In the video below, we take a closer look at HTTP headers in this web services tutorial. Let's get started!
How To Optimize WordPress Blog Content for Pinterest
 As a WordPress user, you’ve likely heard talk of Pinterest and the almost other-worldly power it possesses to drive FREE traffic to your website. And if you haven’t heard yet, please check out this epic post discussing how you can boost traffic to your WordPress site with Pinterest. There’s a reason why bloggers and WordPress […]
As a WordPress user, you’ve likely heard talk of Pinterest and the almost other-worldly power it possesses to drive FREE traffic to your website. And if you haven’t heard yet, please check out this epic post discussing how you can boost traffic to your WordPress site with Pinterest. There’s a reason why bloggers and WordPress […]
The post How To Optimize WordPress Blog Content for Pinterest appeared first on WPExplorer.
GoDaddy Launches the Hub, a New Site, Project, and Client Management Experience for Web Professionals

On Monday, GoDaddy officially launched the Hub by GoDaddy Pro, a dashboard that brings together all of its products, pro-specific tools, and solutions. The experience is geared toward website developers and designers, creating a central location to manage their client work.
GoDaddy Pro is not a new service by GoDaddy. The hosting company launched its initial beta in 2015. However, GoDaddy Pro is now offering a fresh experience powered by the Hub. According to Adam Warner, the Global Field Marketing Sr. Manager at GoDaddy, the Hub is being built in collaboration with real-world web designers and developers from their Customer Advisory Board.
The Hub is at hub.godaddy.com. Existing GoDaddy Pro users can opt-in to the new Hub experience. However, they may continue using the legacy experience at pro.godaddy.com. They can also jump between both as needed. Eventually, the Hub will completely replace the legacy experience.

“You can manage all your client projects, sites, and GoDaddy products from within the Hub,” said Warner. “Your clients’ WordPress sites don’t have to be hosted at GoDaddy. The Hub works with all web hosts. You can run one-click WordPress updates, security checks, backups, and other bulk site maintenance work within the Hub. We’ve seen users save an average of three hours per month, per site.”
The Hub allows web developers to access their clients’ GoDaddy products without needing to pass around credentials. Developers can also send a pre-loaded shopping cart or purchase products on their clients’ behalf.
“This makes it easier, and faster, to get a new project up and running,” said Warner. “You don’t have to worry about your client buying the wrong hosting plan or domain. Project management is integrated into the Hub, so you can keep track of client communications and ensure you’re delivering projects on time.”
Part of this journey began when GoDaddy acquired ManageWP and brought its team over in 2016. The acquisition was anything but popular at the time.
“We built the first version of our GoDaddy Pro site management tools on top of ManageWP Orion,” said Warner. “We added new GoDaddy-specific features, like allowing clients to grant delegated access to manage their GoDaddy products. We also included some premium addons for free on GoDaddy-hosted websites. Just like with ManageWP, sites managed in the Hub can be hosted anywhere, not just at GoDaddy.”
The Hub has an interface that feels more Average Joe than tech savant. I half expected to see call-to-action buttons littering the screen, funneling users to every conceivable GoDaddy product, but none were found. Expectations from the GoDaddy of 10 years ago still linger and die hard. However, the company continues to move beyond its old reputation with its free tools and more recent willingness to give back to the open-source community, including its contribution to Five for the Future.

“My goal in joining GoDaddy in 2018 was, and still is, to continue my participation in the WordPress and wider web designer and developer (WD&D) communities in order to listen and return feedback internally on how we can best support freelancers in starting, growing, and streamlining their businesses,” said Warner. “GoDaddy Pro (the legacy tool) already existed when I joined GoDaddy, and my mission was to spread the word and offer suggested enhancements based on real-world conversations with freelancers and their specific needs.”
