Do you want to add Facebook Open Graph meta data to your WordPress themes?
Open Graph metadata helps Facebook and other social media websites get meta data about your posts pages. It also allows you to control how your content appears when shared on Facebook.
In this article, we will show you how to easily add Facebook open graph metadata in WordPress themes. We’ll share three different methods, so you can choose one that works best for you.

Method 1. Adding Facebook Open Graph Meta Data with All in One SEO
All in One SEO is a popular WordPress SEO plugin used by over 2 million websites. It allows you to easily optimize your website for search engines as well as social platforms like Facebook and Twitter.
First, you need to install and activate the All in One SEO plugin. For more details, see our step by step guide on how to install a WordPress plugin.
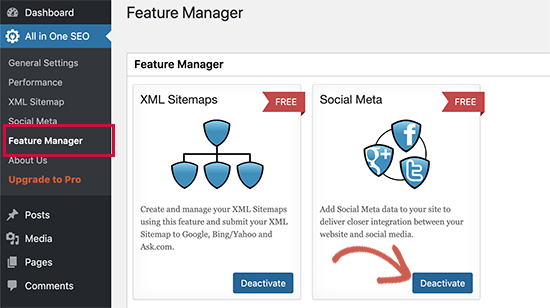
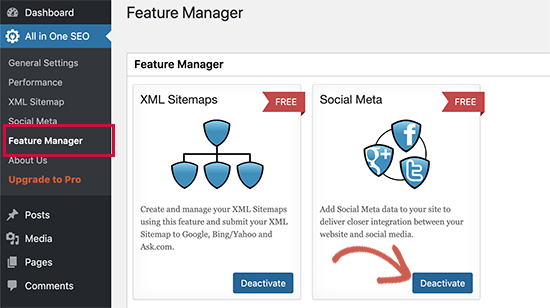
Upon activation, you need to visit All in One SEO » Feature Manager page. From here you need to activate the ‘Social Meta’ feature.

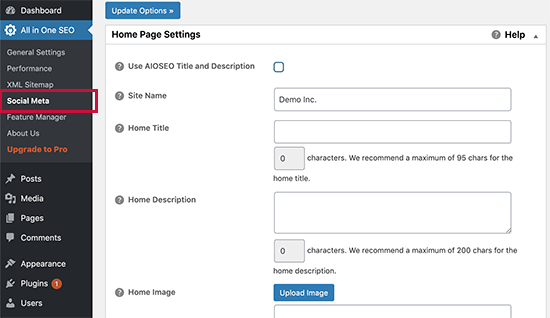
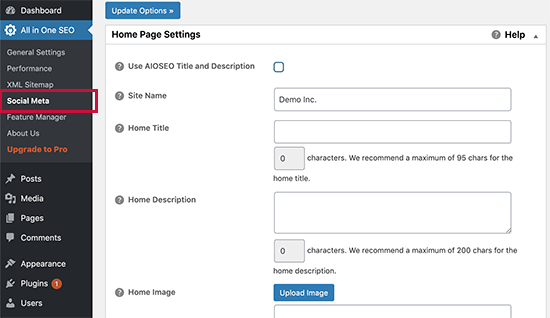
Next, you need to visit All in One SEO » Social Meta page. From here, you can simply fill in the fields to enter your Facebook meta data.

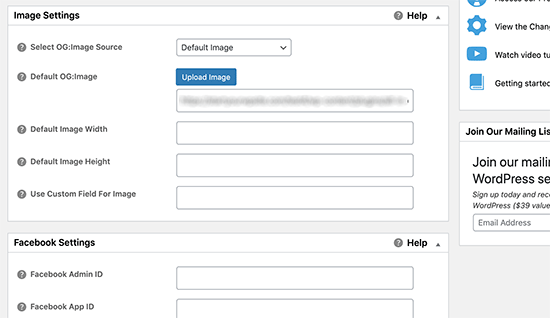
You can start by providing title, image, and description for your homepage.
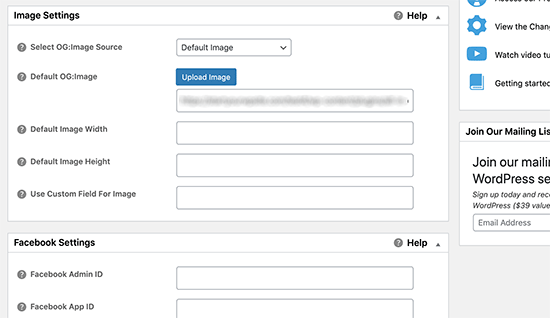
Below that you can set a default image to be used if an article doesn’t have an open graph image. You can also provide the width and height of the image.

