Are you looking to send confirmation emails after a user submits a form on your website?
Confirmation emails can be a great way to let users know that you received their message, and that you’ll be in touch soon.
In this tutorial, we’ll show you how to send confirmation emails to your users after a WordPress form submission (step by step).

Why Set Up Automated Confirmation Emails in WordPress?
Confirmation emails are sent when a user fills out a contact form or another form on your WordPress site.
Sending an automated confirmation email is a nice gesture. Plus, it lets your users know you’ve received their information. This also lets your users double-check their entries to see if any errors were made.
There are a lot of good reasons to set up WordPress form confirmation emails:
- Allows you to open a line of communication with your subscribers
- Can provide valuable follow-up information, like links and tutorials
- Let’s you confirm the email is a real email
- Can confirm email newsletter subscription and start an autoresponder sequence
- If you’re selling something, this gives you a chance to offer an upsell or cross-sell
- It’s great for your email deliverability
The best part is that setting up a WordPress form submit email is easy to do.
Setting Up Confirmation Emails after WordPress Form Submission
For this tutorial, we’ll be using the WPForms plugin to send a WordPress confirmation email. It is the best contact form plugin for WordPress used by over 4 million websites.
If you’re on a budget, you can use the free version called WPForms Lite, which allows you to set up email confirmations.
However, the Pro version will give you access to even more features like conditional logic forms, additional templates, order forms, integration with email marketing tools, and much more.
The first thing you’ll need to do is install and activate the WPForms plugin. For more details on installing a plugin, see our step by step guide on how to install a WordPress plugin.
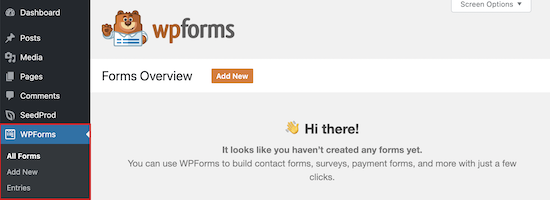
Once you’ve installed and activated the form builder plugin, you’ll have a new WPForms tab on the left-hand side of your WordPress dashboard.

If you don’t already have a form on your site, then you’ll need to create one. We have a detailed tutorial on how to create a WordPress contact form that you can use as a guide to get started.
Next, it’s time to set up a WordPress confirmation email. This email will send out automatically and lets your users know their form submission was successfully received.
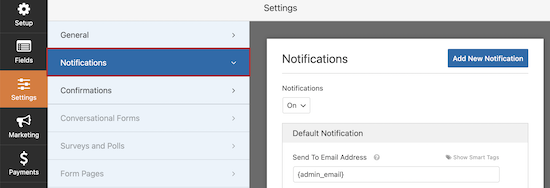
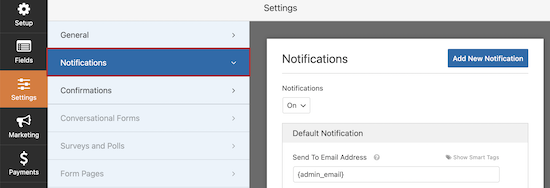
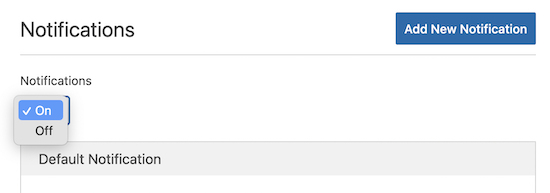
To do this, head over to WPForms » Settings » Notifications.

You’ll notice that email notifications are already on.
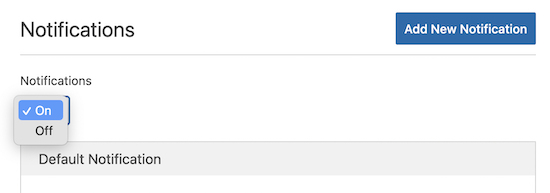
If you don’t want to turn on notifications, then you can toggle this option off.

If you want to send an automated confirmation email, then you’ll need to leave this setting turned on.
Next, we’re going to choose who we want our emails to send to by customizing the form fields.
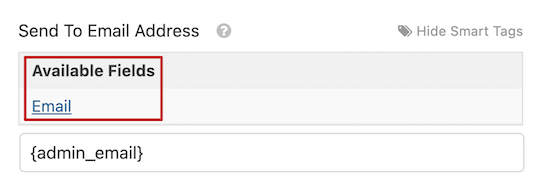
The default setting will use the admin email Smart Tag {admin_email}. This is the email you used to set up up your WordPress blog. This will deliver all form submissions directly to your inbox.
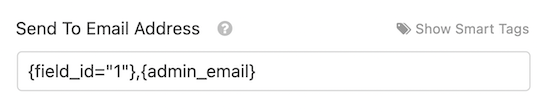
To make sure that form responses also get delivered to your users, you’ll need to add new email address to the email field. This is similar to how blind carbon copy (BCC) works in standard emails.
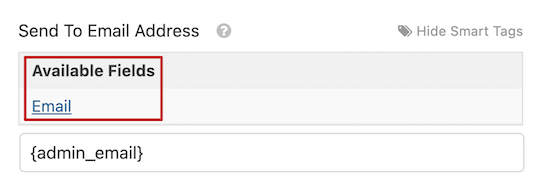
To do this, simply click on the ‘Show Smart Tags’ option that’s directly to the right of the ‘Send to Email Address’ field.

