Yay this year is the 7th birthday of our pro WordPress plugin site, Plugin-Planet.com. To celebrate the event, we are giving away 7 free copies of our premium WordPress plugins!
Direct link to article | View post at DigWP.com

Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed
Yay this year is the 7th birthday of our pro WordPress plugin site, Plugin-Planet.com. To celebrate the event, we are giving away 7 free copies of our premium WordPress plugins!
Direct link to article | View post at DigWP.com
Frollo, an Australian banking service provider, has announced its Open Banking Product Data API. New open banking regulations go into effect in Australia on July 1. The goal of Frollo's API is to help data holders comply with new requirements without hassle. Users can leverage the API regardless of who their banking partner is.
GitHub has announced that private repositories with unlimited collaborators will now be free for everyone. Additionally, the company is lowering the cost of its paid plans in order to improve affordability for teams that require advanced features and personalized support.
Do you want to add a navigation menu to your WordPress site?
WordPress comes with a drag and drop menu interface that you can use to create header menus, menus with dropdown options, and more.
In this step by step guide, we will show you how to easily add a navigation menu in WordPress.

A navigation menu is a list of a links pointing to important areas of a website. They are usually presented as a horizontal bar of links at the top of every page on a website.
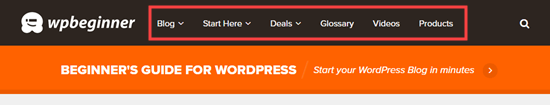
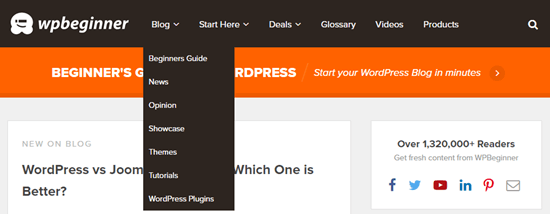
Navigation menus give your site structure and help visitors find what they’re looking for. Here’s how the navigation menu looks on WPBeginner:

WordPress makes it really easy to add menus and sub-menus. You can add links to your most important pages, categories or topics, blog posts, and even custom links such as your social media profile.
The exact location of your menu will depend on your WordPress theme. Most themes will have several options, so you can create different menus that can be displayed in different places.
For instance, most WordPress themes come with a primary menu that appears on the top. Some themes may include a secondary menu, a footer menu, or a mobile navigation menu as well.
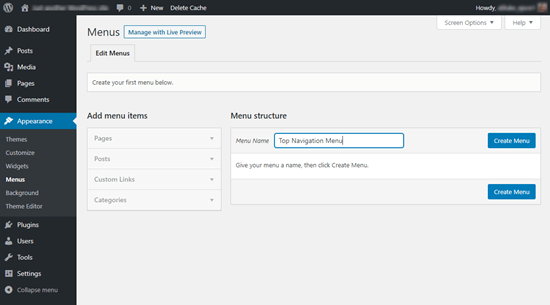
To create a navigation menu, you need to visit the Appearance » Menus page in your WordPress admin dashboard.

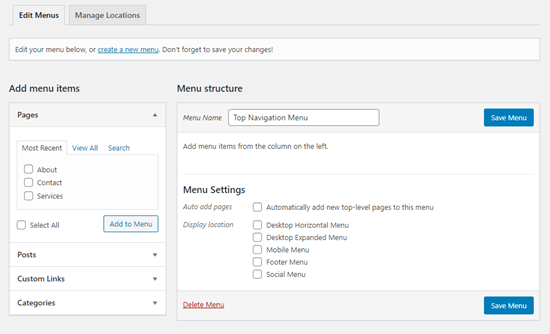
First, you need to provide a name for your menu, like ‘Top Navigation Menu’ and then click the ‘Create Menu’ button. This will expand the menu area, and it will look like this:

