 1.00
21 id2 1.00
31 id2 1.00the result i want is select all member have referral and sum bonus in ref_bonus
example result is like this :
id | username | count_ref | sum_bonus
----------------------
1 d2 2 | 3.0Remote Announces New API to Support Distributed Workforces
Remote, a business that is working to simplify the management and implementation of distributed workforces, has announced a new API that is intended to simplify payment processing and worker management for workers around the world.
15 Designed Toilet Paper Reviews
There are a few ways to use your space that benefit from being low effort and impressive with the right clients. One such space is the bathroom. Most of us only get to be there when we need to be, so people may talk about it for years if you can make something other than...
The post 15 Designed Toilet Paper Reviews appeared first on DesignrFix.
Treehouse: A New Beginning
Hi, my name is Jason Gilmore, and I’m the new Treehouse CEO. On December 14, 2021, Treehouse was acquired by Xenon Partners. In a nutshell, Xenon acquires and operates online companies. With so many online educational coding platforms on the...
The post Treehouse: A New Beginning appeared first on Treehouse Blog.
How to Protect Against WordPress Zero-Day Attacks
 When it comes to cyber security, what you don’t know can hurt you. This is exactly the case with zero-day vulnerabilities and zero-day attacks. The repercussions of not taking your security seriously can be devastating to you and your business. Fortunately, the best weapon you have in your arsenal against malicious hackers and security threats […]
When it comes to cyber security, what you don’t know can hurt you. This is exactly the case with zero-day vulnerabilities and zero-day attacks. The repercussions of not taking your security seriously can be devastating to you and your business. Fortunately, the best weapon you have in your arsenal against malicious hackers and security threats […]
The post How to Protect Against WordPress Zero-Day Attacks appeared first on WPExplorer.





























