Do you want to add a hyperlink in WordPress? Recently, one of our users asked us how to add a link in WordPress.
There are several different ways to add links in WordPress. You can add links in your posts, pages, navigation menu, sidebar widgets, footer area, and more.
In this comprehensive beginner’s guide, we will show you how to add a link in WordPress posts, pages, widgets, navigation menus, and more.

Since this is a detailed tutorial, please use the navigation below to quickly jump to the section you need:
- How to Add a Link in WordPress Posts and Pages
- How to Add a Link in WordPress Text Widgets
- How to Add a Link in WordPress Navigation Menus
- How to Add Title and NoFollow to Links
- How to Create a Button Link in WordPress
- How to Embed Linked Content in WordPress
- How to Add Affiliate Links in WordPress
- How to Manually Add a Link in HTML
- How to Add Anchor Links in WordPress
- How to Add Social Share Links in WordPress
Why Are Links Important?
Links are the bloodstream of the internet, which makes them really important.
Basically, most websites on the internet are connected via links, which is why the term ‘web’ or ‘World Wide Web’ was introduced in the first place.
These are the hyperlinked text, buttons, and other elements that you click to go from one page to another or from one website to another.
Imagine visiting a web page with no link for you to click on. You’ll have no option but to click on the back button in your browser.
For individual websites, links tell your users where to click to view more information.
Properly placing links on your website allows you to increase the time users spend on your website. It also helps users discover more content, make a purchase on your online store, or subscribe to your email newsletter.
That being said, let’s take a look at how to easily add links in different areas of your WordPress website.
How to Add Links in WordPress Posts and Pages
WordPress makes it really easy to add links in your blog posts and pages using the block editor.
Simply edit your post or page, or create a new one.
Next, highlight the text that you want to attach the link to. This selected text is called the anchor text for the link. Now click on the ‘Link’ button:
You’ll see a box where you can enter a URL. A URL is a web address. For instance, WPBeginner’s guide on how to start a WordPress blog has the URL https://www.wpbeginner.com/start-a-wordpress-blog.
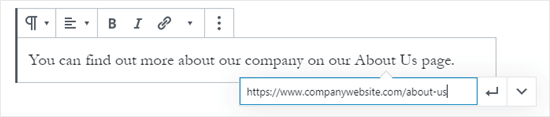
You can simply copy and paste the URL of the post or page you want to link to, like this:

Click the Apply (Enter) button to insert the link into your post.
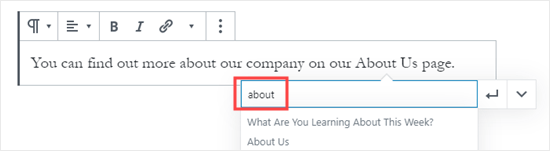
If you’re linking to content on your own site, then it might be quicker to search for it. Type a word or two from your content title, and WordPress will find it:

Click on the title of the page or post you want to link to, and the URL will be automatically added for you. Again, you’ll need to click the Apply button to put the link into your post.
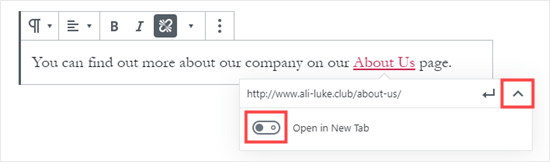
If you want to set your link to open in a new tab, then click the arrow on the right. You can then click the toggle and set your link to open in a new tab.

Note: We recommend that you only use this option for links to third-party websites. This way your users don’t leave your website while visiting it.
Adding Link in Old WordPress Editor
If you are using the older classic editor instead of the block editor, then the process for adding a link is quite similar.
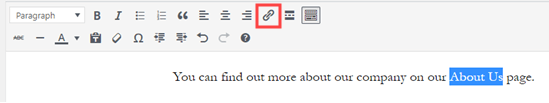
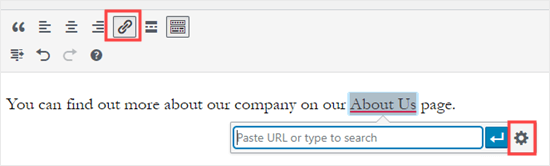
Open up the post that you want to edit, or create a new one. Find the text you want to use as the link’s anchor and highlight it. Then, click the ‘Link’ button which should appear in the first row of toolbar buttons.

