Do you want to disable the fullscreen editor in WordPress?
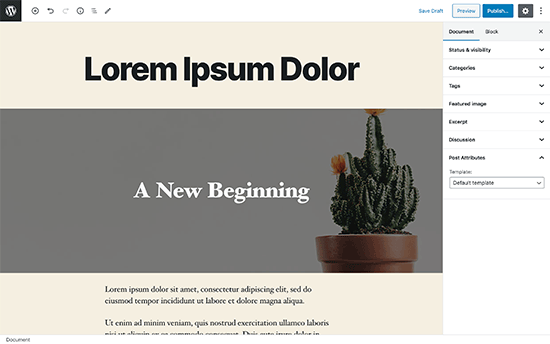
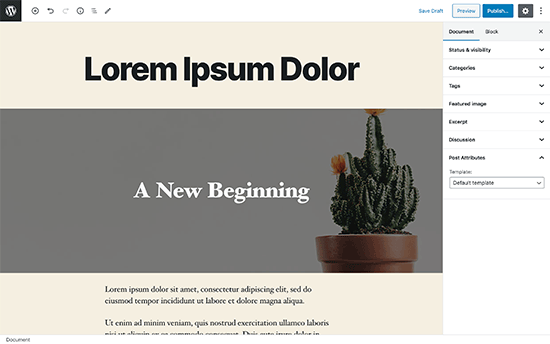
After the update, WordPress 5.4 now opens the post and page editor in fullscreen mode by default. While this distraction-free mode offers a clean and easy to use experience, some users may want to go back to the regular compact view.
In this article, we’ll show you how to easily disable the fullscreen editor in WordPress.

Why WordPress Switched to Fullscreen Mode for The Editor?
WordPress introduced a new editor called The Block Editor (aka Gutenberg) in WordPress 5.0. This new editor allow users to use blocks for common elements and create beautiful content layouts.
It also mimics how your article or pages will look by using the same fonts and colors as your WordPress theme.
However, an admin menu on the left and one on top made it look a bit cluttered. There were just too many options on the screen, which you don’t need if you are focusing on writing content.

To deal with this, the WordPress core team decided to make the editor fullscreen by default, so users can have a distraction-free writing experience.

Now, it’s important to note that this fullscreen mode is nothing new. It was already there, and users were able to turn it on / off.
What’s changed now is that the fullscreen mode will now be the default view when writing posts in WordPress.
How to Disable The Fullscreen Mode for WordPress Editor (Easy Way)
It is super easy to turn off the fullscreen mode for block editor in WordPress.
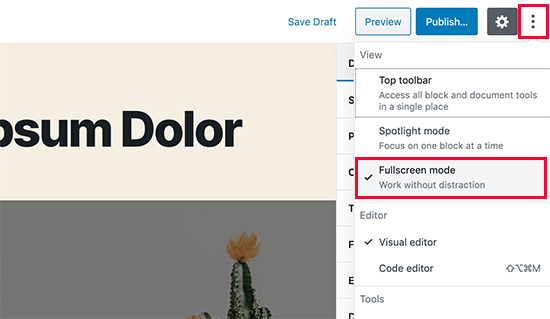
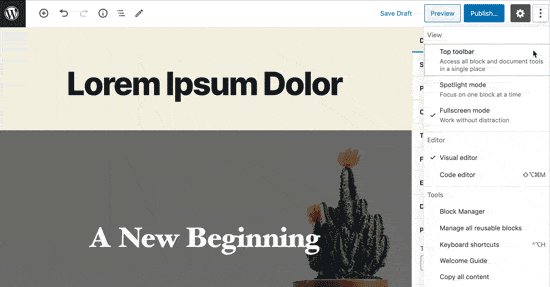
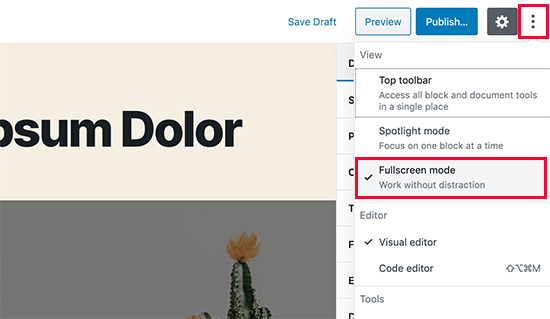
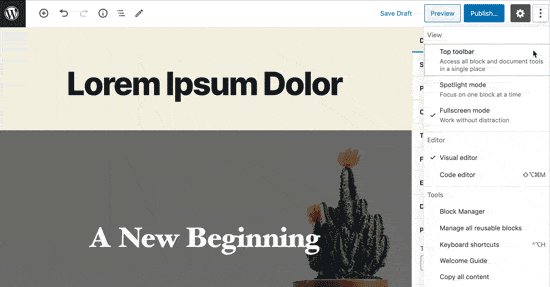
Simply edit a post or page and click on the three-dot menu on the top-right corner of the screen. This will display the settings menu for the post editor.
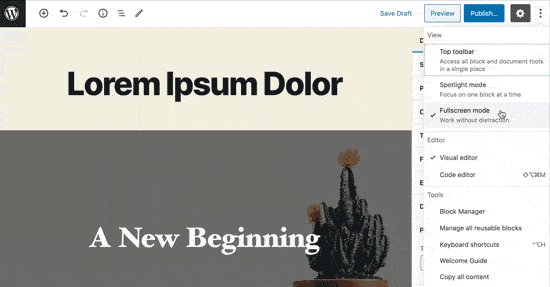
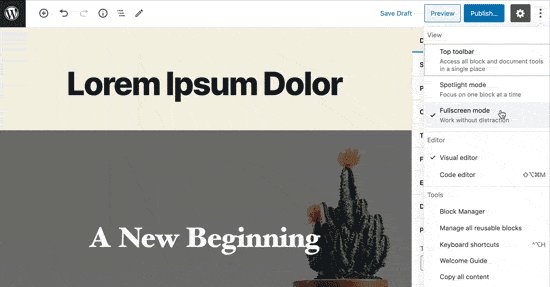
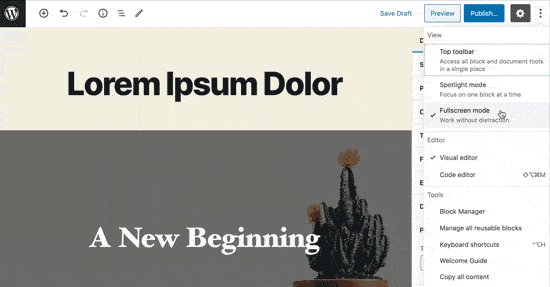
From here, you simply need to click on the ‘Fullscreen Mode’ to turn it off.

