Have you been asked to take a survey lately? Your answer is likely, yes. A business or organization may want to survey people to conduct broad market research, drill down specifics about a customer, or spot trends. And in recent years, a digital transformation has changed the way surveys are conducted.
CSS Border Font
Every letter in this “font” by Davor Suljic is a single div and drawn only with border. That means employing some trickery like border-radius with exotic syntax like border-radius: 100% 100% 0 0 / 37.5% 37.5% 0 0; which rounds just the top of an element with a certain chillness that works here. Plus, using pseudo-elements. I love all the wacky variations with colors, shadows, and border styles, leaning into the limits of CSS.

Drawing things with CSS has long fascinated people. Icons are a popular choice (famously, Nicolas Gallagher’s Pure CSS GUI icons from 2010), since we can draw so many shapes with CSS without even needing to lean on the all-powerful clip-path.
But as Lynn Fisher has taught us, a single div is barely a limitation at all.
Direct Link to Article — Permalink
The post CSS Border Font appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
How to Move WordPress to a New Host or Server in 6 Simple Steps
Ideally, you want to pick a reliable web hosting provider, so you don’t have to move your website. But it’s …
How to Move WordPress to a New Host or Server in 6 Simple Steps Read More »
The post How to Move WordPress to a New Host or Server in 6 Simple Steps appeared first on .
How to Get Response with Follow-up Emails
This post is originally published on Designmodo: How to Get Response with Follow-up Emails

It happens to everyone: Your email message elicits no response. But everything is not lost. You still have an opportunity ahead of you with a follow-up email. Believe it or not, the sixth email in the sequence may receive more …
For more information please contact Designmodo
Spark SEO

Spark SEO offers search engine Optimisation services to small and medium local businesses. We are a remote team of absolute subject matter experts, and we are ready to help your local business grow
Jacek Jeznach

Creative front end / web developer, professionally connected with the web development industry and IT for many years.
Interested in the entire frontend spectrum and working on ambitious projects with positive people.
Any other Search Engines You Can Use Instead of Google?
I was looking for search engines better than Google
How to Display Full Size Images in WordPress (4 Methods)
Do you want to learn how to display full-size images in WordPress?
The latest version of WordPress automatically resizes large images to improve performance. But sometimes you may need to display images with larger dimensions.
In this tutorial, we’ll share four different ways to display full-size images on your WordPress site.

Why is WordPress Scaling Large Images?
Earlier versions of WordPress allowed users to upload images with very large dimensions.
But, what happened is WordPress beginners were uploading images that were simply too large for the modern web. Large images lead to slow website loading speeds and poor performance.
To fix this issue, the WordPress 5.3 update changed how WordPress handles very large images.
For example, if you upload an image with the dimensions of 5000px by 7000px, then WordPress will resize the image to 2560px and scale the width to match the original dimensions.
Now, when a user visits a page with a previously large image, they’ll see the scaled-down version of that image.
This leads to improved website performance and happier users overall.
Reasons to Stop WordPress From Scaling Images
This new feature is useful for most WordPress website owners, but some users might need to display full-size images.
For example, if you’re a photographer or artist who sells your work, then you may want to display larger images on your website, so visitors can buy or download them.
Or, you could be running a website where larger images are a requirement, like a stock photo website or website that sells custom prints and pictures.
Maybe, you need one large image for your home page background image that’s bigger than the 2560px limits?
No matter what your reason for wanting a full-size image, we’ll show you how to do it, step by step.
How to Display Full-Size Images in WordPress (4 Methods)
There are 4 different ways you can display full-size images in WordPress.
Some methods work better for single images, while others are best for an entire image library.
You’ll want to choose the full-size image method that’s right for your goals.
Method 1. Get Full Size Image URL in WordPress
If you only want to use one or two large images on your website, then this solution is probably best.
When you upload an image to WordPress that exceeds the dimensions, WordPress will scale your image and create a new one. But, the original image is still intact.
To display the original image dimensions, you’ll need to delete ‘-scaled’ from the end of the WordPress image URL and insert the image into your site with the modified link.
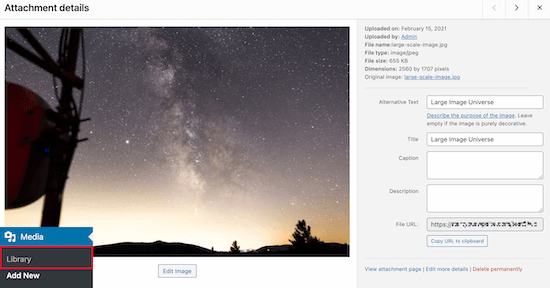
Simply head over to your media library by going to Media » Library and select your large image.

Now, locate your ‘File URL’ in the image box.
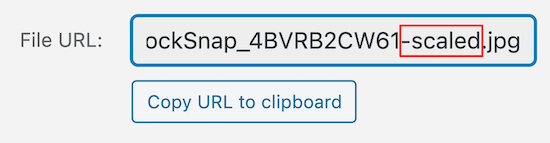
Next, you’ll want to delete ‘-scaled’ from the end of your image URL.