Need help choosing image sizes? See our complete social media cheat sheet for ideal image sizes that you can use on all social media platforms including Facebook.
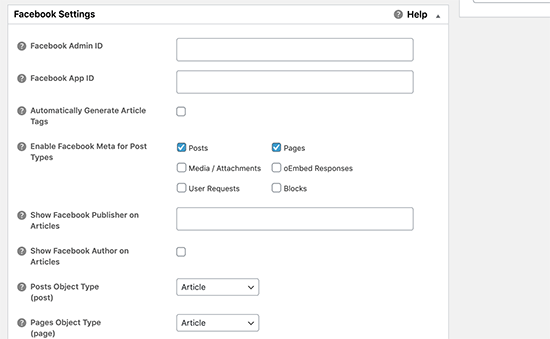
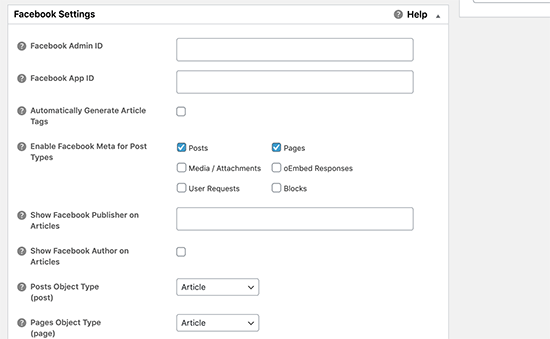
If your website is using a Facebook App or has a Facebook page, then you can provide your Facebook app ID in the next section. This allows you to get data for Facebook insights.

Optionally, you can also adjust settings for Twitter and run a scan to avoid duplicate Open Graph tags on your site.
Once you are done, don’t forget to click on the ‘Update Options’ button to store your changes.
Now that you have set site-wide open graph meta tags, the next step is to add open graph meta data for individual posts and pages.
By default, All in One SEO will use your post title and description for open graph title and description. You can also manually set the Facebook thumbnail for each page and post.
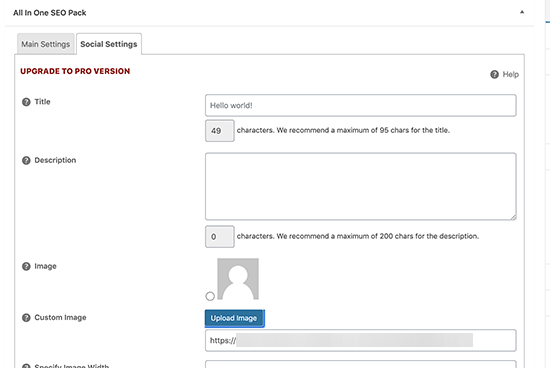
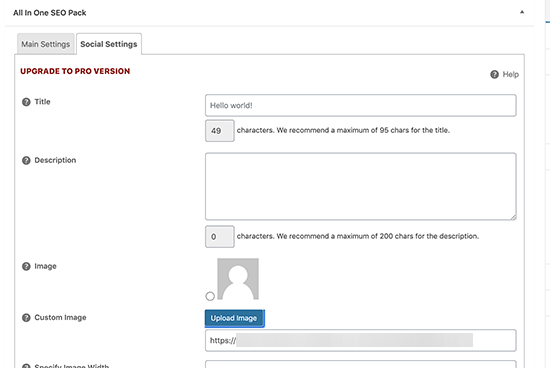
Simply edit the post or page and scroll down to the All in One SEO section below the editor. From here, switch to the Social tab and fill out open graph meta data. You can set the social media image here as well as title and description.

Method 2. Set Facebook Open Graph Meta Data using Yoast SEO
Yoast SEO is another excellent WordPress SEO plugin that you can use to add Facebook open graph meta data into any WordPress site.
First thing you need to do is install and activate, the Yoast SEO plugin. For more details, see our step by step guide on how to install a WordPress plugin.
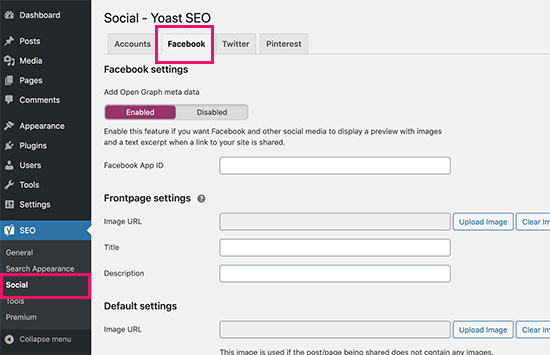
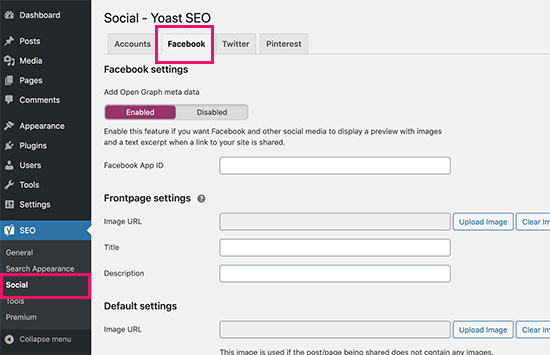
Once activated, you need to go to SEO » Social and simply check the box next to Add Open Graph meta data.