You can then copy and paste the URL you want to link to, or search for it, as in the block editor.
Pasting your URL directly onto the anchor text
Another, even quicker, way to add a link in both the block editor and classic editor is to simply paste the URL onto the anchor text.
First, copy the URL you want to link to. Then, highlight your chosen anchor text in your post.
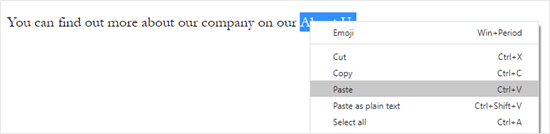
Next, you can either right-click and select ‘Paste’ or simply press Ctrl+V (Windows) or Command+V (Mac) to paste the URL.

WordPress will automatically detect that you’re pasting a URL, not text, and will turn the anchor text into a link.
Take a look at our tips for mastering the WordPress content editor to learn more about using the block editor effectively.
How to Add Links in WordPress Text Widgets
WordPress allows you to add widgets to your site’s non-content areas like sidebar, footer, or other widget areas.
Some of these widgets are automated and do not have many options. For example, the Recent Posts widget will automatically show links to your recent posts. You don’t need to do anything extra.
However, if you want to add some custom text with links in your sidebar, then you can use the Text Widget.
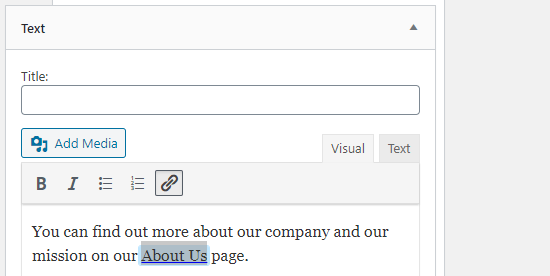
Go to the Appearance » Widgets page and then drag ‘Text’ widget into your sidebar or other widget area.
You can then type in your text and add a link just as you would when adding one to a post or page.

Make sure you click the ‘Save’ button beneath your widget after making changes.
How to Add Links in WordPress Navigation Menus
Do you want to add links to your site’s navigation menu? WordPress comes with a built-in drag and drop menu editor which allows you to create and manage navigation menus on your WordPress site.
Go to the Appearance » Menus page. If you don’t already have a menu set up, then you can create one by entering a menu name.
Next, select the pages you want to add to your menu on the left-hand side, then click the ‘Add to Menu’ button.
WordPress will automatically link to your selected posts and pages. You can move menu items and up and down to rearrange them.
You can also add any link you want to your menu. It doesn’t have to be a page or post on your site. For instance, you could enter the URL of your Twitter profile and add that to your navigation menu.
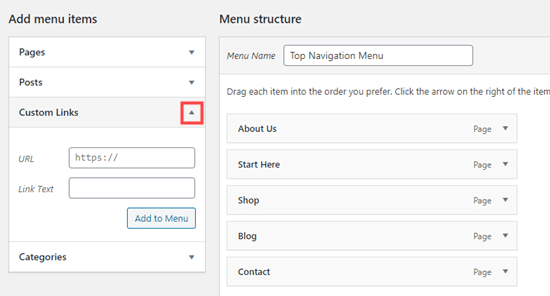
To enter a link, just click the arrow next to the ‘Custom Links’ section on the left. You can then type in the URL and the text you want to use for the link.

For more help with creating your menu, take a look at our beginner’s guide on how to add navigation menus in WordPress.
How to Add Title and Nofollow in WordPress Links
It’s often useful to give your links a title. This is the text that appears when someone runs their mouse cursor over the link, like this:

Adding a title often makes it clear where the link leads to. It can be helpful or even reassuring for your readers.
However, WordPress does not allow you to add title to the links with the default editor. You can still add it, and we’ll show you how to do that in a bit.
You may also want to add a nofollow tag to external links. This tells search engines not to pass your site’s SEO score to that link because you don’t own or control the content on that website.
WordPress also does not support nofollow by default either.
Method 1. Use AIOSEO plugin in Gutenberg
All in One SEO plugin (AIOSEO) for WordPress automatically adds the title, nofollow, sponsored, and UGC attributes to your links.