After that, you can copy the image URL and insert the image into your website.
Note that you’ll need to embed the image into your site using the link, minus the scaled portion.
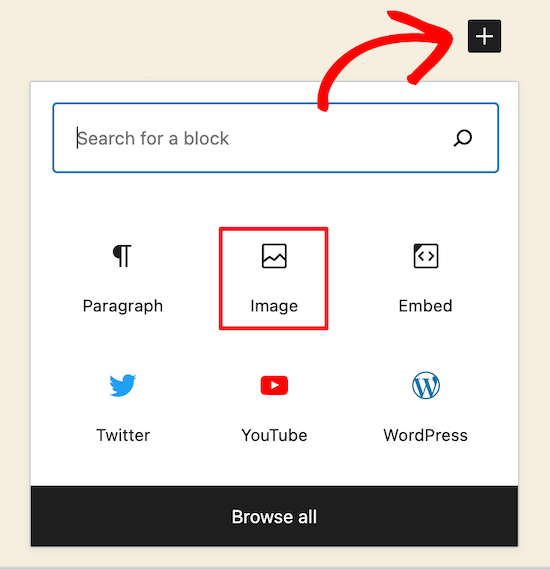
To do this navigate to a post or page you want to add the image and click the ‘+’ icon to add a new block.

Then click the ‘Image’ icon to add an image block where you can paste your URL.
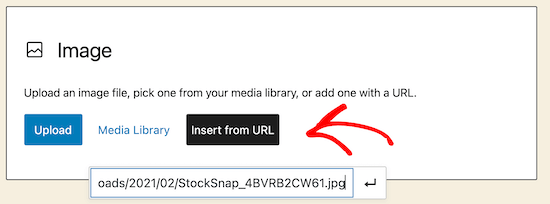
Click ‘Insert from URL’, then paste your full size image URL into the box and press the ‘Enter’.

After that, you’ll need to click ‘Publish’, or ‘Update’, if the post is already live, and your full-size image will now be viewable on your site.
You can follow this same process for every full-size image you want to add to your site. But, as long as you use the File URL minus ‘scaled,’ your WordPress images will display in full size.
Method 2. Automatically Disable Image Scaling in WordPress (with a Plugin)
The second method is using a WordPress plugin to disable image scaling across your site.
The plugin we recommend is called Disable “BIG Image” Threshold. This plugin offers one of the easiest workarounds for displaying big images on your site, and it’s entirely free to use.
First, you’ll need to install and activate the Disable “BIG Image” Threshold plugin. For more details on installing a plugin, see our step by step guide on how to install a WordPress plugin.
Once you’ve installed and activated the plugin on your site, it’ll automatically remove the big image threshold added by WordPress.
You’re free to add new images just as you were before the WordPress image update.
When this plugin is active, WordPress will not add the ‘-scaled’ attribute to any image.
Method 3. Automatically Disable Big Image Scaling in WordPress (with Code Snippet)
Another option is to add a code snippet to WordPress that accomplishes the same goal as the plugin above.
If the plugin doesn’t work for some reason, or you don’t want to install too many plugins, then you can use this method.
The new WordPress image scaling feature uses a filter called big_image_size_threshold.
You’ll want to use the following code to disable this function:
add_filter( 'big_image_size_threshold', '__return_false' );
You need add this code in your theme’s functions.php file, in a site-specific plugin, or by using the Code snippets plugin.
Method 4: Open Full-Size WordPress Images in a Lightbox
The final option is to add a full-size image lightbox to your site. With this solution, you get the best of both world.
You can load smaller image thumbnails in your blog content, gallery, or carousel, and when clicked, it will popup with your full-size image.

To do this, we recommend using the Envira Gallery plugin. It’s the best WordPress image gallery plugin in the market and lets you easily add the lightbox popup image effect.
The first thing you’ll need to do is install the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
After installing and activating the plugin, see our step by step guide on creating an image gallery in WordPress with the lightbox effect.
Keep in mind that before you upload full-size images for your gallery, you’ll need to disable image scaling via the plugin or child theme methods above.
Otherwise, your lightbox images will be using the scaled-down version of the image.
Finally, it’s important to note that if you add images with large dimensions, it’s essential to optimize them for the web, so you don’t slow down your website.
We hope this article has helped you display full-size images in WordPress. You may want to see our guide on optimizing images for SEO and our expert pick of 40 useful tools to manage and grow your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display Full Size Images in WordPress (4 Methods) appeared first on WPBeginner.
Introducing…Blog XChange! Contribute Your Knowledge To Our Blog And Get Hero Points Plus Links To Your Site
Are you looking for great tips, tutorials, and hacks from experienced web developers to take your skills to the next level and help you solve client problems faster? Well, so are we! That’s why we are launching The BLOG XCHANGE!