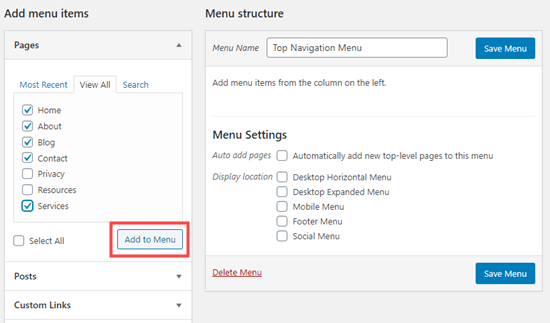
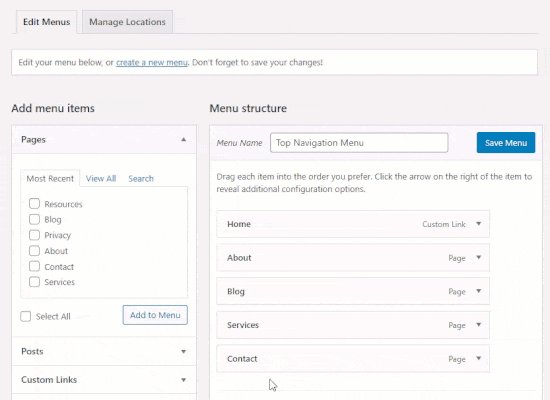
Next, you can choose the pages you want to add to the menu. You can either automatically add all new top-level pages, or you can select specific pages from the left column.
First, click the ‘View All’ tab to see all your site’s pages. After that click the box next to each of the pages you want to add to your menu, and then click on the ‘Add to Menu’ button.

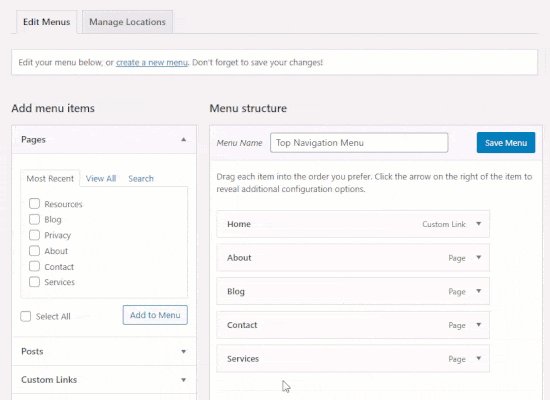
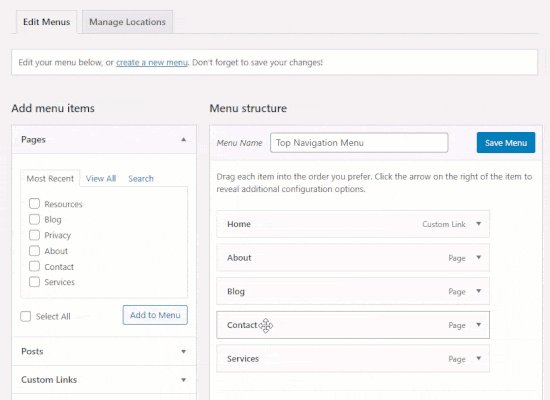
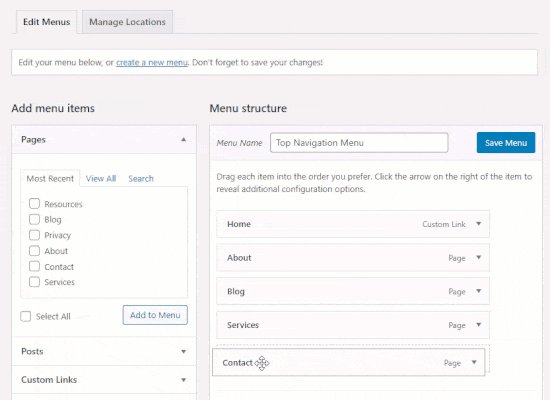
Once your pages have been added, you can move them around by dragging and dropping them.

Note: All menus have their items listed in a vertical (top to bottom) list in the menu editor. When you put the menu live on your site, it’ll either display vertically or horizontally (left to right), depending on the location you select.
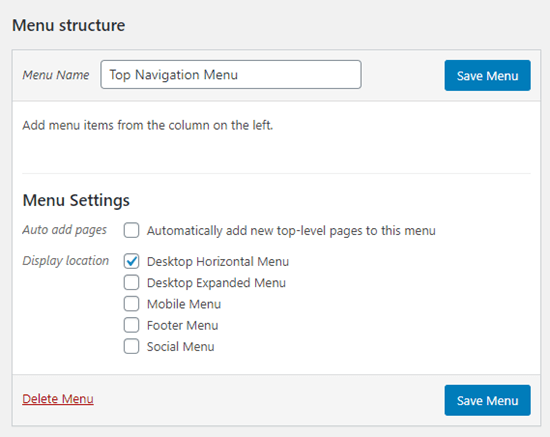
Most themes have several different locations where you can put menus. In this example, we’re using the default 2020 theme, which has 5 different locations.
After adding pages to the menu, select the location where you want to display the menu and click on the ‘Save Menu’ button.

