WordPress comes with some pretty neat tools to manage and edit images. You can easily upload images, align them, and even edit them inside WordPress.
Most beginners are not aware of these WordPress image editing features. It takes users a while to discover out some of them while other features go completely unnoticed.
If you ever had a question about WordPress images, then you’re in luck. In this article, we will cover the most common image issues in WordPress and how to fix them.

Since this is a detailed article, here is the list of image related issues that we will cover this article.
- How to Upload Images in WordPress?
- How to Align Image to the Left or Right in WordPress?
- How to Add Caption below Images?
- How to Display Photos in Columns and Rows?
- Create Beautiful Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image?
- How to Add Cover Images in WordPress Posts and Pages
- How to Fix Featured Image Appearing Twice Issue?
- Image too Big? How to Crop Images in WordPress?
- How to Add a Header Image in WordPress?
- How to Add a Background Image in WordPress?
- How to Find Free Images for Your WordPress Blog Posts?
- How to Tag Images in WordPress?
- How to Import External Images in WordPress?
- How to Require Featured Image for Posts in WordPress?
- How to Set a Default Featured Image in WordPress?
- How to Remove the Default Image Link in WordPress?
Let’s start with the most obvious one.
1. How to Upload images in WordPress?
WordPress makes it super easy to upload images to your posts, pages, and non-content areas like sidebars.
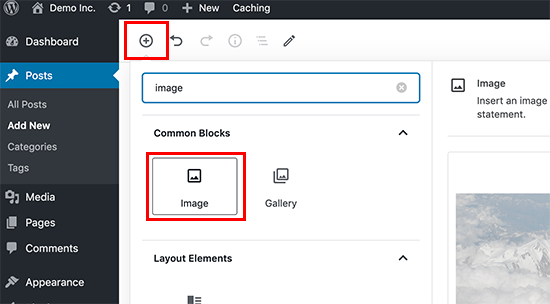
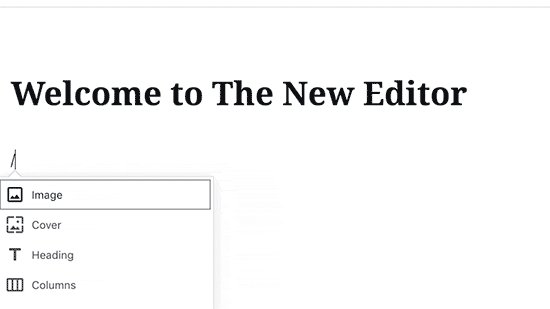
To upload images in WordPress posts and pages, you simply need to add the image block to the content editor.

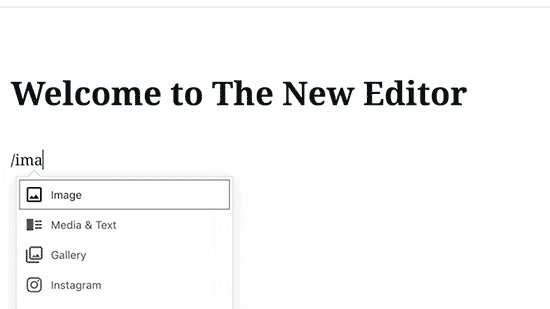
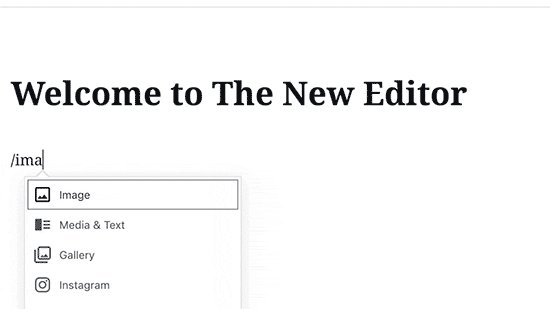
You can also add the image block by simply typing /image in a paragraph block. The editor will start showing blocks you can insert as soon as you start typing.