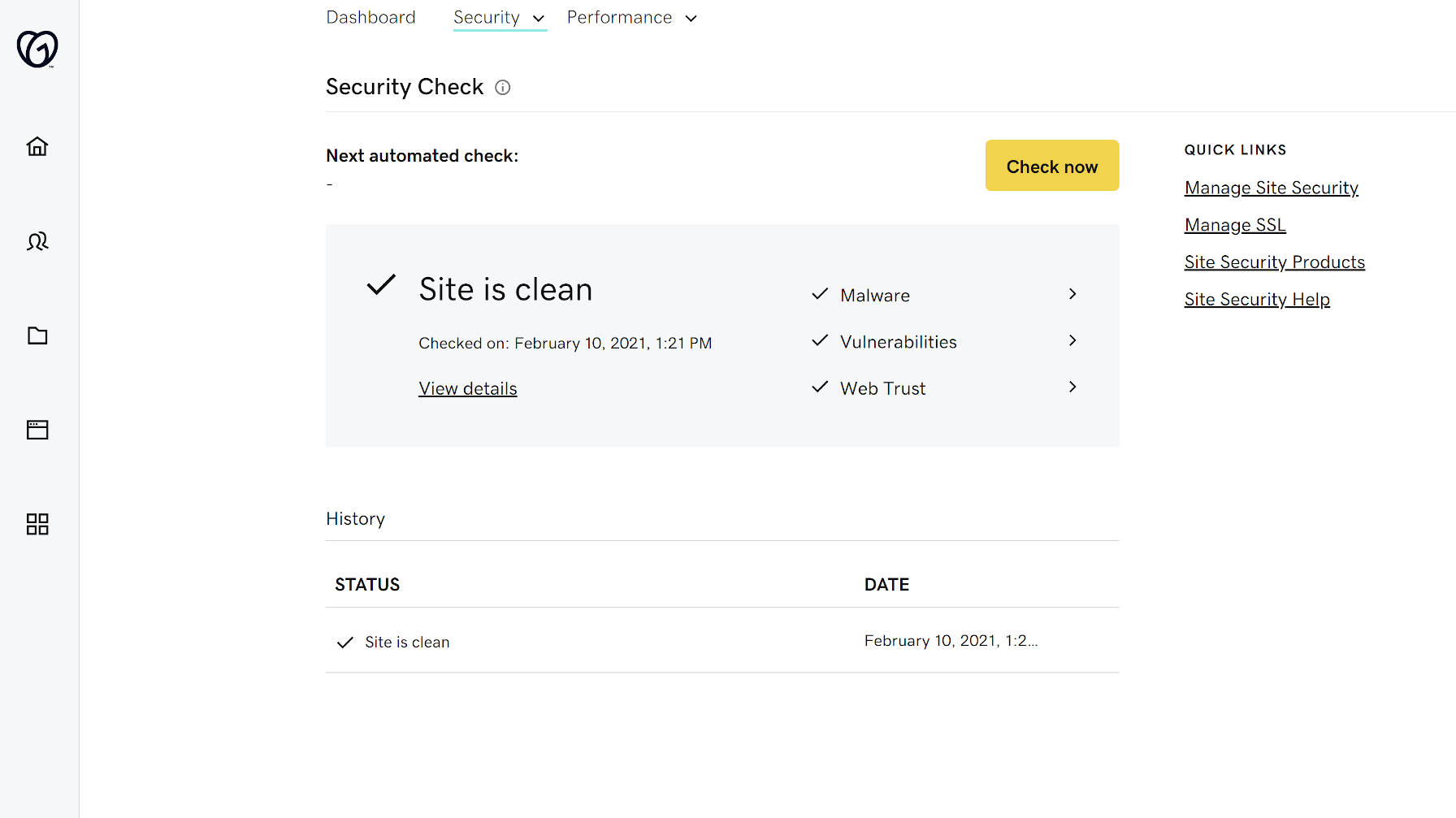
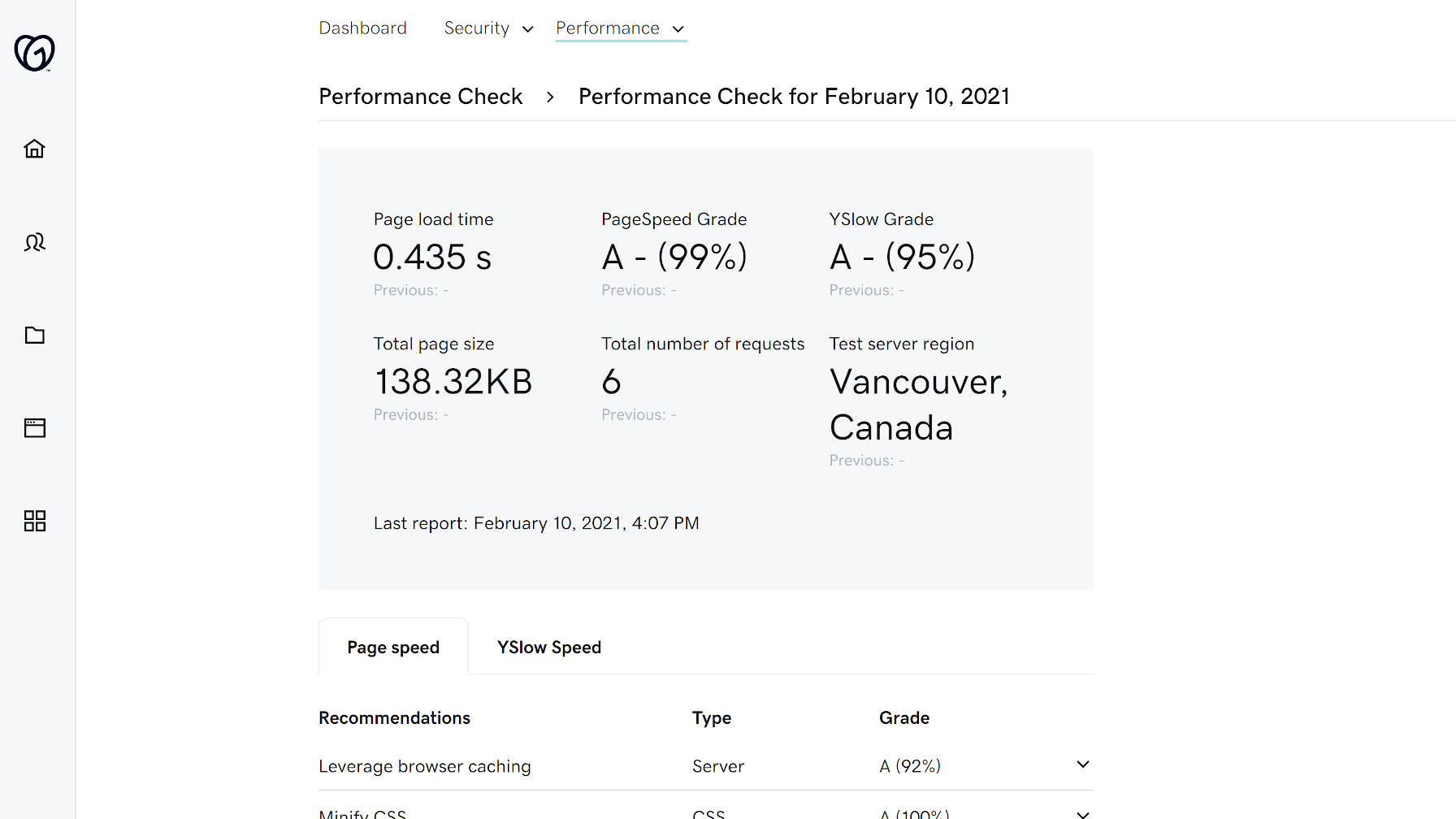
Creating clients, projects, and sites from within the interface is simple. Performance and security checks went well for the one site I have connected. The tests seemed to be spot on in comparison to other tools I have used.

GoDaddy Pro membership is free. However, the Hub will have premium site maintenance tools in the future. Automated security checks, performance checks, backups, and uptime monitoring are currently free. There is no timetable on when they will be behind a paywall. Some of the premium features will have a downgraded free option when the switch is flipped.
“While some adjacent programs (e.g. GoDaddy Reseller program, Pro subscription) may have associated costs or fees, GoDaddy Pro’s integrated project management, site management, and client management tools are free,” said Warner.
The commitment to offering the management tools for free is undoubtedly a good thing. Thus far, I like what I am seeing with the new Hub experience.
:focus-visible Support Comes to Firefox
Look at that! The :focus-visible pseudo-selector is now supported in Firefox, as of version 85 which shipped yesterday. I had to rush over to the MDN Docs just to confirm, and yep, the :focus-visible page has been updated to reflect the news.
What’s so cool about :focus-visible? It’s all about the blue focus ring that displays around elements that are in focus. It’s sort of a happy medium between loving the outline for accessibility purposes (gotta know what element is selected when tabbing on a keyboard) but not-really-loving how it looks (gotta have everything follow brand).
The strategy has largely been an all-or-nothing choice between using a custom outline when any element is in :focus (great, but that means for both keyboard tabbing and mouse clicks) or ditching the outline altogether (not great, like ever). :focus-visible accomplishes the same thing as :focus, but uses a browser’s knowledge of user inputs (or heuristics) to determine whether the focus is coming from a keyboard or a mouse.
