<?php
$pdo = new PDO('mysql:host=localhost;port=3306;dbname=crud', 'root', '');
$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$title = $_POST=['title'];
$description = $_POST = ['description'];
$price = $_POST = ['price'];
$date = date('Y-m-d H:i:s');
$products = $statement = $pdo->prepare("INSERT INTO products (title, image, description, price, Create_date)
VALUES (:title, :image, :description, :price, :date)");
$statement->bindValue(':title', $title);
$statement->bindValue(':image', '');
$statement->bindValue(':description', $description);
$statement->bindValue(':price', $price);
$statement->bindValue(':date', $date);
$statement->execute();
?>Jenny B Kowalski’s A-Z (and a-z) as Variable Letterforms
Jenny B Kowalski has been posting a-letter-a-day on Instagram exploring multi-axis variable/responsive letterforms. They are very clever in that one of the axes controls an uppercase-to-lowercase conversion, literally morphing the shape of the letters from an uppercase version to a lowercase version. The other axis is a stroke weight, which also dramatically changes the feel of the letters.
Here’s Q, one of my favorites:
She’s using p5.js, but I don’t see any reason these couldn’t be made into a variable font with custom axes.
OK here’s one more. I find the I/i very clever:
The post Jenny B Kowalski’s A-Z (and a-z) as Variable Letterforms appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
This Week In Web Design – April 30, 2021
How To Create A Dropdown Menu In WordPress
How do you submit a website to Google?
How do you submit a website to Google?
Google Updates Ads API to Version 7
Google has announced the release of version 7 of the Google Ads API and has updated client libraries, client code, and migration guides to reflect this update. The new libraries will be available for update in the first week of May and the company has outlined breaking changes that developers may face in the updated migration guides.
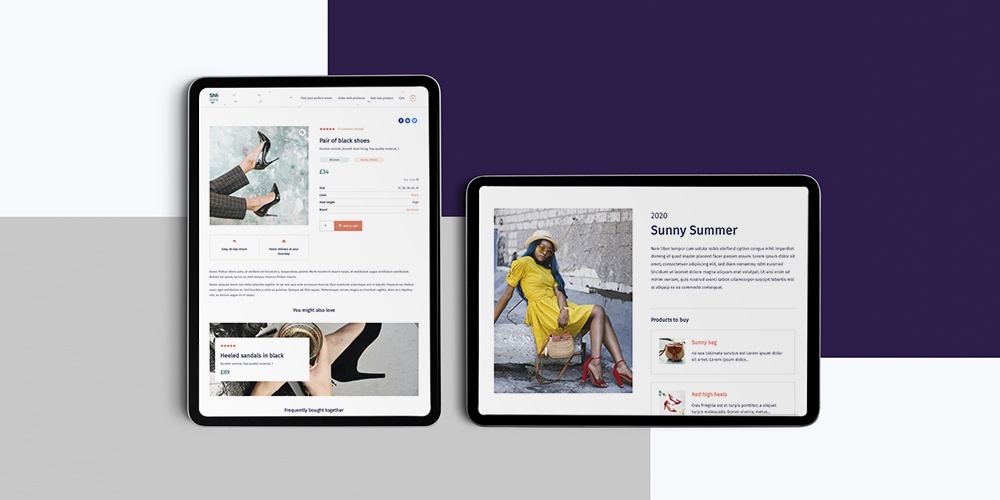
How to Create Custom WooCommerce Product Pages
 Want to learn how to easily customize your WooCommerce product pages? If you run an online store, you probably want to ensure your single-product pages look great, are organized correctly, and match your branding. This can be hard to do if you’re only relying on WooCommerce and your theme to make changes because you’re more […]
Want to learn how to easily customize your WooCommerce product pages? If you run an online store, you probably want to ensure your single-product pages look great, are organized correctly, and match your branding. This can be hard to do if you’re only relying on WooCommerce and your theme to make changes because you’re more […]
The post How to Create Custom WooCommerce Product Pages appeared first on WPExplorer.
How do you extract coefficients from a linear expression?
Lines=["1x+1y+0","1x-1y+0","1x+0y-3","0x+1y-0.5"]
So, How do we extract coefficients of each equation in the list?
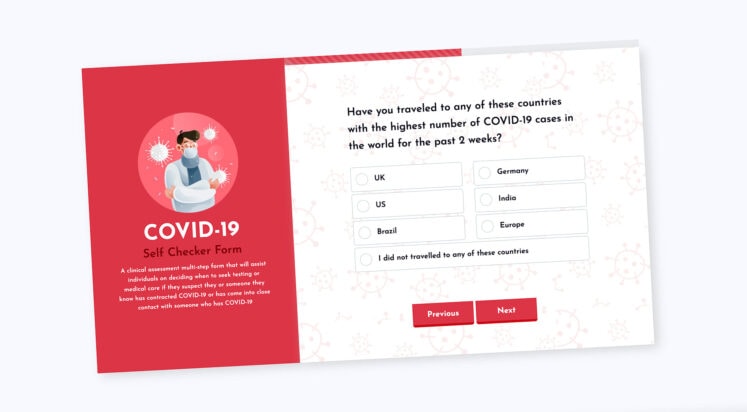
How to Create a Multiple Steps Form with Bootstrap 5
This post is originally published on Designmodo: How to Create a Multiple Steps Form with Bootstrap 5