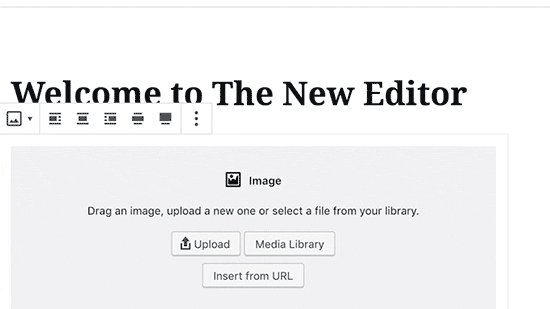
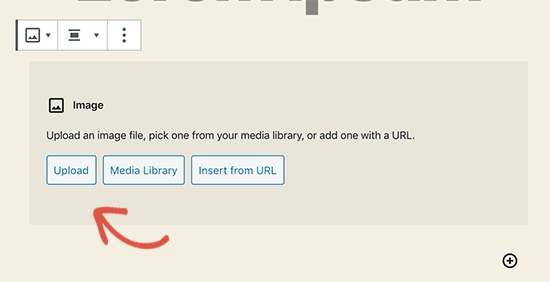
WordPress will now add the image block to the editor. You need to click on the ‘Upload’ button to select and upload the image from your computer.

You can also select a previously uploaded image from your media library.
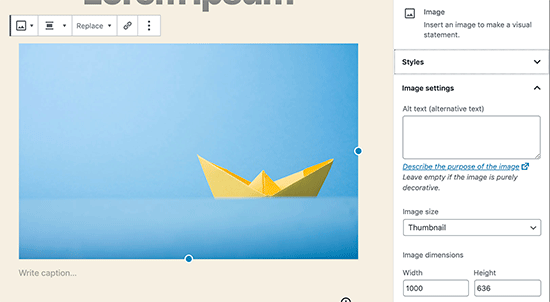
After uploading the image, you’ll see a live preview of the image in the content editor.

You’ll see a bunch of image settings on the right panel. From there you can provide image alt text, select image size, and image style.
2. How to Align Image to the Left or Right in WordPress?
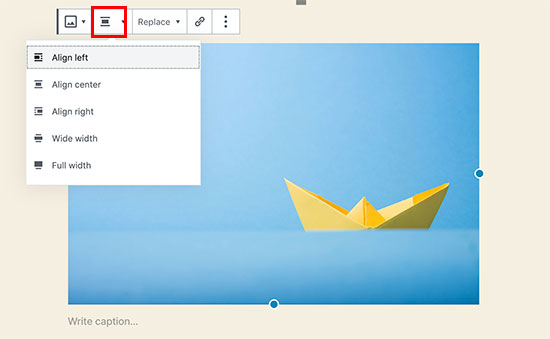
WordPress makes it easier to align images to the left, right, or center. Simply select the image by clicking on it, and then click on alignment button from the block toolbar.

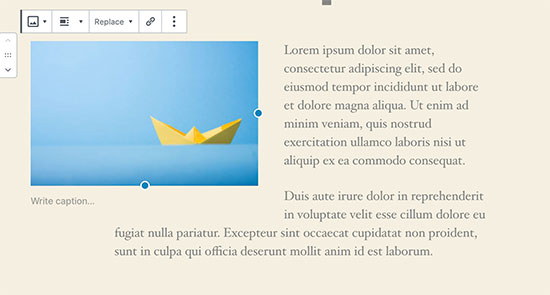
You may have noticed how some popular blogs use images with text wrapped around them. This is done by using the align feature.

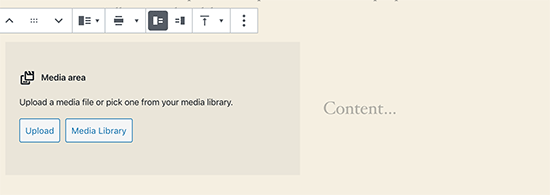
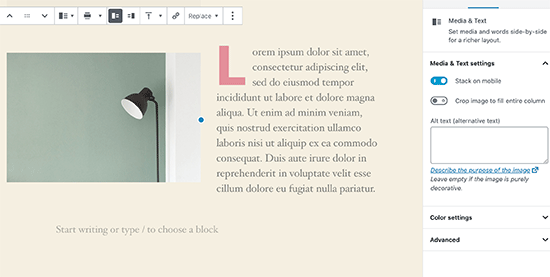
Alternatively, you can also use the ‘Media & Text’ block instead of the image block. This block is made specifically for adding images next to the text.