(Are a browser’s heuristics perfect at determining the input? That depends. Things get murky once we start factoring in things like touch interactions.)
That means, we get to remove the default focus ring (yay!) for the right types of interactions (double yay!) and display our own custom styles while we’re at it (triple yay!). Allow me to pluck Andy Adams’ fine example straight from our almanac. Note that :focus-visible cannot remove the focus ring like :focus can, so the two are used together:
.next-image-button:focus {
outline: none;
}
.next-image-button:focus-visible {
outline: 3px solid blanchedalmond; /* That'll show 'em */
}Chrome implemented :focus-visible back in 2018. Firefox had it’s own prefixed version, :-moz-focusring, prior to this implementation. Safari? Go vote for the feature!
Igalia is gathering funding and working on getting it into Safari! Here’s Brian Kardell on this.
The post :focus-visible Support Comes to Firefox appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
How to Fix Packet Loss in 4 Simple Steps
In the literal sense, a packet is a container of items and contents to be sent to other people. If …
How to Fix Packet Loss in 4 Simple Steps Read More »
The post How to Fix Packet Loss in 4 Simple Steps appeared first on .
FinalGradeCalculator
this is the task given to me guix i hope you can help me
Create a program that will read the data from a file and save the output in another file
1.Create an input file named CS122Grades.
2.The contents of the input file should be the names,midterm grades and finalterm grades of 5 students (grades are from 0-100)
3.Create a main program named FinalGradeCalculator.
4.The main program will read the names,midterm grades,and finalterm gradesof the 5 students and compute the final grade (50% midterm+50%finalterm)and determine the remarks whether the student passed or failed (passing grade is 75)
5.The man program will save the outputin a file named CS122FinalGrades.The content of the output file should be the name of the student, the final grade and the remarks with labels.
6.The program shoundappend new data to your output file.
How to Hide Pinterest Images in Your WordPress Blog Posts
Do you want to learn how to hide a Pinterest image in WordPress?
Pinterest can be a great way to drive traffic to your blog, but displaying a Pinterest image in your post can make your content harder to read.
In this article, we’ll show you how to easily hide a Pinterest image in blog posts while still letting readers pin a custom Pinterest image when they share your content on Pinterest.

Why Hide Pinterest Images on WordPress Posts?
Using Pinterest can be a great way to increase blog traffic.
But, the Pinterest recommended image sizes don’t always look good when added to blog posts. That’s because the Pinterest image dimensions are long and narrow (3:2) which doesn’t fit most blog layouts.
Not to mention, these large images have the potential to slow down your website.
So you might be wondering why do bloggers use longer Pinterest images?
- They stand out in the Pinterest pin feed and search results
- They allow you to repin your content with new fresh images
- They get more traffic than traditional image sizes
By hiding the Pinterest images, you can improve the appearance of your blog posts and make your site faster. All while reaping the benefits of letting readers pin a high-quality image.
Does Hiding Images Interfere with Pinterest Terms of Service?
You might have heard that hiding Pinterest images on your WordPress blog goes against the Pinterest Terms of Service (TOS).
But, this isn’t true.
Hiding a Pinterest image on your website is allowed, as long as you meet the following requirements:
- The Pinterest image matches the content of your post
- The Pin description matches the content or title of your post
Essentially, you can hide images on your WordPress blog as long as the image you’re hiding is relevant to your page.
Does Hidden Pinterest Images impact Google Ranking?
For Google to properly rank your site it needs to be able to index your content. This means the search engines crawl your website to see what pages and media your website contains.
Google isn’t necessarily a big fan of hidden images or hidden content. Especially, since hidden content can be associated with spam websites.
However for legitimate use-cases like this one, it’s completely ok for you to hide Pinterest images without impacting your Google ranking.
How to Hide Pinterest Images in WordPress
There are several WordPress plugins that makes it easy to hide Pinterest images in WordPress. There are premium sharing plugins like WPTasty or Grow by Mediavine (formerly Social Pug).
However, we recommend using the free Shared Counts plugin, and their free Shared Counts – Pinterest Image addon.
These plugins are extremely well coded and will not impact your WordPress website speed. Not to mention, they’re 100% free.
This is the plugin that we’re using on WPBeginner to add our social share buttons.
The first thing you’ll need to do is install the Shared Counts plugin. For detailed instructions, please read our step-by-step guide on how to install a WordPress plugin.
The plugin settings are fairly straight forward, but we do have a detailed tutorial on adding social sharing buttons to WordPress that you can use as a guide to get started.