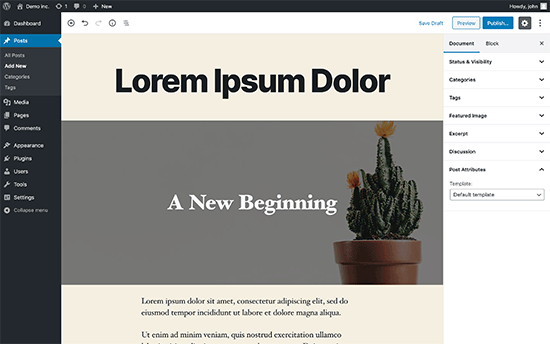
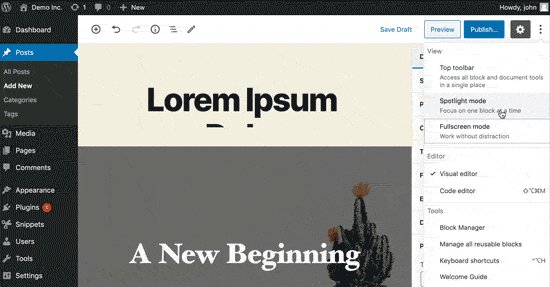
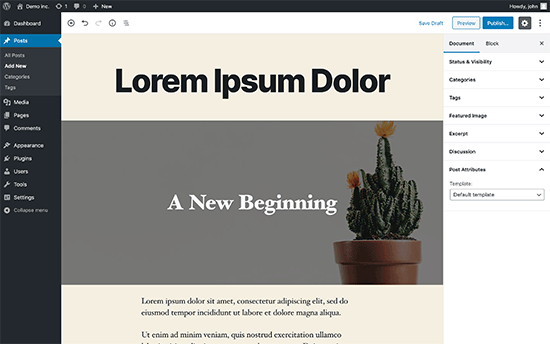
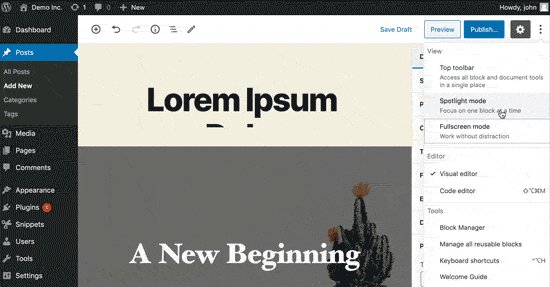
Post editor will instantly exit the fullscreen mode, and it will start showing the admin sidebar and the top toolbar.

WordPress will store your fullscreen mode preference in your browser’s temporary storage.
However if you switched to a different browser, used incognito mode, or accessed the admin area from a different device, then you’ll again see the fullscreen editor.
If you use multiple devices, user accounts, or browsers to access your WordPress admin area, then this may be a little annoying to switch it back every time.
This next method helps you fix that, permanently.
Permanently Disable Fullscreen Mode in WordPress (Snippet)
This method requires you to manually add code to your WordPress site. If you have not done this before, then see our guide on how to easily add code snippets in WordPress.
You’ll need to simply enter the following code in your WordPress theme’s functions.php file, or in a site-specific plugin. You can also use the custom code snippets plugin to add this code to your site without conflicts.
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
This code first checks if a user is viewing an admin area page. If they are, then it checks the status of the fullscreen editor.
If the fullscreen editor is enabled, then it simply turns it off.
You can still manually turn-on the fullscreen mode from the post edit screen, and your post editor would work just fine.
However, if you return back, then it will automatically turn it off. This behavior applies to all users who can access the post editor on your website.
We hope this article helped you learn how to disable the fullscreen mode in WordPress post editor. For more productivity tips, see our tips for mastering the WordPress content editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Code credit: Jean-Baptiste Audras
The post How to Disable Fullscreen Editor in WordPress appeared first on WPBeginner.