Method 2. Use HTML code in Gutenberg
If you’re using the Gutenberg editor, and don’t want to use AIOSEO, then you’ll need to manually edit the HTML to add title and nofollow attributes to your links.
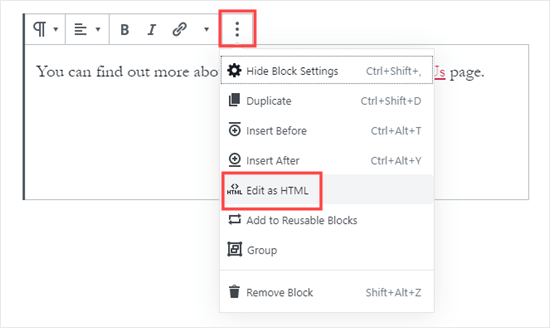
First, add your link within your paragraph block in the usual way. Next, click on the three vertical dots and select ‘Edit as HTML’ as shown here:

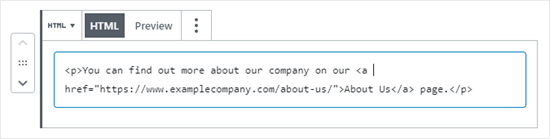
You’ll now see the HTML code for your block.

You can add a title and/or a nofollow attribute to the link like this:
<p>You can find out more about our company on our <a href="https://www.examplecompany.com/about-us/" title="About Us" rel="nofollow">About Us</a> page.</p>
For the title, you can change “About Us” to be whatever you want. With the nofollow attribute, this should always be rel="nofollow". Don’t forget the double quotation marks around the title and the “nofollow” as your link won’t work correctly without them.
Method 3. Use a Plugin with the Classic Editor
If you’re using the Classic Editor, you can install and activate the the Title and Nofollow for Links plugin.
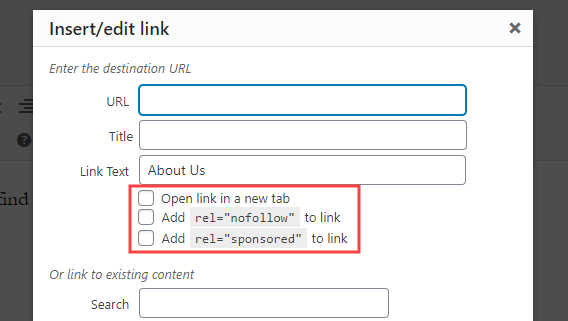
This plugin will add title, nofollow, and sponsored checkbox options to the insert link popup.
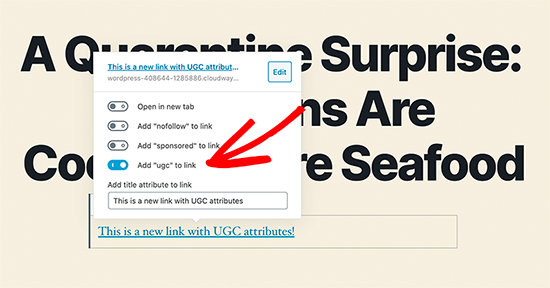
Highlight your anchor text and click the ‘Link’ button, then click the cog:

You’ll then see the additional options:

For more help, take a look at our guide on how to add title and nofollow to the insert link popup in WordPress for more information on this plugin.
How to Add Link Buttons in WordPress
Do you want to add a button to your WordPress posts or pages? There are many ways you can do this. The easiest is using WordPress’s built-in Button block.
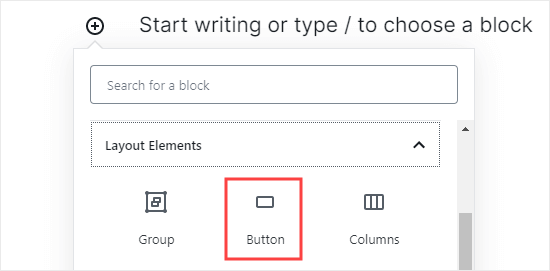
Create a new post or page, or edit an existing one. Then, click the (+) icon to create a new block. Select ‘Button’ from the ‘Layout Elements’ options, or simply search for the Button block.

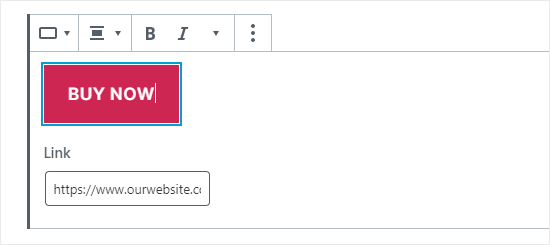
You can type the text for your button by clicking in the colored area. Enter the URL that the button should go to in the ‘Link’ box.