Once the Shared Counts plugin is fully set up, you’ll need to install and activate the Shared Counts – Pinterest Image addon to your site.
There are no unique settings to configure for this plugin.
It automatically adds a custom Pinterest image box to your blog posts.
Instead of having users pin random images from your blog post, you can create a higher-quality image that’ll perform better on Pinterest.
When your website visitors click on your Pinterest share button, Pinterest will pop up with the perfect image you’ve created for your post.
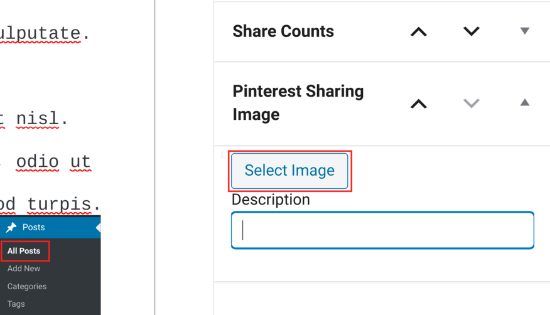
To add your custom Pinterest image for your blog posts, simply go to Posts » All Posts in your WordPress dashboard and open up the post you want to edit.
In the WordPress content editor, you’ll see a meta box labeled ‘Pinterest Sharing Image’ in bottom right-hand corner.

You need click on the ‘Select Image’ button and upload a new image or choose an existing image from your media library.
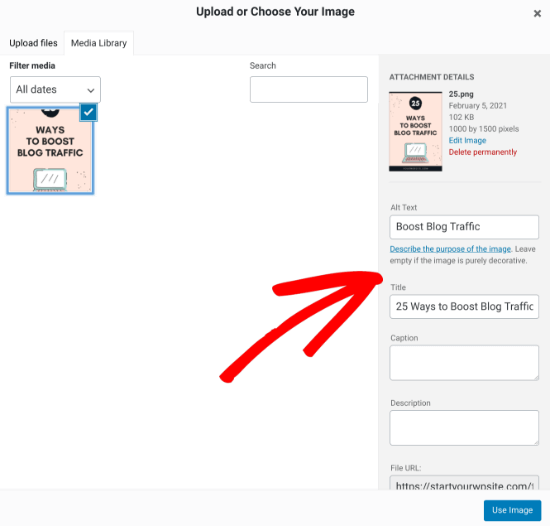
When you’ve found the image you’d like to use, you can add the ‘Title’ and ‘Alt Text’, then click the ‘Use Image’ button.

Next, click ‘Publish’ to publish your new post with the Pinterest sharing image, or ‘Update’ if the post is already live.
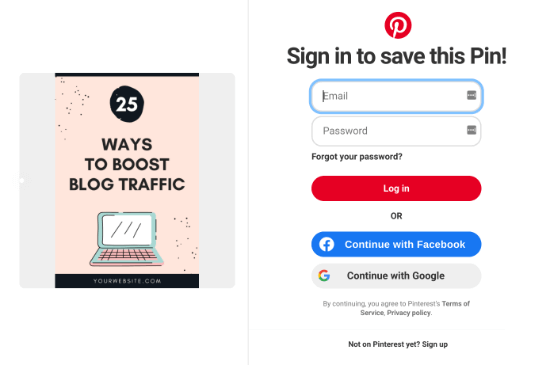
Now, when your visitors click the Pinterest share button there will be a pop-up that has your Pinterest image with the proper dimensions.

One of the best parts about using this plugin is that it automatically hides the Pinterest image for you.
Once you add your Pinterest featured image to your blog post, the plugin will add it to the bottom of your post, and apply the “display:none;” element automatically. This makes it completely hidden from view.
There is no need to add the image to your post and manually hide it or make any additional changes.
You might have seen other methods online, like using CSS to hide your Pinterest images, or adding HTML code with the “display:none;” element, but you don’t need to worry about any of that.
The plugin addon takes care of everything for you, which is why we recommend this option above all else.
Finally, it’s important you optimize your images before uploading them to WordPress. This plugin hides the image from view, but it still loads on your post. So, if it’s not properly optimized, then it could slow down your website.
We hope this article helped you learn how to hide Pinterest images on your WordPress blog posts. You may also want to learn how to verify your site on Pinterest for added functionality, and our expert pick of the 40 useful tools to manage and grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Hide Pinterest Images in Your WordPress Blog Posts appeared first on WPBeginner.