You can save your settings or continue and configure other Facebook social options on the screen.
You can provide a Facebook app ID if you use one for your Facebook page and insights. You can also change your homepage Open Graph meta title, description, and image.
Lastly, you can set a default image to be used when no image is set for a post or page.
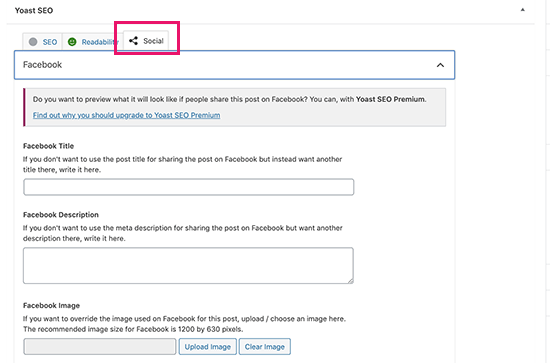
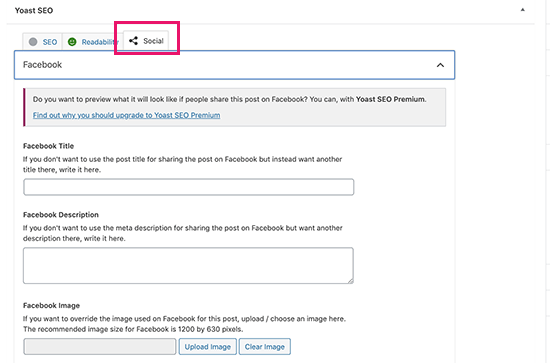
Yoast SEO also allows you to set Open Graph metadata for individual posts and pages. Simply edit a post or page and scroll down to the SEO section below the editor.

From here, you can set Facebook thumbnail for that particular post or page. If you don’t set a post title or description, then the plugin will use your SEO meta title and description.
You can now save your post or page and the plugin will store your Facebook open graph meta data.
Method 3. Manually Add Facebook Open Graph Meta Data into Your WordPress Theme
This method requires you to edit your theme files, so make sure that you back up your theme files before making any changes.
After that simply copy and paste this code in your theme’s functions.php file, or in a site-specific plugin.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Note: Remember to change the Site Name where it says “Your Site Name Goes Here”. After that, change the default image URL with the image of yours. You also need to add your own Facebook app ID, If you don’t have a Facebook app, then you can remove the Facebook app ID line from the code.
We would recommend putting an image with your logo there, so if your post does not have a thumbnail, then it pulls your site’s logo.
That’s all you need to do. As soon as you save your functions.php file (or site-specific plugin) it will start showing Facebook open graph metadata in the WordPress header.
We hope this article helped you add Facebook open graph meta data in WordPress. You may also want to see our pick of the best social media plugins for WordPress to grow your social following, and our troubleshooting guide on how to fix the Facebook incorrect thumbnail issue in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for more WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Facebook Open Graph Meta Data in WordPress Themes appeared first on WPBeginner.

 You are probably familiar with the following story: you spend a lot of time reading about how to speed up your WordPress blog, and install tools and free plugins to do so. Then you (or your client) make a seemingly small change to one of your pages, and your page speed suddenly falls off a […]
You are probably familiar with the following story: you spend a lot of time reading about how to speed up your WordPress blog, and install tools and free plugins to do so. Then you (or your client) make a seemingly small change to one of your pages, and your page speed suddenly falls off a […]





 If you run any kind of modern business, you understand how important a professional-looking website is a today. Running a website requires paying attention to a lot of things. You must fine-tune your content, implement a sleek brand, improve conversions, and master search engine optimization (SEO) to increase your organic reach. Occasional updates and even […]
If you run any kind of modern business, you understand how important a professional-looking website is a today. Running a website requires paying attention to a lot of things. You must fine-tune your content, implement a sleek brand, improve conversions, and master search engine optimization (SEO) to increase your organic reach. Occasional updates and even […] We’ve covered how to change permalinks without breaking your website, but why would you want to change them to begin with? Well, today we are going to spend some time going over WordPress permalinks structure. And of course – why and how you might want to optimize your permalink structure for SEO. What Are Permalinks? […]
We’ve covered how to change permalinks without breaking your website, but why would you want to change them to begin with? Well, today we are going to spend some time going over WordPress permalinks structure. And of course – why and how you might want to optimize your permalink structure for SEO. What Are Permalinks? […]
 You might have read the word “slug” in WordPress SEO guides, or articles with tips on improving traffic to your site. But do you really know what a slug is? If you’re not familiar with WordPress or websites your first thought might be a slimly little garden pest. However, a WordPress slug is not the […]
You might have read the word “slug” in WordPress SEO guides, or articles with tips on improving traffic to your site. But do you really know what a slug is? If you’re not familiar with WordPress or websites your first thought might be a slimly little garden pest. However, a WordPress slug is not the […] WordPress has always been praised as one of the most SEO friendly and optimized content management systems (CMS) out there – even right out-of-the-box! But there are still some very important and basic first steps you will want to take upon first installing WordPress on your blog or site to help optimize the on-page SEO […]
WordPress has always been praised as one of the most SEO friendly and optimized content management systems (CMS) out there – even right out-of-the-box! But there are still some very important and basic first steps you will want to take upon first installing WordPress on your blog or site to help optimize the on-page SEO […]