To change the button’s alignment, or to make the text bold or italic, just use the controls at the top of the block itself.
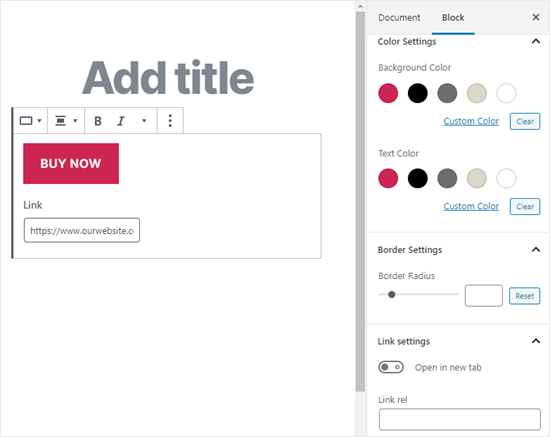
You can make more changes to how the button looks in the block options on the right-hand side of your screen. For instance, you might want to change the color or add a wider border.
You can also change the link settings here. You can set your link to open in a new tab, and if you want, you can also add the ‘nofollow’ attribute to the link by typing it in the ‘Link rel’ box.

What if you’re still using the old WordPress classic editor? You can install the “Forget About Shortcode Buttons” plugin to easily create buttons while you’re editing a post or page.
Simply install and activate the Forget About Shortcode Buttons plugin. Then, create a new post or edit an existing one.
You’ll see the ‘Insert Button’ icon in the toolbar, on the right hand side:

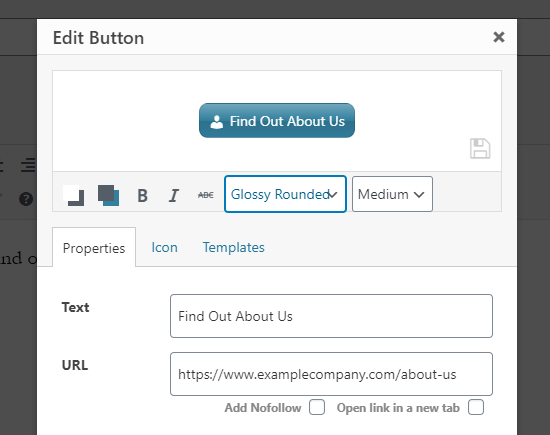
Click on the button, and you’ll see a popup. Here, you can customize your button, choose colors, borders, add text, add an icon, and include the link itself while seeing a live preview.

For more information and details take a look at our guide on how to add buttons in WordPress without using shortcodes.
How to Embed Linked Content in WordPress
You can easily embed certain types of content in WordPress by simply inserting its URL in your post. This is sometimes called creating a “content card” in your post.
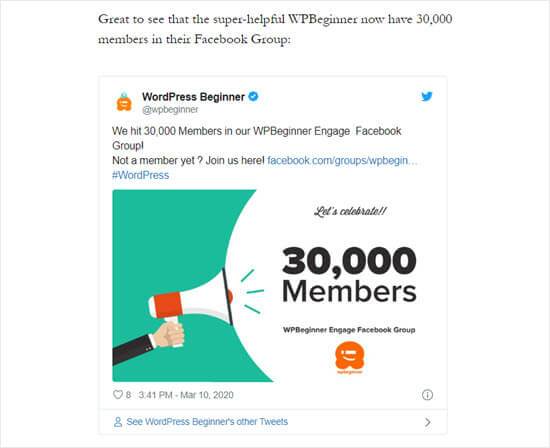
Just paste the whole URL into its own paragraph block. The whole tweet, including images, likes, timestamp, and more will be embedded like this:

The process is the same for YouTube videos. Simply find the video you want to use on YouTube and copy the URL from the top of your browser window:
![]()
Next, paste the link into your post or page. It’ll automatically embed the video:

As well as being great for Twitter posts and YouTube videos, this method also works for many other types of content. You can find out more from WordPress’s support article on ‘Embeds’.
How to Add Affiliate Links in WordPress
Do you want to increase your site’s revenue by using affiliate links? Affiliate marketing provides a steady income to many blogs and websites.
All you need to do is add special referral links to products and services that you recommend. When your visitors purchase these products after clicking your links, you get a commission.
The problem that most beginners face is that each product or website they want to recommend has a different URL. It’s tricky to keep track of these, especially if you’re recommending lots of products.
The best way to add and manage affiliate links is by using an affiliate management plugin. We recommend using either Pretty Links or Thirsty Affiliates.
Both of these plugins work by creating redirect links such as www.yoursite.com/refer/partnersitename that send people to your special affiliate link.
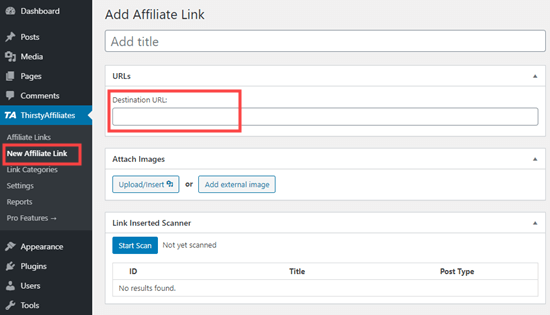
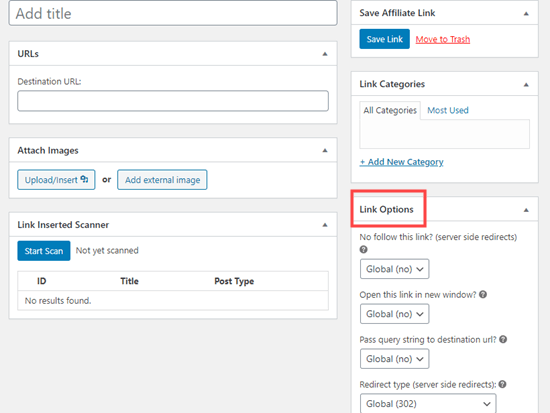
The plugins will add a new option to your WordPress menu where you can add your affiliate links. Here’s how that looks with ThirstyAffiliates. You simply copy and paste your special affiliate link into the ‘Destination URL’ box.

You can set specific options for your link on the right hand side, deciding whether to nofollow it, open it in a new window/tab, and more.

Once you’re done, click ‘Save Link’.
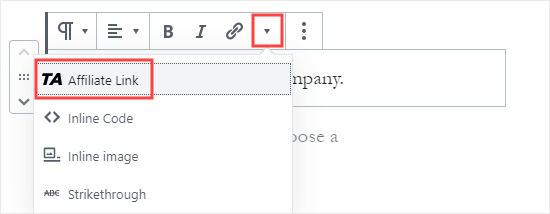
After you’ve set up your affiliate links, you can easily add them into your posts and pages. In a paragraph block, click the down arrow then select the ‘Affiliate Link’ option:

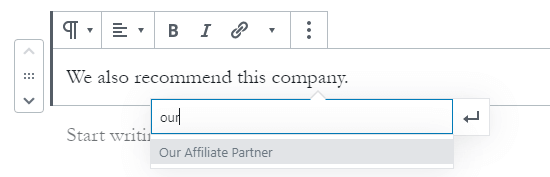
Next, type in the start of whatever you named that affiliate link. In our example, that’s “Our Affiliate Partner”.

You can then click the name and click ‘Apply’ to add the affiliate link to your post.
If you ever need to change an affiliate link (e.g. if the company you’re linking to moves to a different affiliate program) then that’s really easy to do.
You just change it once in your dashboard, under “ThirstyAffiliates” or “Pretty Links”. The redirect link stays the same as before, but it’ll now redirect to the new affiliate link everywhere it’s used.
For more handy affiliate plugins, check out our post on the best affiliate marketing tools and plugins for WordPress.
How to Manually Add a Link in HTML
Occasionally, you might want to add a link to your site using HTML code. This could happen if you need to use a custom HTML block or widget.
You might also need to directly edit a link in your theme file. Just make sure you always use a child theme so you don’t lose your changes when you update the parent theme.
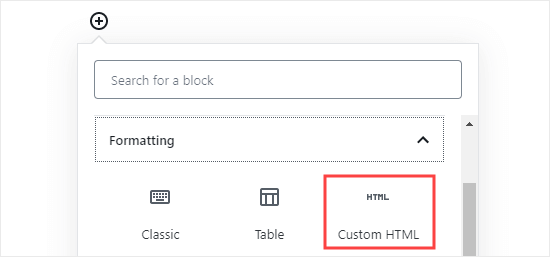
It’s easy to create a link in HTML. To try it, add a custom HTML block to a post or page. You can find this block under ‘Formatting’ or you can search for it using the search bar.

