I’ve had to implement the same hero for several years now, so like a good lazy programmer, I figured I’d automate it.
Direct Link to Article — Permalink
The post The Hero Generator appeared first on CSS-Tricks.

Tips, Expertise, Articles and Advice from the Pro's for Your Website or Blog to Succeed
I’ve had to implement the same hero for several years now, so like a good lazy programmer, I figured I’d automate it.
Direct Link to Article — Permalink
The post The Hero Generator appeared first on CSS-Tricks.
CFRA, a provider of independent investment research, today announced the launch of a new Research-as-a-Service (RaaS) API solution which allows for the integration of CFRA’s research and data into client portals.
Hello Soda identified that many stakeholders were having difficulty implementing multiple identity verification solutions independently. Its developers have responded to this challenge and the lack of cross-solution data analysis to help perform enhanced checks with the launch of Sodium.
Sodium is a single API platform that enables seamless integration with all of Hello Soda’s automated and global KYC and AML solutions.
Recently one of our readers asked if it was possible to duplicate a WordPress page with a single click?
Creating a duplicate post or page allows you to work on it without affecting the existing version.
In this article, we will show you how to quickly duplicate a WordPress page or post with all the settings.

When you are running a blog for a while, you may sometimes need to quickly copy a post or page.
For instance, a sales page that already has a lot of content that you can reuse, or an older article that can be extended as a new article.
Now, you could manually copy and paste the contents of the post or page to a new draft. However, this does not copy your featured image, post settings, SEO settings, and other metadata.
Wouldn’t it be nice if there was an easier way to automatically duplicate a post or page with all its settings and content?
With this approach, you can just edit a post and start working on it right away.
Let’s see how to easily and properly clone a WordPress post or page with just a click.
If you prefer written instructions, then continue reading.
First, you need to install and activate the Duplicate Post plugin. For more details, see our step by step guide on how to install a WordPress plugin.
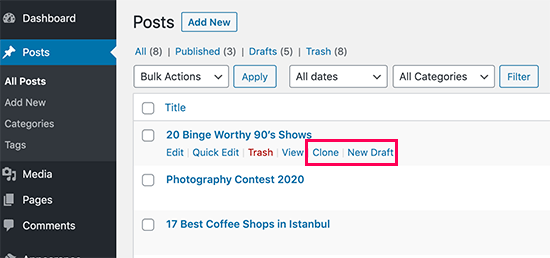
Upon activation, you need to visit Posts » All Posts page. You will notice two new links to clone or to create a new draft below each post title.

Clicking on ‘Clone’ will simply create a duplicate post and will not open the duplicate post in the post editor.
The ‘New Draft’ option will duplicate the post and open the duplicate version in the post editor, so you can start working on it right away.
You will also find the same options for pages as well.
The duplicate post plugin works really well. However, if you want to use it mainly for updating old published posts, then there is a better way to do that.
See our guide on how to properly update live published posts in WordPress for more details.
If you want to use it for other scenarios such as website redesign, copying landing pages, etc, then this is where the plugin really shines.
The duplicate post plugin works out of the box and supports posts and pages by default.
You can also customize the plugin to enable support for custom post types, restrict to user roles, and choose what to copy when creating a duplicate.
Let’s take a look at all these settings.
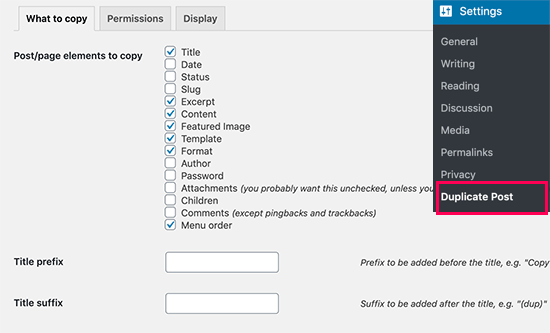
Head over to Settings » Duplicate Post page to configure plugin settings.