tl;dr – The Blog XChange is a new initiative for WPMU DEV members aimed at providing better engagement with our member community by focusing on the content that matters most to you. Help us to help you and we’ll reward you with Hero points and links to your site.
Blog XChange…What The Heck Is That??
Here at WPMU DEV’s secret content lab, we are always searching for new blog content ideas.
You would think that hiring the most brilliant writers in the WordPress universe would result in endless blog content, but alas, this isn’t so.
Which is ironic, I know, given that one of us is the author of a best ok-selling book called “Infinite Content Creation (How to Never Run out of Content Ideas for Your Blog).”
The WPMU DEV blog, however, is a different beast. We don’t publish fluffy filler content about WordPress. We know that our audience (yes, YOU!!) would never stand for it.
We know that you expect us to write articles and tutorials with substance. Beefy content (or tofurkey if you prefer non-meaty adjectives) that you can apply in your business to improve not only your skills but also solve real challenges for your clients and deliver them better and faster websites that will help them get results.

Writing blog content targeted to your needs requires us to spend a lot of time researching previous post comments, scouring our members’ forum, analyzing analytics, doing keyword research, peeking into our competitors’ sites, reading through tons of industry newsletters, etc.
Sometimes, we come near, but near just isn’t close enough.
We want to post content on our blog that reflects who you are, what you do, and how you solve everyday challenges in your business working at the coalface and deep in the trenches.
Since we can’t be you (somebody’s gotta write the blog, right?) we came up with an ingenious idea:
“Why not tap into your knowledge and experiences as a WordPress web developer and reward you for all contributions you make to our blog?”
A Fair Trade
When we recently floated the suggestion to create an area where members could exchange their knowledge for hero points and links to their sites, we received overwhelmingly positive feedback and support from our members…“provided it’s a fair trade,” said all of you in unison.
We know you’re busy running a business and that you pay us to serve you, so we don’t expect you to give us something for nothing.
We’re all about fair trading here at the DEV…(you’re probably not even aware of this, but did you know that you can now get hero points just for commenting on our blog posts?)
Hence, Blog XChange (and not Blog XPloitation!)
By sharing your knowledge and experiences on the Blog XChange, you will be helping other members and helping us too! In return, we will reward you for your contributions with loads of hero points and, if we use your content on our blog, with links to help promote your business.

In this post, I’ll briefly tell you how it works and how to get started if you’d like to contribute. For full details, including guidelines for posting content and exactly how we will reward you for your contributions, see the pinned post inside the Blog XChange. (Check it out…it’s now live in your Member’s Area!)
Blog XCh-ch-ch-Changes – How It Works In A Nutshell
First off, we’re not looking for Pulitzer-prize-winning authors. You don’t have to submit polished prose or perfectly-presented publish-ready posts…we’ll take care of that.
What we’re looking for is a good ‘chunky’ piece of content that comes from your experience as a WordPress web developer, website builder, digital agency, tech support services provider, etc.
In your own words, tell us about a problem you have solved or a solution, fix, or hack you discovered that improved some Aspect of your or your client’s website or business.
Test and compare different plugins you are currently using against ours and share your results.
If you like, also feel free to share code snippets, screenshots, links to your favorite time-saving tools and resources, etc.
Preferably, it would be ideal if the content you share on the Blog XChange includes using our plugins or services (you’ll get extra points for that!) but it’s not a requirement.
Every contribution you make on the Blog XChange will earn you points. After all, just by posting it, you are helping other members.

What the blog team will do, is regularly scan the contributions posted on the Blog XChange. We will then reward you for anything we use on the blog. This includes quotable sentences, paragraphs, or sections of text, code snippets, mini-tutorials, video reviews,…even links to great tutorials published on your own sites, or a great headline idea for a new post will earn you a point.
In some cases, we may contact you to discuss publishing a full-blown article, tutorial, or case study. This is exactly what happened when one of our members posted a comment on one of our discussions. We then created a case study and promoted her business throughout the post…so, win-win!
Obviously, there are some things we will not publish, like content designed to promote affiliate links or hyped-up self-promotional stuff…basically we’ll apply the same editorial guidelines and criteria to whatever you submit that we ourselves use to ensure that we maintain our blog to the highest standards.
The Times, They Are A-Blog XChangin’ – How To Get Started
Contributing content to the Blog XChange is super easy. Any WPMU DEV member can do it.
As soon as you get an idea for a post, head on over to the Members section and click on the Blog XChange link (or click here to go there now.)

Click ‘Start Discussion’.

Enter the title of your post in the ‘Subject’ field (it doesn’t have to be a snazzy title or an SEO-optimized headline…just tell us what it’s about!)
Under ‘Topic’ select ‘Blog XChange’.
Type or paste in your content in the ‘Discussion’ field. Feel free to use the formatting, quotation, and hyperlink tools too!)
If you’d like to keep track of any discussions on your thread, check the ‘Notify me by Email’ box.
Click the Post button to submit your contribution.

Your contribution is now added to the Blog XChange. If you need to make any adjustments to your post, just click on the Edit link.