The basic purpose of a form is to collect information from users with a specific goal in mind. It has been an essential part of every inbound marketing and data collection which can eventually be used for conversion from regular …
For more information please contact Designmodo
Core Web Vitals Optimization Techniques
Web Vitals is an initiative by Google that helps webmasters improve user experience on their website. The importance of UX can’t be ignored. Good user experience is a key to obtain high rankings on Google. From May 2021 onwards, Google will be launching a new update called the Page Experience that will promote websites offering an exceptional user experience.
Core Web Vitals is a significant part of the Page Experience update. Therefore, optimizing the Core Web Vitals is crucial to maintaining an upper hand on your organic competitors.
Find Google Sheets Linked to your Google Forms
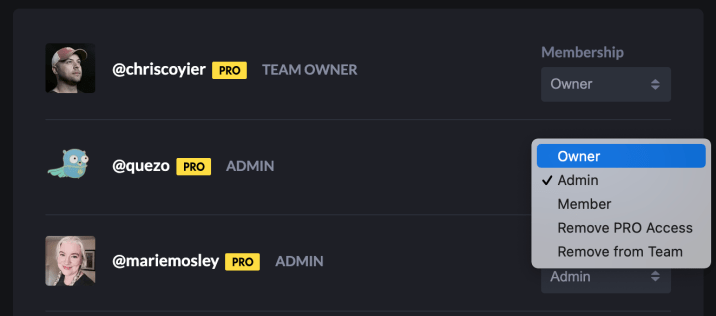
Team Management Improvements
We just rolled out some improvements to how PRO Teams work. We’ve only made teams more functional—there are no changes here that remove any functionality or that require anyone’s immediate attention. Everything is documented in detail in our Teams Management documentation.
Changing Roles
Before, there was just one Team Owner, and they invited members. The Team Owner was the only one who could manage other members. They took up a team seat, and transferring ownership was a pain (usually you had to contact us).
We’ve solved a lot of these pain points. A Team now can have multiple owners (the existing Team Owner can make anyone else already on the team an Owner). They can then step down as Owner or have another Owner remove that access.

All Team Owners have all-powerful access to the Team. But there is another new role…
New Role: Team Admins
Admin is brand new role for PRO Teams. Just like Owners, they can invite members and change the access of anyone (except Owners). This role is for people in your organization that need team administration access, but shouldn’t have access to things like billing history or the ability to outright shut down the team.
Owners & Admins Aren’t Required to Take Up a Team Seat
By default, everyone on the team is granted PRO-level access and features, but they don’t need to stay that way. If you have people that should be responsible for team ownership or admin, but aren’t really developers that need to use CodePen itself, you can choose the option to “Remove PRO Access”. If you do that to an Owner or Admin, they will still be a part of the Team and still have a CodePen account, but will not have any of the PRO features and will not take up a seat on the team.
Filtering
If you have a big team, we now make it easier to find people by adding a name filter as well as a filter for particular roles.

