Do you need to edit the footer area of your WordPress website? The footer area appears at the bottom of each page on your WordPress site.,
There are several different ways website owners can utilize this area and make it more useful for their website visitors.
In this article, we will show you how to edit the footer in WordPress.

What is the Footer in WordPress?
The ‘footer’ in WordPress is the bottom part of your website that appears after the content area. It normally appears on all pages on your website.

This part of the website is located far down below and is often ignored by most beginners for a long time. However, there are several ways you can utilize this area by making it more helpful for your users, WordPress SEO, and your business.
All top WordPress themes come with footer widget area that’s easy to edit. You can also carefully edit the footer.php template file in your theme to remove unwanted links from this area.
That being said, let’s take a look at how to easily edit the footer in WordPress. You can use the following links to jump to the section you want to read.
- Adding widgets in your footer
- Removing the ‘Powered by WordPress’ text from your footer
- Adding code to WordPress footer
Editing Widgets in Your Footer in WordPress
Many popular WordPress themes have widget areas in the footer.
You can use these widget areas to add text, images, or links to your privacy policy and legal disclaimers in the footer area.
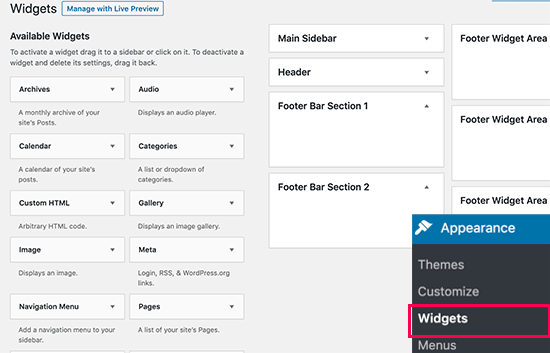
Adding text and images is quite straight forward. You can simply go to the Appearance » Widgets page and add a Text, Image, or Gallery widget to your footer widget area.

To add a widget, simply drag and drop it into a footer area. If you need more help, then see our article on how to add and use widgets in WordPress.
Note that many themes will have multiple footer areas, and they may use them differently. You can preview your website after adding widgets to make sure that they appear where you want them to be.
Adding Links in Footer Widget Area
You may also want to add links to different pages, categories, or to the legal pages of your website in the footer area.
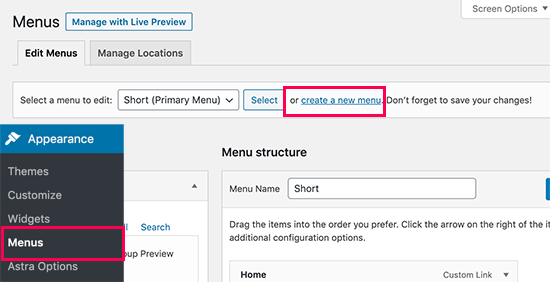
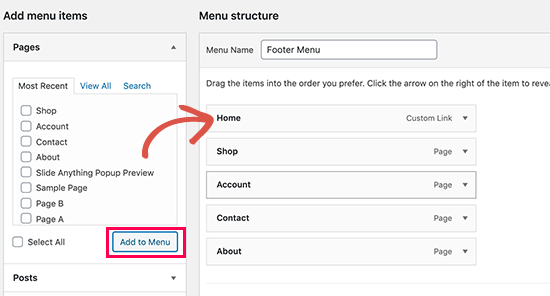
WordPress comes with an easy to to manage those links using the navigation menus. Simply head over to the Appearance » Menus page and click on the ‘create new menu’ link.

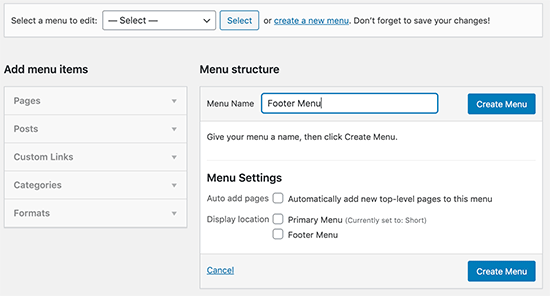
WordPress will ask you to provide a name for your new menu. Enter a name that helps you easily identify this menu and then click on the ‘Create Menu’ button.

