Do you want to change the default sender name and email address for outgoing WordPress emails?
By default, WordPress uses ‘WordPress’ as the sender name for all outgoing WordPress notification emails. This doesn’t look very professional, and you may want to change that to your business name.
In this article, we will show you how to easily change the default sender name and email address in outgoing WordPress emails.

Why You Should Change the Default Sender Information in WordPress?
WordPress sends several email notifications to the site administrator as well as other users on your website.
This includes very important email notifications such as forgot password emails, website error and recovery emails, new user registration, and more.
By default, it uses ‘WordPress’ as the sender’s name and a non-existent email address (wordpress@yourdomain.com) as the sender email.
Many spam filters block your WordPress emails believing it to be spam. Sometimes it does not even make it to the spam folder.
For more on this topic, take a look at our guide on how to fix WordPress not sending email issue.
The outgoing email notifications are important, and you should use your own brand and email address. This increases the authenticity of your brand and increases name recognition among your users.
For instance, if you run an online store, then you would want customers to get email notifications with your store name as the sender.
See our guide on how to get a free business email address for your website in 5 minutes.
Having said that, let’s see how to change the default sender name and email address in outgoing WordPress email notifications.
Method 1. Changing Default Sender Name and Email using WP Mail SMTP
This method is easier and recommended for all WordPress users.
For this method, we’ll be using the WP Mail SMTP Pro plugin. It is the best WordPress SMTP plugin on the market, used by over 1 million website owners.
This plugin allows you to easily change the default sender name and email address for outgoing WordPress emails. It also helps you fix the WordPress email deliverability problem.
First thing you need to do is install and activate the WP Mail SMTP Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
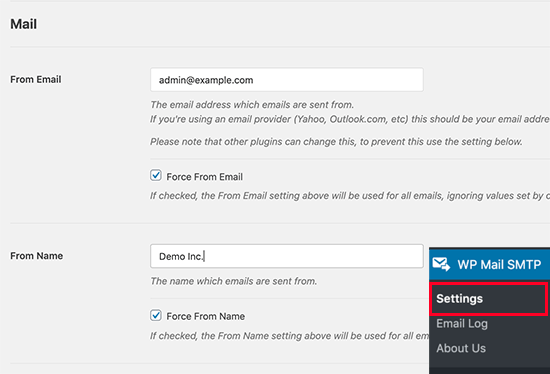
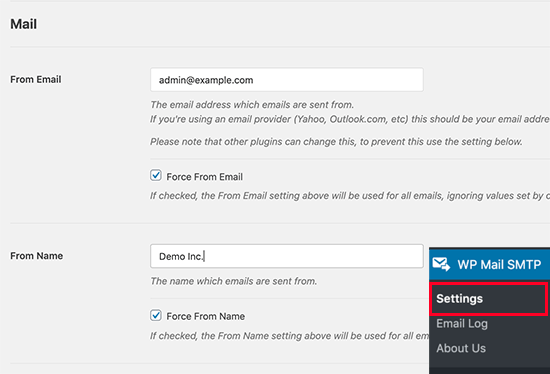
Upon activation, you need to visit WP Mail SMTP » Settings to configure plugin settings. Under the Mail section, you can simply enter the email address and the name you want to use to send WordPress emails.

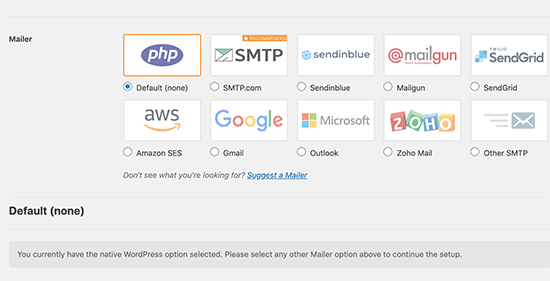
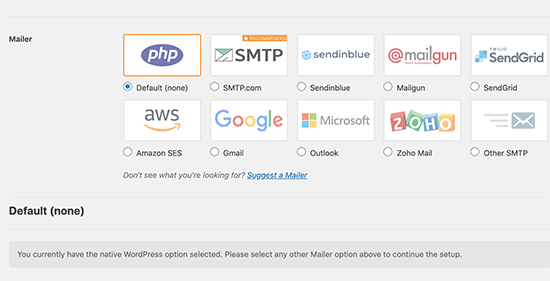
Below that you can find the options to set up an SMTP server to send WordPress emails. By default, the plugin will use PHP method provided by your WordPress hosting company which is less reliable.
We recommend using any of the listed SMTP services to properly send WordPress emails for higher guaranteed deliverability.