That’s it! you’re all done.
Thank you! Hero points coming right up…check your sidebar!
We’ll get in touch with you if we use your content on our blog (e.g. to confirm the URL we’ll be linking to) and to discuss things further if we have any questions.

To XChange is to Grow
As web developers and WordPress service providers, you know the challenges that you and your clients face every day. Better still, you know how good it feels to solve these challenges and come up with better, faster, more efficient ways to get things done.
By sharing your knowledge and experiences with us, you’ll be helping us write the exact content you’d like to see on our blog, helping other members, and helping yourself too!
As Winston Churchill famously never stated…
“To improve is to XChange; to be perfect is to XChange often.”
We look forward to seeing your contributions and to working more closely with you to benefit our valued members and help improve your businesses.
See you at the Blog XChange!
How to compressed images for a wordpress site?
Hello everyone! i have a local business for Glasvlies behanger
and i haveused heavy images to my website which directly affects my site speed.
Here is the URL
Can any one solve my problem?
Thanks!
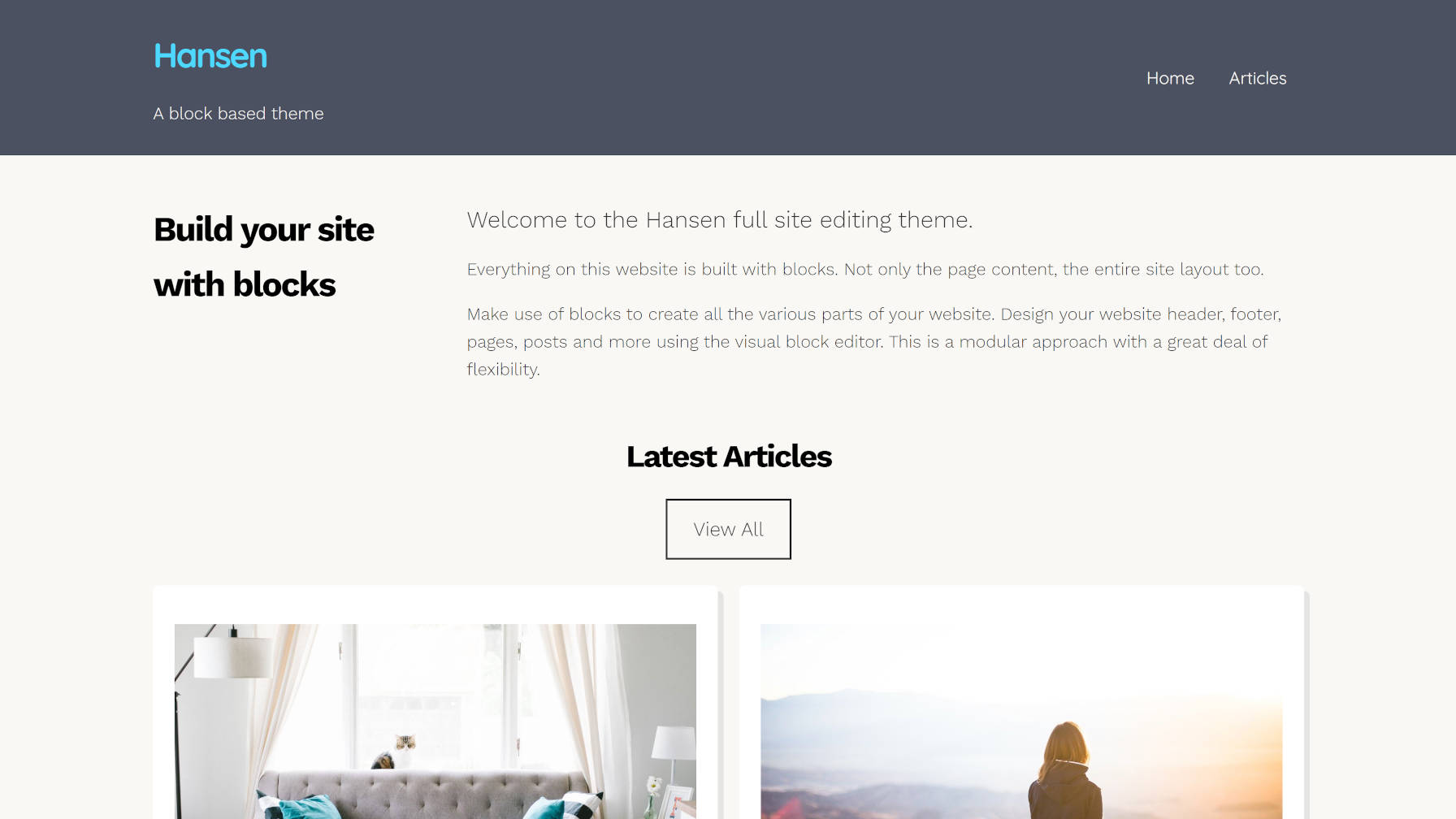
Build a Full WordPress Site via Block Patterns With the Hansen Theme

Earlier today, the WordPress theme directory welcomed its fourth block-based theme. Built by UXL Themes, Hansen is one of the more stylish projects capable of working with the site editor in the Gutenberg plugin. The theme author also stepped it up a notch and included several block patterns.
I have written about how patterns will be a game-changer. I have talked about the need for a UI overhaul to better expose them to users. And I have proposed that theme authors use the pattern system instead of templates, allowing users to build out full sections of their sites at the click of a button.
UXL Themes has done just that. Most patterns that we have seen thus far have been built primarily for post or page content. The Hansen theme takes that idea a step further and creates patterns for different site sections.
Want to try a different look for the header? Just remove the old one and swap in another header pattern.