The settings page is divided into three tabs. First tab allows you to choose what to copy when creating a duplicate.
The default options should work for most websites. However, you can check things you want to copy and uncheck items that you don’t want to be copied.
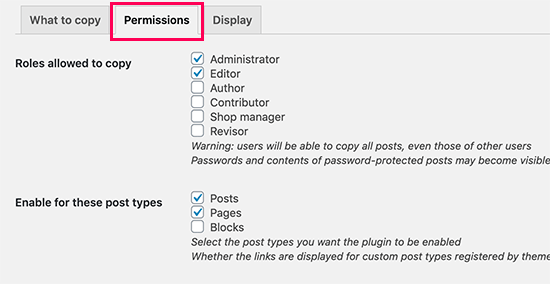
Next, you need to move on to the permissions tab.

By default, the plugin allows administrator and editor user roles to create duplicate posts.
It also enables duplicate post feature for posts and pages post types.
If you are using custom post types on your website, then those post types will appear here. You can choose whether you want to enable duplicate post feature for those post types as well.
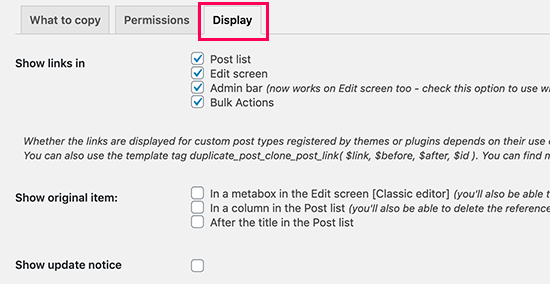
Finally, click on the Display tab to choose where you want to display the clone post links. By default, the plugin shows them on post list, edit screen, and admin bar.