If you choose an SMTP service, then follow the on-screen instructions to connect the plugin with your SMTP service provider.
Don’t forget to click on the ‘Save Settings’ button to save your changes.
Test Your WordPress Emails
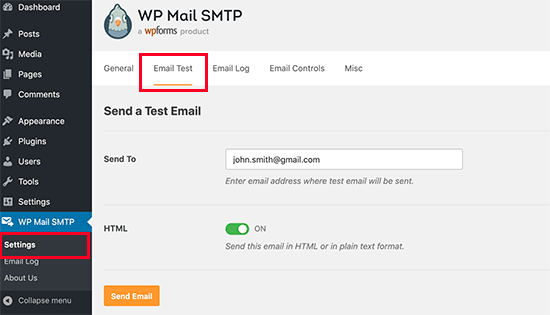
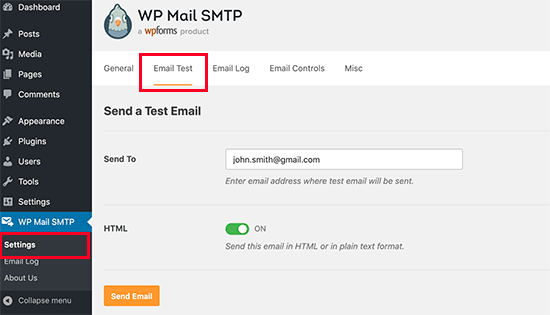
WP Mail SMTP Pro also allows you to test your WordPress email settings. Simply go to the WP Mail SMTP » Settings page and switch to the ‘Email Test’ tab.

From here, you just need to provide an email address that you can access and then click on the ‘Send Email’ button.
The plugin will now send a test email to the address you provided. You can check your inbox to make sure that you can receive WordPress emails, and it has the correct sender name and sender email address.
WP Mail SMTP works with all popular WordPress plugins like WooCommerce, WPForms, and more.
For more detailed instructions, you may want to see our article on how to use SMTP to send WordPress emails.
Method 2: Changing Default Sender Name and Email using a CB Change Mail Sender
This method is only recommended if you don’t use an SMTP service, or the first method is not working for you.
Using this method does not improve your WordPress email deliverability or make it easier to troubleshoot email issues. However, if your WordPress emails are working, then it will allow you to change sender name and email address.
First thing you need to do is install and activate the CB Change Mail Sender plugin. For more details, see our step by step guide on how to install a WordPress plugin.
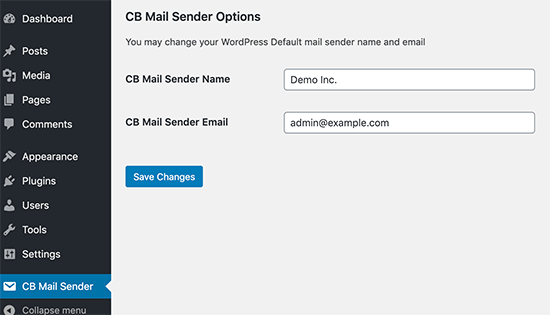
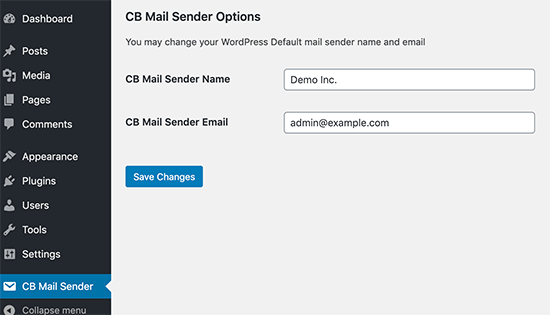
Upon activation, you will notice a new menu item labeled CB Mail Sender in your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

You will need to enter the name and email address you want to be used for outgoing WordPress emails.
Don’t forget to click on the save changes button to store your settings.
That’s all, your WordPress notification emails will now show the name and email address you entered in plugin settings.
There is no method provided by the plugin to test your email settings. You can do that by performing actions that generate WordPress notification emails like creating a new user, requesting a password reset, and more.
Method 3: Manually Change Sender Name and Email Address
This method is not recommended for beginners. This method requires you to paste code into your WordPress files. It also does not fix any email deliverability issues and is harder to troubleshoot.
If you are new to adding code in WordPress, then take a look at our beginners guide on pasting snippets from web into WordPress.
You will need to add the following code in your theme’s functions.php file or a site-specific plugin.
// Function to change email address
function wpb_sender_email( $original_email_address ) {
return 'tim.smith@example.com';
}
// Function to change sender name
function wpb_sender_name( $original_email_from ) {
return 'Tim Smith';
}
// Hooking up our functions to WordPress filters
add_filter( 'wp_mail_from', 'wpb_sender_email' );
add_filter( 'wp_mail_from_name', 'wpb_sender_name' );
This code simply replaces the default WordPress sender name and email address with your custom sender name and email address.
You can test this by adding a new user, changing passwords, or any other action that sends a WordPress notification email.
We hope this article helped you learn how to change the sender’s name and email address in outgoing WordPress emails. You may also want to see our guide on the best bulk email marketing services to bulk send email to all your users, and our comparison of the best WordPress page builder plugins to customize your site without any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change Sender Name in Outgoing WordPress Email appeared first on WPBeginner.














 If you run any kind of modern business, you understand how important a professional-looking website is a today. Running a website requires paying attention to a lot of things. You must fine-tune your content, implement a sleek brand, improve conversions, and master search engine optimization (SEO) to increase your organic reach. Occasional updates and even […]
If you run any kind of modern business, you understand how important a professional-looking website is a today. Running a website requires paying attention to a lot of things. You must fine-tune your content, implement a sleek brand, improve conversions, and master search engine optimization (SEO) to increase your organic reach. Occasional updates and even […]