Your menu is now ready and you can start adding links to it. Simply select the pages, posts, categories from the left column to add them to your menu.

Once you are finished, click on the Save Menu button to store your changes. For more help, see our article on how to create navigation menus in WordPress.
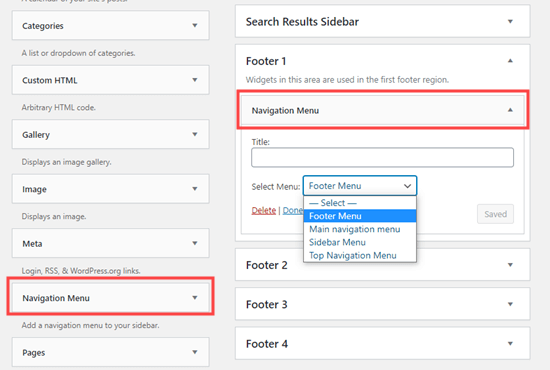
Your menu is now ready to be added to the WordPress footer widget area. Simply visit the Appearance » Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area.

In the widget settings, select the footer navigation menu you created earlier from the dropdown menu and click on the Save button.
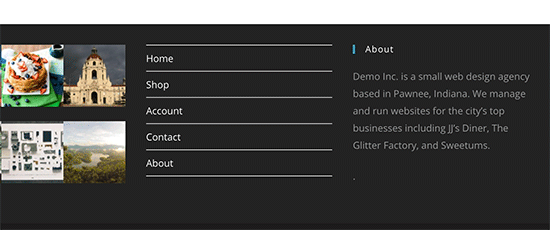
You can now visit your website to see your footer links in action.

You can create multiple navigation menus in WordPress and add as many navigation menu widgets to your sidebar as you need. If you need another set of links simply repeat the same steps again.
Removing the ‘Powered by WordPress’ Text from Your Footer
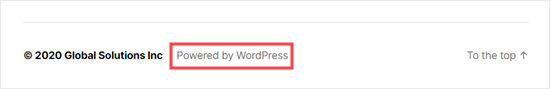
When you first install WordPress, your site may have a ‘Powered by WordPress’ link in a footer bar at the bottom. This isn’t a widget, so it’s often not clear how to change it.

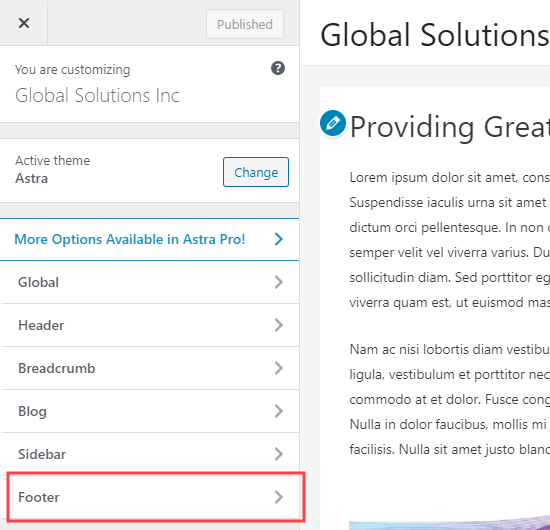
Some themes will alter this to their own text and link. If so, you can normally change this text using the live theme customizer. Simply go to Themes » Customizer in your WordPress admin. Look for an option to edit your site footer:

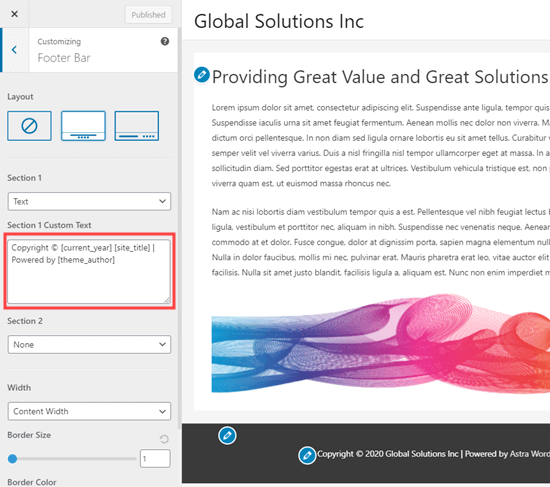
We’re using the Astra theme for this example. With Astra, you need to go to Footer » Footer Bar in the customizer. You will then have the option to change the text of your footer bar:

Once you’ve finished editing the text, don’t forget to click the Publish button at the top of the screen to put your changes live.
Go ahead and view your site to see your new footer:

For more help, take a look at our in-depth guide to the WordPress theme customizer.
Editing the Footer Text Manually
What if your theme doesn’t have the option to edit the footer text using the customizer?
In this case, you need to edit the footer.php file. It is a template file stored in your WordPress theme folder and is responsible for displaying the footer area for that particular theme.
The easiest way to edit this is by using an FTP client to connect with your WordPress hosting.
First, download the /wp-content/themes/yourtheme/footer.php file and then edit it in a text editor.
You will need to find the line in the file with the ‘Powered by WordPress’ text. This is how it looks in the Twenty Twenty theme:
<div class="footer-credits"> <p class="footer-copyright">© <?php echo date_i18n( /* translators: Copyright date format, see https://www.php.net/date */ _x( 'Y', 'copyright date format', 'twentytwenty' ) ); ?> <a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a> </p><!-- .footer-copyright --> <p class="powered-by-wordpress"> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwenty' ) ); ?>"> <?php _e( 'Powered by WordPress', 'twentytwenty' ); ?> </a> </p><!-- .powered-by-wordpress --> </div><!-- .footer-credits -->
Then, simply delete or change that text, and reupload your footer.php file.
Tip: Make a copy of your footer.php file before making changes. That way, if you accidentally break anything, you can easily upload the original file again.
For more help, check out our guide on removing the ‘Powered by WordPress’ footer link.
Adding Code to Your WordPress Footer
Sometimes, you may need to add code snippets to your WordPress footer. This is often done in order to connect your site with an external app.
For instance, to add a Pinterest button to your site, you need to add Pinterest’s script to your footer. You may also see a tutorial that asks you to insert your Google Analytics code there.
The easiest way to do this is to install and activate the Insert Headers and Footers plugin. For more details, see our step by step guide on how to install a WordPress plugin.
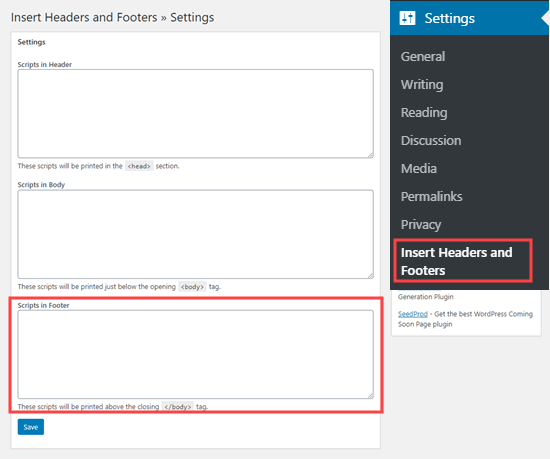
Upon activation, simply go to Settings » Insert Headers and Footers in your WordPress admin. Go ahead and copy and paste your footer code into the ‘Scripts in Footer’ box:

Don’t forget to click the Save button before moving on.
For more help, take a look at our guide to adding header and footer code in WordPress.
If you’re looking to add Google Analytics, then we recommend you use another method instead which helps with better tracking.
We hope this article helped you learn how to edit the footer in WordPress. You may also want to see our comparison of the best drag & drop WordPress page builder plugins, and our guide on how to create a custom WordPress theme without writing any code.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Edit the Footer in WordPress (Step by Step) appeared first on WPBeginner.