Tip: If you’re not sure where each location is, try saving the menu in different places, then visiting your site to see how it looks. You probably won’t want to use all the locations, but you might want to use more than one.
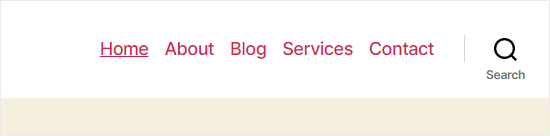
Here’s our finished menu on the site:

Drop-down menus, sometimes called nested menus, are navigation menus with parent and child menu items. When you run your cursor over a parent item, all the child items will appear beneath it in a sub-menu.
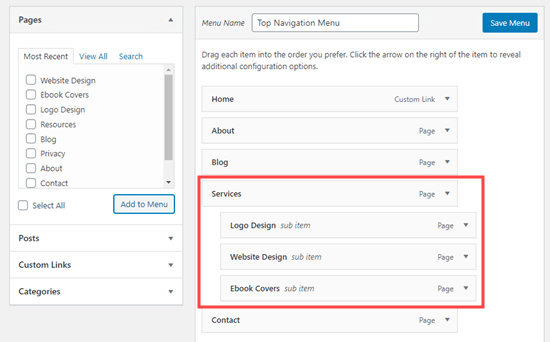
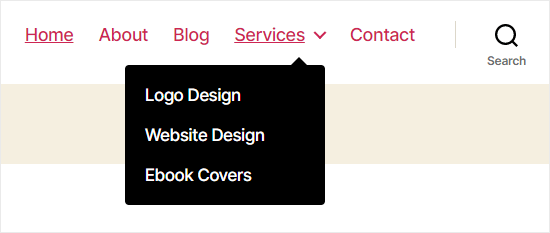
To create a sub menu, drag an item below the parent item, and then drag it slightly to the right. We’ve done that with 3 sub-items beneath ‘Services’ in our menu:

Here’s the sub-menu live on the site:

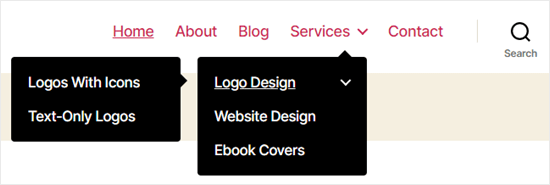
You can even add multiple layers of dropdown, so that your sub menu can have a sub menu. This can end up looking at bit cluttered, and many themes do not support multi-layer drop-down menus.
In this example, you can see that ‘Logo Design’ (a child item of ‘Services’) has two child items of its own.

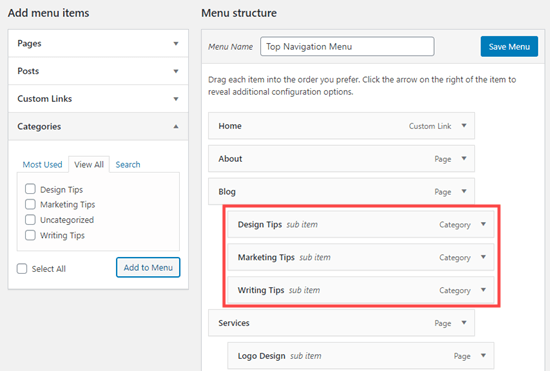
If you’re using WordPress to run a blog, then you may want to add your blog categories as a drop-down in your WordPress menu. We do this on WPBeginner:

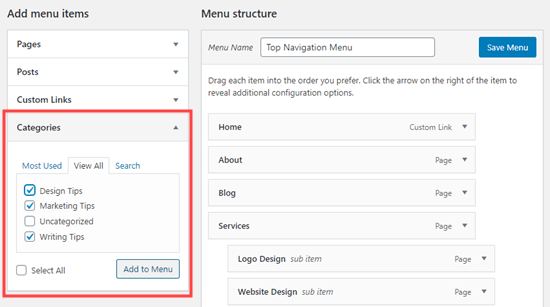
You can easily add categories to your menu by clicking the Categories tab on the left side of the Menus screen. You may also need to click the ‘View All’ tab to see all your categories.
Simply select the categories you want to add to the menu, and then click the ‘Add to Menu’ button.