Context is Easier
This used to confuse the heck out of people, even ourselves sometimes. When you went into settings to do Team Management stuff, sometimes it looked like you just couldn’t. But it was because you were in your individual context rather than your Team context. If you switched over to Team context, then you could. We removed that restriction, and now you can manage and and all of your teams regardless of what context you happen to be in at the moment.
Also check out that UI/UX update for context switching. When you switch, your personal avatar remains, just smaller and inside the team avatar.
The post Team Management Improvements appeared first on CodePen Blog.
TomTom Updates Map Display API to Include Additional Topographical Detail
TomTom has announced impending updates to the company’s Map Display API that will enhance the appearance of the tool’s visual components through the addition of detailed natural feature information. This will include visual representation of forested areas, deserts, and snowy mountain peaks.
#313: Conflict
Being, ya know, human beings with thoughts and emotions trying to build something together, sometimes we clash. There are big clashes. Sometimes those end in drastic changes. We’ve done that. You might have noticed that we’re down to two co-founders actively at the company. There are tiny clashes too, like needing to tell someone when they’ve made a mistake. Medium clashes (this is not a real classification by the way, it’s just how it feels) are when multiple people feel pretty strongly about something and are not in alignment. It’s not much of a clash if one person is at a 3 and the other is at a 9 on the care-o-meter. When you’re both 10’s, it’s a clash of conflict. That happens to us sometimes (again, humans). The tricky part is that conflict resolution is never straightforward. If someone feels strongly that the direction should be A, another feels the direction should be B, sometimes the solution is C for compromise. But sometimes compromise weakens a vision, and resolution needs to be A or B so that the vision itself isn’t weakened.
Are we experts in this? Far from it. Have we thought about it a lot? Ages. Do we have a long way to go in getting better at this? Sure do. The fact that we all still have extremely different temperaments for conflict at all is part of what makes it hard.
Timestamps
Sponsor: Netlify
It’s worth reading up on Netlify’s new concept of Distributed Persistent Rendering (DPR) and how that works with On-demand builders. It might just make your existing Jamstack builds way faster and better, or make possible the Jamstack for something you thought could never be.
The post #313: Conflict appeared first on CodePen Blog.
Exploring color-contrast() for the first time.
I saw in the release notes for Safari Technical Preview 122 that it has support for a color-contrast() function in CSS. Safari is first out of the gate here. As far as I know, no other browser supports this yet and I have no idea when stable Safari will ship it, or if any other browser ever will. But! It’s a very good idea! Any native tool to get us to ship more accessible interfaces (of which color contrast is a part) is cool by me. So let’s attempt to get it to work.

Anybody can download Safari Technical Preview, so I did that.
I had to ask around about this, but just because this is a pre-release browser, it doesn’t mean all these features are active by default. Just as Chrome Canary has feature flags you have to turn on, so does Safari Technical Preview. So, I had to flip it on like this:

The release notes don’t have any information about how to actually use color-contrast(), but fortunately web searching turns up a spec (it’s part of Color Module 5), and MDN has a page for it with very basic syntax information.
This is how I understand it:
That example above is a little silly, because it will always return white — that has the most contrast with black. This function actually gets useful when one or more of those color values is dynamic, meaning very likely it is a CSS custom property.
The function returns a color, so the top use-case, I would guess, is going to be setting a color based on a dynamic background. So…
section {
background: var(--bg);
color: color-contrast(var(--bg), white, black);
}Now we can toss any color at all at --bg and we’ll either get white or black text, depending on what has the most contrast:

That’s extremely cool, even in the most basic use case.
Here’s a demo from Dave where he’s not just setting the text color in the parent, but the color of links as well, and the links have a different set of colors to choose from. Play with the HSL sliders (in Safari Technology Preview, of course) to see it work.
Just picking two colors that have enough contrast is easy enough (although you’d be surprised how often it’s screwed up by even those of us with good intentions). But oh wow does it get complicated quick with different situations, let alone having a bunch of color variations, or god forbid, arbitrary combinations.
Here’s a video of me playing with Dave’s tester so you can see how the colors update at different places.
The post Exploring color-contrast() for the first time. appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
How to Properly Setup Video SEO in WordPress (Step by Step)
Do you want to learn how to do video SEO in WordPress?
Video SEO is the process of optimizing your videos to rank higher in search engines. This can help you get more traffic from your video content back to your WordPress website.
In this article, we’ll show you how you can set up a video sitemap in WordPress to improve your video SEO, step by step.