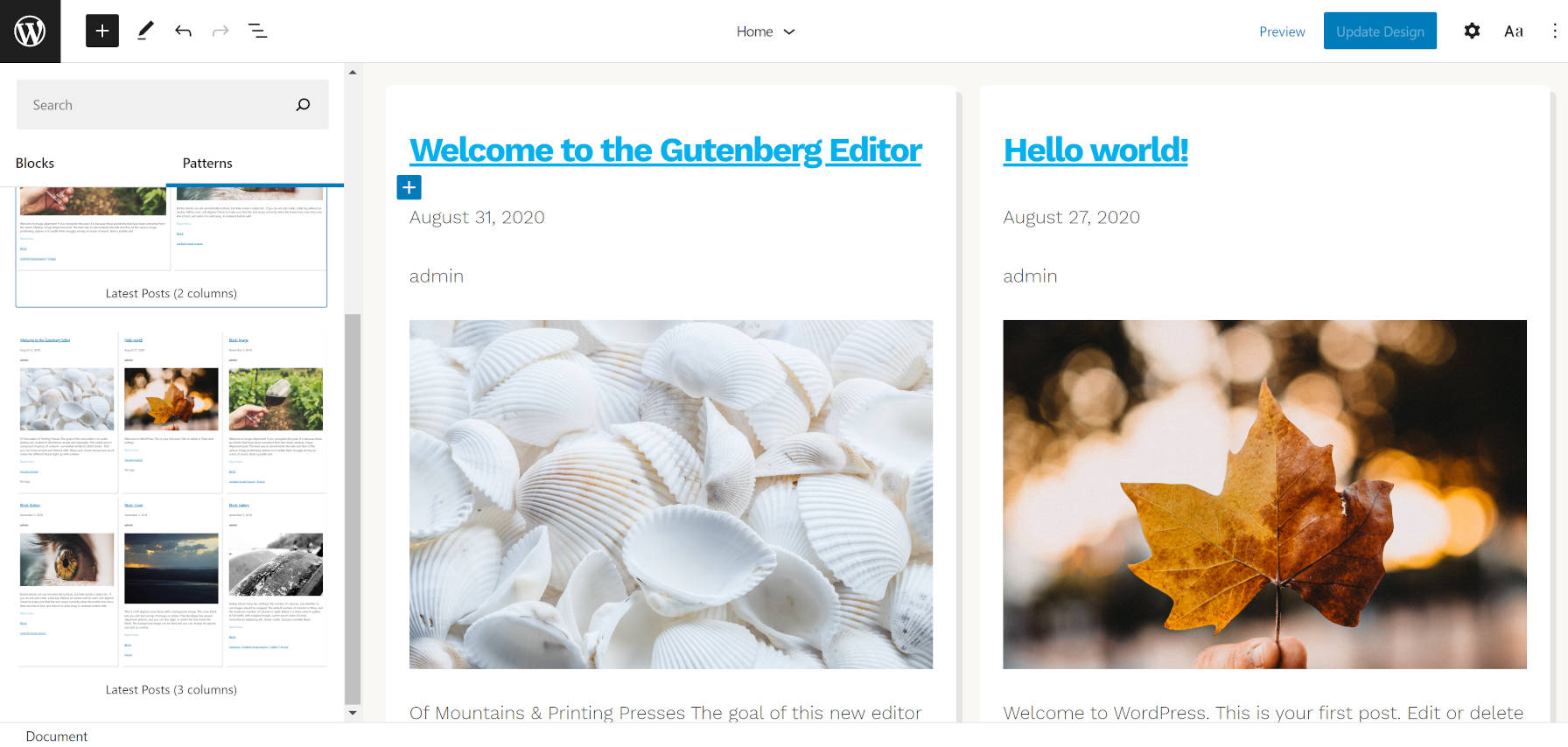
How about changing the look of your blog posts page? The theme comes with two and three-column patterns for outputting the latest posts.