The categories will appear as regular menu items at the bottom of your menu. You can drag and drop them into position. We’re going to put all of these categories under the Blog menu item.

Do you want to have a blog page on your site that’s separate from your homepage? If so, check out our tutorial on how to create a separate page for blog posts in WordPress.
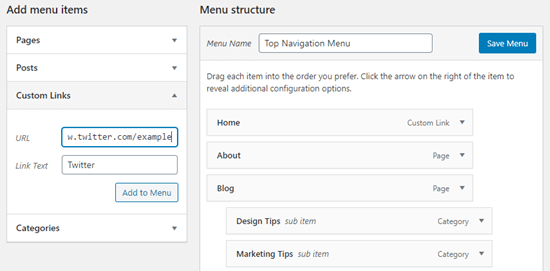
Aside from categories and pages, WordPress also makes it super easy to add custom links to your menu. You can use it to link to your social media profiles, your online store, and / or other websites that you own.
You will need to use the ‘Custom Links’ tab on the Menu screen. Simply add the link along with the text you want to use in your menu.

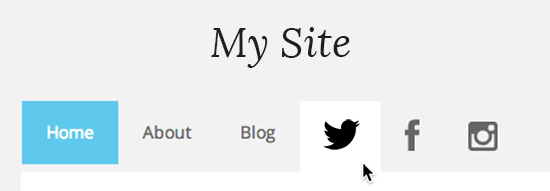
You can even get creative and add social media icons in your menu.

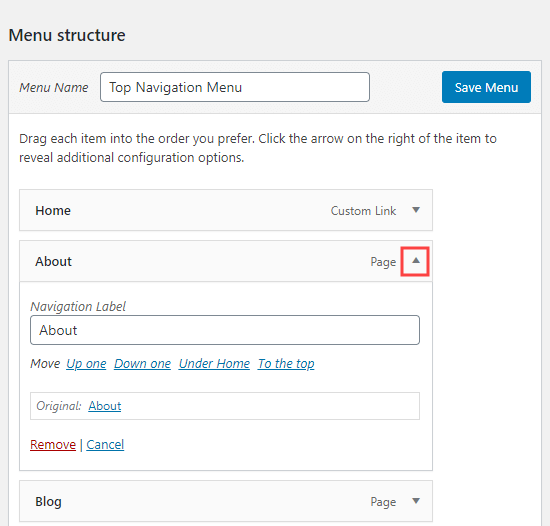
When you add pages or categories to your custom navigation menu, WordPress uses the page title or category name as the link text. You can change this if you want.
Any menu item can be edited by clicking on the downward arrow next to it.

You can change the name of the menu item here. This is also where you can click ‘Remove’ to take the link off your menu altogether.
If you’re struggling with the drag and drop interface, then you can also move the menu item around by clicking the appropriate ‘Move’ link.
You don’t have to just stick to the display locations for your theme. You can add navigation menus in any area that uses widgets, like your sidebar or footer.
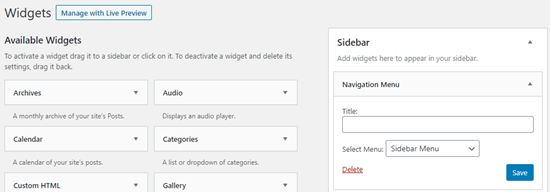
Simply go to Appearance » Widgets and add the ‘Navigation Menu’ widget to your sidebar. Next, add a title for the widget and choose the correct menu from the ‘Select Menu’ drop down list.

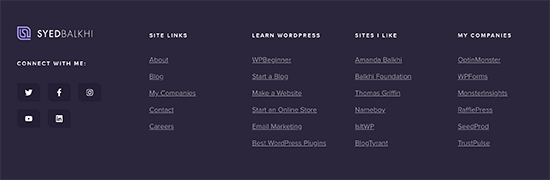
Here’s an example of a custom WordPress footer menu built on Syed Balkhi website.

If you want to create a truly epic menu with loads of links, we’ve got a tutorial on how to create a mega menu in WordPress. This lets you create a drop-down with lots of items including images.
Mega menus are a great option if you have a large site, like an online store or news site. This type of menu is used by sites like Reuters, Buzzfeed, Starbucks, etc.
We hope this article helped you learn how to add a navigation menu in WordPress. You may also want to check out our guides on how to style navigation menus in WordPress and how to create a sticky floating navigation menu in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Navigation Menu in WordPress (Beginner’s Guide) appeared first on WPBeginner.