What is Video SEO?
Video SEO is the process of optimizing the videos on your site, so they’ll rank higher in the search results pages.
This is similar to general WordPress SEO best practices except it’s geared towards your video content.
There’s a lot you can do to optimize your videos before you embed them in your WordPress blog posts, like choosing the best video hosting.
However, once they’re live on your website, you need to make sure they’re going to bring you maximum traffic.
The best way to do this is by adding a video sitemap to WordPress.
A video sitemap is an XML sitemap that has information about the video content on your site.
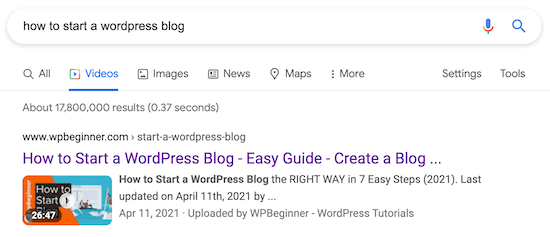
This can help you generate rich snippets that appear in the Google video search results, and increase your blog traffic across the board.

By creating a video sitemap, Google and other search engines will index your posts with the embedded video content. That way, your video can rank in the search engines and bring more traffic to your posts.
Note: if you use a third-party video host like YouTube, then your YouTube videos and embedded videos can both rank in the search results together.
If you regularly add videos in your posts and pages, then this is a must have feature.
A WordPress video sitemap plugin will automatically detect when a video is embedded in your blog content, and add that to the sitemap, so search engines like Google can prioritize it.
How to Setup Video SEO Sitemap in WordPress with AIOSEO
The best way to add video sitemaps to WordPress is with the All in One SEO plugin. It’s the best SEO plugin for WordPress used by over 2 million sites.
Google makes formatting these video sitemaps hard, but with the AIOSEO plugin it only takes a couple of clicks.
First thing you need to do is install and activate the plugin. For more details, see our guide on how to install a plugin in WordPress.
Note, there is a free version of All in One SEO available. But you need the premium version to enable and create video sitemaps.
After the plugin is activated, you’ll have a new All in One SEO menu item in your WordPress dashboard.
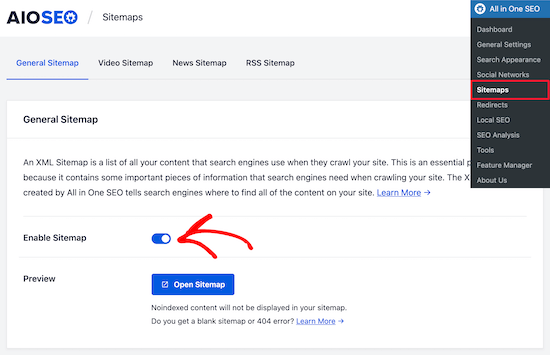
Navigate to All in One SEO » Sitemaps.
On the home screen, make sure that sitemaps are enabled. Click the ‘Enable Sitemap’ slider to turn on sitemaps.

After that, select the ‘Video Sitemap’ menu option at the top of the screen.
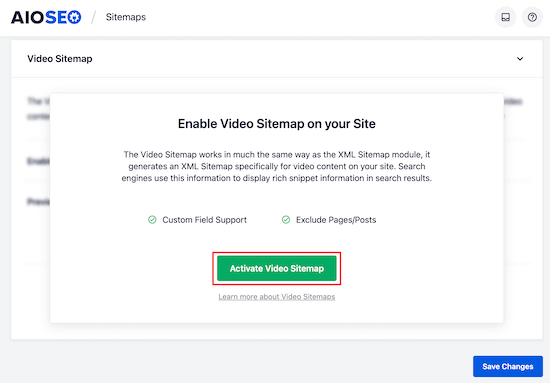
Next, click the ‘Activate Video Sitemap’ button to enable the video sitemap module.