It also packages a Content and Sidebar pattern that is more suitable for single posts and pages.
I am still undecided on whether the patterns or template parts system is the ideal solution for this. Right now, patterns have a cleaner UI overall and can be categorized. Template parts might be easier to switch, but there is no way to group them (e.g., header templates, footer templates, etc.). Regardless of what becomes the de facto standard in the long term, we need more theme authors like UXL Themes experimenting with these concepts, seeing what works, and gathering user feedback.
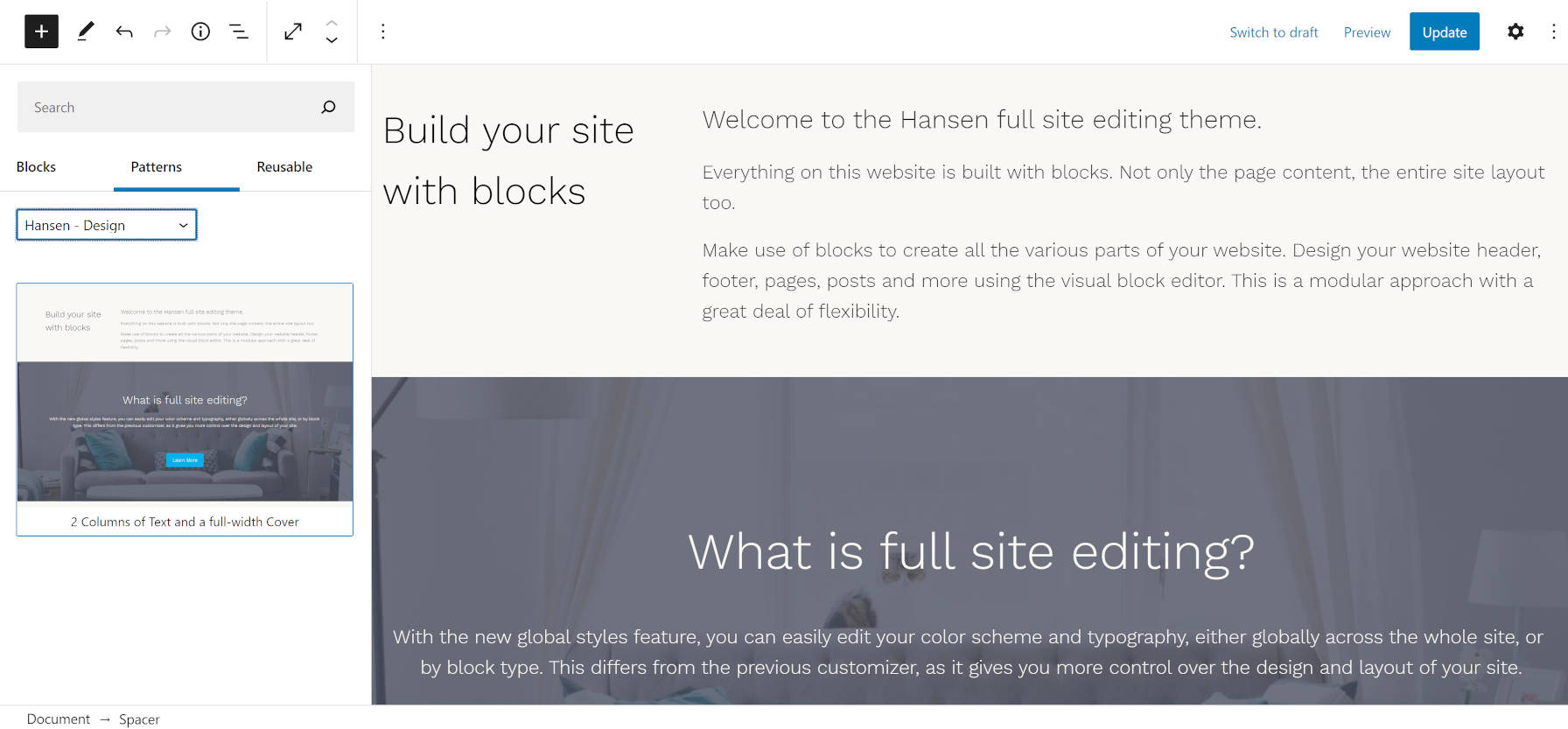
The theme does not add much in the way of content patterns. However, it does include one named “2 Columns of Text and a Full-Width Cover.” While it is a bit of a mouthful, the name does fully describe what it does. This is also the pattern in use for the homepage in the theme’s demo. However, the demo has a slight modification, adding a custom latest posts section.

Hansen is more than just its patterns. The theme generally looks pretty good too. It has a bit more pizazz than we have seen from some other block-based experiments. Like the recently-released Phoenix theme, developers are becoming more comfortable moving beyond the bare-bones block-based designs from previous months.
These themes are obviously not on par with what one could build on more mature systems. However, Gutenberg’s FSE system is inching forward. The theme authors who are experimenting now are paving the way for the next generation of themes, which I am excited to see.
The Hansen theme also includes several block styles. Most are geared toward blocks that users would typically use in the site editor. I have not seen such an approach in previous block-based themes.
Two of the styles are for mobile navigation. The Mobile Friendly style displays a horizontal nav menu on desktop while switching to a hamburger-flydown on mobile devices. The Mobile Style alternative retains the mobile layout on all screen sizes.
There is a Box Shadow style for the Query Loop block, which adds a shadow to each post. In the future, I hope to see WordPress provide box-shadow options for this instead of themes relying on block styles. Nevertheless, it is a welcome addition for the moment.