Don’t forget to click on the save changes button to store your settings.
That’s all, we hope this article helped you learn how to easily duplicate a WordPress page or post. You may also want to see our ultimate WordPress SEO guide for beginners and our tips on how to speed up your WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Duplicate a WordPress Page or Post with a Single Click appeared first on WPBeginner.
Description: As college students prefer part-time jobs combined with studies, freelancing becomes a great way of making money, and the graphic designer profession can be a good start. Freelance jobs for students: how to become a graphic designer In college, all students are looking to earn extra money, and the most flexible and convenient way […]
The post How To Become A Freelance Graphic Designer If You Are A Student appeared first on designrfix.com.
It is rubber duck season! As we all spend a lot more time on our own, team CodePen and the CodePen community are squashing bugs with the "rubber ducking" technique for breaking down complex problems. Goofy name, but it really works!
Did you know? You can get a free .design domain name for your website! .design lets everyone — especially your clients or future employers — know what you do before they even arrive to your website. Unlike .com or .net, it’s more relevant to what you do as a designer and it helps with your branding. It looks great on resumes, business cards, or as your professional email address (e.g. you@website.design). Right now you can get a free .design domain name. Your .design domain name comes with free email hosting, SSL certificates, & a free site builder.
The post #266: Rubber Ducking appeared first on CodePen Blog.
That’s the title of a public post from David Baron, a Principal Engineer at Firefox, with thoughts toward container queries. I know a lot of people have been holding their breath waiting for David’s ideas, as he’s one of few uniquely qualified to understand the ins and outs of this and speak to implementation possibility.
We’re still in the early stages of container queries. Every web designer and developer wants them, the browsers know it, but it’s a super complicated situation. It was very encouraging in February 2020 to hear positive signals about a possible switch-statement syntax that would give us access to an available-inline-size used to conditionally set individual values.
Now we’re seeing a second idea that is also in the realm of the possible.
This ideas uses an @rule instead for the syntax. From the document:
@container <selector> (<container-media-query>)? {
// ... rules ...
}So I’m imagining it like:
.parent {
contain: layout inline-size;
display: grid;
grid-template-columns: 100%;
gap: 1rem;
}
@container .parent (min-width: 400px) {
grid-template-columns: 1fr 1fr;
.child::before {
content: "Hello from container query land!";
}
}Except…
<div class="container-query"> to get around the “only descendants” limit.Containment seems to be a very important part of this. Like, if the element isn’t property contained, the container query just won’t work. I don’t know that much about containment, but Rachel has a great deep dive from late last year.
Again, this is super early days, I’m just having fun watching this and none of us really have any idea what will actually make it to browsers.
Direct Link to Article — Permalink
The post [David Baron’s] Thoughts on an implementable path forward for Container Queries appeared first on CSS-Tricks.
As the most popular and well-used content management systems/web platform, WordPress offers a wealth of customization options so you can build the site you want and need. Out of the box, WordPress packs some pretty simple functionality, in terms of being able to create a basic website without a great deal of time investment. However, […]
The post WPMU DEV – The Swiss Army Knife of WordPress appeared first on WPArena.
The DaniWeb member list has been recently reintroduced, and with some additional featuers to boot ... For the last handful of years, it was only available as a bare bones moderators-only tool. I've added a bunch of filtering and sorting onto it, and you can now access it via the left sidebar in the Social section.
There are three dates associated with any web page that is public on the Internet:
#1. The publication date - this is the date when an article or web page is first uploaded on to a public website where humans and search engines can find and access that page.
#2. The indexed date - this is the date when search engine spiders, like the Googlebot or the Bing Bot, first discover that web page on the Internet. Given the fact that Google has become so good at crawling fresh content, the date of first-crawl is often the same as the actual publication date (#1).
#3. The cache date - this is the date when a web page was last crawled by the Googlebot. Search engines often re-crawl web pages every few days or weeks, sometimes multiple times in a day in the case of news websites, to check if the content has been updated or changed.
Most news articles include the original publishing date in the article itself. However, in situations where the publishing date is not available, or if you think that the printed date is incorrect, you can use a simple Google trick to know when that web page was last published on the Internet.
 Google can tell the date when a web page was first published on the Web.
Google can tell the date when a web page was first published on the Web.
Step 1. Go to google.com and copy-paste the full URL of any web page in the search box and prefix it with the inurl: operator.
For instance, if the URL of the page is page is:
https://www.example.comYou should write the URL in the Google Search box as:
inurl:https://www.example.comPress the Search button and the URL in your browser address bar would read something like this:
https://www.google.com/search?q=inurl:https://www.example.comStep 2. Now go your browser’s address bar - press Ctrl+L on a Windows machine or Cmd+L on Mac - and append &as_qdr=y25 to the end of the Google search URL. Press enter again.
The modified Google search URL would become:
https://www.google.com/search?q=inurl:https://www.example.com&as_qdr=y25The as_qdr=y25 parameter instructs Google to do a date-based search and retrieve pages that have been indexed by the Googlebot in the past 25 years (in other words, everything).
Also see: Search Emails by Date in Gmail
Step 3. Google will load the search results again but this time, you’ll see the actual publication date of the web page next to the title in Google search results as in the above screenshot.
This trick should help if you citing tweets (MLA or APA style) or citing web pages (MLA style) in your papers.
Because Google can crawl any page the moment it is published on the Internet, the indexed date appearing in search results is often accurate.
However, if the content of a web page was updated after the first Google crawl, the publishing date may indicate the date when it was most recently edited by the website and not the date when it was first indexed or published on the Internet.
Also see: Know everything about a website
In many WordPress themes blog posts display a brief excerpt instead of the full text. These themes utilize the WordPress function the_excerpt() in their files, which then renders the first 55 words of the post by default, unless a manual excerpt is entered in the corresponding field for the post. In certain situations you may wish to have more control of what is displayed, such as changing the excerpt length. In this post we will show you how to change the excerpt length with or without a plugin.
Sign up for Envato Elements and get unlimited downloads starting at only $16.50 per month!
Changing the excerpt length without a plugin is relatively simple to do, even if you have little or no coding knowledge. However, the only control this gives you is over the number of words in the excerpt, nothing more. For more control options, we recommend using the plugin discussed in the next section.
Place the following code at the bottom of your theme’s functions.php file:
add_filter( 'excerpt_length', '1wd_excerpt_length' );
function your_prefix_excerpt_length() {
return 30;
}
Simply change the number 30 in the code to the number of words you prefer.
For much more control over the excerpt, we recommend using The Advanced Excerpt plugin. After installing this plugin you can set it up relatively easily – and without any code – to:
the_advanced_excerpt() for even more control (see the FAQ)There are other plugins with similar functionality that you can use but we have used this one in hundreds of websites for many years, so we can confidently recommend it.
Now you know how to gain more control over the excerpt in your WordPress website. We hope you have found this quick tip helpful for your future projects! Be sure to check out our other WordPress tutorials while you’re at it.