You can then upload an image and text side by side. You can also use the block toolbar to change the image or text side.

3. How to Add Caption below Images?
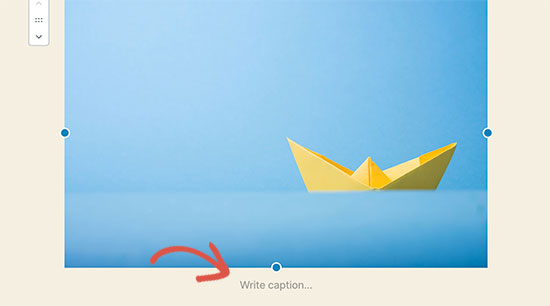
WordPress allows you to easily add caption for images. After you upload an image, you’ll see the option to add caption right below the image preview.

Similarly, you can also add captions to image galleries in WordPress. For more details, see our guide on how to add captions to images in WordPress.
4. How to Display Photos in Columns and Rows?
Often users ask us how to neatly display photos in columns and rows.
Let’s say you want to share photos of a birthday party or vacation photos. You can add them one by one into a post, but this will look like a lengthy list of images.
The better way to group your photos is by creating image galleries.
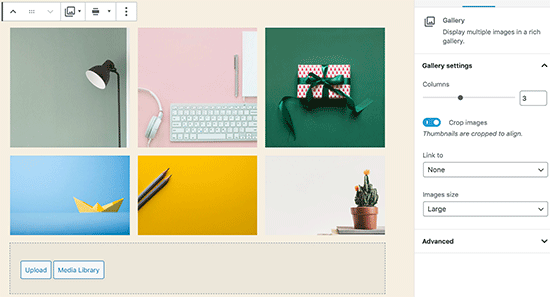
WordPress comes with a built-in gallery block that allows you to easily add images in rows and columns with thumbnail previews.
Simply add the gallery block to the post editor and select the images you want to upload.

For more detailed instructions see our guide on how to create an image gallery in WordPress.
5. Create Beautiful Responsive Image Galleries in WordPress
You will notice that the default WordPress image galleries lack several features. For instance, they are also not very easy to browse.
If you often upload images and photographs to your WordPress site, then you will need a proper WordPress photo gallery plugin.
We recommend using Envira Gallery. It allows you to easily create beautiful and fully mobile-friendly image galleries on your WordPress site.
The best part is that it adds additional functionality like albums, gallery templates, social sharing, slideshows, watermarking, pagination, password protection, tagging, fullscreen view, and much more.
6. How to Fix Missing Post Thumbnails / Featured Image?
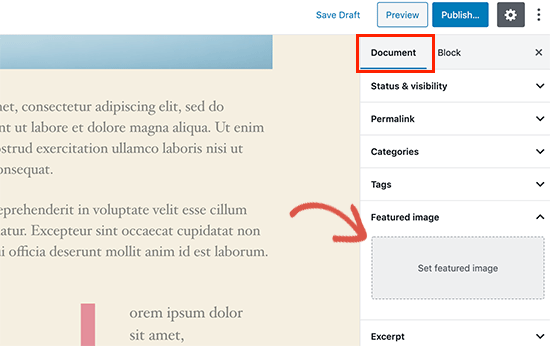
Most WordPress themes allow you to prominently display a featured image with your articles. Here is how to set a featured image in WordPress to avoid missing thumbnails.

