Recently, one of our readers asked us, “How do I restart my WordPress site?”.
This isn’t something that most users will need to do, but knowing how to reset WordPress can be very helpful in some situations.
In this tutorial, we’ll show you how to restart or reset your WordPress site, the fast way.

Why Restart a WordPress Site?
Restarting or resetting WordPress is a process where you restore WordPress to the default settings. Think of it as a similar process to restoring your phone to the default “factory settings”.
It will delete all your apps and customizations, so you can start over fresh.
There are several situations where you might want to restart or reset a WordPress site:
1. You’re using a demo site on your own computer. If you’ve installed WordPress on localhost, then you might want to reset after you’ve built a site and moved it from localhost to a live server. If you’re a developer and constantly test themes & plugins on your local install, then it can help to reset it every quarter to start fresh.
2. You’ve been working on a new site and want to start over. Maybe you’ve been busy creating a blog or website, but you are not happy with the customizations. Instead of undoing everything, you can simply reset WordPress and quickly start over with a new design.
3. You’re going to rework a client’s website. If they want something very different from what’s already there, then you might need to reset WordPress on staging server to start from scratch.
4. You’re learning about WordPress, hands-on. Maybe you’ve had a go at developing your own plugins or themes, or you’ve been experimenting with a starter theme. You might want to start again with a fresh installation of WordPress.
How to Restart and Reset a WordPress Site
Restarting your WordPress site might sound difficult, but it’s really not.
We’re going to walk you through the entire reset process, step by step.
Before you begin, it’s important to create a full backup of your site using a WordPress backup plugin. This is important in case you want to restore your site from the backup after restarting it.
Restart Your WordPress Site with WP Reset
Now you’re ready to move on and restart your WordPress site. We’re going to use the free version of the WP Reset plugin for this.
First, you’ll need to install and activate the WP Reset plugin. For more details, see our instructions on how to install a WordPress plugin.
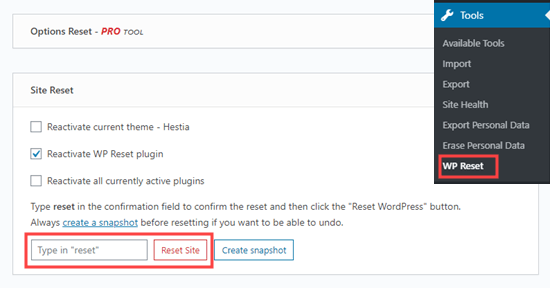
Once the plugin is activated, you need to go to the Tools » WP Reset in your WordPress dashboard and scroll down to the Site Reset section of the page.
To reset your site, you need to type the word ‘reset’ in the confirmation field before clicking the red ‘Reset Site’ button.

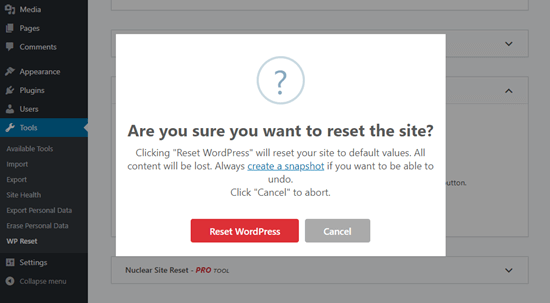
WP Reset will pop up a message asking you to confirm that you want to reset the site. Click ‘Reset WordPress’ to continue.

You’ll see a ‘Resetting in progress’ message for a few seconds. Then, your site will be restarted.
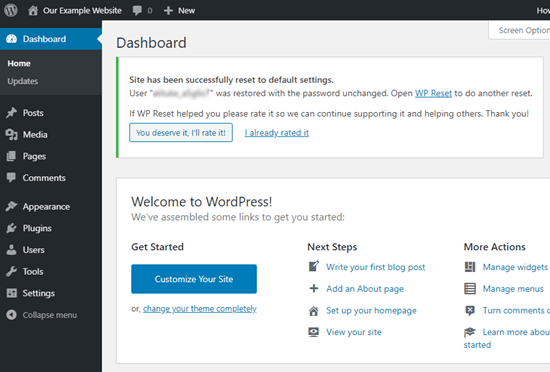
Next, you’ll see the homepage of your WordPress dashboard with a success message at the top from WP Reset.