WordCamp Europe 2020 is just 37 days away. Organizers announced in April that the event, which was supposed to be hosted in Porto, is moving to be 100% online this year due to the COVID-19 pandemic. WCEU will kick off with a virtual Contributor Day on June 4, followed by two half days of talks and workshops broadcasted via livestream.
WordCamp Europe is one of the largest regional WordCamps on the planet and has been hosted in many magnificent venues and inspiring cities over the years. The event routinely sells out of tickets and sponsor packages, as companies and attendees rally around this unique opportunity to connect across boundaries, uniting Europe through a shared love of WordPress.
For the first time in the event’s eight-year history, the European WordPress community will have to forego the in-person networking time that many have come to value as both a personal and professional highlight of the year. WCEU Organizers have worked for the better part of a decade to make it one of the most polished and efficient WordCamps. Now the team is forced to pivot and use their expertise to host a top-notch virtual event.
Past local organizing teams have been successful at creating an intimate atmosphere that facilitates rewarding connections with a focus on hospitality. These in-person connections add context to remote interactions and conversations long after the event concludes. Reaching this same high level of interpersonal connectivity between attendees is going to be a challenge for this online edition, but WCEU organizers have a long track record of adapting to different environments. Dozens of other WordPress meetups, WordCamps, and educational events are currently facing the same challenges and are moving online.
Registering for a ticket to WCEU is optional but attendees who want to participate in the virtual networking, Q&A sessions, and contributor day will have be registered. Organizers were expecting approximately 3,000 attendees but hosting the event online may affect those numbers in either direction. Tickets are available for free on the WCEU website, thanks to the event’s sponsors. After eight hours of open registration, there are 4,257 tickets remaining. The event will return to Porto, Portugal, on June 3-5, 2021.
Laying out a webpage design and getting every element aligned perfectly can be a tough job. Even many developers rely on CSS grid frameworks. Granted, with the introduction of the flexbox and grid systems in the CSS language, such frameworks are becoming unnecessary. Whether it is getting the vertical and horizontal rhythm down or simply aligning an image next to a bit of text, page layouts are often done best via some sort of grid system.
This becomes even more apparent when building a page layout visually through the WordPress block editor. The current iteration of the editor does a fine job of being a general content editor while providing the ability to insert various elements into the page.
However, it is not by any means a page builder — yet.
The question is, before we engage in full-site editing, global styles, block patterns, and other upcoming tools, whether a grid system should be a part of the equation. If so, how should that system work? Will it be configurable by theme authors? How will it handle tablet and mobile views? Will the grid be visible to users or a hidden thing in the background?
As more block plugins are released, particularly with those that may have multiple elements that may need to be aligned, it might be time we consider a grid system. Such a system may benefit existing core blocks right now, such as Columns and Media & Text. Or, it may be better as a separate, standalone block.
Including a grid system also has the additional benefit of standardizing on layout-related class names that theme authors can use in their CSS, even outside the content editor. This would bring better compatibility across the board when users inevitably switch themes.

Automattic, as part of its Block Experiments project, has released the Layout Grid Block plugin. It is essentially a beefed-up version of the core Columns block. The major difference is that column alignment snaps to a specific point in the grid. This grid is also displayed in the background while editing the post.
The tricky thing with grids is not simple alignment in columns in desktop view. It is dealing with how those columns transform on smaller devices like tablets and smartphones. Sometimes that is a guessing game from a theme design perspective because the theme author is not privy to the actual content that needs to be aligned. In turn, designers make best-guess decisions and hope it works for most.
The Layout Grid block has a “Responsive Breakpoints” tab under the block options panel that allows users to configure this based on device. Users can decide how individual columns span the grid. The grid system is based on a varying number of grid sections based on the device:
Imagine wanting to display a simple image with text to the next of it. There are various ways to do this currently in the block editor. Each has its pros and cons, depending on what you want to do. From a user experience and visual standpoint, I love seeing the grid lines in place as I determine how it should be displayed.