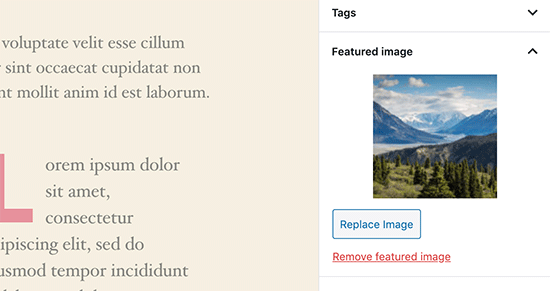
Now, you can click on ‘Set Featured Image’ to upload your post thumbnail. After uploading the image, you’ll be able to see your post thumbnail in the featured image meta box like this:

For more details, see our guide on how to add featured image or post thumbnail in WordPress.
7. How to Add Cover Images in WordPress Posts and Pages
Cover images are the wide or full-width images that can be used as a separator between different sections of an article or a lengthy sales page.
They are highly engaging and help users easily scan a page without feeling overwhelmed by too much text.
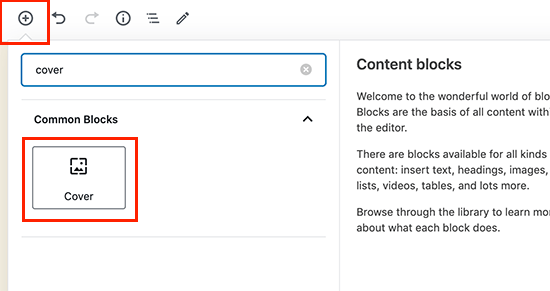
To add a cover image, you simply need to add the ‘Cover’ block to the content editor.

Next, you need to upload the image you want to use from your computer or select one from the media library. If you don’t want to use an image, then you can also select a color background as the cover.
Tip: It is best to use a large image for a better result.
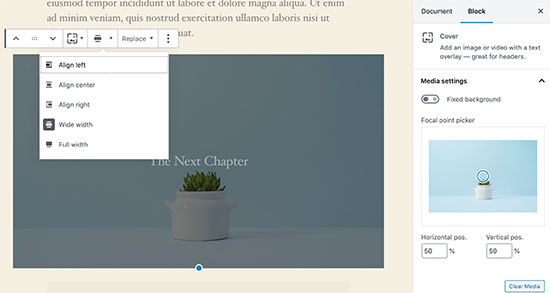
You’ll now see a liver preview of your cover image in the editor. You can change the cover image display options from the block toolbar or using the settings on the right.

To learn more see our guide on the difference between cover image vs featured image in WordPress and how to use them effectively.
8. How to Fix Featured Image Appearing Twice Issue?
Inserting the featured image inside content is a common mistake made by beginners.
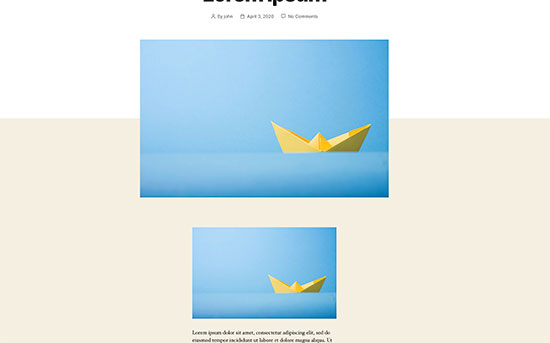
Once you set a featured image, you don’t need to insert it into the post editor along with your post content.
Doing so, will make your featured image appear twice. Once as the featured image, and once as an image inside the post.

You can add other images in your post, but your featured image goes in the featured image box.
For more details, see our guide on how to fix featured image appearing twice in WordPress posts.
9. Image too Big? How to Crop Images in WordPress?
When you are uploading images from your phone or camera they are usually too big.
WordPress automatically creates small, medium, and large image sizes for your original upload. But sometimes you may need to crop the image in a different size.
WordPress is no Photoshop, but it comes with some basic image editing features like scale, crop, flip and rotate images.
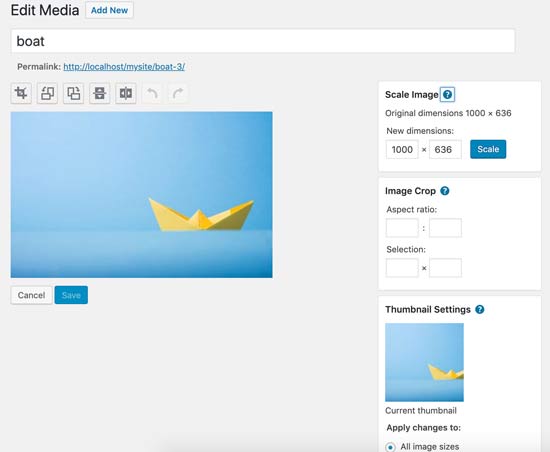
Go to Media » Add New and upload your image. After uploading the image, you will see an Edit link next to the uploaded image.
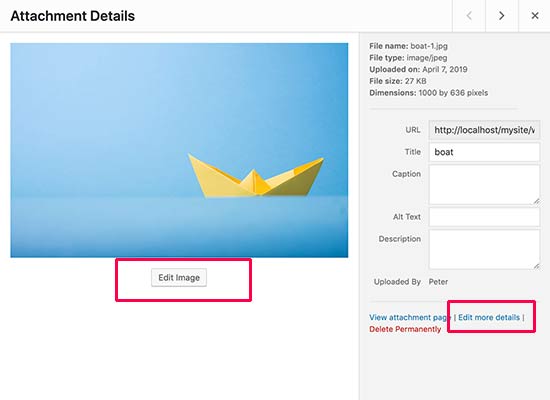
Clicking on it will open the Edit Media screen where you will see an Edit Image button right below the image. This will open the WordPress image editor.