The No Bottom Margin style allows users to remove bottom margin from Columns. I assume the theme author used this to address the common issue of nested blocks and their bottom margins adding on top of each other. I do not like this as a style because it gives the user the responsibility of fixing a design issue that should be taken care of under the hood. Generally, the problem stems from tackling spacing in design using a bottom margin instead of a top margin. It can be corrected in either case, but going with a top-margin approach is easier.
Outside of that one stylistic issue, the other downside to the theme is that it is not well-suited to long-form content out of the box. The content area stretches too wide for the default font size, making for uncomfortable reading. The theme includes a Narrow Width style for the Group block that corrects this. However, it would ideally be the reverse, with the content defaulting to a narrower width. Whenever a user wants to write a long-form blog post, they would need to wrap it in a Group block and apply the Narrow Width style. The more common use case should be the default.
Overall, I love the experimentation. Hansen is one of the best themes for playing around with the site editor in Gutenberg right now.
The Ultimate CSS Grid Tutorial for Beginners (With Interactive Examples)
Hiding Content Responsibly
We’ve covered the idea of hiding things in CSS many times here, the most recent post being Marko Ilic’s “Comparing Various Ways to Hide Things in CSS” which did a nice job of comparing different techniques which you’d use in different situations. Hugo “Kitty” Giraudel has done something similar in “Hiding Content Responsibly” which looks at 10 methods—and even those, you could say, aren’t totally comprehensive.
Does this mean CSS is messy and incomprehensible? Nah. I feel like all the methods are logical, have good use cases, and result in good outcomes. Allow me to do a have a pretend conversation walking through my thought process here.
I need to hide this thing completely. For everyone.
No problem, use display: none;.
I need to hide this thing, but only hide it for screen readers, not visually. (For example, an icon that has no additional meaning for screen readers, as there is an accessible label nearby.)
No problem, that’s what the aria-hidden attribute is for.
I need to hide this thing, but only visually, not for screen readers. (For example, the contents of non-active tabs.)
No problem, use a .sr-only class. That leaves it accessible but hides it visually until you remove that class.
Oops, I actually want to hide this thing visually, but I still want it to take up physical space, not collapse. (For example, say a button has a loading spinner icon that is only needed when performing an action. The size of the button should factor in the size of that icon all the time, not just when the spinner is visible. That way, there’s no layout shifting when that icon comes and goes.)
No problem, use transform: scale(0) which will visually collapse it, but the original space will remain, and will leave it accessible to screen readers.
Oh nice, I could transition the transform, too, I suppose. But actually, that transition doesn’t fit my site well. I just want something I can fade out and fade in.
The opacity property is transitional, so transition that between 0 and 1 for fades. The good news is that visibility is also transitional. When fading out, use visibility: hidden, and when fading in, use visibility: visible to hide and unhide the thing from screen readers.
That’s not entirely comprehensive, but I find that covers 95% of hiding cases.
The post Hiding Content Responsibly appeared first on CSS-Tricks.
You can support CSS-Tricks by being an MVP Supporter.
WordPress 5.7 Lets Administrators Send Password Reset Links
It’s that time in the release cycle when all the dev notes are rolling out ahead of the next major update. These notes include technical summaries of all the goodies coming in the next release. If you haven’t been paying close attention, there are always a few happy surprises in there that pop up as conclusions to tickets that contributors have been working on for years.
The new password reset feature coming in WordPress 5.7 allows administrators to manually send a password reset link to users, resolving a five-year old ticket. Instead of having to instruct a user about where to go to click on the lost password link and follow the steps, this new feature lets administrators push a button in the admin to send the link. If you have ever had to support clients or a community of users who may not be very technically inclined, this new password reset feature will save lots of time in helping users regain access to their accounts.
The “Send password reset” link is available in several places. Administrators can find the link on the Users screen, as well as in the bulk actions dropdown menu.

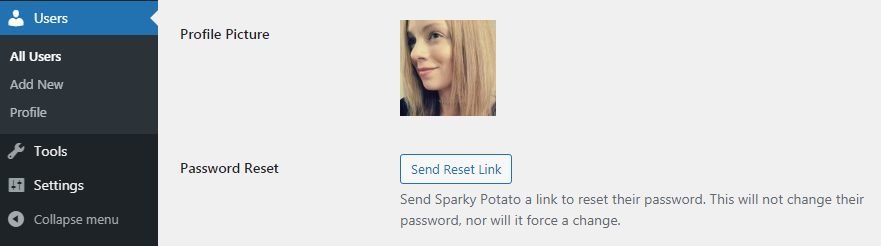
It is also available on the individual user screen with a button and a note clarifying that this action will not change the user’s password or force the user to change it.