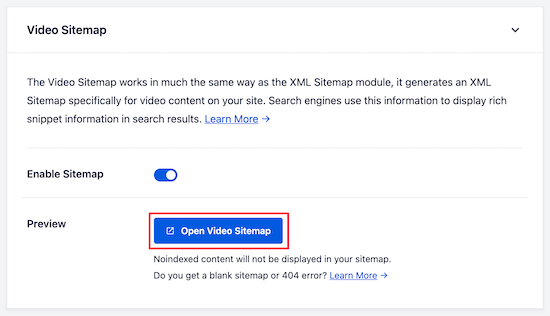
Once you’ve done that, you can view your video sitemap by clicking the ‘Open Video Sitemap’ button.
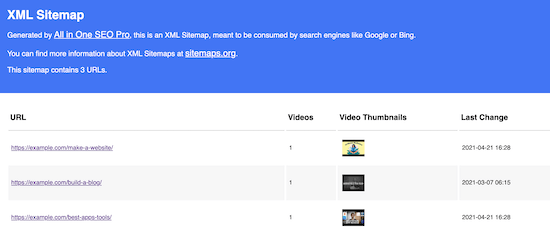
The index page will list all of your available video sitemaps.

When you click on the sitemap link, it’ll show the list of available video content.
Here we can our example WordPress video sitemap contains a list of all blog posts that have an embedded video.

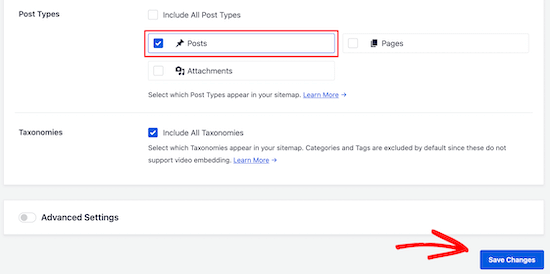
You can further configure your video sitemap settings in the ‘Video Sitemap Settings’ box.
The default settings will be enough for most WordPress blogs, however, you can adjust these depending on your video content needs.
The most common change webmasters make is adjusting the ‘Post Types’ and ‘Taxonomies’ settings.
For example, if you only want the embedded videos from your blog posts to appear in your sitemap, then uncheck the ‘Pages’ and ‘Attachments’ boxes in the ‘Post Types’ box.

Make sure you click ‘Save Changes’ if you’ve made any changes to the settings here.
You’ve now successfully added video sitemaps to WordPress, which will improve your video SEO and help you get more traffic from the search engines.
You may also want to see our comparison of the best email marketing services and our expert picks of the 24 must have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Setup Video SEO in WordPress (Step by Step) appeared first on WPBeginner.
There is a Declaration syntax error and i couldn’t solve it
#include <stdio.h>
int main()
(
float height, weight, bmi
printf("Enter height in meter\n");
scanf("%f", &height);
printf("Enter weight in kg\n");
scanf("%f", &weight);
bmi = weight / (height * height);
printf("Your BMI is %f\n", bmi);
if(bmi < 15)
(
printf("Your BMI category is: Starvation\n");
)
else if(bmi >= 15.1 && bmi <= 17.5)
(
printf("Your BMI category is: Anorexic\n");
)
else if(bmi >= 17.6 && bmi <= 18.5)
(
printf("Your BMI category is: Underweight\n");
)
else if(bmi >= 18.6 && bmi <= 24.9)
(
printf("Your BMI category is: Ideal\n");
)
else if(bmi >= 25 && bmi <= 25.9)
(
printf("Your BMI category is: Overweight\n");
)
else if(bmi >= 30 && bmi <= 30.9)
(
printf("Your BMI category is: Obese\n");
)
else if(bmi >= 40)
(
printf("Your BMI category is: Morbidly Obese\n");
)
else
(
printf("Wrong entry\b");
))
Auto submit each row inside a form when filled in Php and Jquery
When next row is filled with a data, then the precided row auto submit.
In PHP and JQUERY.