From here you can click on the ‘Edit Image’ button below the image preview. This will open the image editing screen.
On the image editor screen, you will see buttons to perform some basic image editing tasks such as cropping, rotating, resizing, etc.

For more detailed instructions see our guide on how to crop, rotate, scale, and flip images in WordPress.
10. How to Add a Header Image in WordPress?
A header image in WordPress is a theme feature. Many WordPress free and premium themes comes with support for header image.
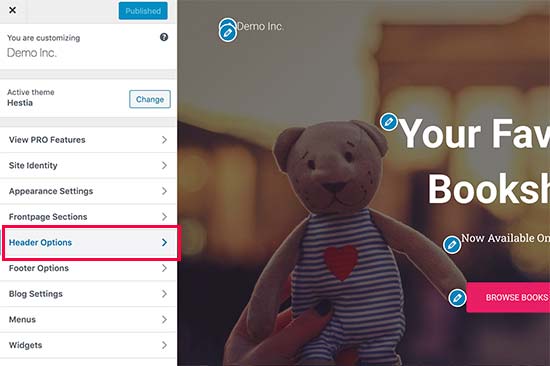
You can upload your own custom header image from the Appearance » Customize page.

Since it is a theme feature, many WordPress themes come with their own header options. Some allow you to set a site-wide header image, while others allow you to only set a header image for the homepage.
11. How to Add a Background Image in WordPress?
Just like the custom header image, custom background image is also a WordPress theme feature. Many WordPress themes come with support for custom background images.
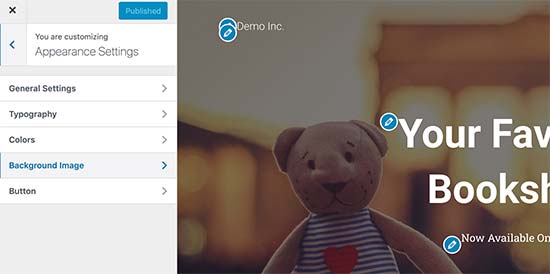
Visit Appearance » Customize to launch the theme customizer. If you can see the Background Image option, then your theme has support for custom backgrounds.

It is a theme feature which is why it varies from one theme to another. Depending on your theme you’ll see different options for styling your background image.
If your theme does not support background image, then you can still use a plugin to add full-screen background images to your website.
12. How to Find Free Images for Your WordPress Blog Posts?