The password reset email notification includes the site name, username, a password reset link, and the IP address where the request originated:
This password reset request originated from the IP address [IPADDRESS].
There is an open discussion on the original ticket regarding whether this email notification should include the administrator’s IP address.
“The IP address (while fraught with privacy concerns) is the only thing validating that this email came from the website and is not a phishing email,” contributor Gabriel Mariani said. “Unless there is a better way to validate the authenticity of the email I’d say it would be worthwhile to keep it.”
Others see the IP address as useful only if a user is attempting to verify that it is their own IP address or collecting the information to prevent a phishing attack. Giving out the administrator’s IP address doesn’t seem pertinent to either of those concerns.
“I could use my phone to send a reset, and I would have no idea what my IP was,” Mika Epstein said. “And that can easily be faked. Omitting the IP actually reduces the data being sent out that could be used by bad-actors.
“I think it’s more likely we’d have a savvy bad actor than end users who would need to ask for a password reset but also know what a valid IP is and how to ask about it.”
This part of the email text may be iterated on in subsequent patches or future releases of WordPress. Check out the dev note for more discussion on this feature, along with information about further customizing the notification email.
Native Lazy Loading Support for iframes Coming To WordPress 5.7
Felix Arntz, a WordPress core committer and developer programs engineer at Google, announced upcoming support for lazy loading iframes. The feature is included in the latest WordPress 5.7 beta and will officially ship next month to the larger community.
WordPress has supported lazy loading for images since version 5.5. However, support for iframes was not included in the initial feature set. Browser support for iframes was widespread at the time. However, it had not yet been formalized as part of the HTML Living Standard. Soon thereafter, it was added to the HTML spec, and discussion began anew for adding support into WordPress.
Unlike images, many users are likely unaware that they are using iframes. The primary use case for iframes is with embed blocks or the auto-embed system for users who are on the classic editor. For example, whenever a user adds a YouTube video to their blog post, the underlying code outputs an iframe.

These iframes add weight to the page size and hamper loading time.
The opposite of lazy loading is eager loading. This is the default on the web, which loads all resources in bulk. This also often leads to slow-loading webpages when they contain many images or iframes. Lazy loading only loads the image and iframe sources when they appear in a site visitor’s viewport. This speeds up the initial load time of pages.
WordPress will only add the loading="lazy" attribute if an explicit width and height are set for the iframe. This is to avoid the page-shifting effect that happens when the iframe comes into view. Arntz wrote about this effect extensively when he announced support for image lazy loading. The same issue applies to iframes.
“A common user experience problem in modern websites is so-called layout shifting, often caused by slow-loading media resources like images,” he wrote. “By default, only after an image is loaded, the browser can layout the page correctly, which results in the content e.g. below the image to shift. This issue can be easily resolved by providing width and height attributes on img tags, as the browser will use them to determine the Aspect ratio of the image so that it can infer the page layout ahead of actually loading the image.”
There are cases where WordPress will not add the loading attribute, even for oEmbed providers that it supports. The iframe content is not supplied by WordPress. The third-party providers create the HTML and send it back to the individual WordPress site. It is up to those third parties to follow best practices for adding width and height attributes.
“Since WordPress cannot guess the dimensions of the embedded resource, the loading="lazy" attribute will only be added if the oEmbed iframe tag comes with both dimension attributes present,” wrote Arntz.
Currently, the filter applies to the post content, excerpt, and text widgets. Perhaps WordPress will extend this to comment text one day.
Potential Problems With Ads
MaAnna Stephenson, the owner of BlogAid, brought up a concern for users who display ads on their site. There may be scenarios where lazy loading is banned in advertising terms or has a technical conflict.
“Has this been tested with folks who run ads on their site using an ad agency like Mediavine and AdThrive?” she asked. “They cannot have iframes lazy loaded, as the ads use iframes and they have their own lazy load mechanism for delivery.”
The problem is that there is no ideal way to exclude every advertising service and to distinguish them from other types of iframes. From a technical standpoint, it needs to be an all-or-nothing feature.
Handling ads falls squarely into plugin territory. Arntz covered such use cases in the post. Developers can disable lazy loading for iframes wholesale or target specific iframes with basic PHP. It would only take a few lines of code to build a plugin for specific ad services.
Jeff Starr also has a plugin for disabling lazy loading altogether named Disable Lazy Load. That could serve as a stopgap solution until something more specific to users’ needs comes along.
Visual basic 6 and Login processing
Hi, want to ask the following
if rs.fields(0).value=text1.text and rs.fields(1).value=text2.text then
mainform.show
loginform.hide
As you know, above code is part of Login processing. There are two text boxes for user name and password entry. Number (0) and (1) (in above code) refers to access database fields that user names and passwords are stored there. above code works fine for one user only.
Wondering, how to set for more users and how to extend this code so that anyone whose name,pass is in db, can access to main form. I tried adding fields in db for more usernames but from login form could not refer to them either by field number or data type so, not responding positively.
Thanks in advance
10 Top Inventory APIs
Hi Marley Launches Intelligent Insurace Data API
Hi Marley, a company that provides a communications platform for the insurance industry, has announced a new API that powers its Marley Insights product. Marley Insights offers a visual dashboard that includes over 20 built-in analytical reports that help insurance providers better leverage insurance data.