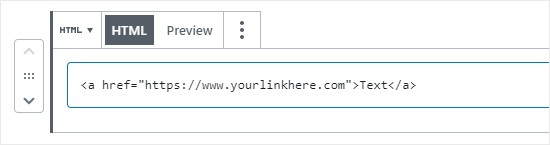
Next, you’ll see a box where you can write HTML. Copy this code into the box:
<a href="https://www.yourlinkhere.com">Text</a>
It should look like this:

You can click the ‘Preview’ tab to see how your code will look in your post or page:

Now click back to the ‘HTML’ tag. Change the URL to the URL you want to link to. Change the word ‘Text’ to whatever word or words you want to use for your link.
To add a title to your link, you’ll need to include it in the code like this. You can change “This is the title” to anything you want.
<a href="https://www.yourlinkhere.com" title="This is the title">Text</a>
If you want your link to open in a new tab, simply add target="_blank" to the HTML code, like this:
<a href="https://www.yourlinkhere.com" target="_blank">Text</a>
If you want your link to be nofollowed, add rel="nofollow", like this:
<a href="https://www.yourlinkhere.com" rel="nofollow">Text</a>
You can include all of these at once. This is how a link with a title, that opens in a new tab and is nofollowed, would look:
<a href="https://www.yourlinkhere.com" title="This is the title" target="_blank" rel="nofollow">Text</a>
That’s how you create a link in HTML, if you ever need to.
How to Easily Add Anchor Links in WordPress
An anchor link is a type of link on the page that brings you to a specific place on that same page. It allows users to jump to the section they’re most interested in.
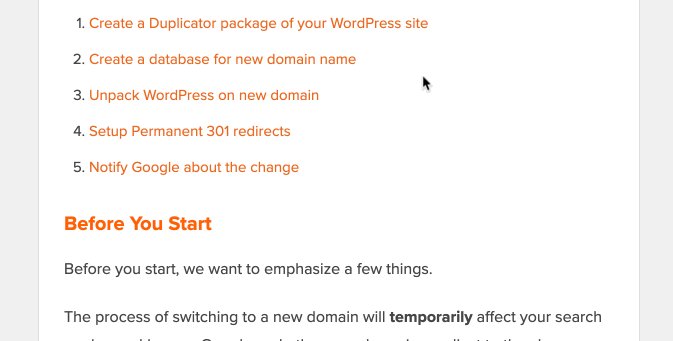
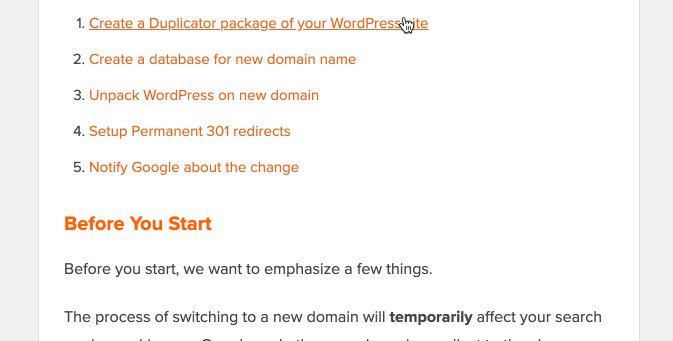
Take a look at the animated screenshot below:

These type of links are really helpful when writing longer tutorials or content, so your users can easily jump to the section they’re most interested in.
We have created a detailed step by step guide on how to easily add anchor links in WordPress.
How to Easily Add Social Share Links in WordPress
Want to add social share links or buttons on your site?
These links make it easy for your users to share your content on their favorite social networks. Sometimes social share links or buttons are also accompanied by total share count.

We don’t advise users to add these links manually. Instead, you should always use a social share plugin.
We have a step by step guide on how to add social share buttons in WordPress.
We hope this article helped you learn how to add a link in WordPress. You may also want to see our beginner’s guide on how to create a professional business email address, and how to start an email newsletter to grow your audience.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Beginner’s Guide on How to Add a Link in WordPress appeared first on WPBeginner.