You need to select ‘Email’ from the drop-down menu.
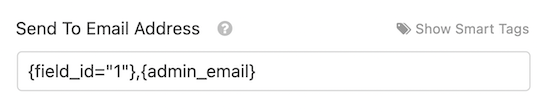
This tags your user’s email address that they enter into your WordPress form. The plugin will use this email address to send the confirmation email.
Note, that you’ll need a comma between the two Smart Tags.

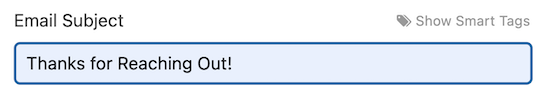
Next, it’s time to change the subject line of your email.
The default email subject line is “New Entry”. You’ll want to change this to something that makes sense for your user.

For example, if you have a simple contact form, you can change the subject line to something like, “Thanks for Reaching Out!”. Or, if it’s an order confirmation email, “Thank You for Your Order!”.
To change it, delete the existing text that’s in the box beneath ‘Email Subject’ and add your new subject line.

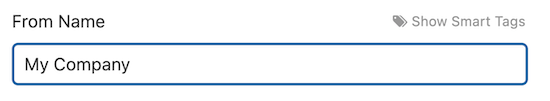
Now, you’re ready to change the email from name.
It makes sense to use your company or website name here.
To do this simply change the text in the ‘From Name’ box.

Next, you have the ‘From Email’ field.
You can leave this as is, and the email will be the same as your admin email.

After that, you’ll want to change the ‘Reply-To’ field, so your users can respond to your automated email.
If you leave this blank, then the email will be the same as the default admin email.

It’s not necessary to change it, but there are some situations where you’ll want the Reply-To email to be different than your standard email address.
For example, if you have a photography website, and you have a form for new clients to request a quote, then you may want these emails to go to a different email address.
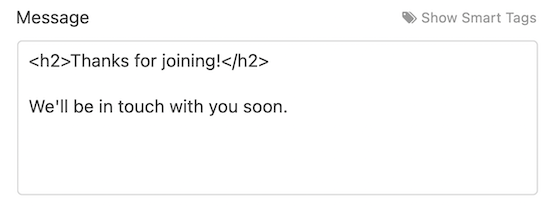
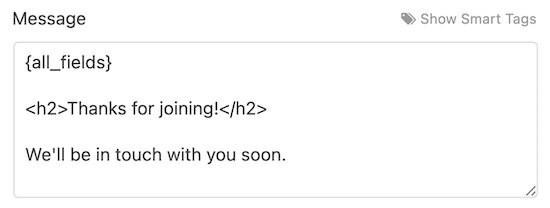
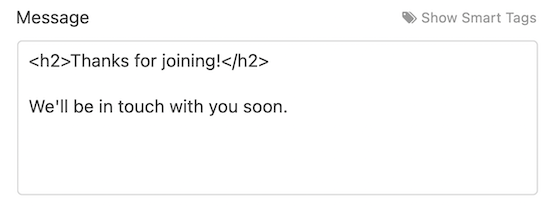
The final step is customizing your email message.
In the ‘Message’ box you can write out the email that will send to everyone who submits the form. You can also change the appearance of your plain text emails by adding HTML.

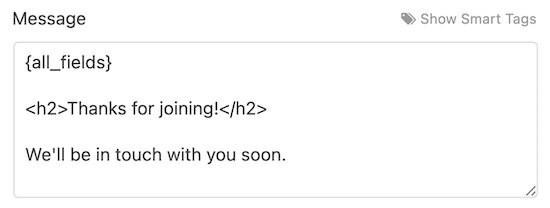
You can also include the {all_fields} Smart Tag which will add on the user-submitted information to the email.

Congratulations, you’ve successfully installed and set up WPForms, added a form to your site, and set up an automated email confirmation message.
Troubleshooting WordPress not Sending Email Issue
One big issue that a lot of WordPress users experience is where your website will stop sending your WordPress emails.
WordPress uses PHP to send emails, which can be falsely flagged as spam. If this happens to your emails, then they will never reach your user’s inbox, or they’ll end up in the spam folder.
This is why we recommend everyone use SMTP for sending emails in WordPress. An SMTP plugin adds another level of verification and sends emails via an official mail server.
We recommend using WP Mail SMTP. It perfectly integrates with WPForms and is the best SMTP WordPress plugin.
We hoped this article helped you learn how to send confirmation emails after a WordPress form submission. You may also want to see our guide on creating a contact form with multiple recipients, and our expert pick on 24 must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Send Confirmation Emails after WordPress Form Submission appeared first on WPBeginner.








 Are you looking to migrate your WordPress website? If so, you’ll love today’s review of a brilliant migration tool and plugin created by Transferito. There are countless reasons why you would want to migrate your website. Perhaps your current host sucks and you’ve had enough of their shenanigans. Perhaps you were developing your site locally […]
Are you looking to migrate your WordPress website? If so, you’ll love today’s review of a brilliant migration tool and plugin created by Transferito. There are countless reasons why you would want to migrate your website. Perhaps your current host sucks and you’ve had enough of their shenanigans. Perhaps you were developing your site locally […]