Another upside of having a grid system is consistency in design. If users can scale the width of columns based on arbitrary numbers, much like they can now do with the Media & Text block, there is no consistency with sizing items horizontally on the page. A grid system changes that.
Layout Grid Block still needs some polishing at this point. There are some trivial pain points in the UI that could be improved. On the whole, my experience with this block offered a compelling argument for including a grid system in core.
The plugin addresses simple one, two, three, and four columns right now. The grid system in CSS is much more powerful than basic horizontal columns. However, starting with the basics would give us a place to build from.
There is at least one open ticket on the Gutenberg repository for addressing a grid system. Mark Uraine, the author of the ticket, posted seven key questions:
The ticket had some solid discussion nearly a year ago but not much as of late. Would you like to see a grid system in the editor? If so, how would you want it to work?
 Traffic is the lifeblood of a successful website. Without traffic, you have a good-for-nothing website, no matter how good your offer or product is. And it’s not just any traffic, but the right kind of traffic. In other words, you need targeted traffic to grow your website hence business. But to drive targeted traffic, you need […]
Traffic is the lifeblood of a successful website. Without traffic, you have a good-for-nothing website, no matter how good your offer or product is. And it’s not just any traffic, but the right kind of traffic. In other words, you need targeted traffic to grow your website hence business. But to drive targeted traffic, you need […]
The post Matomo Analytics: Free Self-Hosted WordPress Analytics appeared first on WPExplorer.
If your business has an online presence — which it absolutely should — having a set of eye-catching business icons on hand is a great idea. You can use them in your site’s navigation, in social media images, on infographics, and in many other places. But if you’re reluctant to go search for business icon sets on your own, we’ve got you covered.
What follows is a healthy list of free and premium business icon sets that take the guesswork out of what collections are best and allows you to focus more on building an effective site for your visitors.
The Business 25 icons set offers a solid range of icons you can use on your website and other marketing collateral.
![]()
This set of outlined business icons offers a cohesive and color-coordinated collection you can add to your site immediately for stunning results.
![]()
This set of 30 business icons are clear, well-rendered, and can be used for a variety of purposes.
![]()
Here’s another set of icons that will serve you well. They’re described as cute and feature the outlines of a variety of items and objects to depict concepts.
![]()
The Business Icons set is completely free and offers more outlines of business-related objects like chat bubbles and magnifying glasses. But it has a few fun items in there as well like rocket ships.
![]()
The Magicons set includes 100 different business icons that are engaging to look at and can be used for a wide variety of purposes.
![]()
This set of flat icons are super colorful, so sure stand out in a number of different settings. The drop shadow on each icon is an especially nice touch.
![]()
Another option to consider is the Kieka Icon Set. This one is super simple but uniquely engaging in that each icon is bubbly and rounded.
![]()
This is another set of flat icons, only these stick to a very specific color palette, which could come in handy if your site favors yellow or blue accents.
![]()
This set of 85 different business icons would suit a variety of websites and since you have so many to choose from, they are entirely multipurpose as well.
![]()
Cosmo is yet another offering that includes 100 different icons with a business focus. There are quite a few food, tool, and random object icons included here as well which makes it truly multipurpose.
![]()
Another option is the linear business icons set. This one features very simple outline drawings of common items associated with the corporate world.
![]()
This is an impressive set of icons. Aptly named the Big Collection, this set of flat icons consists of 640 unique icons that you can start using on your business site right away.
![]()
Here’s another compelling choice. Smashicons is a set of 80 material office icons that feature bold outlines.
![]()
Still another option is this set of color business icons. These simple drawings are colorful and eye-catching and could easily be used in a wide variety of situations.
![]()
The color palette on this set is lovely. The Business Icon set offers some fun gradients and bold color choices that make it stand out.
![]()
The Material Filled Icons set strays away from the outline trend and features filled-in icons that would look great are bright backgrounds.
![]()
Last on our list is UIcons. This set consists of 140 free and unique icons that you can apply to a variety of Aspects to your business and marketing materials.
![]()
Hopefully you’ll find at least one of these business icon sets useful for your website and company projects. Many fall into the outline style but there’s actually a decent variety here that should keep you experimenting for quite a bit. And since free and premium options are both listed here, you’re certain to find something that fits your aesthetic preferences and your budget.