Images can make your articles stand out. However, you must respect copyrights of other people and try to find images that you are legally allowed to use.
We are often asked by our readers about how to find best royalty free images to use in their posts?
There are many websites where you can find free images to use. However, you will soon notice that images on those sites look overused and generic.
See our list of the best sources for free public domain and CC0-licensed images on the internet.
13. How to Tag Images in WordPress?
If you run a photography blog, then you will notice that WordPress does not allow you to sort photos and images.
Wouldn’t it be great if you could add tags to your images, so that you and your users can easily browse them?
Luckily, there are some great plugins that allow you to do just that.
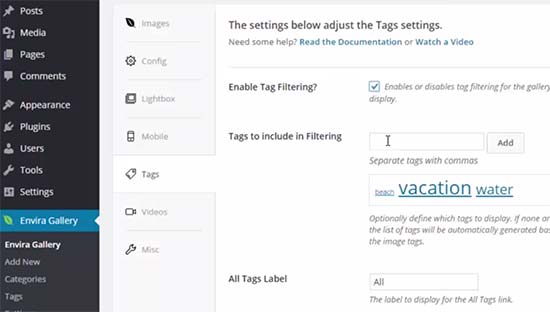
For a photography related blog, the best option is to use Envira Gallery which comes with an add-on to add tags.
Envira Gallery allows you to create beautiful, mobile-ready, photo galleries in WordPress. Using tags, your users can easily filter and sort photos without even reloading a page.

For more details, see our article on how to add categories and tags to WordPress media library.
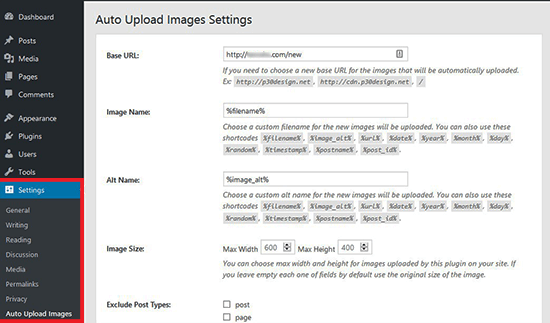
14. How to Import External Images in WordPress?
This question often comes up when you are migrating your site to WordPress. Some images on your website may still be pointing to older location.
Specially users importing blogs from Blogger, Squarespace, or WordPress.com may face this problem.
While the images on your site may appear correctly, they are still loading from external source. To solve this issue, all you need to do is install and activate Auto Upload Images plugin.

The plugin will check for external images once you update or save any post or page. You can manually do that for each post or page or you can bulk edit all posts and simply click the update button.
For detailed instructions, see our guide on how to import external images in WordPress.
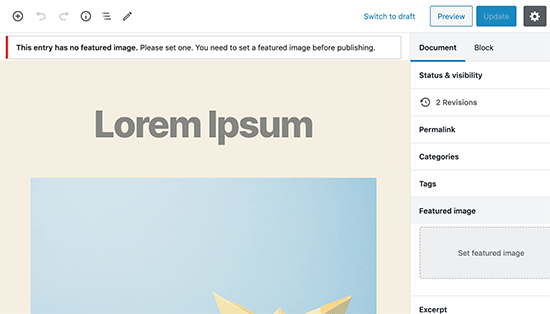
15. How to Require Featured Image for Posts in WordPress?
When running a multi-author site in WordPress, some of your authors may not be familiar with the featured image functionality.
In this case, you may want to remind yourself or your users to upload a featured image whenever they are submitting a post in WordPress.
You can do this by installing and activating the Require Featured Image plugin.
Once activated, the plugin will display a notification box in the post edit area, informing users that this post requires a featured image.

You and your users will be able to save posts as drafts, but you cannot publish the post until you add a featured image.
See our article on how to require featured images for posts in WordPress for more instructions.
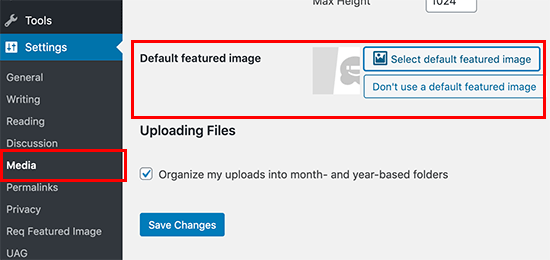
16. How to Set a Default Featured Image in WordPress?
Finding the perfect featured image for every post or article is a tough task. Sometimes you may not want to add a featured image to a post, but your theme may look awkward without a featured image.
This is where a default featured image can come in handy. A default featured image is used when an article does not have a featured image of its own.
You can set a default featured image by using the default featured image plugin.

We hope this article helped you fix some of the most common image issues in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Common Image Issues in WordPress appeared first on WPBeginner.