That’s it. You’ve restarted your WordPress site.
Optional WP Reset Functions When Restarting Your Site
The above method gives you everything you need in order to restart your site.
However, there are some other options in WP Reset that you might want to use too.
Taking a Snapshot of Your WordPress Site Before Restarting
You can use WP Reset to take a snapshot of your site. A snapshot is a restore point for your WordPress database. It lets you see what changes have been made since the snapshot was taken. You can use it to roll back changes if necessary.
Important: A snapshot is not a WordPress backup. You should still make backups to restore your website.
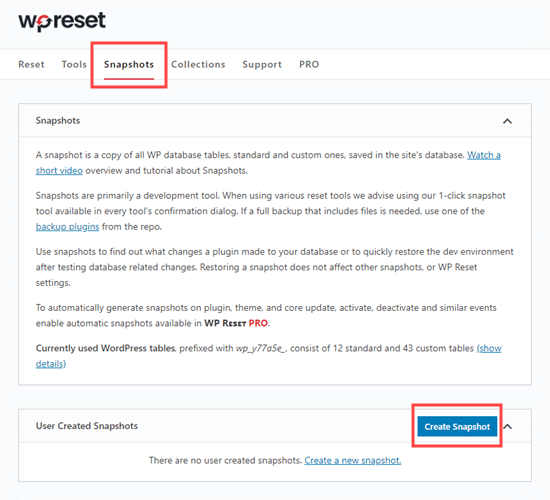
To create the snapshot, click on the Snapshots tab. Then, scroll down and click the Create Snapshot button:

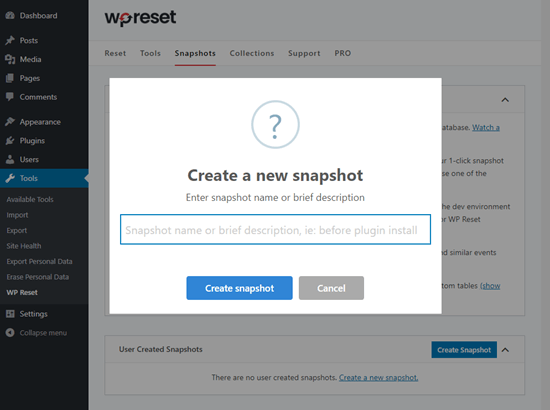
You’ll be prompted to enter a name or description for the snapshot. Type in whatever you want to use, then click the ‘Create snapshot’ button.

Deleting Themes and Plugins Using WP Reset
By default, WP Reset doesn’t delete theme and plugin files. It simply deactivates them. However, you can use it to delete these files too.
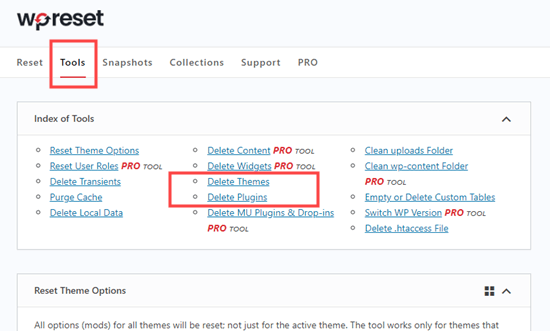
First, you’ll need to go to Tools » WP Reset and click the ‘Tools’ tab. Once there, simply click on the ‘Delete Themes’ or ‘Delete Plugins’ links to jump straight to those tools.

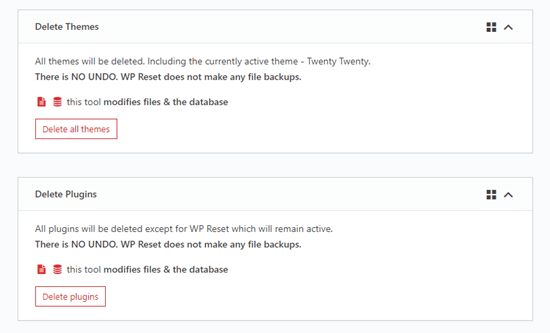
Once you click either link, you’ll be scrolled down the page to the right tool:

You can click the ‘Delete all themes’ or ‘Delete plugins’ button to delete them.
Important: WP Reset doesn’t backup your files in any way. Deleting your themes and plugins can’t be undone.
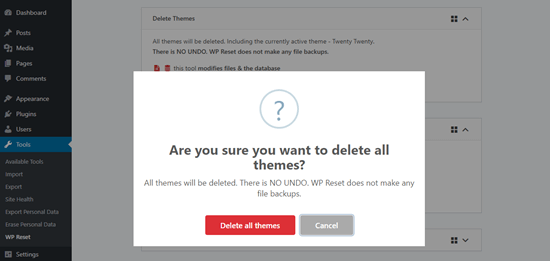
After you click the button, you’ll be prompted to confirm. Click the Delete button on the popup to continue.

You’ll then see a message telling you how many themes or plugins have been deleted.
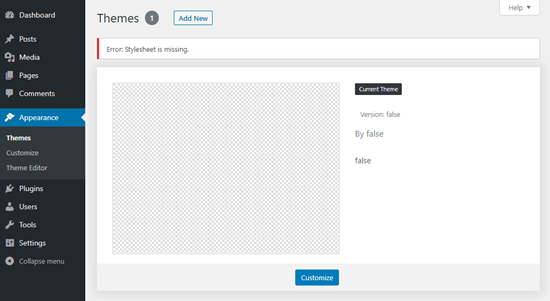
If you delete all themes, then you’ll need to install and activate a theme manually. Your site won’t work without one. If you go to Appearance » Themes, then you’ll see a screen like this:

Go ahead and click the ‘Add New’ button and choose or upload a theme of your choice. If you need help, check out how to install a WordPress theme.
Restoring Your Data After Restarting Your WordPress Site
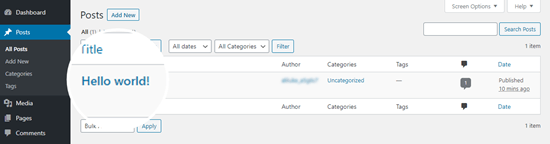
After restarting your WordPress site, any posts and pages you had will be gone. Instead, you’ll see the default pages and the ‘Hello, world’ post:

To restore your old data, you will need to reinstall and activate the backup plugin that you used to create your backup.
You can then follow its instructions to restore your site from the backup.
Viewing Your Restored Content
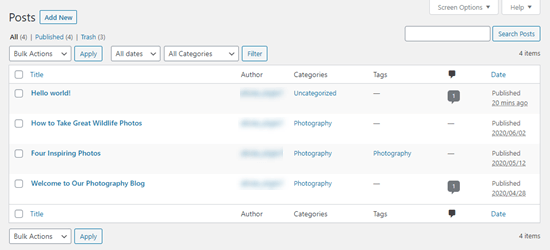
Once you’ve restored your site from backup, your content should be back on your site.
You’ll find all your posts under Posts » All Posts. They’ll have the correct time stamps, categories, tags, and comments.

We hope this tutorial helped you learn how to reset a WordPress site the fast way. You might also like our ultimate guide to speeding up WordPress and our list of must have WordPress plugins for all sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Restart a WordPress Site – Reset WordPress (The Fast Way) appeared first on WPBeginner.
















 A core goal for any type of marketing is to build one’s brand authority. In a vastly competitive arena with no limit to the marketing messages audiences are subjected to consuming each day, they often turn to tried-and-tested products and services. Consumers are more loyal to brands they can trust—and so the more trust an […]
A core goal for any type of marketing is to build one’s brand authority. In a vastly competitive arena with no limit to the marketing messages audiences are subjected to consuming each day, they often turn to tried-and-tested products and services. Consumers are more loyal to brands they can trust—and so the more trust an […]
 Studies show that over 68% of shoppers begin product searches online. When they type the name of your business or the product they are searching for into Google and land on your website it’s extremely important that you provide them with the relevant information they are searching for. It takes users less than a second […]
Studies show that over 68% of shoppers begin product searches online. When they type the name of your business or the product they are searching for into Google and land on your website it’s extremely important that you provide them with the relevant information they are searching for. It takes users less than a second […]